Добавление иконки, пункту верхнего меню в бэкенде
Добрый день!
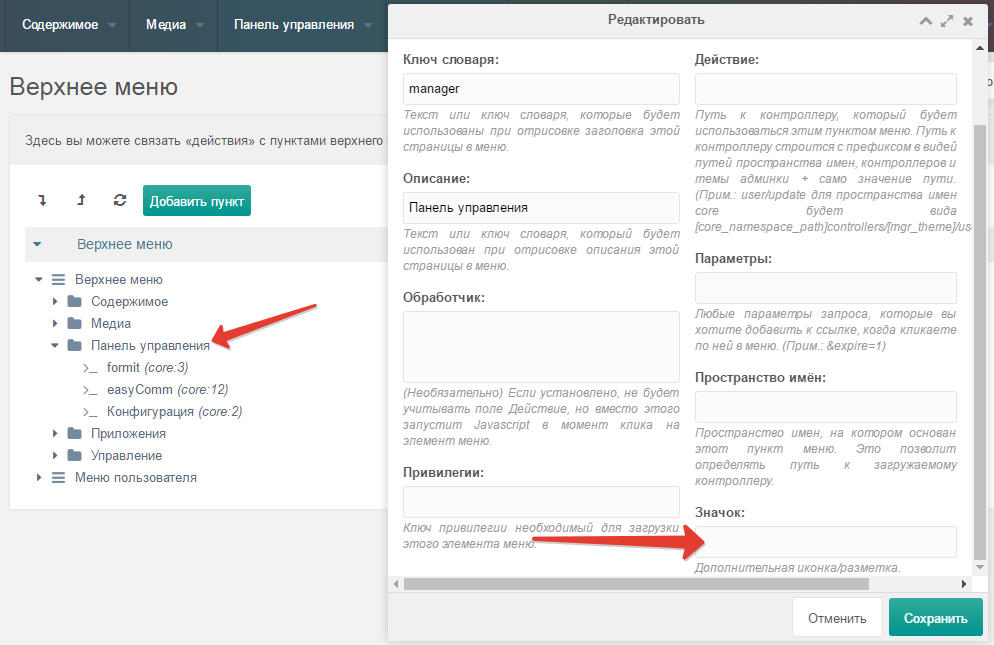
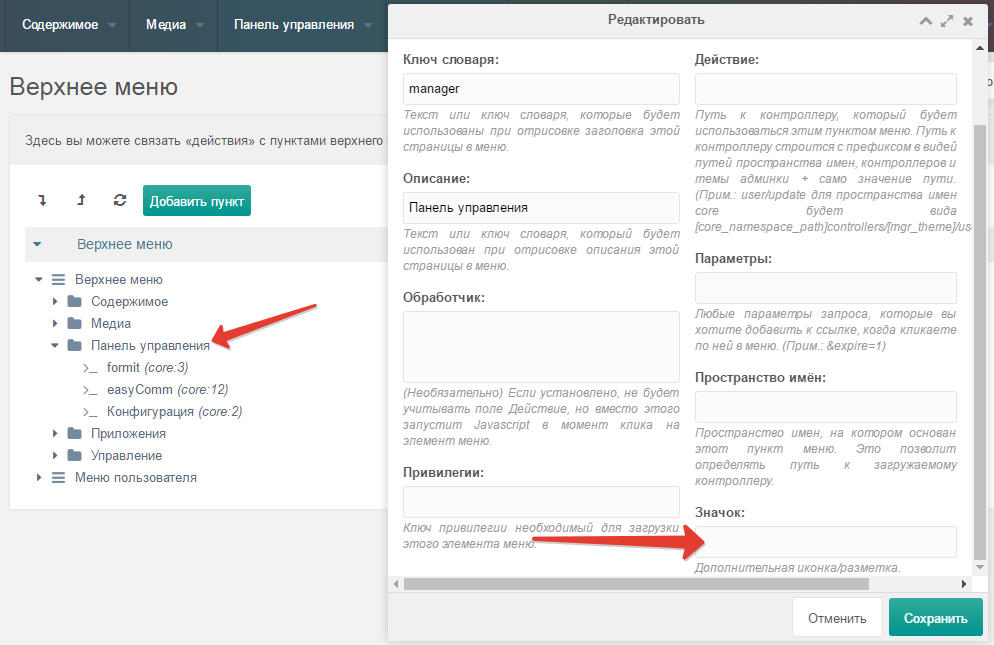
Создал свой раздел с пунктами меню, в панели верхнего меню в бэкенде MODX.
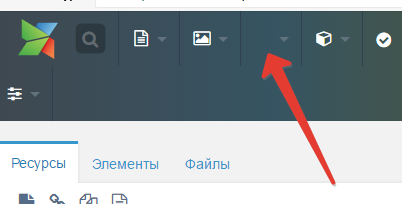
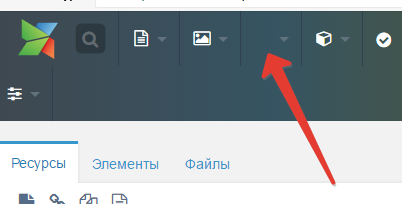
На телефоне или планшете вместо названий пунктов меню, выводятся значки.
При редактировании пункта меню, есть поле — Значок.
Что туда необходимо прописать, чтобы отобразился значок, вместо пустого пространства?


Пробовал, пути до файлов и классы, как например для шаблонов, типа icon-wrench, не получилось((
Создал свой раздел с пунктами меню, в панели верхнего меню в бэкенде MODX.
На телефоне или планшете вместо названий пунктов меню, выводятся значки.
При редактировании пункта меню, есть поле — Значок.
Что туда необходимо прописать, чтобы отобразился значок, вместо пустого пространства?


Пробовал, пути до файлов и классы, как например для шаблонов, типа icon-wrench, не получилось((
Поблагодарить автора
Отправить деньги
Комментарии: 3
Попробуйте вставить в поле Значок код:
<i class="icon-cogs icon icon-large"></i>
Сделал, как Вы написали.
Теперь для десктопной версии выводится значок, а для мобильной и планшетной, по-прежнему пусто(((
Кэш чистил.
Теперь для десктопной версии выводится значок, а для мобильной и планшетной, по-прежнему пусто(((
Кэш чистил.
Для версии под экраны шириной до 960пикс, к сожалению, дело обстоит сложнее — код зашит в файл стилей index.css админки MODX.
Если используете стандартный шаблон, то путь к нему — %MANAGER%/templates/default/css/index.css.
Вам нужна группа стилей #modx-topnav, для разрешения до 960пикс (@media screen and (max-width: 960px)). Это диапазон строк примерно 6260-6360 для стандартного шаблона MODX 2.5.6).
Создаете собственный файл стилей по подобию имеющихся для вашего меню, на fontawesome получаете hex-код нужного значка в Юникоде, преобразуете этот код в десятеричную систему и указываете в параметре content. Изменять стандартный файл стилей небезопасно, изменение может не пережить обновления MODX.
Если используете стандартный шаблон, то путь к нему — %MANAGER%/templates/default/css/index.css.
Вам нужна группа стилей #modx-topnav, для разрешения до 960пикс (@media screen and (max-width: 960px)). Это диапазон строк примерно 6260-6360 для стандартного шаблона MODX 2.5.6).
Создаете собственный файл стилей по подобию имеющихся для вашего меню, на fontawesome получаете hex-код нужного значка в Юникоде, преобразуете этот код в десятеричную систему и указываете в параметре content. Изменять стандартный файл стилей небезопасно, изменение может не пережить обновления MODX.
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

