IDE phpStorm как инструмент разработки в MODX
Долгое время я пользовался простыми и быстрыми редакторами для разработки, типа Geany и Notepad++. Просто не понимал, зачем мне тяжеловесная IDE, если и этих редакторов хватает с головой?

Я помню свой код, что откуда выходит и как работает, зачем мне подсказки от программы, которая грузится полторы минуты? Тем более, я люблю по-быстрому забежать на сервер, подправить пару опечаток и сохранить файл. Мне не нужно создавать проект, синхронизировать его с сервером и т.д.
Однако, всё поменялось, когда я написал miniShop. Компонент вышел большой, и со временем я понял, что просто запутываюсь в нём. Заодно я понял, что допустил много грубых ошибок, по незнанию — например доставучие уведомления о необъявленных переменных или ключах массива, те самые — E_NOTICE.
Поэтому, когда я засел за Tickets, сразу решил писать его в IDE phpStorm, чтобы таки разобраться в ней и упростить себе разработку. Поначалу было непросто, но я быстро втянулся.
Сразу говорю, всё освоено методом тыка, без чтения литературы или чьих-то инструкций. Подозреваю, что освоил я процентов 5 от общего функционала, однако и этот объем позволил мне работать радикально быстрее и выдавать в разы более качественный код.
IDE я выбирал как обычно, просто наугад. Конечно, поглядел конкурентов, но в целом, все IDE показались мне на одно лицо. Однако, у phpStorm есть несколько неоспоримых преимуществ:
1. Возможность получить OpenSource лицензию на год, бесплатно.
2. Хоть весь интерфейс и на английском, но компания российская и работают там русские люди, в основном.
3. phpStorm советуют сами авторы MODX. Раньше даже давали лицензию своим партнёрам.
Об этом выборе я не только не пожалел, но даже купил 2 нормальных лицензии на последней распрадаже, вместо OpenSource — чтобы поддержать разработчиков.
Для начала расскажу, как у меня налажено производство компонентов.
 Основной инструмент — домашний сервер с Ubuntu, настроенной по собственной заметке, с доступом через SSH и SFTP. Все проекты располагаются к корне сайта, каждый в своей директории. При этом, директории замонтированы внутрь сайта через --bind.
Основной инструмент — домашний сервер с Ubuntu, настроенной по собственной заметке, с доступом через SSH и SFTP. Все проекты располагаются к корне сайта, каждый в своей директории. При этом, директории замонтированы внутрь сайта через --bind.
То есть, на сайте одни и теже файлы находятся в двух местах. MODX считает, что компоненты у него разложены в нужных директориях, а я могу синхронизировать эти директории с github и phpStorm.
На ноутбуке phpStorm, в котором лежат все нужные проекты, настроенный на синхронизацию с сервером. То есть, код одновременно лежит и на сервере и на ноуте. Это полезно, в случае непредвиденной атаки терористов на ваш хостинг.
Справа картинка, где стрелочками показано, что куда монтируется. Если захотите сделать также — вот команда:
Коммиты в репозиторий я присылаю из консоли сервера. Можно настроить это и на ноуте (и даже в IDE), но пока руки не дошли.
Итак, есть тестовый сайт с грамотно разложенными компонентами, которые нам нужно разрабатывать. Осталось настроить IDE для работы с ними.
После создания проекта нужно зайти в Settings -> Deployment -> Options и установить Always в параметре загрузки обновлений на сервер. Теперь все изменения на локальном компе будут мгновенно синхронизироваться с удалённым, и вы сможете проверять результаты своей работы.

Настройки шрифтов редактора находятся в Editor -> Colors & Fonts -> Font. Можно скачать и установить разнообразные темы. Лично мне нравятся Twilight и Monokai с шрифтом Ubuntu Mono.
А теперь самое главное — нужно подключить файлы MODX, чтобы во время разработки IDE подсказывала нам, откуда что наследуется.
Для этого качаем свежую версию дистрибутива MODX, распаковываем на локальный компьютер и указываем:

Сюда можно подключать не только MODX, но и любые другие компоненты\библиотеки, которые будет использовать ваше расширение, например, pdoTools.
Теперь при наборе $modx-> IDE будет вам подсказывать методы класса MODX, с параметрами.
Мы правильно настроили phpStorm и уже наслаждаемся подсказками, автодополнениями и прочими вкусняшками IDE.
Однако, чтобы автодополнение правильно работало, нужно указывать, где какие ипользуются классы. Делается это комментарием перед объявлением переменной.
Если вы пишите что-то не то, IDE проверяет и подчеркивает ошибки красным. Если вы объявляете и не используете переменную — она будет более бледной, чем другие. Если пытаетесь использовать переменную, которая не видна в текущем цикле\условии — будет warning и подчеркивание желтым.
При наведение на проблемные участки вылезают подсказки, где расписано, в чем ошибка. Особо непонятные можно и загуглить.
В общем, phpStorm на лету проверяет основные ошибки областей видимости, незакрытых переменных и прочие вещи, которые не нужно допускать в хорошем коде.
Также, если вам нужно перейти на объявление метода — кликните на него и нажмите Ctrl+B. Словами трудно объяснить, поэтому записал коротюсенькое видео.
phpStorm — отличный инструмент, который экономит кучу времени и оберегает от множества ошибок. Совершенно не представляю, как я раньше без него работал?
Да, он требует определённой организации труда, но вы всё равно рано или поздно к ней придёте, если хотите делать интересные и полезные вещи для MODX Revolution.
А если нет — зачем вы это читаете?
Прислали ссылочку на канал phpStorm с обучающими видео. Всем рекомендую — www.youtube.com/playlist?list=PLQ176FUIyIUbfeFz-2EbDzwExRlD0Bc-w

Я помню свой код, что откуда выходит и как работает, зачем мне подсказки от программы, которая грузится полторы минуты? Тем более, я люблю по-быстрому забежать на сервер, подправить пару опечаток и сохранить файл. Мне не нужно создавать проект, синхронизировать его с сервером и т.д.
Однако, всё поменялось, когда я написал miniShop. Компонент вышел большой, и со временем я понял, что просто запутываюсь в нём. Заодно я понял, что допустил много грубых ошибок, по незнанию — например доставучие уведомления о необъявленных переменных или ключах массива, те самые — E_NOTICE.
Поэтому, когда я засел за Tickets, сразу решил писать его в IDE phpStorm, чтобы таки разобраться в ней и упростить себе разработку. Поначалу было непросто, но я быстро втянулся.
Сразу говорю, всё освоено методом тыка, без чтения литературы или чьих-то инструкций. Подозреваю, что освоил я процентов 5 от общего функционала, однако и этот объем позволил мне работать радикально быстрее и выдавать в разы более качественный код.
Почему phpStorm?
IDE я выбирал как обычно, просто наугад. Конечно, поглядел конкурентов, но в целом, все IDE показались мне на одно лицо. Однако, у phpStorm есть несколько неоспоримых преимуществ:
1. Возможность получить OpenSource лицензию на год, бесплатно.
2. Хоть весь интерфейс и на английском, но компания российская и работают там русские люди, в основном.
3. phpStorm советуют сами авторы MODX. Раньше даже давали лицензию своим партнёрам.
Об этом выборе я не только не пожалел, но даже купил 2 нормальных лицензии на последней распрадаже, вместо OpenSource — чтобы поддержать разработчиков.
Настройка сервера
Для начала расскажу, как у меня налажено производство компонентов.
 Основной инструмент — домашний сервер с Ubuntu, настроенной по собственной заметке, с доступом через SSH и SFTP. Все проекты располагаются к корне сайта, каждый в своей директории. При этом, директории замонтированы внутрь сайта через --bind.
Основной инструмент — домашний сервер с Ubuntu, настроенной по собственной заметке, с доступом через SSH и SFTP. Все проекты располагаются к корне сайта, каждый в своей директории. При этом, директории замонтированы внутрь сайта через --bind.То есть, на сайте одни и теже файлы находятся в двух местах. MODX считает, что компоненты у него разложены в нужных директориях, а я могу синхронизировать эти директории с github и phpStorm.
На ноутбуке phpStorm, в котором лежат все нужные проекты, настроенный на синхронизацию с сервером. То есть, код одновременно лежит и на сервере и на ноуте. Это полезно, в случае непредвиденной атаки терористов на ваш хостинг.
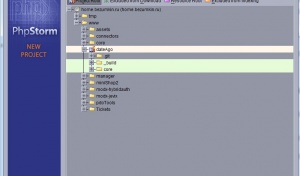
Справа картинка, где стрелочками показано, что куда монтируется. Если захотите сделать также — вот команда:
sudo mount --bind /var/www/test/www/dateAgo/core/components/dateago/ /var/www/test/www/core/components/dateago/Коммиты в репозиторий я присылаю из консоли сервера. Можно настроить это и на ноуте (и даже в IDE), но пока руки не дошли.
Настройка phpStorm
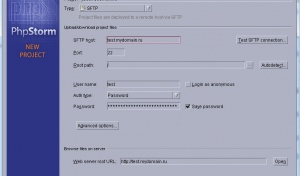
Итак, есть тестовый сайт с грамотно разложенными компонентами, которые нам нужно разрабатывать. Осталось настроить IDE для работы с ними.
- Новый проект из старых файлов.

- Имя и путь на локальном компе.

- Файлы лежат на сервере.

- Создаём новое подключение.

- Вводим данные для доступа.

- И выбираем корень проекта.

После создания проекта нужно зайти в Settings -> Deployment -> Options и установить Always в параметре загрузки обновлений на сервер. Теперь все изменения на локальном компе будут мгновенно синхронизироваться с удалённым, и вы сможете проверять результаты своей работы.

Настройки шрифтов редактора находятся в Editor -> Colors & Fonts -> Font. Можно скачать и установить разнообразные темы. Лично мне нравятся Twilight и Monokai с шрифтом Ubuntu Mono.
А теперь самое главное — нужно подключить файлы MODX, чтобы во время разработки IDE подсказывала нам, откуда что наследуется.
Для этого качаем свежую версию дистрибутива MODX, распаковываем на локальный компьютер и указываем:

Сюда можно подключать не только MODX, но и любые другие компоненты\библиотеки, которые будет использовать ваше расширение, например, pdoTools.
Теперь при наборе $modx-> IDE будет вам подсказывать методы класса MODX, с параметрами.
Как работать
Мы правильно настроили phpStorm и уже наслаждаемся подсказками, автодополнениями и прочими вкусняшками IDE.
Однако, чтобы автодополнение правильно работало, нужно указывать, где какие ипользуются классы. Делается это комментарием перед объявлением переменной.
/* @var modResource $resource */
if ($resource = $modx->getObject('modResource', 1)) {
print_r($resource->toArray());
}Если вы пишите что-то не то, IDE проверяет и подчеркивает ошибки красным. Если вы объявляете и не используете переменную — она будет более бледной, чем другие. Если пытаетесь использовать переменную, которая не видна в текущем цикле\условии — будет warning и подчеркивание желтым.
При наведение на проблемные участки вылезают подсказки, где расписано, в чем ошибка. Особо непонятные можно и загуглить.
В общем, phpStorm на лету проверяет основные ошибки областей видимости, незакрытых переменных и прочие вещи, которые не нужно допускать в хорошем коде.
Также, если вам нужно перейти на объявление метода — кликните на него и нажмите Ctrl+B. Словами трудно объяснить, поэтому записал коротюсенькое видео.
Заключение
phpStorm — отличный инструмент, который экономит кучу времени и оберегает от множества ошибок. Совершенно не представляю, как я раньше без него работал?
Да, он требует определённой организации труда, но вы всё равно рано или поздно к ней придёте, если хотите делать интересные и полезные вещи для MODX Revolution.
А если нет — зачем вы это читаете?
Обновлено 24.06.13
Прислали ссылочку на канал phpStorm с обучающими видео. Всем рекомендую — www.youtube.com/playlist?list=PLQ176FUIyIUbfeFz-2EbDzwExRlD0Bc-w
Комментарии: 36
Предвосхищение ожиданий.
Хотел как-то попросить тебя, чтобы ты написал статейку как организовываешь работу свою, а тут вот оно, да еще и шторм в придачу.
Про гитхаб не планируешь подобного чего-то?
Хотел как-то попросить тебя, чтобы ты написал статейку как организовываешь работу свою, а тут вот оно, да еще и шторм в придачу.
Про гитхаб не планируешь подобного чего-то?
Будет интерес — напишу и про него.
Но у меня всё тупенько, через консоль, знаю только основные 5 команд. С другой стороны, мне этого вполне хватает.
Но у меня всё тупенько, через консоль, знаю только основные 5 команд. С другой стороны, мне этого вполне хватает.
Это точно. Пробовал пользоваться git через PhpStorm, но как ни пробовал, всегда возвращался в консоль (она же всегда под боком, в Ubuntu то :).
Да и работы там особо нет.
Хотя мы вот в компании заливаем на bitbucket весь сайт, вместе с modx и статикой. Верстальщики работают в своей папке — html (там файлы верстки, постраничные макеты можно сказать), статику кладут в assets, затем сверху добавляется установка MODX. Накладные расходы есть (установленный MODX весит прилично), но зато имеем полный слепок системы на текущий момент. Планирую добавить еще хуки для автоматического дампа базы при push (и возможно апдейт при pull, но только из test в prod).
В общем, пилим что-то похожее на MODX Cloud для своих нужд и своими силами.
Да и работы там особо нет.
Хотя мы вот в компании заливаем на bitbucket весь сайт, вместе с modx и статикой. Верстальщики работают в своей папке — html (там файлы верстки, постраничные макеты можно сказать), статику кладут в assets, затем сверху добавляется установка MODX. Накладные расходы есть (установленный MODX весит прилично), но зато имеем полный слепок системы на текущий момент. Планирую добавить еще хуки для автоматического дампа базы при push (и возможно апдейт при pull, но только из test в prod).
В общем, пилим что-то похожее на MODX Cloud для своих нужд и своими силами.
Да jetBrains молодцы, с помощью их продуктов работать намного быстрей продуктивней. Сам являюсь обладателем лицензий на phpStorm, pyCharm и IDEA
Кстати во всех приложениях радует нативная поддержка гита, намного упрощает процесс работы, делаешь пуш сочетанием клавиш, а на другом сервере уже принимаешь изменения ветки
Я до этого не дошел еще, тем более, что перед push дано проверить изменения на сервере — для этого всё равно нужно туда заплоадить код.
А вот когда проверю, делаю push уже с него.
Если есть желание, может напишешь как настроить phpStorm на работу с имеющимся репозиторием GitHub? Я подвешу твою заметку в этот раздел.
А вот когда проверю, делаю push уже с него.
Если есть желание, может напишешь как настроить phpStorm на работу с имеющимся репозиторием GitHub? Я подвешу твою заметку в этот раздел.
У меня просто из-за Django сложилась схема работы, что есть локальная версия для разработки, есть версия для тестирования на сервере приближенном к продакшену и есть сам продашен. И все изменения вносятся через гит, а не через IDE. Конечно с MODX это не работает так как должно, но все равно стремлюсь к похожей схеме
Кстати, можно еще прикрутить live reload. Проверял на небольшом проектике. Работает не сказать, чтобы совсем идеально, но если напильник в руки взять, можно добиться результата.
И еще по пакетам.
У меня есть папка ~/dev/ — там вся моя разработка. Есть папки с MODX (от dev начиная): modx/226, modx/225 и тд. А пакеты лежат в ~/dev/pkgs/ — пример ~/dev/pkgs/modx-semanager/
В modx добавляю с помощью ln -s (можно еще в namespace писать полный путь, но для коннекторов и некоторого javascript не помогает, проще символическую ссылку добавить).
Плюсы:
1. код пакета лежит в одном месте, куда без проблем заводим гит.
2. можно один пакет подключать к разным установкам modx с целью тестирования (правда, приходится менять строчку в config.core.php с путями к установке modx).
Была статья у меня на сайте, но он пока в стадии переезда на vps, поэтому ссылки не будет.
И еще по пакетам.
У меня есть папка ~/dev/ — там вся моя разработка. Есть папки с MODX (от dev начиная): modx/226, modx/225 и тд. А пакеты лежат в ~/dev/pkgs/ — пример ~/dev/pkgs/modx-semanager/
В modx добавляю с помощью ln -s (можно еще в namespace писать полный путь, но для коннекторов и некоторого javascript не помогает, проще символическую ссылку добавить).
Плюсы:
1. код пакета лежит в одном месте, куда без проблем заводим гит.
2. можно один пакет подключать к разным установкам modx с целью тестирования (правда, приходится менять строчку в config.core.php с путями к установке modx).
Была статья у меня на сайте, но он пока в стадии переезда на vps, поэтому ссылки не будет.
На работе уже 4 месяца использую Шторм. И все думаю, как бы его прикрутить к modx. Ну спасибо. Правда под modx я и пиши не много, в основном настраиваю.
А код сниппета потом через админку вставляешь? Они то в базе хранятся.
В штормне куча быстрых клавиш, часто работаю в других редакторах тыкаю по инерции… А ещё я организую рабочие файлы не закладками как на видео, а с боку в колонку. И имею быстрый доступ ко всем файлам с которыми работаю в данный момент. Вижу какие изменены.
А вот фон в IDE у вас интересный, это не по умолчанию?
А код сниппета потом через админку вставляешь? Они то в базе хранятся.
В штормне куча быстрых клавиш, часто работаю в других редакторах тыкаю по инерции… А ещё я организую рабочие файлы не закладками как на видео, а с боку в колонку. И имею быстрый доступ ко всем файлам с которыми работаю в данный момент. Вижу какие изменены.
А вот фон в IDE у вас интересный, это не по умолчанию?
О сам посмотрел, оказываться стиль можно менять. правда на темных как то мне не привычно работать.
Теперь при наборе $modx-> IDE будет вам подсказывать метоы класса MODX, с параметрами.
Спасибо, Василий!
Ты полгода назад оставил записи для потомков. Сегодня, благодаря им, я вывел свой уровень программирования под MODx на новый уровень!
Сейчас сразу с первого захода пытаюсь настроить связь phpStorm с Xdebug для реализации точек останова и дебага.
manual.pohape.ru/xdebug/
Ты полгода назад оставил записи для потомков. Сегодня, благодаря им, я вывел свой уровень программирования под MODx на новый уровень!
Сейчас сразу с первого захода пытаюсь настроить связь phpStorm с Xdebug для реализации точек останова и дебага.
manual.pohape.ru/xdebug/
Пробуй, но лично мне больше нравится старый добрый
Ну и при установке xDebug очень преображается var_dump() — его тоже приятно использовать.
А в дебаге PhpStorm разглядывать содержимое десятка переменных мне не понравилось. Плюс, нужно в браузер ставить плагин, кликать на него для активации.
Короче, пока не проникся, может, со временем и это придёт.
echo '<pre>'; print_r($var); die;Ну и при установке xDebug очень преображается var_dump() — его тоже приятно использовать.
А в дебаге PhpStorm разглядывать содержимое десятка переменных мне не понравилось. Плюс, нужно в браузер ставить плагин, кликать на него для активации.
Короче, пока не проникся, может, со временем и это придёт.
можно еще использовать FirePHP чтобы смертные не видели масивов, когда на рабочем проекте надо вывести чтото, но тут тоже надо в firefox или chrome ставить расширение, ну и в проект кидать firephp, но не о том, хотел задать вопрос, почему то на маке в шторме не работает sftp, попробовал filezilla все ок, с ftp работа происходит, не сталкивались Василий? (SSH_MSG_DISCONNECT: 2 Too many authentication failures for ... )
Все нормально работает… галочку наверно где то лишнюю поставил…
если бы, я думал может баг какой в последней версии, снес, поставил чистый 6.0.3, конекчусь получаю такой вот результат
решил вопрос копированием настроек с виндового шторма (import/export settings), там все было супер пупер и как бонус все адреса рабочих конектов
У меня с какого-то момента перестал нормально работать Code Analysis (глазок на верху полосы прокрутки). На некоторых файлах показывает, но на большинстве нет. Просто горит глазок и ничего не происходит. Может вдруг проснуться и указать какую-то ошибку (выделить красным), но даже если удалить весь код вообще, ошибка так и висит. В общем стало жутко неудобно, ведь это один из главных удобных моментов работы с phpStorm.
Не трогал настройки Inspectors. Только периодически обновлялся.
Кто-нибудь знает, как вернуть блудного инспектора к своим обязанностям?
Не трогал настройки Inspectors. Только периодически обновлялся.
Кто-нибудь знает, как вернуть блудного инспектора к своим обязанностям?
Самый надежный способ — удалить директорию с настройками IDE, где именно она находится можно посмотреть в интернете.
У меня на OS X она в ~/Library/Applications Support/WebIde70
У меня на OS X она в ~/Library/Applications Support/WebIde70
Не помогло.
Заметил, что не анализируются только php файлы. Да и те делятся по какому-то непонятному принципу — в корне сайта ни один не анализируется, в core — какие-то работают, какие-то нет. Попробую у саппорта выяснить.
Заметил, что не анализируются только php файлы. Да и те делятся по какому-то непонятному принципу — в корне сайта ни один не анализируется, в core — какие-то работают, какие-то нет. Попробую у саппорта выяснить.
Ну тогда прям не знаю. Может что в настройках проекта накрутил?
Их тоже можно удалить, это скрытая директория внутри проекта.
Их тоже можно удалить, это скрытая директория внутри проекта.
А у тебя цветные квадратики или просто глаз?
Квадратики. Глаз, это вроде когда анализ идёт.
Все знают как сделать человека счастливым! :) Вернул все обратно. Помогла команда Invalidate Caches
Ребята, подскажите как настроить интерпретатор для встроенного web сервера? Указываю ему папку с PHP, а он пишет, что PHP не установлен. В винде запускаю через RUN php.ini — открывается нормально. Кто-нибудь знает, почему Storm не видит PHP?
поставь zend server — в нем вроде все ок определяется
Это как альтернатива, но не хотелось бы домашний комп засорять. В PHPStorm есть встроенный Web-server, хотелось бы настроить его.
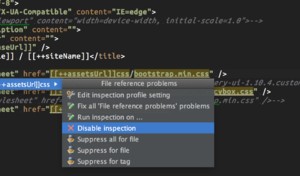
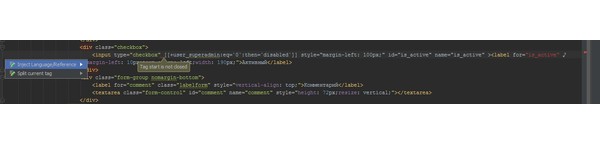
А кто-нибудь знает как заставить phpStorm понимать теги MODX в квадратных скобках? Проблема в том, что если в html код вставить какой-нибудь тег [[+tag]], то инспектор phpStorm выделяет его как ошибку. Пример:
А хотелось бы, чтобы был зелененький квадратик.
<input [[+disabled]] value="">А хотелось бы, чтобы был зелененький квадратик.
Ctrl + Enter и disable this inspection должно помочь.
Не помогает, потому что у меня нет такого пункта. Есть только «Inject Language» и «Split tag». Но это не то. Я уже весь скудный хелп перелопатил. Пишут, что IDE (очень умная) предлагает варианты решений и в частности «Suppressing Inspections» — если нужно какой-то кусок кода скрыть от инспектора просто выберите в списке предложений пункт «Suppress for statement». И все, делов то. Но у меня нет такого пункта. Видимо мой экземпляр IDE еще не настолько умный, как пишут разработчики. Я думал, может где-то нужно эти теги прописать, чтоб ошибок не было. Попробую написать в техподдержку.
Вот что ответили в техподдержке
Мы не поддерживаем тэги MODX и ошибка, которую вы получаете — это синтаксическая ошибка, которую нельзя отключить.Вот так.
Ну так отключи вообще проверку файлов html — нафиг она нужна?
Ага
По поводу символьных ссылок и привязки к папкам — по вашей команде
sudo mount --bind /var/www/test/www/dateAgo/core/components/dateago/ /var/www/test/www/core/components/dateago/ln -s /home/host1111111/domen.ru/dev/www/core /home/host1111111/domen.ru/www/core
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.