Blazor - новый интерактивный Web Framework от Microsoft
Привет!
Вышел .NET Core 3.0 который привнес огромное кол-во новых возможностей которые я до сих пор изучаю.
Прежде чем вы скажете опять какой-то фреймворк для UI ну сколько можно же!! я сразу зайду с козырей:
Поэтому выход Blazor для меня это огромное счастье и радость. Уже есть первые проекты на Blazor такие как bing.com и сайт dot.net
Давайте посмотрим что это на основе шаблона проекта в Visual Studio.
Для того чтобы вы могли воспроизвести этот пример вам необходимо:
Создание проекта
Создадим новый проект выполнив следующую команду:

Давайте сразу же запустим проект и посмотрим что это вообще такое. Для запуска выполните команду

Далее я буду производить манипуляции в VSCode для простоты процесса. В рамках конкретно данной статьи я не буду рассматривать примеры связанные с DI и прочее. Разберем просто самый простой пример который входит в состав шаблонного проекта .NET
В папке Pages есть наши страницы приложения вместе с компонентами с расширением razor. Почему именно компонентами я объясню чуточку позже.
Давайте откроем Counter.razor и рассмотрим мы следующий код:
Пример максимально понятый. Роутинг страницы указан с помощью директивы @page. В принципе любые Blazor или Razor события вызываются с помощью ключевого символа @.
В блоке @code происходит непосредственный вызов Blazor кода.
Вызов события onClick подразумевает под собой метод IncrementCount. Метод непосредственно увеличивает значение currentCount и компонент снова готов к отображению.
Почему все таки компоненты?
Давайте покажем на примере. Откроем файл Index.razor и приведем к следующему виду.
Counter — это тот же самый компонент что вы и вызывали на странице Counter. Вызвав новую сущность на странице мы создали ее копию которые будут полностью независимы друг от друга.
Использование параметров
Учитывая что я могу использовать полноценный C# код в такого рода проектах, это значит что я могу очень просто модифицировать данный код.
Файл Counter.razor:
Думаю вам все понятно и без меня. Вызов функции происходит так же просто.
Запустите приложение и вы увидите что компонент имеет собственный счетчик, увеличивающийся на десять при каждом нажатии кнопки « Click Me. Однако на странице Couter тот же самый счетчик увеличивает чисто на всю ту же единицу.
Выводы
Вот такой вот получился микро вводный курс в новый фреймворк Blazor. Что меня радует, что разработчики компонентов как DevExpress быстро подсуетились и создали уже кучу готовых UI компонентов для работы. Пока бесплатно :)
Blazor ждет великое будущее. В текущем виде, конечно, Blazor не привносит ничего принципиального нового, т.к на фронтэнде вызывается все тот же JS код.
Хотя вдруг Blazor и Blazor Server доберется и до браузеров и станет первым кто заменит Javascript?
Кто знает, кто знает.....
Вышел .NET Core 3.0 который привнес огромное кол-во новых возможностей которые я до сих пор изучаю.
Прежде чем вы скажете опять какой-то фреймворк для UI ну сколько можно же!! я сразу зайду с козырей:
- Создание пользовательских интерфейсов с помощью C#, а не Javascript
- Использование существующих .NET библиотек для реализации UI
- Возможность вызова JavaScript совместно Blazor.
Поэтому выход Blazor для меня это огромное счастье и радость. Уже есть первые проекты на Blazor такие как bing.com и сайт dot.net
Для того чтобы вы могли воспроизвести этот пример вам необходимо:
- Для Windows: Рекомендую сетап Visual Studio 2019 (версия выше 16.3.1). Visual Studio Installer автоматически поставит .NET Core 3.0 и все необходимые зависимости
- Для macOS: Пока что в Homebrew добавить .NET Core 3 не успели, поэтому необходимо установить .NET Core 3. В качестве редактора можно использовать VSCode, Visual Studio или Rider
- Для Linux: Ознакомтесь с установкой для вашего дистрибутива. В качестве редактора можно использовать VSCode или Rider
Создание проекта
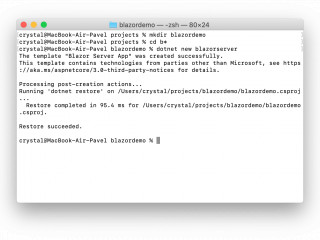
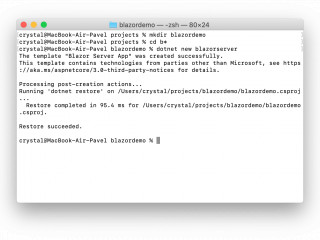
Создадим новый проект выполнив следующую команду:
dotnet new blazorserver
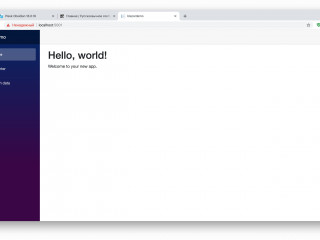
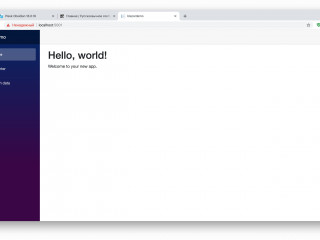
Давайте сразу же запустим проект и посмотрим что это вообще такое. Для запуска выполните команду
dotnet run
Далее я буду производить манипуляции в VSCode для простоты процесса. В рамках конкретно данной статьи я не буду рассматривать примеры связанные с DI и прочее. Разберем просто самый простой пример который входит в состав шаблонного проекта .NET
В папке Pages есть наши страницы приложения вместе с компонентами с расширением razor. Почему именно компонентами я объясню чуточку позже.
Давайте откроем Counter.razor и рассмотрим мы следующий код:
@page "/counter"
<h1>Counter</h1>
<p>Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
int currentCount = 0;
void IncrementCount()
{
currentCount++;
}
}Пример максимально понятый. Роутинг страницы указан с помощью директивы @page. В принципе любые Blazor или Razor события вызываются с помощью ключевого символа @.
В блоке @code происходит непосредственный вызов Blazor кода.
Вызов события onClick подразумевает под собой метод IncrementCount. Метод непосредственно увеличивает значение currentCount и компонент снова готов к отображению.
Почему все таки компоненты?
Давайте покажем на примере. Откроем файл Index.razor и приведем к следующему виду.
@page "/" <h1>Hello, world!</h1> Welcome to your new app. <Counter />
Counter — это тот же самый компонент что вы и вызывали на странице Counter. Вызвав новую сущность на странице мы создали ее копию которые будут полностью независимы друг от друга.
Использование параметров
Учитывая что я могу использовать полноценный C# код в такого рода проектах, это значит что я могу очень просто модифицировать данный код.
Файл Counter.razor:
@page "/counter"
<h1>Counter</h1>
<p>Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
[Parameter]
public int IncrementAmount { get; set; } = 1;
private void IncrementCount()
{
currentCount += IncrementAmount;
}
} Думаю вам все понятно и без меня. Вызов функции происходит так же просто.
<code>@page "/" <h1>Hello, world!</h1> Welcome to your new app. <Counter IncrementAmount="10" /></code>
Запустите приложение и вы увидите что компонент имеет собственный счетчик, увеличивающийся на десять при каждом нажатии кнопки « Click Me. Однако на странице Couter тот же самый счетчик увеличивает чисто на всю ту же единицу.
Выводы
Вот такой вот получился микро вводный курс в новый фреймворк Blazor. Что меня радует, что разработчики компонентов как DevExpress быстро подсуетились и создали уже кучу готовых UI компонентов для работы. Пока бесплатно :)
Blazor ждет великое будущее. В текущем виде, конечно, Blazor не привносит ничего принципиального нового, т.к на фронтэнде вызывается все тот же JS код.
Хотя вдруг Blazor и Blazor Server доберется и до браузеров и станет первым кто заменит Javascript?
Кто знает, кто знает.....
Поблагодарить автора
Отправить деньги
Комментарии: 21
@Василий Наумкин советую попробовать.
Vue это конечно прекрасно, но тут есть варик не юзать JS в принципе
Vue это конечно прекрасно, но тут есть варик не юзать JS в принципе
Что-то вы уже немного утомили своим .net…
Поставил минус, объясню почему.
Я не в восторге, когда на профильном MODX ресурсе пишут статьи не в тему. Но это просто привычка и мои личные ожидания, наверное. Совместимые с MODX параллельные темы тоже хорошо — надо ж знать куда колесо прогресса тянется.
Но данный топик — как то с трудом воспринимается, как что то про web в принципе. Можно считать старческим ворчанием и забить.
Я не в восторге, когда на профильном MODX ресурсе пишут статьи не в тему. Но это просто привычка и мои личные ожидания, наверное. Совместимые с MODX параллельные темы тоже хорошо — надо ж знать куда колесо прогресса тянется.
Но данный топик — как то с трудом воспринимается, как что то про web в принципе. Можно считать старческим ворчанием и забить.
Каждый имеет право на инакомыслие поэтому минус есть минус ;) Нооо
Я не в восторге, когда на профильном MODX ресурсе пишут статьи не в темуСейчас, вроде как, можно выкладывать любые статьи на любые IT темы. Если сюда писать только про MODX, то о чем? Как сделать формочку AjaxForm в сотый раз?
Совместимые с MODX параллельные темы тоже хорошо — надо ж знать куда колесо прогресса тянется.Так колесо прогресса собственно и тянется к Blazor подобным фреймворкам.
Если сюда писать только про MODX, то о чем?Да вон хотя бы про то что MODX 2.7.2 сегодня вышла. С чем я всех и поздравляю ))
Это новость для дайджеста. @Иван Бочкарев Он будет?
Будет. На следующей неделе постараюсь найти время!
Так колесо прогресса собственно и тянется к Blazor подобным фреймворкам.Думаю, даже в Microsoft так не думают. Пока ИИ не придумает удобную замену яваскрипту, последний будет только набирать популярности.
Опыт подсказывает, что то что они делают для разработчиков обычно живет и цветет. За редкими исключениями аля Silverlight
Это ничто не иное как синтаксический сахар к шарпу. Мелкомягкие не будут его продвигать, жертвуя наработками TypeScript, к примеру. Цель всего одна — упростить уровень вхождения в некоторые части разработки.
Между технологией которая входит в состав .NET той которая не входит — Microsoft сделает правильный выбор :)
Поэтому как бы и да и нет.
Возвращаются времена когда интерфейсы может делать бэкендщик которого воротит от JS.
И это прекрасно
Поэтому как бы и да и нет.
Возвращаются времена когда интерфейсы может делать бэкендщик которого воротит от JS.
И это прекрасно
Ну если бэкэндщику хочется всё писать с нуля, вместо использования готовых js библиотек, то да, это прекрасно.
А я «за», спасибо.
Но вынести бы это в отдельный раздел (как не раз уже здесь писали) + возможно на главной выводить не в общей ленте, а где-то «сбоку» (или вкладками разделить «modx / не-modx). Сейчас, если кто впервые на сайт попадёт, может слегка не понять, к чему тут конкретно эта публикация (как и статьи про Nuxt.js, впрочем).
Но вынести бы это в отдельный раздел (как не раз уже здесь писали) + возможно на главной выводить не в общей ленте, а где-то «сбоку» (или вкладками разделить «modx / не-modx). Сейчас, если кто впервые на сайт попадёт, может слегка не понять, к чему тут конкретно эта публикация (как и статьи про Nuxt.js, впрочем).
«Проблема» поста даже не в том, что он из другой оперы, а в том, что увлекающихся вышеназванными технологиями здесь с гулькин нос) И, наверное, подогреть интерес матчастью из стека который не особо интересен будет сложно)
Я тоже считаю что пост имеет место быть, ну нравится человеку дот нет, вот и пишет. Но лучше это отделить от основного потока информации про MODX, ресурс то профильный. Все равно Василию решать.
Есть тот же самый хабр, можно писать там. А то заходишь почитать что нового в MODX, а тут дохрена постов про дот нет.
Есть тот же самый хабр, можно писать там. А то заходишь почитать что нового в MODX, а тут дохрена постов про дот нет.
Просто оставлю это здесь для тех, кто хочет подобное, но на PHP (Laravel) laravel-livewire.com/
Пример кода счётчика без JS:
Пример кода счётчика без JS:
use Livewire\Component;
class Counter extends Component
{
public $count = 0;
public function increment()
{
$this->count++;
}
public function decrement()
{
$this->count--;
}
public function render()
{
return view('livewire.counter');
}
}<div>
<button wire:click="increment">+</button>
<button wire:click="decrement">-</button>
<span>{{ $count }}</span>
</div>
Неплохо
А вот это неприкольно
Note: This project is in the early stages and is NOT ready for production usage yet.Но звездочку поставил, буду следить )
да это прям гвозди в гроб сообщества MODX
Тут нам за MODX LLC никак не угнаться.
JavaScript продолжит набирать популярность, на горизонте нет никаких предпосылок к обратному движению.
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

