Делимся приемами оптимизации под Google PageSpeed
Поделитесь опытом, кто как оптимизирует сайт? Кто набирает 85 баллов на продуктовой странице или на странице категории товаров, то есть на тех, где minishop2 свои ресурсы подключает?
Комментарии: 33
Тема очень обширна и возможны разные варианты. Можно использовать различные сборщики, например тут Василий описал детально сборку с помощью gulp. Кто то использует minifyx.
Могу поделиться своим решением на основе html-compressor.
Принцип работы прост, стили и скрипты в специальной разметке собираются в один файл и могут быть подключены, либо помещены прямо в тело страницы.
Способ не идеален, так как требует обработки страницы на стадии рендера и это конечно минус, но задержки не так велики. Пакет находится в стадии тестирования, но результаты примерно такие


я ни кого не призываю использовать этот пакет, просто делюсь способом оптимизации.
ps. кстати данный пакет подключен и тут s6200.h3.modhost.pro/6/12010.html
но там нет оптимизации картинок потому результат не 100…
Могу поделиться своим решением на основе html-compressor.
Принцип работы прост, стили и скрипты в специальной разметке собираются в один файл и могут быть подключены, либо помещены прямо в тело страницы.
Способ не идеален, так как требует обработки страницы на стадии рендера и это конечно минус, но задержки не так велики. Пакет находится в стадии тестирования, но результаты примерно такие


я ни кого не призываю использовать этот пакет, просто делюсь способом оптимизации.
ps. кстати данный пакет подключен и тут s6200.h3.modhost.pro/6/12010.html
но там нет оптимизации картинок потому результат не 100…
Бомба. Для мобильных с 69 до 83, десктоп с 84 до 90.
Для мобильных с 69 до 83, десктоп с 84 до 90.это конечно хорошо, но в любом случае надо понимать что и как работает.
Рекомендации google явно говорят о том чего не хватает и просто поставить пакет в любом случае мало…
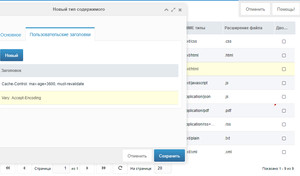
Сократите время ответа сервераОптимизируйте загрузку видимого контентаИ мое любимое:
Используйте кеш браузераhttps://api.pinterest.com/…avtodoka-msk.ru%2F&callback=random_fun_3 (15 минут)
https://call.chatra.io/chatra.js (30 минут)
https://mc.yandex.ru/metrika/tag.js (60 минут)
https://www.google-analytics.com/analytics.js (2 часа)Сократите время ответа сервера – сервер modhost, раньше грузил за 0.1s, потом в какой-то момент стало 0.3s-0.5s. Что с этим делать непонятно.найти нагруженные вызовы и оптимизировать/кешировать их
Оптимизируйте загрузку видимого контента – на bootstrape все, заинлайнить стили видимой части в head не хочется.не нужно инлайнить если не хочется. Но достаточно будет переместить критикал css в вверх станицы.
Это тоже понравилось Google PageSpeed, но не принимайте за шаблон, ибо тут не все хорошо
location ~* ^.+\.(jpg|jpeg|gif|css|png|js|ico|bmp|svg)$ {
try_files $uri $uri/ @rewrite;
gzip on;
gzip_vary on;
gzip_min_length 1000;
gzip_proxied expired no-cache no-store private auth;
gzip_buffers 16 8k;
gzip_comp_level 3;
gzip_types text/plain application/xml application/x-javascript application/javascript text/css image/jpeg image/png image/svg+xml svg svgz;
access_log off;
expires 10d;
break;
}
location ~ \.(ttf|ttc|otf|eot|woff|woff2|font.css|css|js)$ {
add_header Access-Control-Allow-Origin "*";
}
я , конечно, перемудрил с кешированием, например gif так намертво кешируется, что анимация больших гифок не работает (но мне и не надо).Оптимизируйте загрузку видимого контента – на bootstrape все, заинлайнить стили видимой части в head не хочется.
не нужно инлайнить если не хочется. Но достаточно будет переместить критикал css в вверх станицы.переместится в потоки head'а и тем самым возможен прирост скорости, но… Как минимум это не решит проблему перерисовки с 0 в результату работы JS или т.п
И да, инлайнить тем более не нужно :-)
Выглядит неплохо! А какие заголовки вы передаете (и передаете ли вообще) для js?
Владимир, у меня при запуске твоего решения вылезла:
Fatal error: Uncaught Error: Class 'Phar' not found in ...
наверно не стоит PHAR расширение
Вот же'шь ) Привык, что всё нужное есть на Modhost. Поставил на тестовом, забыв, что он на nic'е и там ничего не включено) Спасибо.
А есть документация к нему?
нет
Могу поделиться своим решением на основе html-compressor.Отличный конечно компонент, но пришлось деинсталлировать, так как ломает msDeliveryOnMap :-(
так как ломает msDeliveryOnMapТакая ситуация возможно и требует осмысления исходного кода, методик подключения библиотек, модификаций и тд…
недостаточно просто установить пакет.
Подскажите, а как сжимать файлы? Приписал в head:
{'compress'|snippet:[
'cssFile' => [
'/assets/css/css1.css',
'/assets/css/css2.css'
],
'jsFile' => [
'/assets/js/js1.js',
'/assets/js/js2.js'
]
]}
1. Быстрый ответ от PHP
2. Настроенный веб сервер (gzip, кэширование статики)
4. Оптимизированные картинки (не только сжатие, но и соответствие размеров в css реальному размеру картинки)
5. Оптимизированные скрипты и стили
Лично я не заморачиваюсь с подключением скриптов и стилей inline ради циферок от Google, просто размещаю ссылки на css в шапке, а javascript в подвале — как обычно.
2. Настроенный веб сервер (gzip, кэширование статики)
4. Оптимизированные картинки (не только сжатие, но и соответствие размеров в css реальному размеру картинки)
5. Оптимизированные скрипты и стили
Лично я не заморачиваюсь с подключением скриптов и стилей inline ради циферок от Google, просто размещаю ссылки на css в шапке, а javascript в подвале — как обычно.
ну, у modhost и modstore отличные результаты, а у minishop2 не очень.
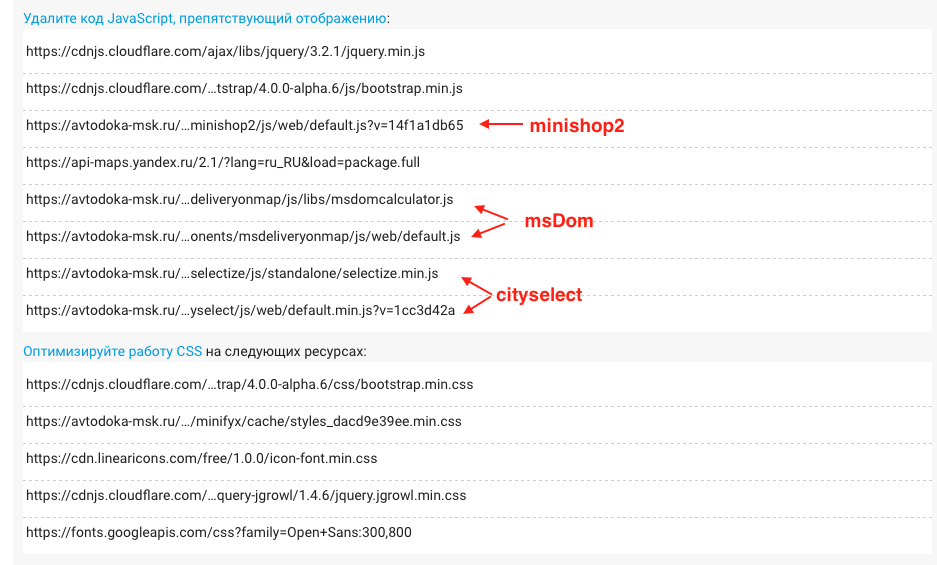
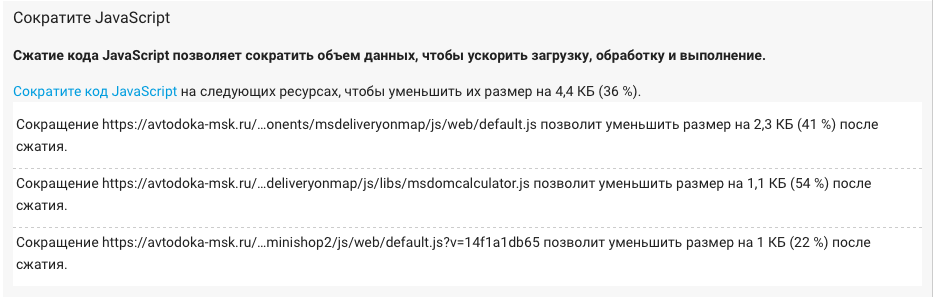
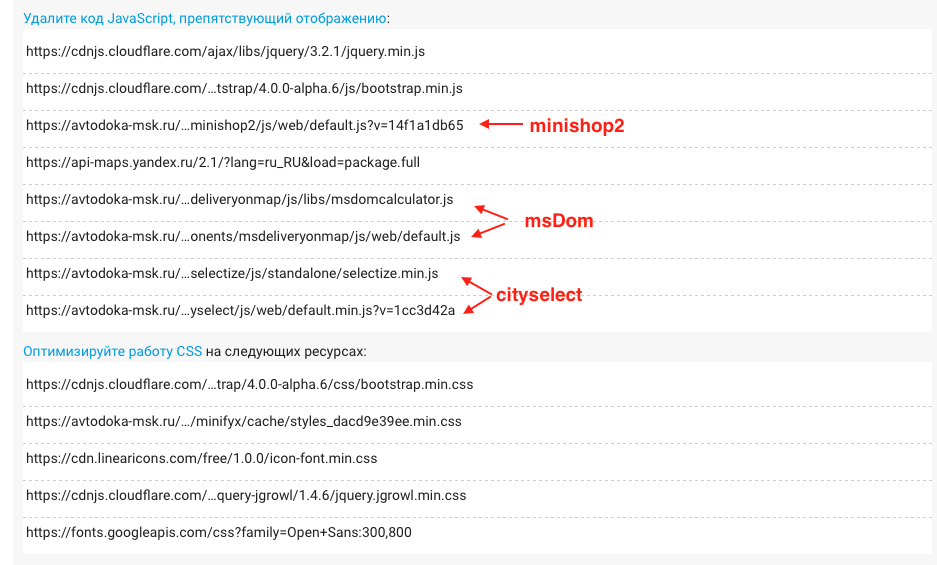
Мне не то чтобы 100 из 100 хочется, но хотя бы 85… а не получается из-за:

и

Мне не то чтобы 100 из 100 хочется, но хотя бы 85… а не получается из-за:

и

Сайт ms2 я даже ни разу не проверял в этом тесте =) Он с момента создания висит в статусе «надо бы переделать».
а не получается из-заНу так собери для начала все эти js в один и сожми хотя бы через MinifyX.
я не разработчик. Допер что надо это сделать, пока удалось найти action.php код который регистрирует css (у cityselect и msdom), удалил его и скормил MinifyX-у, с js-ом попробовал, но посыпались ошибки, что ожидаемо.
Установил только что решение Володи и для мобильных с 69 до 83 вырос бал. Хорошее начало дня.
Установил только что решение Володи и для мобильных с 69 до 83 вырос бал. Хорошее начало дня.
просто размещаю ссылки на css в шапке, а javascript в подвале — как обычно.
Последний проект оптимизировал, сейчас набирает 98 баллов, 2 бала за яндекс аналитику снимает.
Делал так:
1. Оптимизировал изображения, можно заменять на те, что предлагает гугл
2. Сжать html
3. Все css и js в один файл
Гугл предлагает еще стили размещать перед закрывающим тегом body, но тогда при загрузке страницы все грузится без стилей сначала, что выглядит убого.
Решил просто — написал сниппет, который берет css сжатый minifyx и вставляет содержимое в head. Это дало самый большой прирост баллов.
Так же на некоторых хостингах приходится в htaccess настраивать кеширование и сжатие.
Делал так:
1. Оптимизировал изображения, можно заменять на те, что предлагает гугл
2. Сжать html
3. Все css и js в один файл
Гугл предлагает еще стили размещать перед закрывающим тегом body, но тогда при загрузке страницы все грузится без стилей сначала, что выглядит убого.
Решил просто — написал сниппет, который берет css сжатый minifyx и вставляет содержимое в head. Это дало самый большой прирост баллов.
Так же на некоторых хостингах приходится в htaccess настраивать кеширование и сжатие.
можно заменять на те, что предлагает гугл— это в каком случае? сайт статичен?
Не знаю, может кому-то покажутся превьюшки с 8-ми битным цветом не лучшего качества, но Google PageSpeed одобряет вот такие:
{$_modx->runSnippet('!pthumb', [
'input' => $_pls['tv.title_image'],
'options' => 'w=500&h=260q=70&zc=C&fltr[]=rcd|8|0',
'toPlaceholder' => 'thumb'
])}
На сайте там изображения — баннеры всякие и элементы дизайна. Превьюхи там не обновляются практически.
Пробовал с помощью phpthumbon, так и не подобрал настройки, гуглу ничего не понравилось. Попробую ваш вариант.
Пробовал с помощью phpthumbon, так и не подобрал настройки, гуглу ничего не понравилось. Попробую ваш вариант.
Превьшки с таим фильтром он одобряет. А далее у меня все портят как раз сами Google — баннеры, вот беда, хоть удаляй. (так же еще блок «похожие ресурсы» который по сути те же Google — баннеры, где при возрастающем трафике некоторые позиции заменяются на рекламу, вот так тоже неомтимизированые изображения которые Google делает из моих же но оптимизированных, заколдованный круг)
github.com/maksatweb/compressor.io-php по крону натравите на папку. Ну или разработайте более умный алгоритм с сохранением списка уже оптимизированных картинок. У меня еще ни разу не возникало ситуации, когда CompressorIO сделал картинку битой, увеличил размер или потерял в качестве.
Если кому интересно, то вот реализация для artisan под laravel gist.github.com/AgelxNash/0b6faaa7978e3456f3cbd3ef06b365da
Если кому интересно, то вот реализация для artisan под laravel gist.github.com/AgelxNash/0b6faaa7978e3456f3cbd3ef06b365da
PS Нюанс, pthumb я использую т.к. с ним идет еще один пакет — resizer (он позволяет менять библиотеку ( 2: Auto / Imagick, 1: Gmagick, 0: GD) На разных серверах актуально. resizer нужно включить в настройках, phpthumbof.use_resizer Да, resizer.graphics_library 1
lazyload на картинки и все нормально…
Набрать свыше 90 крайне сложно. Вроде бы даже главная Google с этим не справляется, как бы иронично это не звучало.
Ранее тестировали PageSpeed для Nginx. Из проблем — это не промышленное решение. Он либо есть у хостера либо его нет. Если сервер свой, то надо ставить руками. И обычным apt-get install к сожалению обойтись не выйдет, нужно угробить часы админского времени. Из-за этого пришлось от него отказаться.
Следующим шагом был выбор провайдера. Именно он влияет на рейтинг «первого байта». И к сожалению скорость для РФ не значит скорость для Google. Оптимальным показался именно выбор провайдера на территории Европы с использованием CDN. Выбор очень широкий и качество достойное.
Ленивая загрузка изображений делалась через bLazy (есть и другие, превосходные аналоги).
Сжатие спева делалось через MinifyX. Он офигенно справляется, если все ресурсы уже скачаны и разложены по папочкам.
Позже накопился ворох плагинов на JavaScript, которые приходилось менять или обновлять. Аналогично было и с версиями Bootstrap. Пришлось переехать на NodeJS (webpack, gulp, тысячи их). Всё офигенно, но зачем тогда MODX?..
Отдельных мучений стоила минификация HTML. В некоторых случаях CDN давал не самые подходящие результаты, и Google не пропускал, предлагая сжать HTML ещё лучше, а минификаторы из официальных репозиториев могли похвастаться одной и той же \s+ регуляркой, которая съедала всё на своём пути.
Google тем временем требовал ещё и грамотно поставить теги preconnect и использовать async/defer.
Плюнули. Написали свою шарманку для склеивания скриптов и стилей в кучу. Завернули туда же минификатор. Назвали PageSpeed.
Следующим шагом был webp. Первой попыткой была конвертация картинок «на лету». Стало понятно, что этот идиотизм проживёт до первой тысячи картинок или посетителей, и память превратится в склероз.
Второй — попытка делать отконвертированные копии при загрузке или по cron-у. Ждать час или каждую минуту сканировать кучу каталогов.
Третьей — очередной модуль для Nginx.
В итоге — конвертация с сохранением во временный кэш, лежащий рядом с движком. Расход места возрастает примерно на половину веса картинок, но зато конвертация идёт «по требованию». Если какую-то картинку вдруг вздумалось поменять — кэш улетает по кнопке и конвертация сама пройдёт заново.
Огромный минус этой фичи — зачем людям сохранять картинку с котиком на свой телефон в формате webp? А ведь получив ссылку на такую картинку выбора у человека уже нет — его браузер сказал, что он поддерживает webp.
Ранее тестировали PageSpeed для Nginx. Из проблем — это не промышленное решение. Он либо есть у хостера либо его нет. Если сервер свой, то надо ставить руками. И обычным apt-get install к сожалению обойтись не выйдет, нужно угробить часы админского времени. Из-за этого пришлось от него отказаться.
Следующим шагом был выбор провайдера. Именно он влияет на рейтинг «первого байта». И к сожалению скорость для РФ не значит скорость для Google. Оптимальным показался именно выбор провайдера на территории Европы с использованием CDN. Выбор очень широкий и качество достойное.
Ленивая загрузка изображений делалась через bLazy (есть и другие, превосходные аналоги).
Сжатие спева делалось через MinifyX. Он офигенно справляется, если все ресурсы уже скачаны и разложены по папочкам.
Позже накопился ворох плагинов на JavaScript, которые приходилось менять или обновлять. Аналогично было и с версиями Bootstrap. Пришлось переехать на NodeJS (webpack, gulp, тысячи их). Всё офигенно, но зачем тогда MODX?..
Отдельных мучений стоила минификация HTML. В некоторых случаях CDN давал не самые подходящие результаты, и Google не пропускал, предлагая сжать HTML ещё лучше, а минификаторы из официальных репозиториев могли похвастаться одной и той же \s+ регуляркой, которая съедала всё на своём пути.
Google тем временем требовал ещё и грамотно поставить теги preconnect и использовать async/defer.
Плюнули. Написали свою шарманку для склеивания скриптов и стилей в кучу. Завернули туда же минификатор. Назвали PageSpeed.
Следующим шагом был webp. Первой попыткой была конвертация картинок «на лету». Стало понятно, что этот идиотизм проживёт до первой тысячи картинок или посетителей, и память превратится в склероз.
Второй — попытка делать отконвертированные копии при загрузке или по cron-у. Ждать час или каждую минуту сканировать кучу каталогов.
Третьей — очередной модуль для Nginx.
В итоге — конвертация с сохранением во временный кэш, лежащий рядом с движком. Расход места возрастает примерно на половину веса картинок, но зато конвертация идёт «по требованию». Если какую-то картинку вдруг вздумалось поменять — кэш улетает по кнопке и конвертация сама пройдёт заново.
Огромный минус этой фичи — зачем людям сохранять картинку с котиком на свой телефон в формате webp? А ведь получив ссылку на такую картинку выбора у человека уже нет — его браузер сказал, что он поддерживает webp.
Вдруг кто прокомментирует github.com/uncss/uncss
Есть что-то более новое, может, для целей удаления неиспользуемых стилей (для сокращения css)?
(Для оптимизации старых сайтов)
Есть что-то более новое, может, для целей удаления неиспользуемых стилей (для сокращения css)?
(Для оптимизации старых сайтов)
Оптимизированный код jivosite (Дает +30 к мобильной версии и немного к пк версии)
{ignore}
<!-- BEGIN JIVOSITE CODE {literal} -->
<script type='text/javascript'>
(function(){ document.jivositeloaded=0;var widget_id = 'ВАШ_ID';var d=document;var w=window;function l(){var s = d.createElement('script'); s.type = 'text/javascript'; s.async = true; s.src = '//code.jivosite.com/script/widget/'+widget_id; var ss = document.getElementsByTagName('script')[0]; ss.parentNode.insertBefore(s, ss);}//эта строка обычная для кода JivoSite
function zy(){
//удаляем EventListeners
if(w.detachEvent){//поддержка IE8
w.detachEvent('onscroll',zy);
w.detachEvent('onmousemove',zy);
w.detachEvent('ontouchmove',zy);
w.detachEvent('onresize',zy);
}else {
w.removeEventListener("scroll", zy, false);
w.removeEventListener("mousemove", zy, false);
w.removeEventListener("touchmove", zy, false);
w.removeEventListener("resize", zy, false);
}
//запускаем функцию загрузки JivoSite
if(d.readyState=='complete'){l();}else{if(w.attachEvent){w.attachEvent('onload',l);}else{w.addEventListener('load',l,false);}}
//Устанавливаем куку по которой отличаем первый и второй хит
var cookie_date = new Date ( );
cookie_date.setTime ( cookie_date.getTime()+60*60*28*1000); //24 часа для Москвы
d.cookie = "JivoSiteLoaded=1;path=/;expires=" + cookie_date.toGMTString();
}
if (d.cookie.search ( 'JivoSiteLoaded' )<0){//проверяем, первый ли это визит на наш сайт, если да, то назначаем EventListeners на события прокрутки, изменения размера окна браузера и скроллинга на ПК и мобильных устройствах, для отложенной загрузке JivoSite.
if(w.attachEvent){// поддержка IE8
w.attachEvent('onscroll',zy);
w.attachEvent('onmousemove',zy);
w.attachEvent('ontouchmove',zy);
w.attachEvent('onresize',zy);
}else {
w.addEventListener("scroll", zy, {capture: false, passive: true});
w.addEventListener("mousemove", zy, {capture: false, passive: true});
w.addEventListener("touchmove", zy, {capture: false, passive: true});
w.addEventListener("resize", zy, {capture: false, passive: true});
}
}else {zy();}
})();</script>
<!-- {/literal} END JIVOSITE CODE -->
{/ignore}
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.