miniShop 4.1.5 - новые фичи для разработчиков
Привет друзья! Давненько я ничего не писал про минишоп. Между тем вышло уже 5 версий с момента последней заметки. И я хочу рассказать о нескольких любопытных улучшениях. А на закуску поговорим о качестве кода.
Для начала хочу поделиться наибольшей радостью. Наша команда растет. В команду контрибьютеров влились (или заметно обновили свое участие)
— @Руслан Алеев
— @Семён
— @Семён Кудрявцев
— ivan-lutsenko Не нашел тебя тут
— @Баха Волков
— @Михаил
Спасибо вам Братцы, за то, что помогаете улучшать наше общее достояние. Число разработчиков уже достаточное, чтобы потихоньку приступать к обновлению других компонентов сообщества.
Из интересных и заметных обновлений хочу рассказать о следующих:
Например, использование цены для формирования ключа. Изменится цена — изменится и ключ.
Кроме того ключ фигурировал в качестве ID в html разметке, а ID начинающийся на цифру невалиден.
Вынесли список полей для формулы ключа в отдельную системную настройку ms2_cart_product_key_fields, оставив по умолчанию только id,options.
Кроме того добавили префикс ms для всех ключей.
Ждем пока @Артур Шевченко соберется с мыслями и выдаст следующий оговоренный этап улучшения JS (а ждем мы там ооочень много).
Тем временем @Баха Волков в своем стиле проводит код ревью и помогает делать JS все лучше.
К примеру в PHP — каждый уважающий себя программист обязан следовать PSR стандартам.
В JS и CSS есть свои стандарты оформления кода (В отличие от PHP, их несколько на выбор)
Теперь свои стандартны написания JS и CSS есть и в miniShop.
С одной стороны мы усложнили работу желающим добавить свой кусочек кода. Даже если вы пришлете PR — автотест его может заблокировать и отклонить.
С другой стороны если вы еще не пользуетесь стандартами кода и пишите код «по наитию» — у вас есть замечательная возможность начать это делать.
Для проверки JS кода прямо на стадии его написания, для подсказок и автоматического исправления есть замечательный инструмент ESlint, поддержка которого уже встроена в PHPstrom и VScode
Лично я, с подачи @Баха Волков попробовав этот инструмент в miniShop2 теперь использую его на всех проектах.
Для работы с PHPStrorm произведите первоначальную настройку проекта по инструкции
Комплект minishop2 уже имеет конфигурационный файл
Шторм по идее должен его автоматически распознать и начать валидировать код на соответствие стандарту.
Причем PHPStrom умеет корректировать код без вашего участия, автоматически при сохранении.
Для проверки CSS правил, также есть инструмент CSSlint, поддержка которого также встроена в PHPstrom и VScode.
Инструкция по первоначальной настройке проекта в PHPStrom
Правила для линтера также добавлены в корень проекта miniShop2 в файл
Кстати мы до сих пор не привели старый CSS код в соответствие стандартам. И если вы давно хотели поучавствовать в проекте и не знаете с чего начать — вот он ваш шанс. Просто запустите проект, установите себе CSS линтер и приведите наш код в порядок.
Команда растет
Для начала хочу поделиться наибольшей радостью. Наша команда растет. В команду контрибьютеров влились (или заметно обновили свое участие)
— @Руслан Алеев
— @Семён
— @Семён Кудрявцев
— ivan-lutsenko Не нашел тебя тут
— @Баха Волков
— @Михаил
Спасибо вам Братцы, за то, что помогаете улучшать наше общее достояние. Число разработчиков уже достаточное, чтобы потихоньку приступать к обновлению других компонентов сообщества.
Что нового
Из интересных и заметных обновлений хочу рассказать о следующих:
Ключ товара в корзине из системной настройки + строковый префикс к нему для валидного селектора
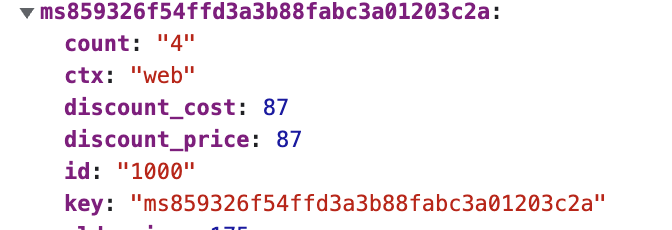
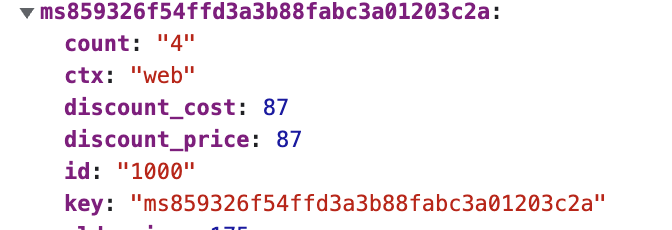
Ранее товары добавлялись в корзину, используя ключ, который формировался на основе заданных свойств товара$key = md5($id . $price . $weight . (json_encode($options)));
$_SESSION['minishop2']['cart][$key] = $product_to_cartНапример, использование цены для формирования ключа. Изменится цена — изменится и ключ.
Кроме того ключ фигурировал в качестве ID в html разметке, а ID начинающийся на цифру невалиден.
Вынесли список полей для формулы ключа в отдельную системную настройку ms2_cart_product_key_fields, оставив по умолчанию только id,options.
Кроме того добавили префикс ms для всех ключей.
Добавили возможность генерировать превью нескольких товаров с сетки
Появилась возможность перегенерировать превью в списке товаров без необходимости заходить в каждый товар отдельноДовольно много правок и улучшений в новом комплекте JS скриптов
Нельзя сказать, что в этом случае добавили, что-то новое, скорее работаем над устранением различных багов.Ждем пока @Артур Шевченко соберется с мыслями и выдаст следующий оговоренный этап улучшения JS (а ждем мы там ооочень много).
Тем временем @Баха Волков в своем стиле проводит код ревью и помогает делать JS все лучше.
Код-ревью, автотесты и стандарты
Написание кода — это не только правильная архитектура и паттерны. Это еще и просто следование единому стилю, который существует для каждого языка.К примеру в PHP — каждый уважающий себя программист обязан следовать PSR стандартам.
В JS и CSS есть свои стандарты оформления кода (В отличие от PHP, их несколько на выбор)
Теперь свои стандартны написания JS и CSS есть и в miniShop.
С одной стороны мы усложнили работу желающим добавить свой кусочек кода. Даже если вы пришлете PR — автотест его может заблокировать и отклонить.
С другой стороны если вы еще не пользуетесь стандартами кода и пишите код «по наитию» — у вас есть замечательная возможность начать это делать.
Для проверки JS кода прямо на стадии его написания, для подсказок и автоматического исправления есть замечательный инструмент ESlint, поддержка которого уже встроена в PHPstrom и VScode
Лично я, с подачи @Баха Волков попробовав этот инструмент в miniShop2 теперь использую его на всех проектах.
Попробуйте сами.
Для работы инструмента, на вашем компьютере должен быть установлен npmДля работы с PHPStrorm произведите первоначальную настройку проекта по инструкции
Комплект minishop2 уже имеет конфигурационный файл
.eslintrcШторм по идее должен его автоматически распознать и начать валидировать код на соответствие стандарту.
Причем PHPStrom умеет корректировать код без вашего участия, автоматически при сохранении.
Для проверки CSS правил, также есть инструмент CSSlint, поддержка которого также встроена в PHPstrom и VScode.
Инструкция по первоначальной настройке проекта в PHPStrom
Правила для линтера также добавлены в корень проекта miniShop2 в файл
.stylelintrc.jsonКстати мы до сих пор не привели старый CSS код в соответствие стандартам. И если вы давно хотели поучавствовать в проекте и не знаете с чего начать — вот он ваш шанс. Просто запустите проект, установите себе CSS линтер и приведите наш код в порядок.
Поблагодарить автора
Отправить деньги
Комментарии: 2
За внедрение линтеров получу много проклятий, наверное, но так действительно лучше
Неправильно считает сумму скидки по товару:

[discount_price] => 87 [discount_cost] => 348
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

