[mscDistance] - доставка по городу/району
mscDistance — рассчитывает стоимость доставки, с учетом расстояния от точки до точки.
Вкратце — вы создаете сами тарифную сетку доставки.

Особенности
Типы доставки
Ваш собственный тип доставки.
Установка
После установки компонента доступен 1 метод доставки.
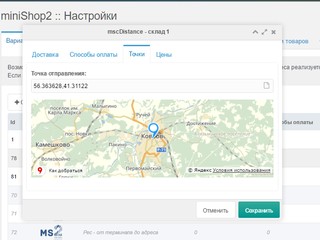
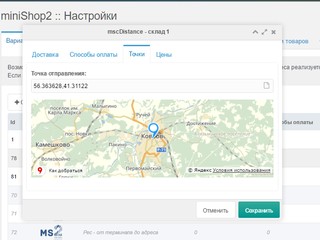
Необходимовыставить точку отправления

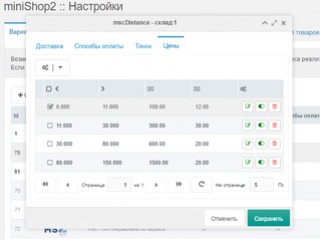
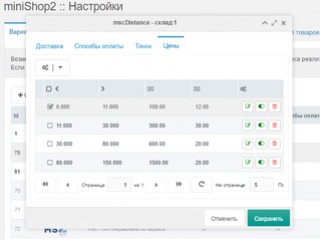
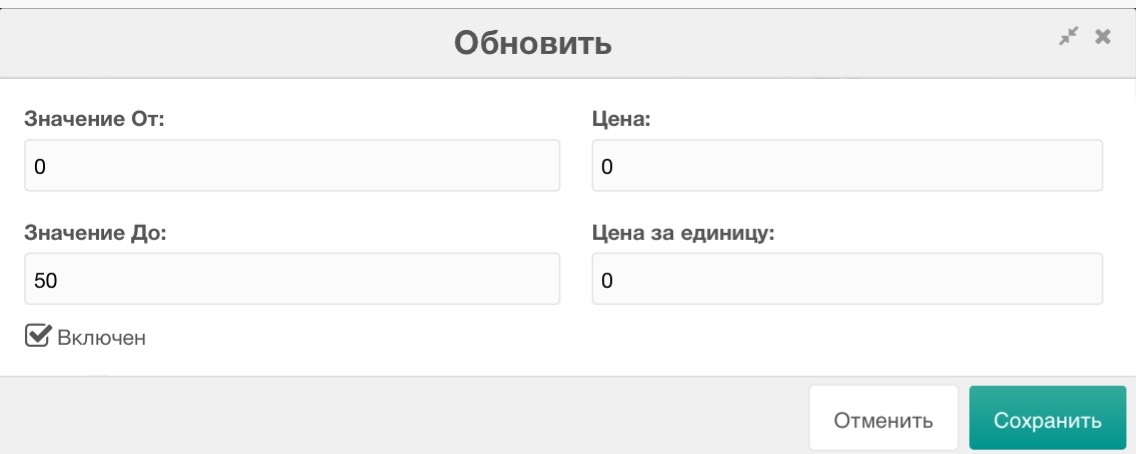
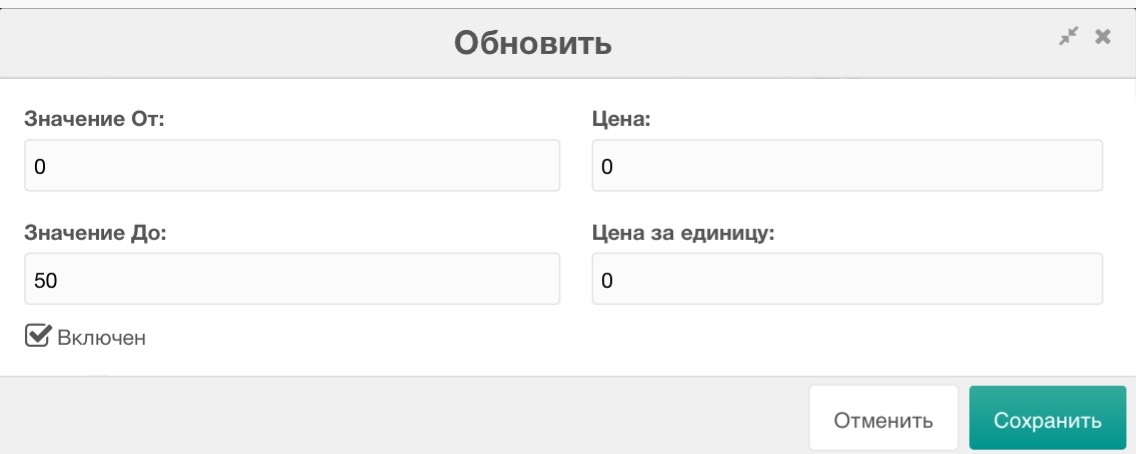
Задать цены

сниппет mscDistance.Order — расчет стоимости корзины
параметры
пример вызова
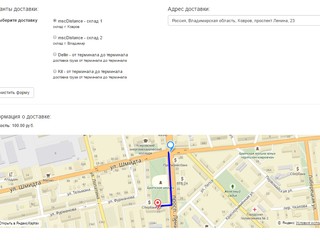
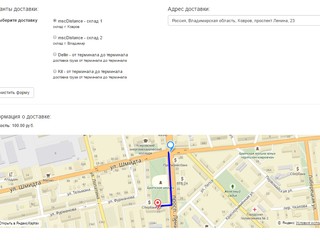
Информация о доставке
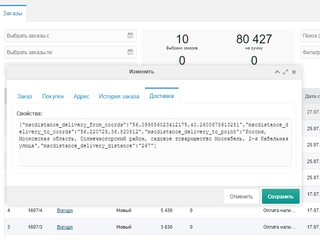
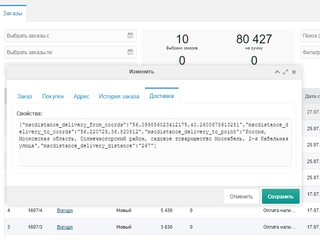
Вся информация о доставке пишется в поле properties msOrderAddress.
Так же доступна в админке на странице заказов.

Важно
Компонент предназначен для работы с новым miniShop2 версии >= 2.4.0-beta2
Другие компоненты по расчету стоимости доставки будут переписаны по аналогии, на данный момент они не совместимы.
Совместимость
пример вызова корзины для доставки msDellin2 и mscDistance
ps. Всем спасибо за внимание!
Вкратце — вы создаете сами тарифную сетку доставки.

Особенности
- работа только с новым miniShop2 (version =>2.4.0-beta2)
- сниппет для расчета стоимости корзины
- каждому методу доставки своя точка отправления и свои цены
Типы доставки
Ваш собственный тип доставки.
Установка
После установки компонента доступен 1 метод доставки.
Необходимовыставить точку отправления

Задать цены

сниппет mscDistance.Order — расчет стоимости корзины
параметры
- elements — cписок сниппетов через запятую, которые нужно запустить.
- pointName — имя точки доставки
пример вызова
[[!mscDistance.Order?
]]Информация о доставке
Вся информация о доставке пишется в поле properties msOrderAddress.
Так же доступна в админке на странице заказов.

Важно
Компонент предназначен для работы с новым miniShop2 версии >= 2.4.0-beta2
Другие компоненты по расчету стоимости доставки будут переписаны по аналогии, на данный момент они не совместимы.
Совместимость
пример вызова корзины для доставки msDellin2 и mscDistance
[[!msDellin.Order?
&elements=`mscDistance.Order,msOrder`
&tpl=`msAll.order`
]]ps. Всем спасибо за внимание!
Поблагодарить автора
Отправить деньги
Комментарии: 34
Привет, опять я с доставкой, чет не получается заставить работать вместе с msDellin2, чанк msAll.order отсутствует. И msDellin2 и mscDistance версий 2.0.6-beta.
Привет, опять я с доставкой, чет не получается заставить работать вместе с msDellin2, чанк msAll.order отсутствует. И msDellin2 и mscDistance версий 2.0.6-beta.не получается что? Отсутствие чанка msAll.order?
msAll.order — это сборный чанк, вот пример gist.github.com/vgrish/1061f0295e665b02b9d5f878c7f7cd17
Ну да чанка то нет, информации найти по нему не получилось, решил спросить. Скопипастил, запустил как 
Правильно ли я понимаю, что чанк должен содержать только те способы доставки что существуют в системе? или я скопипастил криво?
[[!msDellin.Order?
&elements=`mscDistance.Order,msOrder`
&tpl=`msDeliveryAll`
]]
Правильно ли я понимаю, что чанк должен содержать только те способы доставки что существуют в системе? или я скопипастил криво?
Правильно ли я понимаю, что чанк должен содержать только те способы доставки что существуют в системе?Да, конечно. Каждый блок выделен комментариями, удалите ненужные способы и все будет ок.
Спасибо!
Володя,
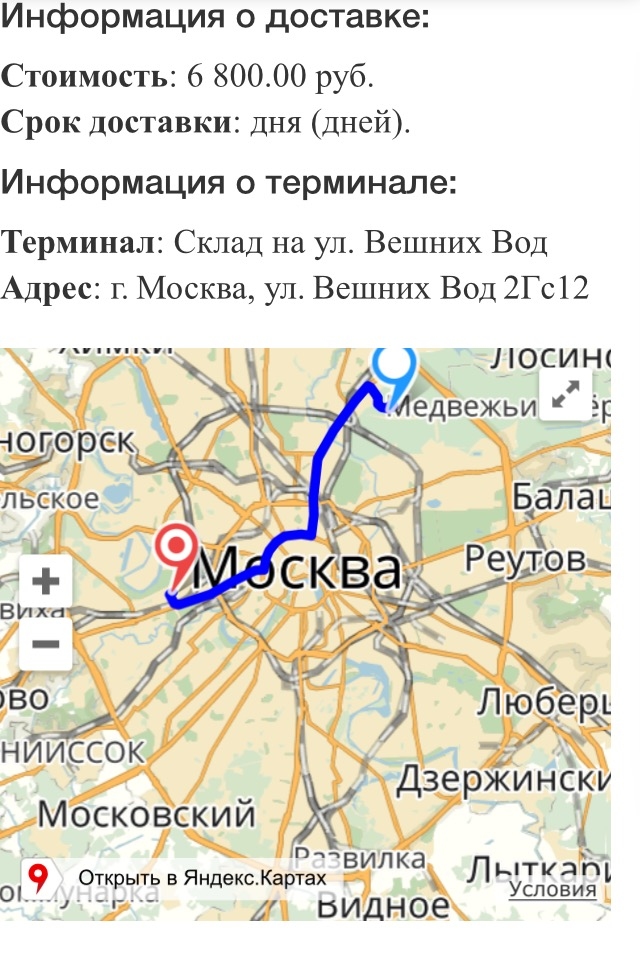
Не могли бы объяснить, как работает штука чит на картинке?

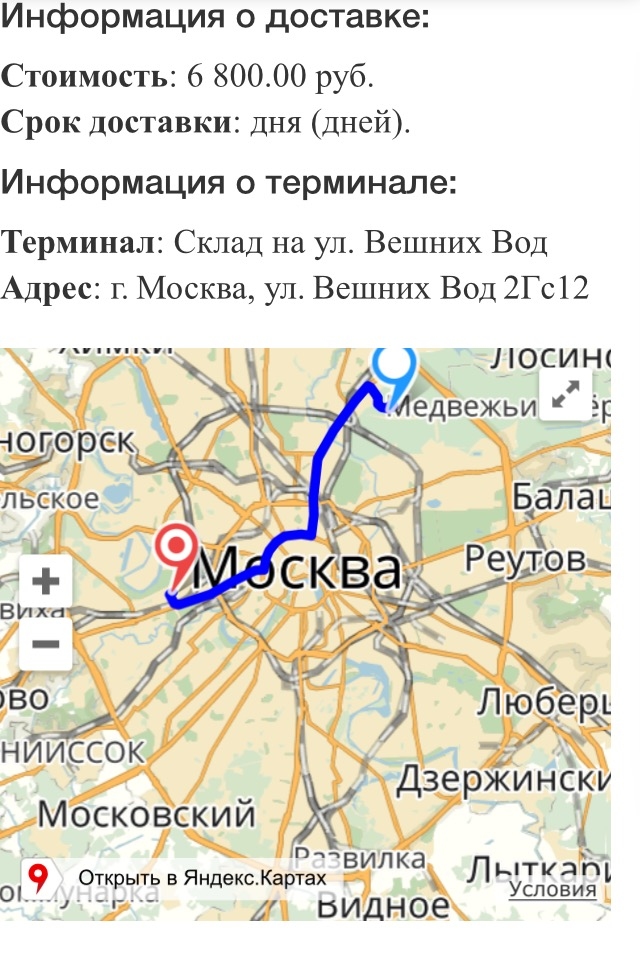
Пытался понять, но видимо дурак, потому что стоимость доставки всегда выходит 6800 :-).
Точка (координаты склада) настроенна, а результат в корзине такой:

Я не понял как настроить доставку так:
Стоимость — 80₽ км, доставка осуществляется в пределах 70 км от склада
Не могли бы объяснить, как работает штука чит на картинке?

Пытался понять, но видимо дурак, потому что стоимость доставки всегда выходит 6800 :-).
Точка (координаты склада) настроенна, а результат в корзине такой:

Я не понял как настроить доставку так:
Стоимость — 80₽ км, доставка осуществляется в пределах 70 км от склада
Я не понял как настроить доставку так:поставьте стоимость за единицу — 80
Стоимость — 80₽ км
доставка осуществляется в пределах 70 км от складаограничений как таковых помоему нет, просто задайте для верхнего диапазона завышенную стоимость и все.
или можно плагином на событие mscDistanceOnAfterRequest
switch ($modx->event->name) {
case 'mscDistanceOnAfterRequest':
$result = $modx->getOption('result', $scriptProperties, array(), true);
$options = $modx->getOption('options', $result);
$distance = $modx->getOption('distance', $options, 0, true);
if ($distance > 0) {
$result['result']['errors'] = array('Превышен лимит перевозки');
}
$modx->event->returnedValues['result'] = $result;
break;
}
Добавьте возможность указывать apikey для яндекс.карт, а то с недавних пор без ключа они «не заводятся»
Добрый вечер, купил это плагин и где настраивать его так и не понял?
как он настраивается, где добавляется не отобразился (
инструкцию пожалуйста дайте
как он настраивается, где добавляется не отобразился (
инструкцию пожалуйста дайте
Системных настройках пусто, token не могу понять куда вставить.
Не понятно куда нужно вставлять яндекс ключ. скачал уже дополнение MapsYandex вставил всё равно ошибка 403, в чём дело в системных настройках этого дополнение нету полей куда нужно вставлять api ключ.
Куда прописать?
С 2019 года не обновлялся, думаю понятно почему так дёшево стоит много ошибок ((
Куда прописать?
С 2019 года не обновлялся, думаю понятно почему так дёшево стоит много ошибок ((
Вместо того чтобы истерить, нужно писать в поддержку компонента, где и решаются подобные вопросы.
Списался с автором, была реальна ошибка точнее не было поля добавил api для яндекса у дополнения.
Автор отличный. Рекомендую.
Автор отличный. Рекомендую.
Добрый день! Подскажите, а как вы добавили поля api для яндекса??? Какая-то системная настройка?
Код подключения Api для яндекса указывается в скрипте assets/components/mscdistance/js/web/default.js — он скорее всего должен быть там прописан. И в коде подключения api должен быть обязательно ключ apikey. У меня при одной переустановке компонента почему-то этот код apikey отсуствовал. Благо в резервных копиях он остался и я вручную его прописал и доставка заработала — но только на ПК. На мобильных были проблемы работы, вроде решил путем явного прописывания в начало чанка head кода подключения метрики с указанием apikey. Мой коммент ниже.
Спасибо! Я разобрался.
Вопрос — у последних версий нет системных настроек?
Например на mscDistance
есть указание возможности задания настроек.
Например не нашел в настройках способа доставки (задаваемого в настройках Minishop) возможность ограничить:
Город доставки — указать город в пределах которого осуществляется доставка товаров
Регион доставки — указать регион в пределах которого осуществляется доставка товаров
Вот хочу я например ограничить доставку одним городом, чтобы не выводил адреса из других городов. Сейчас можно указать адрес доставки другие города что мешает.
Сейчас в системных настройках по mscdistance пусто. Пробовал переустановить, все равно пусто.
Или можно указанные настройки вручную создать. Как они будут работать. Почему нельзя было вывести в системные настройки? Или это баг?
Например на mscDistance
есть указание возможности задания настроек.
Например не нашел в настройках способа доставки (задаваемого в настройках Minishop) возможность ограничить:
Город доставки — указать город в пределах которого осуществляется доставка товаров
Регион доставки — указать регион в пределах которого осуществляется доставка товаров
Вот хочу я например ограничить доставку одним городом, чтобы не выводил адреса из других городов. Сейчас можно указать адрес доставки другие города что мешает.
Сейчас в системных настройках по mscdistance пусто. Пробовал переустановить, все равно пусто.
Или можно указанные настройки вручную создать. Как они будут работать. Почему нельзя было вывести в системные настройки? Или это баг?
Еще хотелось бы настраивать отображение карты, задавать возможность отображения маркера, масштаба показа в начальный момент экрана загрузки карты.
Еще очень хотелось бы чтобы пользователь мог выбрать точку на карте (кликнуть по зданию) и указать что-то типа доставить сюда.
Ведь это было удобно для пользователя.
Плюс еще есть потребность чтобы если пользователь авторизован, адрес доставки можно хранить в настройках пользователя и при оформлении заказа у авторизованного пользователя была возможность выбирать адрес доставки по умолчанию — и тогда при оформлении заказа чтобы доставка рассчитывалась для этого адреса, выбранного по умолчанию (или даже хранить несколько адресов у пользователей и была возможность выбирать в момент оформления заказа.)
И еще вопрос за что отвечает mscDistance.product.cost (не уверен входит ли он в стандартную поставку компонента — на исправляемом сайте клиента компонент уже стоял, возможно этот сниппет был создан другим программистом)? Как его использовать? Посмотрел код, можно разобраться. Но было бы правильно указать его описание на странице компонента — сейчас там о нем нет описания.
Еще очень хотелось бы чтобы пользователь мог выбрать точку на карте (кликнуть по зданию) и указать что-то типа доставить сюда.
Ведь это было удобно для пользователя.
Плюс еще есть потребность чтобы если пользователь авторизован, адрес доставки можно хранить в настройках пользователя и при оформлении заказа у авторизованного пользователя была возможность выбирать адрес доставки по умолчанию — и тогда при оформлении заказа чтобы доставка рассчитывалась для этого адреса, выбранного по умолчанию (или даже хранить несколько адресов у пользователей и была возможность выбирать в момент оформления заказа.)
И еще вопрос за что отвечает mscDistance.product.cost (не уверен входит ли он в стандартную поставку компонента — на исправляемом сайте клиента компонент уже стоял, возможно этот сниппет был создан другим программистом)? Как его использовать? Посмотрел код, можно разобраться. Но было бы правильно указать его описание на странице компонента — сейчас там о нем нет описания.
Еще момент — иногда возникают ошибки расчета стоимости когда например пользователь ввел один адрес, стоимость доставки посчиталась и запомнилась в форме. Затем пользователь меняет адрес доставки, но стоимость уже остается посчитанной для предыдущего адреса. Т.е. получается не пересчитывается доставка. Так можно сделать обман пользователем чтобы доставка посчиталась по минимуму а затем уже выбирается реальный адрес, а стоимость может остаться старой.
Или же пользователь ввел заново название города, а улицу не указал (есть адреса типа железнодорожная станция и она не сохраняется как улица), или она не подставилась, и доставка точно не посчиталась/ не обновилась. У меня происходит так что если указать просто Новосибирск — то выводится Новосибирск, и тогда считается доставка в центр или даже оставляет старый маршрут (карта не перерисовывается) и стоимость доставки не меняется. Для указания просто города наверное вообще надо делать чтобы доставка не считалась правильно указанной и посчитанной.
Вижу решение проблемы чтобы через js проверять чтобы улица (поле street, делаю у себя скрытым, заполняется после заполнения через поле mscdistance_delivery_to_point) была заполнена.
Но были также ошибки когда не считается переменная mscdistance_delivery_distance. И доставка не считается. Как быть в этом случае? Приходится думать в сторону написания JS кода для проверки наличия заполнения mscdistance_delivery_distance (ну и mscdistance_delivery_to_point соответственно).
Или же пользователь ввел заново название города, а улицу не указал (есть адреса типа железнодорожная станция и она не сохраняется как улица), или она не подставилась, и доставка точно не посчиталась/ не обновилась. У меня происходит так что если указать просто Новосибирск — то выводится Новосибирск, и тогда считается доставка в центр или даже оставляет старый маршрут (карта не перерисовывается) и стоимость доставки не меняется. Для указания просто города наверное вообще надо делать чтобы доставка не считалась правильно указанной и посчитанной.
Вижу решение проблемы чтобы через js проверять чтобы улица (поле street, делаю у себя скрытым, заполняется после заполнения через поле mscdistance_delivery_to_point) была заполнена.
Но были также ошибки когда не считается переменная mscdistance_delivery_distance. И доставка не считается. Как быть в этом случае? Приходится думать в сторону написания JS кода для проверки наличия заполнения mscdistance_delivery_distance (ну и mscdistance_delivery_to_point соответственно).
Есть еще проблема — если ввести и выбрать адрес доставки, карта инициализируется и стоимость пересчитывается. Но если очистить строку адреса стоимость и поля координат и расстояний не пересчитываются. Вообще хотелось бы сделать проверку что поле длины расстояний (mscdistance_delivery_distance) не оставались пустыми или равными 0. Если в поле указания адреса доставки введенный адрес удалить и ввести новый адрес и кликнуть по выпадающему адресу — вроде бы карта переинициализируется. Но периодически бывает так чтобы не обновляется и стоимость не сбрасывается.
Попробовал сделать такой код на проверку что поле адреса пустое вызывая команду mscDistance.initialize();
Попробовал сделать такой код на проверку что поле адреса пустое вызывая команду mscDistance.initialize();
$(document).on('change keydown','#mscdistance_delivery_to_point',function(e){
/*надо бы добавить проверку логики если ранее выбранная улица не совпадает с новой*/
if($(e.target).val()!=""){
/*если поле не пустое*/
}else{
/*пытаемся пере инициализировать расчет доставки*/
mscDistance.initialize();
}
});
$(document).on('blur','#mscdistance_delivery_to_point',function(e){
if($(e.target).val()==""){
mscDistance.initialize();
}
});
Еще сегодня нашел одну возможную проблему неправильной работы доставки. На тестовом сервере все работало, на рабочем доставка в упор не считалась, карта не обновлялась По выводимым ошибкам поискал информацию и нашел рекомендации о том чтобы код api яндекс карт не были ниже кода метрики. Понаблюдал за тем как код карт подгружается и пришел к выводу о том что возникает проблема с попыткой скрипта assets/components/mscdistance/js/web/default.js добавить (инициализировать) карту. Конкретно у меня возникал конфликт с метрикой (т.к. ее код подгружался через Google Tag Manager динамически) я по совету форумов повторил код апи яндекс карт с указанием ключа — вставил непосредственно выше (но не рядом с метрикой и не над ней — все равно глючило) и все прекрасно стало грузиться.
Была проблема плохой работы на мобильных устройствах. Почитал справочные материалы — оказалось что вроде на устройствах с низкой скоростью интернета методы со вставкой кода (метод document.writeln в default.js) плохо срабатывают — где-то пишут что блокируется браузером. Вышеуказанный метод вставки кода непосредственно в начало чанка head помог с решением проблемы. Но это костыль. Вставлял так:
Была проблема плохой работы на мобильных устройствах. Почитал справочные материалы — оказалось что вроде на устройствах с низкой скоростью интернета методы со вставкой кода (метод document.writeln в default.js) плохо срабатывают — где-то пишут что блокируется браузером. Вышеуказанный метод вставки кода непосредственно в начало чанка head помог с решением проблемы. Но это костыль. Вставлял так:
<script src="https://api-maps.yandex.ru/2.1/?apikey=ВзялAPIкодИзdefault.jsс5строки&lang=ru_RU&mode=debug&load=package.full&onload=mscDistance.Ymaps.ready&ns=ymaps" type="text/javascript">
</script>
Источник проблемы был — подгружаемый скрипт yastatic.net/s3/front-maps-static/maps-front-jsapi-v2-1/2.1.79-26/build/debug/full-a37604fde567790c251386c8114a5a4c2048380e.js
В нем есть на строке 167285:
На него в консоли выходит ошибка:
В нем есть на строке 167285:
setTimeout(function () {
document.head.insertBefore(tag, document.head.firstChild);
}, 0);На него в консоли выходит ошибка:
full-a37604fde567790c251386c8114a5a4c2048380e.js:167286 GET https://api-maps.yandex.ru/services/search//v2/?callback=id_163251784219566603305&text=&format=json&rspn=0&lang=ru_RU&results=1&token=780a34112aa192be3eeaa652724b81e9&type=geo&properties=addressdetails&geocoder_sco=latlong&origin=jsapi2searchcontrol&apikey=туткодapikey net::ERR_ABORTED 400
Перестал работать компонент — выходит ошибка
?apikey=6ee930bf-c98….ready&ns=ymaps:152 Uncaught
YMError {name: 'FeatureRemovedError', message: 'Suggest is not available. See https://yandex.com/dev/jsapi-v2-1/doc/en/v2-1/ref/reference/suggest', stack: 'FeatureRemovedError: Suggest is not available. See…ll&onload=mscDistance.Ymaps.ready&ns=ymaps:71:35)'}
message
:
"Suggest is not available. See https://yandex.com/dev/jsapi-v2-1/doc/en/v2-1/ref/reference/suggest"
name
:
"FeatureRemovedError"
stack
:
"FeatureRemovedError: Suggest is not available. See https://yandex.com/dev/jsapi-v2-1/doc/en/v2-1/ref/reference/suggest\n at Object.create (https://yastatic.net/s3/front-maps-static/maps-front-jsapi-v2-1/2.1.79-12582779/build/debug/full-d51589ea85e8a3942e95b516910fa20e45c52c65.js:21744:24)\n at Object.suggest (https://yastatic.net/s3/front-maps-static/maps-front-jsapi-v2-1/2.1.79-12582779/build/debug/full-d51589ea85e8a3942e95b516910fa20e45c52c65.js:173957:45)\n at https://yastatic.net/s3/front-maps-static/maps-front-jsapi-v2-1/2.1.79-12582779/build/debug/full-d51589ea85e8a3942e95b516910fa20e45c52c65.js:134590:37\n at Array.<anonymous> (https://api-maps.yandex.ru/2.1/?apikey=6ee930bf-c98d-4e9f-9e3c-a1c854a3744b&lang=ru_RU&mode=debug&load=package.full&onload=mscDistance.Ymaps.ready&ns=ymaps:760:56)\n at MutationObserver.callFns (https://api-maps.yandex.ru/2.1/?apikey=6ee930bf-c98d-4e9f-9e3c-a1c854a3744b&lang=ru_RU&mode=debug&load=package.full&onload=mscDistance.Ymaps.ready&ns=ymaps:71:35)"
[[Prototype]]
:
YMError
Разобрался сам, расписал ниже.
Еще просьба сделать описание или указать как Api-ключ добавлять — нигде не могу найти инструкции.
Пытаюсь обновить апи ключ в кабинете разработчика developer.tech.yandex.ru/services, выдает что ключ неправильный. Какой АПИ должен использоваться? JavaScript API и HTTP Геокодер или Static API Яндекс.Карт?
Еще при регистрации как указыватья от частного лица или юр.лица? Там на юриков тарифы появлятся? драконовские. Или ограничения срабатывают.
Вообще компонент бы надо обновить!
Пытаюсь обновить апи ключ в кабинете разработчика developer.tech.yandex.ru/services, выдает что ключ неправильный. Какой АПИ должен использоваться? JavaScript API и HTTP Геокодер или Static API Яндекс.Карт?
Еще при регистрации как указыватья от частного лица или юр.лица? Там на юриков тарифы появлятся? драконовские. Или ограничения срабатывают.
Вообще компонент бы надо обновить!
Автор компонента ни в личку не отвечает, ни тут. Печаль…
Разобрался в чем была проблема. Автору дополнения надо учесть это.
Яндекс API изменилось.
Теперь помимо основного ключа Api в случае если на сайте используется поисковые подсказки (что в дополнении реализовано при вводе адреса доставки строка поиска suggestview и выводит всплывающими подсказками варианты адресов) — то надо подключить API Геосаджеста.
Ответ от Разработчиков (повторю здесь есть на просторах тырнета):
А именно:
1. У меня подключение к API-карт продублировано в head перед подключением метрики, т.к. были проблемы с кодом метрики, конфликтовал. Не ставить код яндекс.карт рядом с кодом Яндекс.Метрики — замечена ошибка работы карт если код карт ставить рядом с кодом метрики. Также код ниже указан с apikey т.к. замечено что иногда код не подхватывается на мобильных устройствах — судя по справкам и анализу ошибок это связано с тем что в некоторых случаях браузер из-за низкой скорости интернета в основном на мобильных устройствах блокирует работу скриптов для ускорения.
Яндекс API изменилось.
Теперь помимо основного ключа Api в случае если на сайте используется поисковые подсказки (что в дополнении реализовано при вводе адреса доставки строка поиска suggestview и выводит всплывающими подсказками варианты адресов) — то надо подключить API Геосаджеста.
Ответ от Разработчиков (повторю здесь есть на просторах тырнета):
Теперь все обращения к Геосаджесту требуют ключа от этого сервиса, включая все подсказки в JavaScript API (SuggestView, поисковая строка, панель маршрутов). Подробней это описано на страницах используемых методов.Я добавил в кабинете разработчика ключ API Геосаджеста, добавил его в у себя на сайте.
Чтобы использовать саджест в JS API:
Получите ключ для саджеста через личный кабинет.
Укажите его при подключении JS API в формате.https://api-maps.yandex.ru/2.1/?lang=ru_RU&apikey=<ваш ключ для JS API>&suggest_apikey=<ваш ключ для Suggest API>
Угловые скобки вокруг полученного в кабинете разработчика ключа оставлять не надо.
А именно:
1. У меня подключение к API-карт продублировано в head перед подключением метрики, т.к. были проблемы с кодом метрики, конфликтовал. Не ставить код яндекс.карт рядом с кодом Яндекс.Метрики — замечена ошибка работы карт если код карт ставить рядом с кодом метрики. Также код ниже указан с apikey т.к. замечено что иногда код не подхватывается на мобильных устройствах — судя по справкам и анализу ошибок это связано с тем что в некоторых случаях браузер из-за низкой скорости интернета в основном на мобильных устройствах блокирует работу скриптов для ускорения.
<script src="https://api-maps.yandex.ru/2.1/?apikey=ваш_ключ_для_JS_API&suggest_apikey=ваш_ключ_для_Suggest_API&lang=ru_RU&mode=debug&load=package.full&onload=mscDistance.Ymaps.ready&ns=ymaps" type="text/javascript">
</script>if (!window.ymaps) {
document.writeln('<script src="' +
'https://api-maps.yandex.ru/2.1/?' +
'lang=ru_RU' +
'&mode=debug' +
'&load=package.full' +
'&onload=mscDistance.Ymaps.ready' +
'&ns=ymaps' +
'&apikey=ваш_ключ_для_JS_API' +
'&suggest_apikey=ваш_ключ_для_Suggest_API' +
'"><\/script>');
}
Да и код заработал не сразу, а через 15 минут как указано в https://yandex.ru/dev/geosuggest/doc/ru/quickstart.
В первые моменты выводило ошибку доступа на
В первые моменты выводило ошибку доступа на
Access to XMLHttpRequest at 'https://suggest-maps.yandex.ru/v1/suggest?... from origin ... has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on
Спасибо за Ваши ответы)
Добрый день! не работает дополнение не считает не работает платёжные ситсемы из за этого не работуют кто знает автор живой?
Я знаю. Автор жив. Пишите в ТП дополнения — вам ответят.
дополнение давно куплено, 05 февраля 2021, 17:54
тикит не открыть.
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

