Длительное ожидание перед загрузкой страницы
День добрый!
Друзья, помогите решить одну проблему. У одного сайта наблюдается длинная задержка в загрузке станиц товаров. Изначально грешил на опции товаров, но с помощью сервисов проверки скорости загрузки выяснил, что у станицы происходит какое-то ожидание длительностью в 3 с лишним секунды, потом все залетает махом.
Сначала грешил на изображения, коих на странице также достаточно, но вот сервис показал что изображения вроде как нормально загружаются…
Или дело все же в большом количестве изображений на странице? Размер страниц показывает 3,4 Мб. Из них почти 3Мб — изображения. Он действительно ждет пока все картинки не прогрузяться или дело тут еще в чем-то?
Друзья, помогите решить одну проблему. У одного сайта наблюдается длинная задержка в загрузке станиц товаров. Изначально грешил на опции товаров, но с помощью сервисов проверки скорости загрузки выяснил, что у станицы происходит какое-то ожидание длительностью в 3 с лишним секунды, потом все залетает махом.
Сначала грешил на изображения, коих на странице также достаточно, но вот сервис показал что изображения вроде как нормально загружаются…
Или дело все же в большом количестве изображений на странице? Размер страниц показывает 3,4 Мб. Из них почти 3Мб — изображения. Он действительно ждет пока все картинки не прогрузяться или дело тут еще в чем-то?
Комментарии: 11
Установите DebugParser и посмотрите его лог, думаю сразу станет понятно что у вас тормозит.
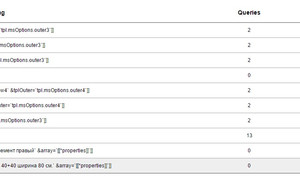
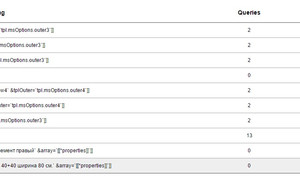
Спасибо. Воспользовался debugParser. Вывел 10 самых медленных тегов. Самыми медленными со скоростью загрузки почти в секунду является вывод опций, в которых как раз присутствуют картинки.

Вот код этого вывода (для примера самый первый один)

Вот код этого вывода (для примера самый первый один)
[[!msOptions?name=`colour_housing` &tplRow=`tpl.msOptions.radio.row3` &tplOuter=`tpl.msOptions.outer3`]]<div class="ch cb" style="height: 227px;">
<div id="total_price2"><span class="circle"></span><span class="pr_changeHid"><i></i></span><span class="circle right"> <i class="fa fa-rub" aria-hidden="true"></i></span></div>
<div class="ffRadioWrapper">
<div class="ffCheckbox"></div>
<input type="radio" name="options[[[+name]]][0][value]" value="[[+value]]" rel="9750" class="product_option product_option_input" style="">
</div>
<div align="center">
<a class="fancybox" rel="gallery1" href="[[!msoptiongetfield? &fileld=`photo` &name=`[[+name]]` &value=`[[+value]]` &array=`[[*properties]]`]]" title="[[+pagetitle]]">
<img src="[[!msoptiongetfield? &fileld=`photo` &name=`[[+name]]` &value=`[[+value]]` &array=`[[*properties]]`]]" width="120" height="90" alt="[[+pagetitle]]"></a>
</div>
<p>
<label style="text-align:center;display:inline-block;width:100%;">[[+value]]</label>
</p>
<div class="price" style="text-align:center;">[[!msoptiongetfield? &fileld=`price` &name=`[[+name]]` &value=`[[+value]]` &array=`[[*properties]]`]] [[%ms2_frontend_currency]]</div>
</div>[[!msoptiongetfield? &fileld=`photo` &name=`[[+name]]` &value=`[[+value]]` &array=`[[*properties]]`]]
На странице вызывается 10 раз msOptions, он оформляет свою работу в чанк tpl.msOptions.outer3, внутри которого еще 3 вызова msoptiongetfield.
Итого, 30 вызовов msoptiongetfield на странице для вывода картинок, которые зачем-то запиханы в опции, когда у товаров есть своя галерея. Да и вообще, что это за сниппет такой — msoptiongetfield? Он не из miniShop2, а какой-то самописный.
Еще и цена в опциях! Что это вообще за прикол?
Неудивительно, что всё это жутко тормозит.
Итого, 30 вызовов msoptiongetfield на странице для вывода картинок, которые зачем-то запиханы в опции, когда у товаров есть своя галерея. Да и вообще, что это за сниппет такой — msoptiongetfield? Он не из miniShop2, а какой-то самописный.
Еще и цена в опциях! Что это вообще за прикол?
Неудивительно, что всё это жутко тормозит.
Да, Василий, сниппет самописный. Необходимо было реализовать опции товаров с картинками и ценами. Я конечно понимаю, что там все сделано, мягко говоря, через одно место. Мне так написал программист, потом я еже пару недель разбирался как там все работает.
Готов предоставить доступы ко всему этому делу и хочу попросить о помощи или хотя бы подсказать, как реализовать тот же функционал, но без этих самописных штуковин, пускай даже на основе каких-то платных модулей — это будет работать в любом случае быстрее и лучше, чем сейчас.
Готов предоставить доступы ко всему этому делу и хочу попросить о помощи или хотя бы подсказать, как реализовать тот же функционал, но без этих самописных штуковин, пускай даже на основе каких-то платных модулей — это будет работать в любом случае быстрее и лучше, чем сейчас.
Есть же готовые решения, например msOptionsPrice2.
У меня, пардон, времени разбираться с чужими проблемами нет. Просто указываю на очевидные тормоза, когда на странице запускаются 10ки сниппетов неизвестного содержания.
У меня, пардон, времени разбираться с чужими проблемами нет. Просто указываю на очевидные тормоза, когда на странице запускаются 10ки сниппетов неизвестного содержания.
modhost.pro позволяет протестировать это дополнение бесплатно.
UPD: Добавил phpThumbOn в вызовы опций, с генерацией нужного размера фото (поменьше), плюс сами фото сделал вызывать кешируемыми.
Общая длительность после снизилась на 1 секунду примерно. Но ведь тут мы имеем тормоза после очистки кеша? Да и в целом картина все еще не ахти. Подскажите, как можно еще снизить время загрузки?
Общая длительность после снизилась на 1 секунду примерно. Но ведь тут мы имеем тормоза после очистки кеша? Да и в целом картина все еще не ахти. Подскажите, как можно еще снизить время загрузки?
<div align="center">
<a class="fancybox" rel="gallery1" href="[[phpthumbon? &input=`[[msoptiongetfield? &fileld=`photo` &name=`[[+name]]` &value=`[[+value]]` &array=`[[*properties]]`]]` &options=`&w=400&h=400&zc=1`]]" title="[[+pagetitle]]">
<img src="[[phpthumbon? &input=`[[msoptiongetfield? &fileld=`photo` &name=`[[+name]]` &value=`[[+value]]` &array=`[[*properties]]`]]` &options=`&w=120&h=90&zc=1`]]" width="120" height="90" alt="[[+pagetitle]]"></a>
</div>
Ну как вариант попробуйте переписать все на Fenom (в послденем Minishop2 там все переписано именно на нем) + обычно если универсальные решения по скорости не устраивают, пишется свой сниппет, где происходит вся обработка и отдавать все данные плейсхолдерами в шаблон..
Переписать на Fenom все я думаю трудоемко?
И почему pagetitle так долго грузится?
И почему pagetitle так долго грузится?
Ну переписывать или нет, конечно ваше дело. Нужна скорость — перепишите. А +pagetitle, наверное слишком часто у вас вызвается т.к. в доках
Если на странице какой-то тег вызывается несколько раз, то эти вызовы суммируются.
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.


