Кнопка добавления чанка в содержимое
Добрый вечер!
Подскажите, пожалуйста, как реалиизавать такую штуку. На мой взгляд очень полезная вещь.
Сделать кнопочку для менеджера в содержимом, для вставки чанка в нужное место в тексте.
К примеру:
В на вкладке «Дополнительные поля» MIGX галерея, но ее необходимо вставить в середине содержимого [[*content]], менеджер ставит курсор в нужное место в содержимом и нажимает кнопку «Вставить галерею», куда автоматически вставляется код чанка.
Подскажите, пожалуйста, как реалиизавать такую штуку. На мой взгляд очень полезная вещь.
Сделать кнопочку для менеджера в содержимом, для вставки чанка в нужное место в тексте.
К примеру:
В на вкладке «Дополнительные поля» MIGX галерея, но ее необходимо вставить в середине содержимого [[*content]], менеджер ставит курсор в нужное место в содержимом и нажимает кнопку «Вставить галерею», куда автоматически вставляется код чанка.
Комментарии: 14
Варианты:
1) Покупка ContentBlocks или что-то аналогичное. В нем вставка чанков — это самое меньшее, что можно сделать.
2) Реализация кастомной логики / покупка плагинов для текстовых редакторов. TinyMCE и CKEditor точно смогут подобное.
3) Если по каким-либо причинам я смог объяснить, что бесплатно/просто подобное не реализуется, но для вас в данный момент проблема с деньгами- вставлять в нужное место
P.S.
1) Покупка ContentBlocks или что-то аналогичное. В нем вставка чанков — это самое меньшее, что можно сделать.
2) Реализация кастомной логики / покупка плагинов для текстовых редакторов. TinyMCE и CKEditor точно смогут подобное.
3) Если по каким-либо причинам я смог объяснить, что бесплатно/просто подобное не реализуется, но для вас в данный момент проблема с деньгами- вставлять в нужное место
[[$gallery]]{include 'gallery'}P.S.
автоматически вставляется код чанка.парсить код чанков ради переноса их содержимого — не надо.
А это зависит от используемого HTML-редактора. У TinyMCE есть возможность создать разнообразные шаблоны.
1) Ссылка на форум 9 летний давности…
2) Еще раз:
2) Еще раз:
бесплатно/просто подобное не реализуетсячеловек в тупую убьет тучу времени, пока будет пытаться их поставить.
Можно вообще сказать менеджерам, что галерея вставляется так: __Galery__, а самому написать плагин на onWebPagePrerender, в котором заменять эту строку на
В итоге получится бесплатное и простое решение)
$modx->getChunk('gallery')В итоге получится бесплатное и простое решение)
Можно вообще сказать менеджерам, что галерея вставляется так: __Galery__Ну если уж прямо вообще, то тогда в ручную заставить писать на чистом HTML :-))))))))
Отличная идея!
А если серьезно, то увидев __GALLERY__ вспомнил сразу JS и его шаблоны под асинхрон :-)
Только вот [[$Galery]] не сильно отличается от __Galery__
В этой задаче нет острой необходимости, чтобы задействовать платные плагины.
Для интереса ради, такая вещь будет полезна многим.
Мне думается, есть простой вариант реализации… Но пока он не приходит мне в голову. )))
Буду рад, если кто-то даст направление движения.
Для интереса ради, такая вещь будет полезна многим.
Мне думается, есть простой вариант реализации… Но пока он не приходит мне в голову. )))
Буду рад, если кто-то даст направление движения.
Как я понимаю нужно отталкиваться от визуального редактора — посмотрите имеет ли он возможность создавать кастомные вставки и если имеет то насколько сложно делать. А уж там дело техники.
Может быть этого менеджера, не способного нажать 10 клавиш, устроить обычный драг-н-дроп?
Нашел как сделать кнопку для ckeditor!
Может кому пригодится.
Создал плагин:
Иерархия:
manager/assets/components/ckeditor/ckeditor/plugins/name_plugin
name_plugin — название плагина, в моем случае «mgalery»
manager/assets/components/ckeditor/ckeditor/plugins/mgalery
manager/assets/components/ckeditor/ckeditor/plugins/mgalery/plugin.js
manager/assets/components/ckeditor/ckeditor/plugins/mgalery/images
manager/assets/components/ckeditor/ckeditor/plugins/mgalery/images/mgalery.png
manager/assets/components/ckeditor/ckeditor/plugins/mgalery/dialogs
manager/assets/components/ckeditor/ckeditor/plugins/mgalery/dialogs/mgalery.js
Содержание plugin.js:
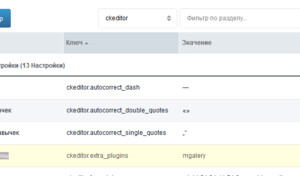
Системные настройки — ckeditor — Дополнительные плагины — mgalery
Может кому пригодится.
Создал плагин:
Иерархия:
manager/assets/components/ckeditor/ckeditor/plugins/name_plugin
name_plugin — название плагина, в моем случае «mgalery»
manager/assets/components/ckeditor/ckeditor/plugins/mgalery
manager/assets/components/ckeditor/ckeditor/plugins/mgalery/plugin.js
manager/assets/components/ckeditor/ckeditor/plugins/mgalery/images
manager/assets/components/ckeditor/ckeditor/plugins/mgalery/images/mgalery.png
manager/assets/components/ckeditor/ckeditor/plugins/mgalery/dialogs
manager/assets/components/ckeditor/ckeditor/plugins/mgalery/dialogs/mgalery.js
Содержание plugin.js:
CKEDITOR.plugins.add('mgalery', {
init : function(editor) {
var command = editor.addCommand('mgalery', new CKEDITOR.dialogCommand('mgalery'));
command.modes = {wysiwyg:1, source:1};
command.canUndo = true;
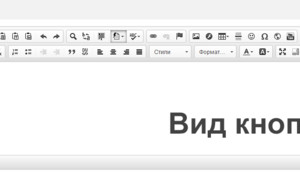
editor.ui.addButton('Mgalery', {
label : 'Вставить галерею',
command : 'mgalery',
icon: this.path+'/images/mgalery.png'
});
CKEDITOR.dialog.add('mgalery', this.path + 'dialogs/mgalery.js');
}
});CKEDITOR.dialog.add('mgalery', function(editor) {
return {
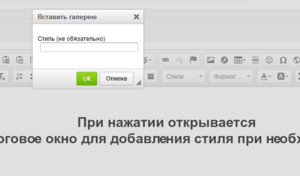
title : 'Вставить галерею',
minWidth : 200,
minHeight : 70,
onOk: function() {
var mgalerystyle = this.getContentElement( 'idmgalery', 'mgalerystyle').getInputElement().getValue();
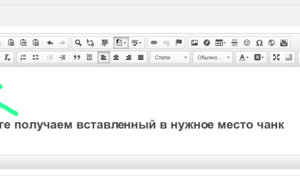
this._.editor.insertHtml('<div class="motion_galery ' + mgalerystyle + '">[[$motion.galery]]</div>');
},
contents : [{
id : 'idmgalery',
label : 'First Tab',
title : 'First Tab',
elements : [{
id : 'mgalerystyle',
type : 'text',
label : 'Стиль (не обязательно)'
}]
}]
};
});Системные настройки — ckeditor — Дополнительные плагины — mgalery
Может где-то каряво, но функцию выполняет и бесплатно!
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.