MS2 Reports...
Hi.
I need to edit the order number that's shown after a sale (currently is something like #1305/1) — How would I go about changing to include the customers initial (to something like JOE-1305/1)?
Also, Is it possible to email the details or summary of the orders (on the orders page)?
I need to edit the order number that's shown after a sale (currently is something like #1305/1) — How would I go about changing to include the customers initial (to something like JOE-1305/1)?
Also, Is it possible to email the details or summary of the orders (on the orders page)?
Комментарии: 40
1. You need to create plugin for action msOnBeforeCreateOrder, that will receive msOrder object in $order variable.
2. Yes, see snippet msOrder, it set various placeholders to the email chunk.
2. Yes, see snippet msOrder, it set various placeholders to the email chunk.
to clarify — for emailing the orders, I meant like a report — the same way we see a list of orders on the «Orders» page… do I use the same snippet?
Yes, i i understand you correctly.
By default you must receive emails with order information right after MS2 installation. And new emails, when changing order status.
By default you must receive emails with order information right after MS2 installation. And new emails, when changing order status.
Yes, that is correct, and the customer is receiving those emails properly.
I'm referring to a summary or a report that contains a list of all the orders for a particular time — eg for the past month. Is it possible to email such a report to the admin, or to a given email address?
I'm referring to a summary or a report that contains a list of all the orders for a particular time — eg for the past month. Is it possible to email such a report to the admin, or to a given email address?
No. I do not make this. But it is not looks complicate — just simple selection from dababase by a snippet with a cron.
P.S. Joseph, try to answer to the comments — i will receive email notofocation about you reply. Press link "ответить" under needed comment.
P.S. Joseph, try to answer to the comments — i will receive email notofocation about you reply. Press link "ответить" under needed comment.
Hi Valily.
Thank you so much for your patience… I'm sure you can tell, I'm quite new at the development side of ModX, and your support has been a great help.
One last query: I need to add some fields to the tpl.msEmail.new.user email, and tried adding the following, but only got the labels — what do I need to add to it — or am I using the wrong names?
Thank you so much for your patience… I'm sure you can tell, I'm quite new at the development side of ModX, and your support has been a great help.
One last query: I need to add some fields to the tpl.msEmail.new.user email, and tried adding the following, but only got the labels — what do I need to add to it — or am I using the wrong names?
<p>Name: <b>[[+name]]</b>
Email Address: <b>[[+email]]</b>
Phone: <b>[[+phone]]</b>
Alternate Phone: <b>[[+phone1]]</b>
ID: <b>[[+id]]</b> </p>
<p><b>Address:</b></p>
<p>[[+room]], [[+building]], [[+street]]
[[+city]]
[[+region]]
[[+index]]
</p>
PS — I think the translation has added a few spaces in the tags — here is the code again:
Name: [[+name]]
Email Address: [[+email]]
Phone: [[+phone]]
Alternate Phone: [[+phone1]]
ID: [[+id]]
Address:
[[+room]], [[+building]], [[+street]]
[[+city]]
[[+region]]
[[+index]]
Thank you
Name: [[+name]]
Email Address: [[+email]]
Phone: [[+phone]]
Alternate Phone: [[+phone1]]
ID: [[+id]]
Address:
[[+room]], [[+building]], [[+street]]
[[+city]]
[[+region]]
[[+index]]
Thank you
Also, where can I change the recipient of these emails? The client has requested that the emails should first be sent to his admin address, where he'll use the information to created a proper invoice and send that to the buyer. I know it's a long and strange process, but the client insists…
So, where can I modify this?
Thank you
So, where can I modify this?
Thank you
Email will be sent to the buyer email.
If you want to change this — you need to overload function changeOrderStatus() in your order class. See annoucement of MS 2.0.1.
If you want to change this — you need to overload function changeOrderStatus() in your order class. See annoucement of MS 2.0.1.
HI.
I've managed to update the placeholders below — thanks for the guidance.
I'm having a problem changing the recipient email address — where do I make the changes? or, rather, where do I find the function changeOrderStatus()? (I've got MS 2.0.1 on my local machine)
I know these questions are pretty basic, but I'm learning from it, and really do appreciate the help.
I've managed to update the placeholders below — thanks for the guidance.
I'm having a problem changing the recipient email address — where do I make the changes? or, rather, where do I find the function changeOrderStatus()? (I've got MS 2.0.1 on my local machine)
I know these questions are pretty basic, but I'm learning from it, and really do appreciate the help.
I can`t explain it on english, it is too complicate.
But i have a idea. You can disable email notification to buyer on status «new» and notice about it will receive only site manager.
Then he check all what he need and switch status to «Verified» — and on save of order will be sent email to buyer.

On each status you can set separate chunks for admin and manager.
I think — this a decision.
But i have a idea. You can disable email notification to buyer on status «new» and notice about it will receive only site manager.
Then he check all what he need and switch status to «Verified» — and on save of order will be sent email to buyer.

On each status you can set separate chunks for admin and manager.
I think — this a decision.
HAHA! Thank you — perfect — I don't know how I missed that!
If you were here i wouldkiss share a bottle of vodka with you!
Thank you, sir.
If you were here i would
Thank you, sir.
You are welcome!
There is a lot of placeholders, so we need to use prefixes:
You can see all fields of objects in scheme of component. Here is visualizer.
[[+user.*]] - modUserProfile fileds. For example [[+user.fullname]]
[[+address.*]] - msOrderAddress fields, filled when order. For example, [[+address.city]]
[[+delivery.*]] - msDelivery fields. For example, [[+delivery.name]]
[[+payment.*]] - msPayment fields. For example [[+payment.name]]
And of course, msOrder placeholders, without prefix: [[+id]], [[+num]], [[+weight]],
[[+cart_count]] and so on.You can see all fields of objects in scheme of component. Here is visualizer.
HI again — one last query. I've got ll the placeholders working properly:
the field I'm trying to capture is
<p>Name: <b>[[+address.receiver]]</b>
Email Address: <b>[[+user.email]]</b>
Phone: <b>[[+address.phone]]</b>
ID: <b>[[+address.metro]]</b>
<p><b>Address:</b></p>
<p>[[+address.room]], [[+address.building]], [[+address.street]]
[[+address.city]]
[[+address.region]]
[[+address.index]]
</p>
[[+order.comment]]the field I'm trying to capture is
<input type="hidden" id="comment" placeholder="No Sales Agent" class="span2" name="comment" value="[[+comment]]" />
Right placeholders is [[+address.comment]] but in yoour case, i think, it is empty.
Why it field is hidden? If you are hiding it from user and want to write a default parameter, you need to do change it:
By the way, you must see this comment in manager, when viewing the order. It will be at the bottom of address tab.
Why it field is hidden? If you are hiding it from user and want to write a default parameter, you need to do change it:
<input type="hidden" id="comment" name="comment" value="No Sales Agent" />By the way, you must see this comment in manager, when viewing the order. It will be at the bottom of address tab.
I had tried a select field with the name «comment» but that wasn't working either, so I tried this method — the hidden field gets populated when users make a selection.
In manager, I don't get any comment either… All the other address fields are populating…
In manager, I don't get any comment either… All the other address fields are populating…
Is there any way to get the comment to populate? The client really needs this field for commissions — It's not coming through the manager's view either. Or is there another way to store the agent's name?


Ok — I can confirm that the values are not being saved in the database — same for country.
So, in the database, Country and Comment are «Null»
Any ideas?
So, in the database, Country and Comment are «Null»
Any ideas?
Look at minishop2.com — everything is okay with comment.
I think it is because form not submitting trough ajax, but fields saving when changed.
Try to add needed fields manually by plugin on event msOnSubmitOrder:
I think it is because form not submitting trough ajax, but fields saving when changed.
Try to add needed fields manually by plugin on event msOnSubmitOrder:
<?php
switch($modx->event->name) {
case 'msOnSubmitOrder':
$order->add('comment', 'bla-bla-bla');
break;
}
I only see msOnBeforeSubmitOrder — is this the one you mean?
HI Vasily. Please don't get tired of seeing my posts…
I have tried the code, but I can't get it right.
Thanks for your patience
I have tried the code, but I can't get it right.
<?php
switch($modx->event->name) {
case 'msOnSubmitOrder':
$order->add('comment', '+address.comment');
break;
}Thanks for your patience
You need to set in this plugin needed string. Not from frontend form, but in plugin.
Here you can check any user data, session, cart, any what you need and save it in comment field in order.
Understand?
Forget comment in frontend form, you do not need it if you want to save some technical data.
Here you can check any user data, session, cart, any what you need and save it in comment field in order.
Understand?
Forget comment in frontend form, you do not need it if you want to save some technical data.
Lets go to the root of topic.
How did you get «No Sales Agent» in the comment field on frontend? You set it by some snippet or what?
How did you get «No Sales Agent» in the comment field on frontend? You set it by some snippet or what?
no — it's a drop-down list of names that a user can select — e.g If he is assisted or referred to the site by one of the clients sales agents. If user found the site by himself, then he can choose «no sales agent».
Since I couldn't add a custom field and save the data, I've been trying to use Comment.
I'm sure there is a more elegant method of doing this, but I don't have the skills to do it…
Since I couldn't add a custom field and save the data, I've been trying to use Comment.
I'm sure there is a more elegant method of doing this, but I don't have the skills to do it…
Oh, okay. Will be better, of you tell me it at the begining.
You just need to add selected info to order by ajax request. You can use this method in javascript
Just try to bind this command on select.
You just need to add selected info to order by ajax request. You can use this method in javascript
miniShop2.Order.add('comment', 'you text here');Just try to bind this command on select.
ok — so I can do this in the — tpl.msOrder.outer chunk, not the plugin, right?
Yes, of course.
Plagin need to modify order on server side after user send it. If user manually adds data — we need to save it in order by ajax request.
By default MS2 saving all input and textfield automaticle, but i do not think about select =)
Plagin need to modify order on server side after user send it. If user manually adds data — we need to save it in order by ajax request.
By default MS2 saving all input and textfield automaticle, but i do not think about select =)
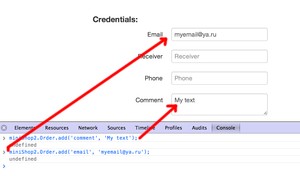
don't you want to send me the code you just used for that? :)
It is console of Google Chrome. Just open it on page with order and write text as in screenshot.
You will see the magic!
You will see the magic!
I've already got a script to put values from select to textfield
This changes the values fine, but I still can't save it (or add it to the email).
Also tried this:
This may sound strange, but could it possibly be linked to not actually typing anything in the field? Everywhere else where we type, it works, but with the select or javascript filled textfields, it fails… I know it shouldn't matter… but it's the only connection I can find.
Is there any way you can help?
<script type="text/javascript">
$(document).ready(function() {
miniShop2.Order.initialize('#msOrder');
});
var mytextbox = document.getElementById('comment');
var mydropdown = document.getElementById('salesAgent');
mydropdown.onchange = function(){
mytextbox.value = this.value;
}
</script>This changes the values fine, but I still can't save it (or add it to the email).
Also tried this:
<script type="text/javascript">
$(document).ready(function() {
miniShop2.Order.initialize('#msOrder');
});
var mytextbox = document.getElementById('comment');
var mydropdown = document.getElementById('salesAgent');
mydropdown.onchange = function(){
mytextbox.value = this.value;
}
miniShop2.Order.add('comment', 'doefoot');
</script>This may sound strange, but could it possibly be linked to not actually typing anything in the field? Everywhere else where we type, it works, but with the select or javascript filled textfields, it fails… I know it shouldn't matter… but it's the only connection I can find.
Is there any way you can help?
You do not need textfield at all.
Try this code:
Try this code:
<script type="text/javascript">
$(document).ready(function() {
miniShop2.Order.initialize('#msOrder');
});
var mydropdown = document.getElementById('salesAgent');
mydropdown.onchange = function(){
miniShop2.Order.add('comment', this.value);
}
</script>
Ok — still not coming through in the email — but I looked in the database and it's saving [BLOB — 0B] (before it was just NULL).
is there something I need to tweak? Could the comment not be coming in the email because of type?
is there something I need to tweak? Could the comment not be coming in the email because of type?
Where did you looking — in msOrder table, or in msOrderAddress?
Value must be in msOrderAddress.
Give me adress of your site, i will look on it.
Value must be in msOrderAddress.
Give me adress of your site, i will look on it.
You forgot to disable plugin, that changed comment field.
Also, we need to save «No Sales Agent» immediatly after page loads, and then on change of select. So, the final result is:
Also, we need to save «No Sales Agent» immediatly after page loads, and then on change of select. So, the final result is:
<script type="text/javascript">
$(document).ready(function() {
// save default value
miniShop2.Order.add('comment', 'No Sales Agent');
miniShop2.Order.initialize('#msOrder');
});
var mydropdown = document.getElementById('salesAgent');
mydropdown.onchange = function(){
miniShop2.Order.add('comment', this.value);
}
</script>
My friend, I am speechless. I am grateful beyond words, so, please allow me to say simply, thank you, thank you, and thank you again…
Ms2 is an awesome product, and your support has been excellent. Thank you.
Ms2 is an awesome product, and your support has been excellent. Thank you.
You are welcome!
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.