Ищу плагин для TinyMCE
Возникла такая задача: дать возможность менеджерам в редакторе TinyMCE куда угодно вставлять слайдер/галерею и того рода штуки, причем сколько угодно.
Сейчас я создал доп класс который менеджеры вешаеют на картинки и вроде как все работает, но как мне кажется решение не френдлиюзерное…
В связи с этим вопрос: может есть какой-то плагин для TinyMCE (либо какой-то другой редактор) с подобной возможностью, и я про него знаю?
Сейчас я создал доп класс который менеджеры вешаеют на картинки и вроде как все работает, но как мне кажется решение не френдлиюзерное…
В связи с этим вопрос: может есть какой-то плагин для TinyMCE (либо какой-то другой редактор) с подобной возможностью, и я про него знаю?
Комментарии: 6
Добрый день!
Подскажите, как реализовали?
Сейчас я создал доп класс который менеджеры вешаеют на картинки и вроде как все работает, но как мне кажется решение не френдлиюзерное…
Подскажите, как реализовали?
Да ничего сложного на самом деле)
Если в двух словах, идея такая:
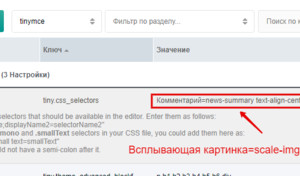
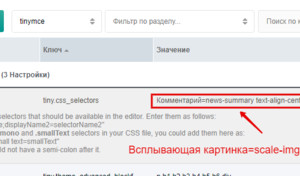
1. Для начала создайте кастомный класс для редактора.

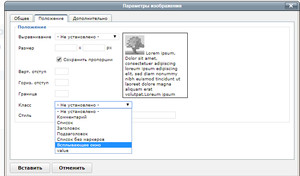
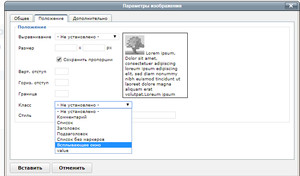
2. После этого у вас появится возможность при добавлении картинки в текст собственно этот класс и навешивать. Вот что-то вроде такого:

3. Ну и собственно сам скрипт для обработки кликов по картинкам с этим классом пишем, либо юзаем либу fancybox или аналог.
Если в двух словах, идея такая:
1. Для начала создайте кастомный класс для редактора.

2. После этого у вас появится возможность при добавлении картинки в текст собственно этот класс и навешивать. Вот что-то вроде такого:

3. Ну и собственно сам скрипт для обработки кликов по картинкам с этим классом пишем, либо юзаем либу fancybox или аналог.
Плагин Template вполне подходящая вещь
Насколько я понял, этот плагин будет работать как шаблон всего контента, и это не совсем то чего я хочу добиться. Что-то подобное реализовано в CKEditor с шаблонами.
Нет он вставляет кусок кода где курсор
Бесплатных плагинов и т.п. НЕТ. Проще поставить ContentBlocks или т.п. В противном случае прийдется много руками прописывать, вроде templates
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

