Для разработчиков
CronTabManager - изнутри
Что умеет CronTabManager?
В заметке добавлю видео о том как работать с компонентом на тему:
В заметке добавлю видео о том как работать с компонентом на тему:
- Настройка директории для PhpStorm:
- Создание контроллера выполняющего какое то действие:
- Создание контроллера для получения коллекции объектов:
- Лог запусков:
- Изюминка: отчет админу о неудачных заверениях:
MODX, PHP и сборка мусора в сессиях
Вольный перевод свежей статьи от Марка Хамстры.
Когда вы в последний раз проверяли размер таблицы modx_session? Не измерялся ли он в гигабайтах? Если это так, вы не одиноки.
Чтобы понять проблему нужно немного предыстории.
Когда вы в последний раз проверяли размер таблицы modx_session? Не измерялся ли он в гигабайтах? Если это так, вы не одиноки.
Чтобы понять проблему нужно немного предыстории.
[FAQ] Делаем сниппет-обёртку
Данное руководство предназначено в первую очередь для разработчиков, только начинающих знакомиться с MODX. При разработке сайта они как правило используют уже готовые решения. И часто так случается, что такое решение нужно подогнать под текущую задачу. Самая первая мысль, которая приходит им в голову — изменить тот или иной сниппет. Ведь именно сниппеты отвечают за логику работы. Ну ещё плагины, но новички обычно в них не лезут.
Совсем зелёный разработчик лезет в исходный сниппет и творит там своё колдовство. И безумно довольный выкатывает своё творение заказчику, раздуваясь от своего величия.
Но более осторожный юнец сначала зайдет в сообщество, чтобы поинтересоваться, нет ли такого же решения, но с перламутровыми пуговицами. И случайным образом узнаёт, что править исходный код ни в коем случае нельзя, потому что следующее обновление затрёт все изменения, и что есть достаточно простой способ решить задачу кастомизации. Это сниппет-обёртка.
Совсем зелёный разработчик лезет в исходный сниппет и творит там своё колдовство. И безумно довольный выкатывает своё творение заказчику, раздуваясь от своего величия.
Но более осторожный юнец сначала зайдет в сообщество, чтобы поинтересоваться, нет ли такого же решения, но с перламутровыми пуговицами. И случайным образом узнаёт, что править исходный код ни в коем случае нельзя, потому что следующее обновление затрёт все изменения, и что есть достаточно простой способ решить задачу кастомизации. Это сниппет-обёртка.
[VSC] Получение автокомплита полей и методов классов MODX
Привет! Достаточно давно я писал про свое расширение — vscodemodx, которое позволяет использовать все методы и поля пространства MODX и xPDO, а так же работал в Fenom. Теперь появился способ сделать все как «в PHPStorm», в котором можно добавить производную директорию для анализа.
Почему MODX лучше чем (%cms_name%} или как продать клиенту MODX
Привет. Хочу разбавить статьи немного нестандартной для этого сайта статьи. Техническую статью я тоже хочу написать, но сейчас хочу вам рассказать как лично я продаю MODX в заказах.
Статья пусть и выглядит как гайд, но таковым не является. Я делюсь своим опытом общения с людьми, которым нужны сайты. Не ругайте меня, если ваша точка зрения в каких-то вопросах не совпадает с моей.
MODX — отличная система для новичков в разработке и для тех, кому нужно создать хорошее скалируемое приложение с минимальным стартом.
Для начала, нужно понимать где вообще уместно применять MODX. В теории — везде, прям вообще везде. На практике, к сожалению не так. Объясню что я имею ввиду.
Лично я использую MODX для тех сайтов, где использование более классических CMS — глупо, а использовать взрослые фреймворки — впадлянку.
Часто бывает такая ситуация, когда вы общаетесь с клиентом и понимаете, что MODX для этих задач является идеальным выбором. Вы его хорошо знаете, вы можете выполнить проект достаточно быстро. Возникает задача, как же продать клиенту MODX? Даже такому, который сам предложил вам выполнить проект на другой системе или платформе? Я не буду сейчас устраивать холиварное месиво, все будет построено вокруг фактов.
Я предлагаю рассмотреть все варианты:
Статья пусть и выглядит как гайд, но таковым не является. Я делюсь своим опытом общения с людьми, которым нужны сайты. Не ругайте меня, если ваша точка зрения в каких-то вопросах не совпадает с моей.
MODX — отличная система для новичков в разработке и для тех, кому нужно создать хорошее скалируемое приложение с минимальным стартом.
Для начала, нужно понимать где вообще уместно применять MODX. В теории — везде, прям вообще везде. На практике, к сожалению не так. Объясню что я имею ввиду.
Лично я использую MODX для тех сайтов, где использование более классических CMS — глупо, а использовать взрослые фреймворки — впадлянку.
Часто бывает такая ситуация, когда вы общаетесь с клиентом и понимаете, что MODX для этих задач является идеальным выбором. Вы его хорошо знаете, вы можете выполнить проект достаточно быстро. Возникает задача, как же продать клиенту MODX? Даже такому, который сам предложил вам выполнить проект на другой системе или платформе? Я не буду сейчас устраивать холиварное месиво, все будет построено вокруг фактов.
Я предлагаю рассмотреть все варианты:
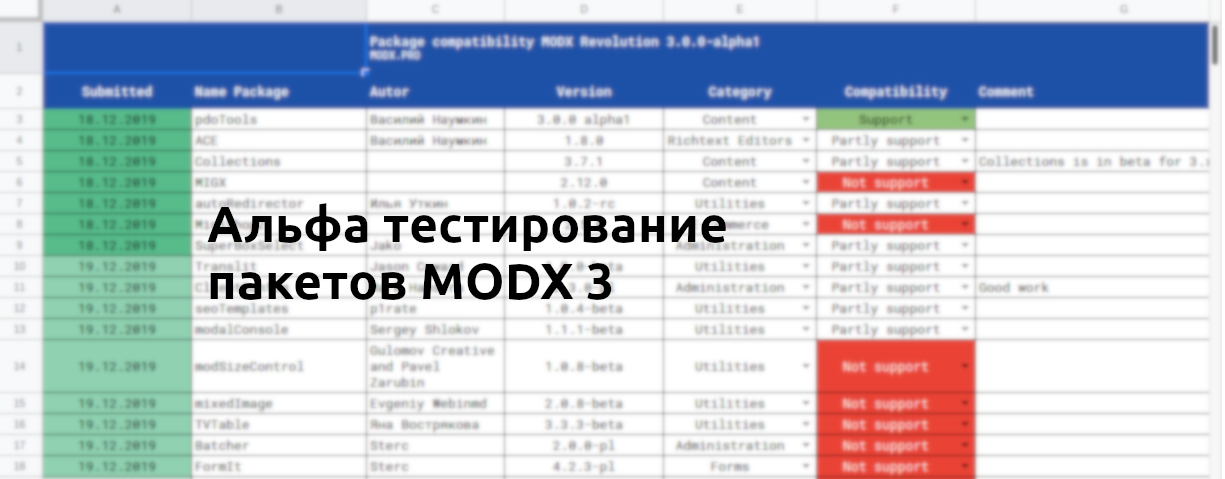
Обратная линия: Обновление компонентов MODX Revolution 3.0.0-alpha2

Здравствуйте, Коллеги.
Недавно вышел пост от @Иван Бочкарев «MODX Revolution 3.0.0-alpha1 (Перевод)» и в одном из диалогов сформулированно желание о создании документа со списком пакетов работающий на CMS MODX Revolution 3.0.0-alpha1
Ссылка на документ в формате Google Sheets — Package compatibility MODX Revolution 3.0.0-alpha1
Решил проявить инциативу, понимая какая сейчас загруженность у активных участников сообщества MODX REVO
Подготовка дополнения для работы в MODX 3.
Добрый день!
Возникает много вопросов как обновить дополнения для работы в MODX 3.
Предлагаю вашему вниманию заметку от разработчика theboxer, на примере дополнения Collection
Возникает много вопросов как обновить дополнения для работы в MODX 3.
Предлагаю вашему вниманию заметку от разработчика theboxer, на примере дополнения Collection
Minifyx background image
Добрый день
Столкнулся с такой проблемой:
есть файл стилей assets/template/css/style.css, в нём прописаны background-image или background картинкой в относительном формате
Конечно можно было переписать все пути на относительно корня сайта, но оказалось всё проще, нужно скачать Minifyx из репозитория modstore.pro чтобы решить данную проблему, а не из modx.com где данный баг присутствует :)
з.ы. будьте внимательны и не потратьте время на решение, которое уже давно было решено
Столкнулся с такой проблемой:
есть файл стилей assets/template/css/style.css, в нём прописаны background-image или background картинкой в относительном формате
a.panorama{
display:inline-block;
float:right;
width:50px;
height:50px;
background-image:url('../img/3d.png');
background-size:cover;
cursor: pointer;
}.slider_wrap .slick-prev {
background: url(../img/slider/arr_l.png) no-repeat;
}Конечно можно было переписать все пути на относительно корня сайта, но оказалось всё проще, нужно скачать Minifyx из репозитория modstore.pro чтобы решить данную проблему, а не из modx.com где данный баг присутствует :)
з.ы. будьте внимательны и не потратьте время на решение, которое уже давно было решено
ORM для MODX (или как юзать другие сторонние библиотеки)
Добрый день!
Почему-то многие забывают (или даже не знают, хехе) что MODX написан на PHP. Что это значит?
Почему-то многие забывают (или даже не знают, хехе) что MODX написан на PHP. Что это значит?
Docs. Подготовка к обновлению MODX с 2.x до 3.0

Всем привет!
В связи с скорым релизом альфа версии MODX 3.0 — @Mark Hamstra начал готовить новую документацию по обновлению с версии 2.x до 3.x, а я соответственно начал переводить все для нашего русскоговорящего сообщества.

