Профиль пользователя ModX
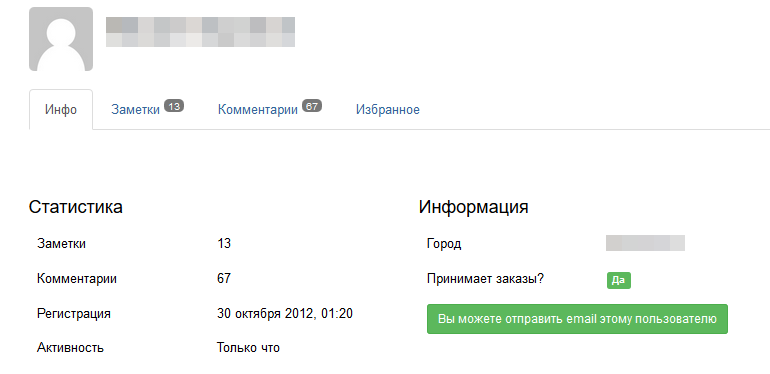
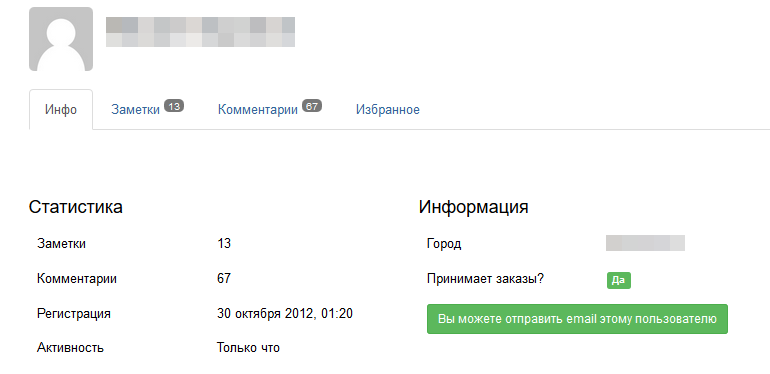
Как сделать профиль пользователя с полями комментариев и прочее как на этом сайте?
Что порекомендуете использовать?
Сейчас на сайте авторизация через HybridAuth.
Что порекомендуете использовать?
Сейчас на сайте авторизация через HybridAuth.
Комментарии: 23
1. Создаете общую страницу для списка пользователей (users)
2. С помощью кастомной маршрутизации на событие OnPageNotFound перехватываете запрос пользователя и, если он подходит под формат страницы пользователя (/users/$username), то подменяете страницу:
3. На странице users проверяете наличие соответствующих плейсхолдеров (user_id, user_name) — если они есть, то отображаете шаблон страницы пользователя, если их нет — общую страницу пользователей
2. С помощью кастомной маршрутизации на событие OnPageNotFound перехватываете запрос пользователя и, если он подходит под формат страницы пользователя (/users/$username), то подменяете страницу:
$tmp = explode('/', $request);
if (end($tmp) == '') {
array_pop($tmp);
}
if (count($tmp) >= 2) {
switch ($tmp[0]) {
//Профиль пользователя
case 'users':
//манипуляции с именем пользователя:
//1. ищете подходящего пользования
//2. если он не существует - возвращаем 404, если существует - идем дальше
//3. приводим адресную строку к единому формату ('имя, Имя, ИМЯ' -> 'Имя')
//4. Заносите в плейсхолдер (user_id, user_name) значение пользователя
//5. подменяете страницу при помощи sendForward на страницу users
//опционально: здесь же можно проверять наличие 3-ей и более подстрок запроса
//(posts, comments, favorites и тд)
...3. На странице users проверяете наличие соответствующих плейсхолдеров (user_id, user_name) — если они есть, то отображаете шаблон страницы пользователя, если их нет — общую страницу пользователей
Очень сложно (((
Я про это имел ввиду:

Как вывести «Заметки», «Комментарии»?
Хотя бы для себя в своём профиле.
Я про это имел ввиду:

Как вывести «Заметки», «Комментарии»?
Хотя бы для себя в своём профиле.
При помощи сниппетов getTickets и getComments, с применением параметра &where:
&where=`{"createdby": [[!+modx.user.id]]}`
О! Отлично!
Так и попробую!
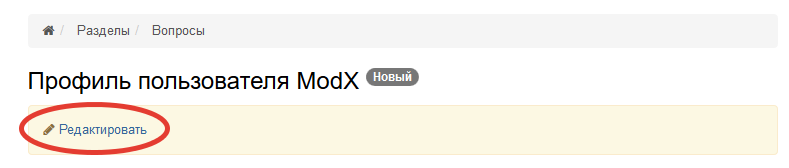
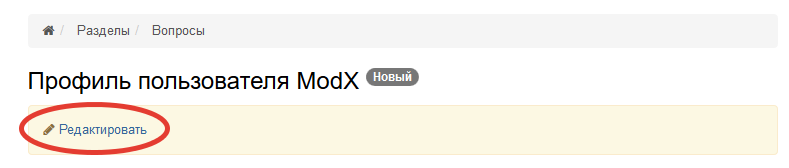
Еще небольшой вопрос: Как вывести кнопку «Редактировать», доступную только автору и Админу?
Так и попробую!
Еще небольшой вопрос: Как вывести кнопку «Редактировать», доступную только автору и Админу?
С помощью фильтров MODX'a:
С помощью фенома:
[[!+modx.user.id:is=`[[*createdby]]`:or:memberof=`Administrator`:then=`Редактировать`]]С помощью фенома:
{if $_modx->user.id | ismember : 'Administrator' || $_modx->user.id == $_modx->resource.createdby}
Редактировать
{/if}
А что вписать вместо «Редактировать»?
Сейчас выводит только текст (((
Сейчас выводит только текст (((
Это зависит от того, как вы планируете редактировать материал.
Если вы хотите редактировать тикеты из дополнения Tickets, то:
1. создаете страницу для управления тикетами (допустим, news/admin), на которой вызываете сниппет TicketForm
2. прописываете в примере выше ссылку в следующем формате:
Если вы хотите редактировать тикеты из дополнения Tickets, то:
1. создаете страницу для управления тикетами (допустим, news/admin), на которой вызываете сниппет TicketForm
2. прописываете в примере выше ссылку в следующем формате:
<a href="[[~айди_страницы_из_пункта_1]]?tid=[[*id]]"></a>
Планирую сделать как тут, в созданном этом тикете:


Спасибо. Корректнее написать было:
<a href="[[~айди_страницы_созданной_в_пункте_1]]?tid=[[*id]]">Редактировать</a>
О первом пункте можно подробнее?
Мне пришлось на тестовом сайте сделать через сниппет.
joxi.ru/8Anb0qYU6Kd1AO здесь проверка на феноме как написал Максим
joxi.ru/52aBQl9Tp05VA0 здесь проверка уже отличается
Для Михаила: если интересно, могу внятный гайд сделать.
Мне пришлось на тестовом сайте сделать через сниппет.
joxi.ru/8Anb0qYU6Kd1AO здесь проверка на феноме как написал Максим
joxi.ru/52aBQl9Tp05VA0 здесь проверка уже отличается
Для Михаила: если интересно, могу внятный гайд сделать.
Спасибо сделал просто див:
[[!+modx.user.id:is=`[[*createdby]]`:or:memberof=`Administrator`:then=`
<div class="alert alert-warning" style="font-size: 12px; height: 40px; padding: 10px;">
<i class="glyphicon glyphicon-pencil" style="padding:3px"></i> <a href="[[~130]]?tid=[[*id]]">Редактировать</a>
</div>
`]]
Завтра буду «заметки» и «комментарии» в профиле разбирать.
Пока только мысли и они уже путаются )))
Пока только мысли и они уже путаются )))
Не совсем понял, что именно нужно расписать…
1. У вас есть раздел с тикетами (допустим, новости), доступный по адресу '/news/'. Создаете в древе ресурсов новую страницу (не тикет), после чего перетаскиваете ее в раздел с тикетами, делая ее дочерней.
2. Изменяете алиас для страницы и создаете для нее отдельный шаблон.
3. Исключаете страницу из поиска и выборок pdoResources/getTickets по данному разделу.
4. Вызываете в шаблоне сниппет TicketForm c параметром &parents, равным айди раздела с тикетами.
1. У вас есть раздел с тикетами (допустим, новости), доступный по адресу '/news/'. Создаете в древе ресурсов новую страницу (не тикет), после чего перетаскиваете ее в раздел с тикетами, делая ее дочерней.
2. Изменяете алиас для страницы и создаете для нее отдельный шаблон.
3. Исключаете страницу из поиска и выборок pdoResources/getTickets по данному разделу.
4. Вызываете в шаблоне сниппет TicketForm c параметром &parents, равным айди раздела с тикетами.
Тьфу. Совсем заработался. Извиняюсь :)
Весь день делал личный кабинет более-менее схожий с modx.pro
Знаний в PHP и MODX в целом не так много. В основном версткой занимаюсь.
Мозги поломал знатно.
Весь день делал личный кабинет более-менее схожий с modx.pro
Знаний в PHP и MODX в целом не так много. В основном версткой занимаюсь.
Мозги поломал знатно.
Можете поделиться как получилось?
Тем же самым занимаюсь — пока только с профилем боролся — вроде победил )))
Редактирование, аватарки, авторизация через соцсети, тикеты…
Тем же самым занимаюсь — пока только с профилем боролся — вроде победил )))
Редактирование, аватарки, авторизация через соцсети, тикеты…
У меня сборка на Tickets + ModClassVar + Office, часть вещей вам вряд ли пригодятся.
Пока могу поделиться ссылками. Голова совсем не думает на данный момент)
Виртуальная страница пользователя. Почему-то мне подошел именно этот плагин.
Что бы плагин начал работать, на 24 строке необходимо ID контейнера обернуть в одинарные кавычки.
Отсюда первые два пункта. Второй вывожу прямо на странице.
Пока могу поделиться ссылками. Голова совсем не думает на данный момент)
Виртуальная страница пользователя. Почему-то мне подошел именно этот плагин.
Что бы плагин начал работать, на 24 строке необходимо ID контейнера обернуть в одинарные кавычки.
Отсюда первые два пункта. Второй вывожу прямо на странице.
Добрый вечер. Подскажите пожалуйста как вывести на странице пользователя его поля.
На странице site.com/user вижу всех юзеров и при клике перехожу на страницу site.com/user/testuser где вижу тот же список всех юзеров, а как вывести на этой странице поля выбранного?
Делал так
Вывел список пользователей на страницу site.com/user
в чанке user_list_tpl
Повесил плагин «Виртуальная страница пользователя» по вашей ссылке
На странице site.com/user вижу всех юзеров и при клике перехожу на страницу site.com/user/testuser где вижу тот же список всех юзеров, а как вывести на этой странице поля выбранного?
Делал так
Вывел список пользователей на страницу site.com/user
[[!pdoPage?
&element=`pdoUsers`
&tpl=`user_list_tpl`
&sortdir=`asc`
]]в чанке user_list_tpl
Пользователь: <a href="[[~52]]/[[+username]]" class="">[[+username]]</a>Повесил плагин «Виртуальная страница пользователя» по вашей ссылке
К сожалению, было давно и не помню ((((
Судя по плагину (смотрите 60 строчку), выводить поля [[+user.ключ]]. А в fenom {$_pls['user.ключ']} или {'user.ключ'|placeholder}. Так же подтягиваются все поля профиля и дополнительные поля пользователя, так же с префиксом 'user.'
Это понятно и поля изера на странице site.com/user выводятся, вопрос в том как оформить страницу самого пользователя (на виртуальной странице), ведь при схеме которую я реализовал (см выше) я на виртуальной странице вижу вызов pdousers с списком всех пользователей, но не понял как мне указать чанк именно для пользователя…
Может не верно выражаюсь
Может не верно выражаюсь
Что то я затупил.
В шаблоне User проверяю и вывожу есть ли id юзера и если есть то вывожу поля профиля а если нет то pdousers… Так правильно делаю?
В шаблоне User проверяю и вывожу есть ли id юзера и если есть то вывожу поля профиля а если нет то pdousers… Так правильно делаю?
{if 'user.id'|placeholder?}
{'user.username'|placeholder}
{'user.fullname'|placeholder}
{'user.email'|placeholder}
{'user.mobilephone'|placeholder}
{else}
{'!pdoPage' | snippet : [
'element' => 'pdoUsers',
'tpl' => 'user_list_tpl',
'sortdir' => 'asc',
]}
{/if}
Да, всё верно.
Вы еще легко отделались: я последний ~месяц занимаюсь разработкой системы управления заказов минишопа — после продолжительного программирования теряю возможность нормально склонять и расставлять ударения в словах на какое-то время %)
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

