[mspPayMaster] 1.0.0-pl Метод оплаты для miniShop2

Всему сообществу MODX привет! Сделал свой первый полноценный компонент для MODX и miniShop2 — Метод приема платежей через PayMaster для miniShop2 с виджетом способов оплаты.
Инструкция
Для того, чтобы принимать платежи с помощью PayMaster, нужно сначала заключить договор с этой системой.
Для корректной работы компонента необходимо выставить следующие настройки в личном кабинете системы PayMaster и в настройках MODX:
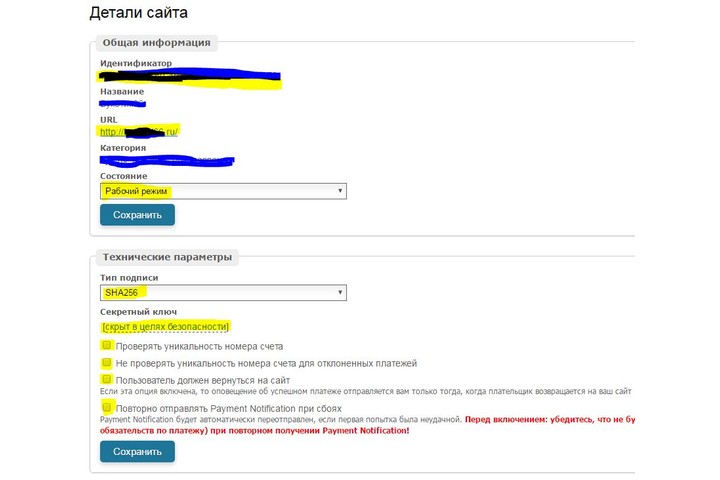
- В личном кабинете PayMaster в настройках сайта выставлен правильный URL вашего сайта.
- Состояние сайта переведено в «Рабочий режим» (иногда в рабочий режим можно перевести только через тех. поддержку PayMaster!).
- Тип подписи SHA256.
- Секретный ключ задан вручную (пример ключа присутствует в настройках компонента в админке MODX).
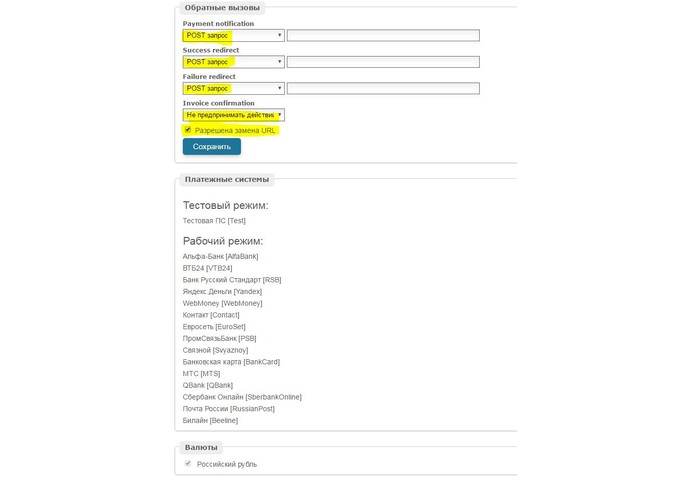
- Обязательно должны быть выставлены правильно «Обратные вызовы»:
- Payment notification «POST запрос».
- Success redirect «POST запрос».
- Failure redirect «POST запрос».
- Invoice confirmation «Не принимать действий».
- Отмечен галочкой пункт «Разрешена замена URL».
- В «Платежные системы» должны быть в «Рабочий режим» добавлены методы оплаты (методы оплаты для платежных систем подключаются через обращение в тех поддержку PayMaster!)
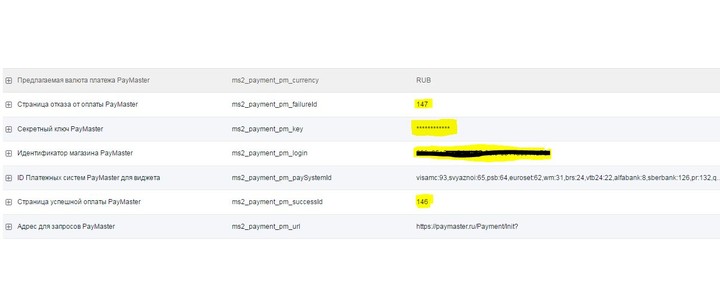
- В системных настройках miniShop2 в разделе платежи выставить (некоторые пункты могут не поместиться на одной странице):


- Идентификатор магазина, который дается в панели управления PayMaster в настройках сайта.
- Секретный ключ, который задан вручную в пункте 4.
- На странице отказа от оплаты и страница успешной оплаты вписать ID ресурсов, созданных вручную с нужным вам текстом и оформлением.
- ID платежных систем задан по умолчанию в формате название: ключ. Если какие-то способы оплаты не работают, уточнить ID этих платежных систем в техподдержке PayMaster.
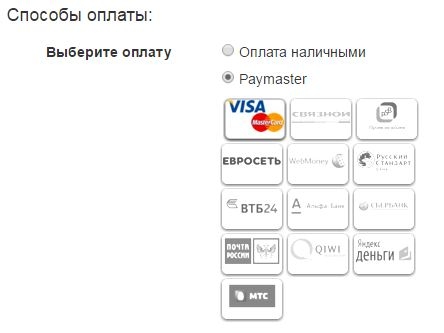
- Включить способ оплаты Paymaster в настройках miniShop2 и выбрать этот способ оплаты в нужных вариантах доставки.
- Необходимо подключение библиотеки jquery.min на странице оформления заказа; для подключения в
добавить тег<head></head><script src="/assets/components/msppaymaster/js/jquery-1.11.1.min.js"></script>


В системных настройках можно удалить в «ID Платежных систем» платежные системы, которые не будут использоваться, их виджеты не будут отображаться в корзине, а также добавить новые.
По умолчанию платежные системы (виджеты): (visamc:93,svyaznoi:65,psb:64,euroset:62,wm:31,brs:24,vtb24:22,alfabank:8,sberbank:126,pr:132,qiwi:46,yandex:30,mts:102) без скобок.
Как добавить виджет?
Узнать ID платежной системы для виджета в техподдержке PayMaster (например, требуется подключение Tinkoff c id 66 — в системных настройках minishop2 добавить tinkoff:66).
Cоздать изображение размером 125x70px с таким же, как и в системных настройках Tinkoff, названием файла c расширением .jpg (с другим расширением работать не будет) и поместить его в папку "/assets/components/msppaymaster/img/pay/". Виджет будет автоматически добавлен.
Как отключить все виджеты?
Либо удалить в системных настройках minishop2 все значения «ID Платежных систем», любо в настройках способов оплаты для способа Paymaster в описании убрать чанк [[$tpl.mspPMWidget]]
Принцип работы:
Если на странице оформления заказа нажать на любой виджет, то будет выбран и способ оплаты Paymaster, тогда после нажатия на кнопку «Оформить заказ» вас переадресует на страницу с оплатой через выбранный способ (например, банковской картой).
Если выбрать просто способ оплаты Paymaster, а виджет при этом не выбран, то после оформления заказа вас переадресует на страницу системы Paymaster, где можно будет выбрать нужный способ.
Как изменить оформление виджета?
Можно править (ВНИМАНИЕ! Изменение этих файлов может нарушить работу виджета):
tpl.mspPMWidget — чанк для виджета и вызова сниппета, вызов которого прописывается в настройках способа оплаты для Paymaster в описании.
tpl.mspPMWidget.row — чанк оформления отдельной системы оплаты.
"/assets/components/msppaymaster/css/paymaster.css" стиль оформления виджетов.
От себя
Это мой первый компонент для MODX, который я делал не только для себя и сайтов своих клиентов, а для всех, чтоб сделать и свой вклад в развития MODX и miniShop2, т.к. чем больше разработчиков вкладываются в это дело, тем больше у нас появляется решений для облегчения разработки разных проектов. И поэтому сделал компонент по всем правилам с транспортным пакетом и возможностью добавлять новые платежные системы не вмешиваясь в код. С написанием транспортного пакета конечно помучился, т.к. было впервой, но исходники с github, особенно Василия Наумкина, очень в этом помогли, за что ему и всем, кто выкладывает свой код в открытом виде спасибо!
Отдельное спасибо за помощь с JavaScript`ом Илье Уткину.
Буду и дальше стараться по мере возможности и свободного времени доводить свои разработки до полноценных компонентов для MODX и делиться ими с вами.
Компонент доступен на ровне со всеми остальными методами оплаты на платной основе в магазине ModStore.PRO.
Комментарии: 12
Добрый день!
Почему-то вот этот пункт не работает: «Если на странице оформления заказа нажать на любой виджет, то будет выбран и способ оплаты Paymaster, тогда после нажатия на кнопку «Оформить заказ» вас переадресует на страницу с оплатой через выбранный способ (например, банковской картой).» — Если нажимаю на виджет, он делается активным, но способ оплаты при этом не меняется и соотвественно происходит оформление другим способом оплаты
Почему-то вот этот пункт не работает: «Если на странице оформления заказа нажать на любой виджет, то будет выбран и способ оплаты Paymaster, тогда после нажатия на кнопку «Оформить заказ» вас переадресует на страницу с оплатой через выбранный способ (например, банковской картой).» — Если нажимаю на виджет, он делается активным, но способ оплаты при этом не меняется и соотвественно происходит оформление другим способом оплаты
Вопрос был решен через поддержку в личном кабинете modstore.pro.
У Victor библиотека jquery была подключена в конце страницы, а не как положено в head.
Просьба всем: вопросы по работе этого компонента, если вы его купили в modstore.pro, писать через поддержку в личном кабинете. Сюда писать предложения по компоненту или общие вопросы.
У Victor библиотека jquery была подключена в конце страницы, а не как положено в head.
Просьба всем: вопросы по работе этого компонента, если вы его купили в modstore.pro, писать через поддержку в личном кабинете. Сюда писать предложения по компоненту или общие вопросы.
У Victor библиотека jquery была подключена в конце страницы, а не как положено в head.Положено подключать в футере!
Влияет ли сейчас подключение файла в футере на работоспособность?
Да, но можно взять из чанка tpl.mspPMWidget сам JS и вынести его в футер после подключения библиотеки jQuery, тогда и в этом случае будет работать без проблем.
Ещё вопрос. Сделано всё по инструкции, Пеймастер говорит провести тестовый платёж, без этого не включит рабочий режим, как вообще это делается?
Я подозреваю, что в в выборе платёжного варианта должна быть тестовая система/платёж
Я подозреваю, что в в выборе платёжного варианта должна быть тестовая система/платёж
Обнаружил следующие моменты:
1) если в цене есть запятая => получим ошибку PM ~ «Не удалось прочитать поле PRICE»
Пока исправил у себя заменой, на.
2) возможна ситуация, когда id заказа на сайте (идёт в PM как номер счёта) совпадёт с номером заказа, который прошёл в PM из других источников => получим ошибку PM ~ «Дубль номера заказа»
У себя поправил, установив LMI_PAYMENT_NO = 'S-'.$id
Думаю нужно добавить системную настройку «Префикс номера заказа» для исключения возможности такой ситуации.
1) если в цене есть запятая => получим ошибку PM ~ «Не удалось прочитать поле PRICE»
Пока исправил у себя заменой, на.
2) возможна ситуация, когда id заказа на сайте (идёт в PM как номер счёта) совпадёт с номером заказа, который прошёл в PM из других источников => получим ошибку PM ~ «Дубль номера заказа»
У себя поправил, установив LMI_PAYMENT_NO = 'S-'.$id
Думаю нужно добавить системную настройку «Префикс номера заказа» для исключения возможности такой ситуации.
День добрый!
Подскажите для пользователей из Украины даннный компонент будет рабочим? Вроде на скринах настроек пути обращения указываются вручную, но все таки…
Заранее спасибо за ответ.
Подскажите для пользователей из Украины даннный компонент будет рабочим? Вроде на скринах настроек пути обращения указываются вручную, но все таки…
Заранее спасибо за ответ.
А чем ваш платный компонент отличается от бесплатного на сайте payMaster?
Поставьте бесплатный, смотрите, что он сейчас может и решайте сами хватит вам его функционала или нет, описание функционала моего пакета есть в магазине. Я с их модулем имел дело только 1 раз и было это 2 года назад, за это время могло что-то поменяться.
В моём как минимум есть ККТ, виджеты, полная интеграция с minishop2 без необходимости лезть в код и что-то там писать, все настраивается в настройках из админки и всё это собрано в пакет + техподдержка + обновление функционала иногда. А есть ли там такое? И кстати, у официального так называемого модуля, который был установлен у одного моего клиента, была проблема со сменой статуса заказа, с которой техподдержка паймастера не могла помочь, т.к. модуль делал сторонний программист, но еще раз повторюсь, это было 2 года назад, изменилось что-то там или нет я не отслеживаю.
В моём как минимум есть ККТ, виджеты, полная интеграция с minishop2 без необходимости лезть в код и что-то там писать, все настраивается в настройках из админки и всё это собрано в пакет + техподдержка + обновление функционала иногда. А есть ли там такое? И кстати, у официального так называемого модуля, который был установлен у одного моего клиента, была проблема со сменой статуса заказа, с которой техподдержка паймастера не могла помочь, т.к. модуль делал сторонний программист, но еще раз повторюсь, это было 2 года назад, изменилось что-то там или нет я не отслеживаю.
Кстати об обновлениях! На носу MODx 3. Работать будет? У вас последнее обновление было 4 года назад (15.03.2018)!!!
MODX3 Не на носу, а уже вышел.
Тем более!!!
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.
