Помогите создать меню в pdotools
Только начал изучать modx, сильно не пинайте
Есть меню
Есть меню
<div class="menu_nav">
<ul>
<li class="active"><a href="/"><span>Главная</span></a></li>
<li><a href="/o_kompanii"><span>О компании</span></a></li>
<li><a href="/nashi_obj"><span>Наши объекты</span></a></li>
<li><a href="/realiz_obj"><span>Реализованные объекты</span></a></li>
<li><a href="/kontakty"><span>Контакты</span></a></li>
</ul>
</div>"
<code>
Если я делаю так [[pdoMenu? &level=`1` &parents=`0` &outerClass=`menu_nav`]],
то меню выводиться не совсем корректно.Комментарии: 10
[[pdoMenu?
&parents=`0`
&level=`1`
]]При твоем вызове должна получиться такая конструкция:
<ul class="menu_nav">
<li class="first active"><a href="" >Главная</a></li>
<li><a href="" >О компании</a>
</li><li><a href="" >Наши объекты</a></li>
<li><a href="" >Реализованные объекты</a></li>
<li class="last"><a href="" >Контакты</a></li>
</ul>
Как сделать чтобы код показал?
все названия меyю в тегах span и менются стили
все названия меyю в тегах span и менются стили
Вот пример меню на моем сайте:
euroho.bget.ru
Все параметры можно посмотреть тут docs.modx.pro/components/pdotools/snippets/pdomenu
[[pdoMenu?
&parents=`0`
&level=`1`
&tplOuter=`@INLINE <ul class="navigation__list">[[+wrapper]]</ul>`
&tpl=`@INLINE <li[[+classes]]><a href="[[+link]]" class="navigation__list-link">[[+menutitle]]</a></li>`
&firstClass=``
&lastClass=``
&rowClass=`navigation__list-item`
&hereClass=`navigation__list-item navigation__list-item--active`
]]euroho.bget.ru
Все параметры можно посмотреть тут docs.modx.pro/components/pdotools/snippets/pdomenu
в редакторе свой код оберни в тег
<code></code>, в противном случае мы html-кода не увидим
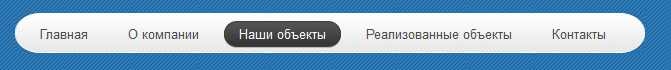
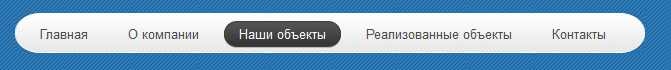
на этой картинке как должно 
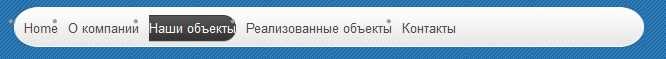
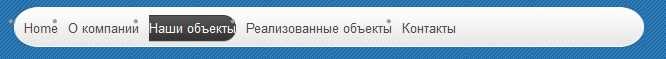
а на этой как стало
я так понимаю это потому что в css прописано форматирование в тагах span

а на этой как стало

я так понимаю это потому что в css прописано форматирование в тагах span
Пришли код, как должно выводиться меню. Как в верстке сделано, по первой картинке.
Вот код из файла css для меню
.menu_nav {
margin: 40px 0 0 0;
padding: 3px 0 0 10px;
float: right;
width: 630px;
height: 37px;
background: url(images/menu_bg.gif) top no-repeat;
}
.menu_nav ul {
list-style:none;
padding:0;
margin:0;
}
.menu_nav li {
float:left;
padding:0 5px;
}
.menu_nav li a {
font:normal 13px Arial, Helvetica, sans-serif;
color:#4c4c4c;
display:block;
float:left;
padding:10px 0;
}
.menu_nav li a span {
background:none;
padding:10px 15px;
}
.menu_nav li a:hover {
text-decoration:none;
color:#f8f8f8;
background:url(images/r_menu.gif) no-repeat right;
}
.menu_nav li a:hover span {
text-decoration:none;
color:#f8f8f8;
background:url(images/l_menu.gif) no-repeat left;
}
.menu_nav li.active a {
text-decoration:none;
color:#f8f8f8;
background:url(images/r_menu.gif) no-repeat right;
}
.menu_nav li.active a span {
text-decoration:none;
color:#f8f8f8;
background:url(images/l_menu.gif) no-repeat left;
}
.menu_nav {
margin: 40px 0 0 0;
padding: 3px 0 0 10px;
float: right;
width: 630px;
height: 37px;
background: url(images/menu_bg.gif) top no-repeat;
}
.menu_nav ul {
list-style:none;
padding:0;
margin:0;
}
.menu_nav li {
float:left;
padding:0 5px;
}
.menu_nav li a {
font:normal 13px Arial, Helvetica, sans-serif;
color:#4c4c4c;
display:block;
float:left;
padding:10px 0;
}
.menu_nav li a span {
background:none;
padding:10px 15px;
}
.menu_nav li a:hover {
text-decoration:none;
color:#f8f8f8;
background:url(images/r_menu.gif) no-repeat right;
}
.menu_nav li a:hover span {
text-decoration:none;
color:#f8f8f8;
background:url(images/l_menu.gif) no-repeat left;
}
.menu_nav li.active a {
text-decoration:none;
color:#f8f8f8;
background:url(images/r_menu.gif) no-repeat right;
}
.menu_nav li.active a span {
text-decoration:none;
color:#f8f8f8;
background:url(images/l_menu.gif) no-repeat left;
}
Попробуй вот так:
[[pdoMenu?
&parents=`0`
&level=`1`
&tplOuter=`@INLINE <div class="menu_nav"><ul>[[+wrapper]]</ul></div>`
&tpl=`@INLINE <li[[+classes]]><a href="[[+link]]"><span>[[+menutitle]]</span></a></li>`
&firstClass=``
&lastClass=``
]]
Спасибо огромное, работает. Буду дальше modx изучать
Есть меню:
Главная
О нас
Каталог
-Раздел каталога 1
-Раздел каталога 2
--Раздел каталога 2.1
--Раздел каталога 2.2
Контакты
Как вывести меню, чтобы отображался только первый уровень, а уровни 2 и 3 появлялись только при наведении на родителя?
Главная
О нас
Каталог
-Раздел каталога 1
-Раздел каталога 2
--Раздел каталога 2.1
--Раздел каталога 2.2
Контакты
Как вывести меню, чтобы отображался только первый уровень, а уровни 2 и 3 появлялись только при наведении на родителя?
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

