[UserFiles] - Файлы пользователя.
Компонент реализует функцию загрузки файлов пользователями сайта.

Компонент полностью переработан, изменения:
вкладки компонента
Рабочая область компонента доступна в нескольких местах.
— ресурс

Класс файлов — modResource. Доступна сортировка списку файла, типу и источнику медиа.
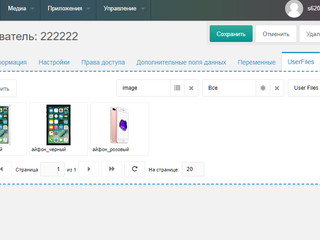
— пользователь
Класс файлов — modUser. аналогично вышеописанному.
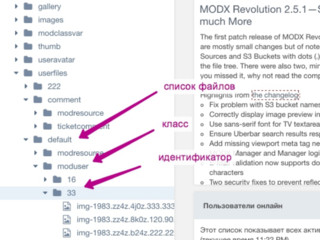
— вкладка компонента

Доступна сортировка по списку файла, типу и источнику медиа, так же по классу и идентификатору.
основныые настройки компонента
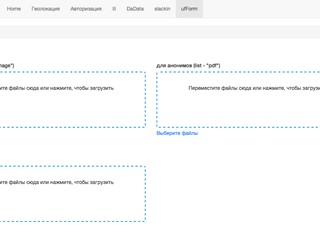
сниппет ufForm
Вывод формы с загрузчиком файлов.

параметры сниппета
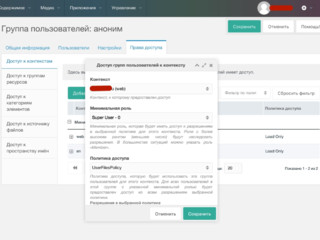
Для загрузки файлов с фронта пользователю нужно добавить политику UserFilesPolicy.
UserFile доступные поля
parent — идентификатор родителя
class — класс родителя
list — ключ списка файлов
source — идентификатор источника файлов
name — имя файла при загрузке
path — путь к файлу
file — имя файла после загрузки
type — тип файла
size — размер файла
createdon — дата время создания
createdby — идентификатор создателя
url — относительный путь к файлу
active — флаг активен
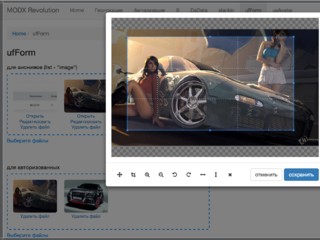
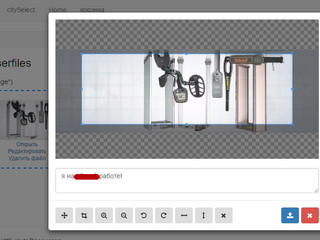
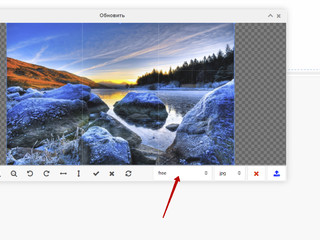
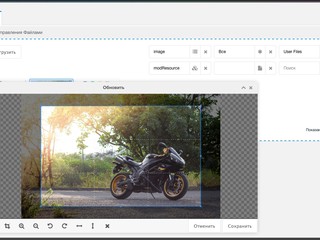
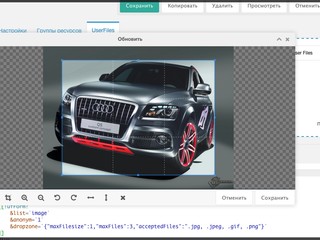
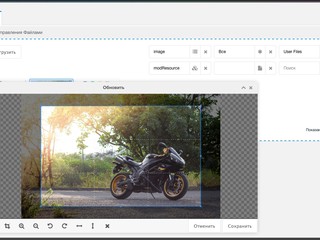
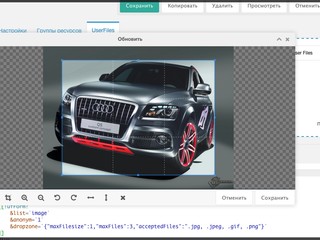
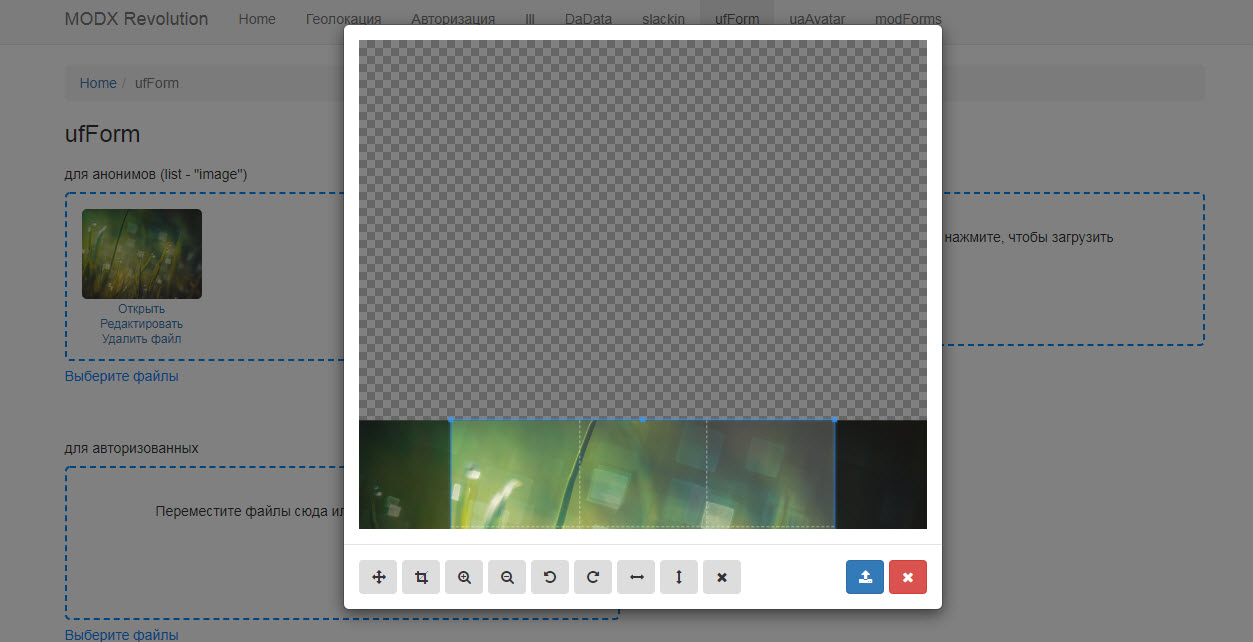
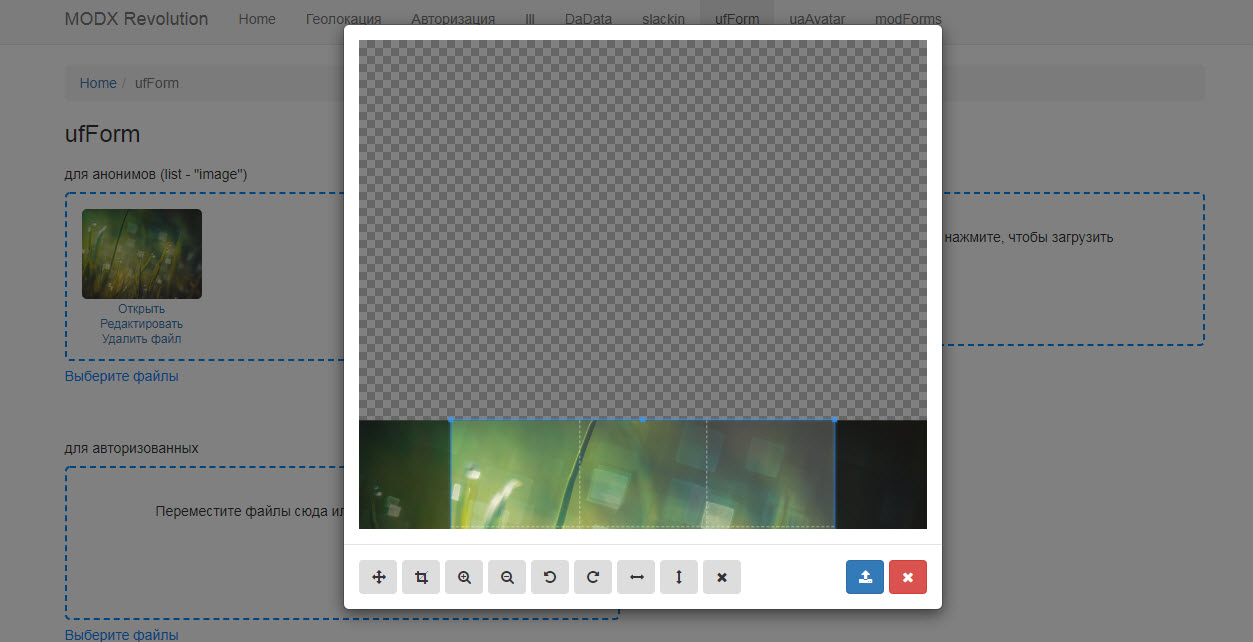
редактор изображений
В админке сайта доступен редактор изображений.

Можно отредактировать изображение и тут же сохранить.
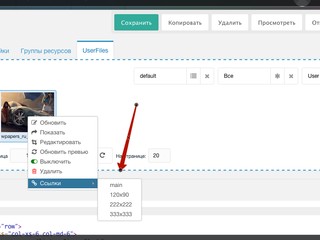
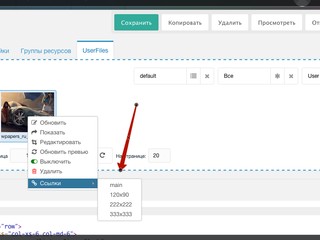
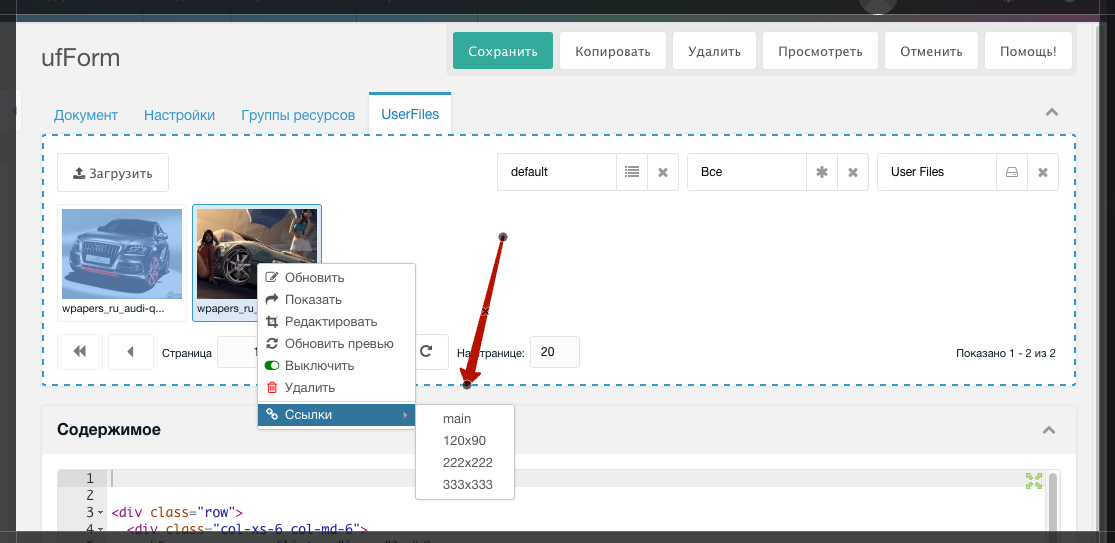
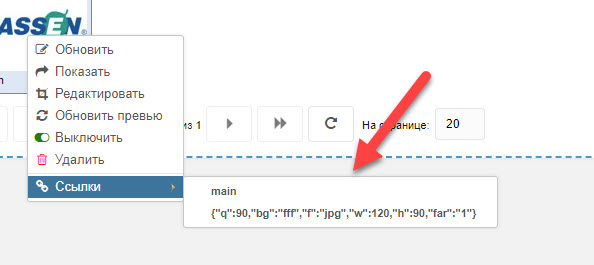
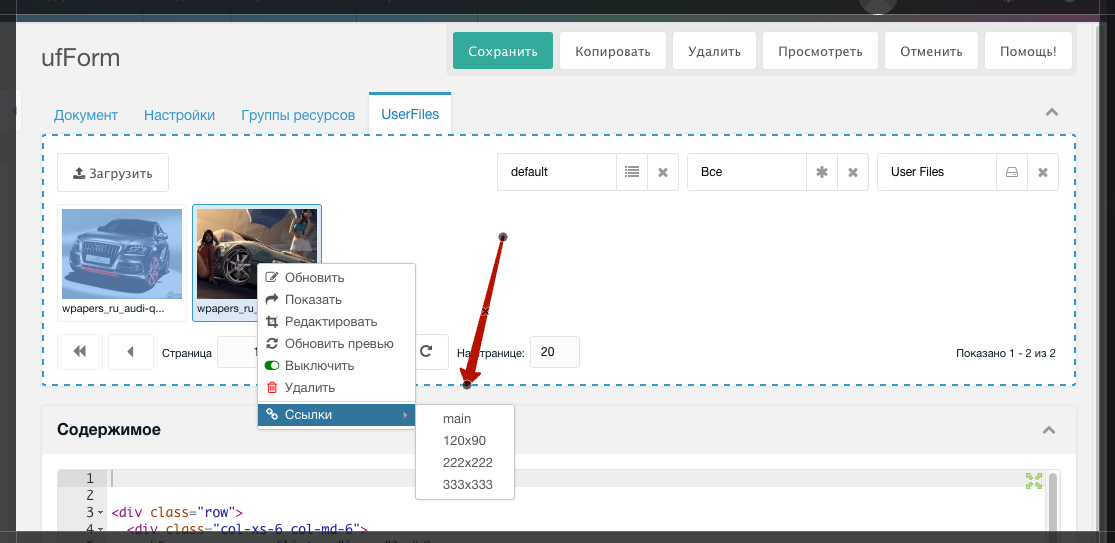
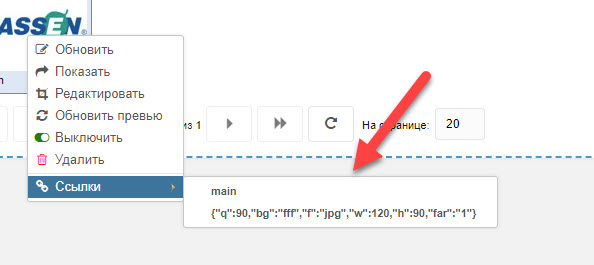
копирование ссылок файлов
Согласно чанкам указанным в настройках компонента для файлов создаются ссылки.

При клике в буфер обмена будет помещена ссылка на файл и ее тут же можно вставить в текстовый редактор. Достаточно удобно для заполнения.
вывод формы
список файлов
Ранее был сниппет для вывода файлов. В данной версии его нет, так как не вижу в нем необходимости.
Вывести список файлов можно с помощью pdoResources
Пример, выводим список файлов для текущего ресурса и при соединяем превью с размером 222x222
выводим товары и присоединяем первую большую картинку и первую миниатюру
Можно вывести файлы в виде галереи.
В источник файлов добавлены настройки
{id} — id изображения.
{class} — class изображения.
{list} — list изображения.
{session} — session изображения.
{createdby} — createdby изображения.
{source} — source изображения.
{context} — context изображения.
{rand} — случайная строка.
{w} — ширина превью.
{h} — высота превью.
{q} — качество превью.
{f} — расширение превью.
Основное вроде все, если что дополню…
параметры dropzone
Указываются в виде json строки, параметр dropzone сниппета ufForm
Для вывода вкладки компонента на странице ресурса нужно указать соответствующий шаблон ресурса в настройке userfiles_working_templates
upd. 11.03.2016
Добавлен редактор на фронт.
ps. Важно! Компонент не совместим со старой версией, только для свежей установки.
В пакет встроена проверка, при попытке установить на старую версию вы получите ошибку.

Компонент полностью переработан, изменения:
- загрузчик dropzone
- загрузка файлов c админки сайта
- загрузка файлов c фронта сайта
- редактор изображений cropper
- динамический ресайз изображений
- копирование ссылок файлов
- ...
вкладки компонента
Рабочая область компонента доступна в нескольких местах.
— ресурс

Класс файлов — modResource. Доступна сортировка списку файла, типу и источнику медиа.
— пользователь
Класс файлов — modUser. аналогично вышеописанному.
— вкладка компонента

Доступна сортировка по списку файла, типу и источнику медиа, так же по классу и идентификатору.
основныые настройки компонента
- source_default — дефолтный источник файлов
- working_templates — Список id шаблонов через запятую, для которых нужно активировать вкладку с файлами
- chunk_link_file — Чанк ссылки на файл
- disable_for_user — Чанк ссылки на изображение
сниппет ufForm
Вывод формы с загрузчиком файлов.

параметры сниппета
- tplForm — Чанк формы
- class — Класс файла
- parent — Идентификатор родителя
- list — Имя списка. К нему будет привязан файл
- active — Показывать только активные файлы.
- source — Идентификатор источника медиа для загрузки файлов. По умолчанию будет использован источник, указанный в системной настройке «userfiles_source_default».
- anonym — Разрешить загрузку файлов анонимам
- sortby — Поле сортировки.
- sortdir — Направление сортировки.
- objectName — Имя объекта для инициализации в подключаемом javascript. По умолчанию «UserFilesForm».
- frontendCss — Файл с css стилями для подключения на фронтенде.
- frontendJs — Файл с javascript для подключения на фронтенде.
- jqueryJs — Файл с Jquery для подключения на фронтенде.
- actionUrl — Коннектор для обработки ajax запросов.
- toPlaceholder — Если указан этот параметр, то результат будет сохранен в плейсхолдер, вместо прямого вывода на странице.
- dropzone — Закодированный в JSON массив с параметрами «Dropzone»
- modal — Закодированный в JSON массив с параметрами «modal»
Для загрузки файлов с фронта пользователю нужно добавить политику UserFilesPolicy.
UserFile доступные поля
parent — идентификатор родителя
class — класс родителя
list — ключ списка файлов
source — идентификатор источника файлов
name — имя файла при загрузке
path — путь к файлу
file — имя файла после загрузки
type — тип файла
size — размер файла
createdon — дата время создания
createdby — идентификатор создателя
url — относительный путь к файлу
active — флаг активен
редактор изображений
В админке сайта доступен редактор изображений.

Можно отредактировать изображение и тут же сохранить.
копирование ссылок файлов
Согласно чанкам указанным в настройках компонента для файлов создаются ссылки.

При клике в буфер обмена будет помещена ссылка на файл и ее тут же можно вставить в текстовый редактор. Достаточно удобно для заполнения.
вывод формы
[[!ufForm?
&tplForm=`uf.form.sort`
&list=`image`
&anonym=`1`
&dropzone=`{"maxFilesize":2,"maxFiles":3,"acceptedFiles":".jpg, .jpeg, .gif, .png","template":"edit"}`
]]список файлов
Ранее был сниппет для вывода файлов. В данной версии его нет, так как не вижу в нем необходимости.
Вывести список файлов можно с помощью pdoResources
Пример, выводим список файлов для текущего ресурса и при соединяем превью с размером 222x222
[[!pdoResources?
&limit=`10`
&showLog=`0`
&class=`UserFile`
&loadModels=`UserFiles`
&sortby=`rank`
&sortdir=`ASC`
&tpl=`@INLINE
<div class="item">
<a href="[[+url]]" target="_blank">[[+name]] - [[+size]]</a>
</div>`
&where=`{
"UserFile.parent":[[*id]],
"UserFile.createdby":[[!+modx.user.id]]
}`
&leftJoin=`{
"Thumb": {
"class": "UserFile",
"on": "Thumb.parent = UserFile.id AND Thumb.properties LIKE '%w\":222,\"h\":222%'"
}
}`
&select=`{
"UserFile": "*",
"Thumb": "Thumb.url as thumb"
}`
]][[!pdoResources?
&limit=`10`
&showLog=`0`
&class=`UserFile`
&loadModels=`UserFiles`
&sortby=`rank`
&sortdir=`ASC`
&tpl=`@INLINE
<div class="item">
<a href="[[+url]]" target="_blank"><img src="[[+thumb]]" title="[[+name]]"></a>
</div>`
&where=`{
"UserFile.class":"modUser",
"UserFile.parent":[[!+modx.user.id]],
"UserFile.createdby":[[!+modx.user.id]]
}`
&leftJoin=`{
"Thumb": {
"class": "UserFile",
"on": "Thumb.parent = UserFile.id AND Thumb.properties LIKE '%w\":120,\"h\":90%'"
}
}`
&select=`{
"UserFile": "*",
"Thumb": "Thumb.url as thumb"
}`
]]выводим товары и присоединяем первую большую картинку и первую миниатюру
[[!pdoPage?
&showLog=`0`
&element=`msProducts`
&tpl=`products.files`
&loadModels=`UserFiles`
&leftJoin=`{
"File": {
"class": "UserFile",
"on": "File.parent = msProduct.id AND File.rank = 0"
},
"Thumb": {
"class": "UserFile",
"on": "Thumb.parent = File.id AND Thumb.properties LIKE '%w\":120,\"h\":90%'"
}
}`
&select=`{
"File": "File.url as ufile",
"Thumb": "Thumb.url as uthumb"
}`
]]Можно вывести файлы в виде галереи.
<link rel="stylesheet" href="https://yandex.st/jquery/fancybox/2.1.4/jquery.fancybox.min.css" type="text/css" media="screen" />
<script src="https://yandex.st/jquery/fancybox/2.1.4/jquery.fancybox.min.js" type="text/javascript" ></script>
<script>
$(document).ready(function() {
$('.fancybox').fancybox();
});
</script>
<div class="row">
[[!pdoResources?
&showLog=`0`
&limit=`10`
&class=`UserFile`
&loadModels=`UserFiles`
&sortby=`parent,rank`
&sortdir=`ASC`
&tpl=`@INLINE
<a href="[[+url]]" class="fancybox" rel="gallery" target="_blank"><img src="[[+thumb]]" /></a>
`
&where=`{
"UserFile.parent":[[*id]],
"UserFile.list":"image"
}`
&leftJoin=`{
"Thumb": {
"class": "UserFile",
"on": "Thumb.parent = UserFile.id AND Thumb.properties LIKE '%w\":120,\"h\":90%'"
}
}`
&select=`{
"UserFile": "*",
"Thumb": "Thumb.url as thumb"
}`
]]
</div>В источник файлов добавлены настройки
- fileName — маска имени файла
- thumbnailName — маска имени превью изображения
- imageThumbnails — массив с указанием превью
{id} — id изображения.
{class} — class изображения.
{list} — list изображения.
{session} — session изображения.
{createdby} — createdby изображения.
{source} — source изображения.
{context} — context изображения.
{rand} — случайная строка.
{w} — ширина превью.
{h} — высота превью.
{q} — качество превью.
{f} — расширение превью.
Основное вроде все, если что дополню…
параметры dropzone
Указываются в виде json строки, параметр dropzone сниппета ufForm
&dropzone=`{"maxFilesize":2,"maxFiles":3,"acceptedFiles":".jpg, .jpeg, .gif, .png","template":"edit"}`- maxFilesize — максимальный размер файла
- maxFiles — максимальное кол-во файлов
- acceptedFiles — тип файлов разрешенных к загрузке
Для вывода вкладки компонента на странице ресурса нужно указать соответствующий шаблон ресурса в настройке userfiles_working_templates
upd. 11.03.2016
Добавлен редактор на фронт.
ps. Важно! Компонент не совместим со старой версией, только для свежей установки.
В пакет встроена проверка, при попытке установить на старую версию вы получите ошибку.
Поблагодарить автора
Отправить деньги
Комментарии: 189
Это отличный инструмент! Если бы еще у изображений были теги — было бы совсем интересно.
И зря убрали сниппет для вывода файлов — слишком сложная для простых смертных конструкция джойнов через pdoResources.
И зря убрали сниппет для вывода файлов — слишком сложная для простых смертных конструкция джойнов через pdoResources.
Спасибо!
По сниппету не хочу писать чтоб лишь бы было. Функционально продумаю все варианты, посмотрю.
По тегам не ясно, если есть желание описать как это по твоему должно работать — trello.com/b/MLRzAKLN/userfiles
По сниппету не хочу писать чтоб лишь бы было. Функционально продумаю все варианты, посмотрю.
По тегам не ясно, если есть желание описать как это по твоему должно работать — trello.com/b/MLRzAKLN/userfiles
Это реально круто! А у меня в планах было реализовать тип ТВ с этим кроппером, уж очень понравился он мне. Опередил. =)
круто!!! а будет версия для front'а поддерживать сортировку перетаскиванием?
А какая в этом необходимость?
с помощью твоего компонента тогда можно будет сделать полноценную галерею к ресурсу из фронта. потому что сортировка картинок, как у Василия в ms2Gallery, перетаскиванием например — это важная часть любой галереи…
может я не прав, но мне было бы очень тяжело пользоваться компонентом, позволяющим грузить картинки или файлы, но не позволяющим их сортировать
может я не прав, но мне было бы очень тяжело пользоваться компонентом, позволяющим грузить картинки или файлы, но не позволяющим их сортировать
Обновляйся, теперь с сортировкой на фронте.
Чтобы активировать сортировку нужно добавить форме атрибут data-sorting=1
Чтобы активировать сортировку нужно добавить форме атрибут data-sorting=1
<form class="userfiles-form userfiles-dropzone" id="[[+propkey]]" method="post" action=""
data-clickable=".userfiles-form-clickable-[[+propkey]]" data-sorting="1">
<div class="dz-message needsclick">[[%userfiles_msg_needsclick]]</div>
</form>Теперь
[2016-02-27 09:04:33] (ERROR @ /index.php) [pdoTools] Error 42S22: Unknown column 'UserFile.mime' in 'field list'Чукча не читатель. Чукча — писатель: ))) Дочитал заметку до конца.
там в таблице не большая разница, несколько колонок лишних и одной не хватает.
Добавил фикс, теперь можно деинсталировать старый пакет и установить новый — должно все работать.
Загружу чуть позже в магазин, сейчас что то не получается…
Добавил фикс, теперь можно деинсталировать старый пакет и установить новый — должно все работать.
Загружу чуть позже в магазин, сейчас что то не получается…
modExtra с некоторых пор умеет добавлять новые поля и удалять ненужные автоматом. И индексы, кстати, тоже.
да, спасибо, я в курсе. Как то пробовал, была какая то ругань.
Я по старинке руками...)
Я по старинке руками...)
[2016-02-27 17:54:36] (ERROR @ /assets/components/userfiles/connector.php) Array
(
[0] => 42S22
[1] => 1054
[2] => Unknown column 'UserFile.context' in 'field list'
)Пытаюсь через Selectel настроить как было на старой версии.
И в настройках медиа пропали настройки изображения, размеров превью.
Отпиши в ТП или на почту и приложи доступы к админке. Разберусь в чем дело.
Спасибо!
Спасибо!
Спасибо большое за помощь, Володя!
Отличный компонент. Отличная поддержка отнявшая у тебя кучу времени (надеюсь и на пользу компоненту, а не только мне))).
И кстати компонент стал очень даже симпатичным с последним обновлением, внешне.
Отличный компонент. Отличная поддержка отнявшая у тебя кучу времени (надеюсь и на пользу компоненту, а не только мне))).
И кстати компонент стал очень даже симпатичным с последним обновлением, внешне.
Спасибо за положительный отзыв!
Конечно все на пользу компоненту )))
Конечно все на пользу компоненту )))
Доступно в репозитории — можно обновляться.
не очень понимаю где у нас указывается List в вызове для просмотра загруженных файлов (в части с PdoResources).
в where
&where=`{
"UserFile.list":"image"
}`
Пасибо: )
Еще последний вопрос.
Как вот эту часть
Как вот эту часть
&tpl=`@INLINE
<div class="item">
<a href="[[+url]]" target="_blank">[[+name]] - [[+size]]</a>
</div>`
приджойнить необходимые превью и указать в чанке. Например нам необходимы превью размером
222x222
222x222
&leftJoin=`{
"Thumb": {
"class": "UserFile",
"on": "Thumb.parent = UserFile.id AND Thumb.properties LIKE '%w\":222,\"h\":222%'"
}
}`
&select=`{
"Thumb": "Thumb.url as thumb"
}`[[+thumb]][[!pdoResources?
&limit=`10`
&showLog=`0`
&class=`UserFile`
&loadModels=`UserFiles`
&sortby=`rank`
&sortdir=`ASC`
&tpl=`@INLINE
<div class="item">
<a href="[[+url]]" target="_blank"><img src="[[+thumb]]" /></a>
</div>`
&where=`{
"UserFile.list":"gallery"
}`
&leftJoin=`{
"Thumb": {
"class": "UserFile",
"on": "Thumb.parent = UserFile.id AND Thumb.properties LIKE '%w\":120,\"h\":90%'"
}
}`
&select=`{
"Thumb": "Thumb.url as thumb"
}`
]]
Сделал. Вот так работает. Руки у меня такие…
[[!pdoResources?
&limit=`10`
&showLog=`0`
&class=`UserFile`
&loadModels=`UserFiles`
&sortby=`rank`
&sortdir=`ASC`
&tpl=`@INLINE
<a href="[[+url]]" title="[[+name]]" target="_blank">
<img src="[[+thumb]]" class="userfiles-link-image"/>
</a>`
&where=`{
"UserFile.list":"gallery"
}`
&leftJoin=`{
"Thumb": {
"class": "UserFile",
"on": "Thumb.parent = UserFile.id AND Thumb.properties LIKE '%w\":120,\"h\":90%'"
}
}`
&select=`{
"UserFile": "*",
"Thumb": "Thumb.url as thumb"
}`
]]
ага, пока писал вы уже разобрались)
Меня только смущает, что во фронте вижу 2 превьюшки свои.
Но если смотреть код сгенерированной странички, то там вместо 2 ссылок, делается 4.
Сначала правильная ссылка а потом сразу вторая с пустым img
Но если смотреть код сгенерированной странички, то там вместо 2 ссылок, делается 4.
Сначала правильная ссылка а потом сразу вторая с пустым img
<div class="item">
<a href="/assets/userfiles/gallery/modresource/1/e9da1819e6db378f3ecd129116bb9709cc8806ae.skmz.jpg" target="_blank"><img src="/assets/userfiles/gallery/modresource/1/e9da1819e6db378f3ecd129116bb9709cc8806ae.skmz.pfez.120.90.jpg"></a>
</div><div class="item">
<a href="/assets/userfiles/gallery/modresource/1/e9da1819e6db378f3ecd129116bb9709cc8806ae.skmz.pfez.120.90.jpg" target="_blank"><img src=""></a>
</div>
добавьте
&sortby=`parent,rank`
Спасибо! Проблема решена: )
добавьте еще в select
location.vgrish.ru/index.php?id=24
"UserFile": "*",[[!pdoResources?
&limit=`10`
&showLog=`0`
&class=`UserFile`
&loadModels=`UserFiles`
&sortby=`rank`
&sortdir=`ASC`
&tpl=`@INLINE
<div class="item">
<a href="[[+url]]" target="_blank"><img src="[[+thumb]]" /></a>
</div>`
&where=`{
"UserFile.list":"gallery"
}`
&leftJoin=`{
"Thumb": {
"class": "UserFile",
"on": "Thumb.parent = UserFile.id AND Thumb.properties LIKE '%w\":120,\"h\":90%'"
}
}`
&select=`{
"UserFile": "*",
"Thumb": "Thumb.url as thumb"
}`
]]class="fancybox"<link rel="stylesheet" href="https://yandex.st/jquery/fancybox/2.1.4/jquery.fancybox.min.css" type="text/css" media="screen" />
<script src="https://yandex.st/jquery/fancybox/2.1.4/jquery.fancybox.min.js" type="text/javascript" ></script>
<script>
$(document).ready(function() {
$('.fancybox').fancybox();
});
</script>location.vgrish.ru/index.php?id=24
Возможно ли автоматически поворачивать изображения загруженные с айфона? (по данным EXIF изображения)
Подобно как сделано тут: modx.pro/solutions/7234-tickets-auto-orientation-when-loading/
Подобно как сделано тут: modx.pro/solutions/7234-tickets-auto-orientation-when-loading/
Доброй ночи. У меня нет айфона.
Напишите на почту, приложите снимки с описанием того где какой поворот изображения. Я попробую сделать.
Спасибо!
Напишите на почту, приложите снимки с описанием того где какой поворот изображения. Я попробую сделать.
Спасибо!
Как именно это дополнение обрабатывает файл загружаемого изображения при кроппинге. Я выбираю на картинке область обрезки. Что скрипт делает дальше? Сохраняет обрезанную часть или сохраняет исходное изображение, а в БД заносит координаты выбранной области (так делает image+)?
Сохраняет обрезанную часть. Посмотреть можно тут — location.vgrish.ru/index.php?id=24
После завершения загрузки изображения, оно пропадает из списка
<?=$modx->runSnippet('ufForm', array(
"anonym" => '1' ,
"list" => 'image' ,
"tplForm" => 'uf.form' ,
"source" => 8, // "assets/images/goods/"
"dropzone" => '{"maxFilesize":10,"maxFiles":3,"acceptedFiles":".jpg, .jpeg, .gif, .png","template":"edit"}' ,
))?>
Не совсем понял что и куда пропадает. Поясните точнее что вы хотите сделать.
Если что то не выходит — можно обратиться в ТП.
Если что то не выходит — можно обратиться в ТП.
В итоге разобрался перелопатив весь код. В итоге теперь он работает с MIGx, создаёт дубликат картинки с вотермаркой по указанному пути, создает имя файла картинки используя alias ресурса, к которому она прикреплена
Чтобы ufForm не мешал работать нативным модалкам Bootstrap, надо прописать это где-нибудь в шапке:
Надеюсь автор поправит этот неприятный момент в новой версии.
<script>
jQuery.Modal = jQuery.Modal || true;
</script>Надеюсь автор поправит этот неприятный момент в новой версии.
там неправильная проверка была. Поправил, спасибо!
Володя, а возможно при вызове сниппета как-то отключить ручную сортировку файлов?
Там параметр есть data-sorting=«1», он по умолчанию отсутствует в чанке формы. Он отвечает за сортировку.
Отлично, спасибо!
возможно ли изменить родителя изображения с фронта? (к примеру выбрать из выпадающего списка ресурсов сайта, из определенной категории)
теоретически да, возможно, нужно только подправить update процессор, сейчас там родитель перезатирается.
Затем сделать подгрузку класса родителя и списка родителей.
Затем сделать подгрузку класса родителя и списка родителей.
а практически это сколько будет стоить?
6 тр.
Можно ли сделать загрузку файлов не на свой сервер, а на амазон s3?
Вкупе со swift — да, без проблем.
Спасибо!
Мне нужно чтобы пользователи загружали фотографии, при этом для каждого пользователя должна создаваться своя папка, с двумя подпапками, без доступа к другим папкам. Так получится штатными методами?
Мне нужно чтобы пользователи загружали фотографии, при этом для каждого пользователя должна создаваться своя папка, с двумя подпапками, без доступа к другим папкам. Так получится штатными методами?
Подскажите пожалуйста, можно ли дополнительно классифицировать загруженные изображения, помимо параметра list?
Для чего:
Я использую UserFiles для прикрепления изображений к комментариям Tickets со следующей логикой:
— при первичной загрузки (до публикации комментария), изображения подцепляются к пользователю (modUser) в list вида «comment-(айди ресурса)»
— при публикации комментария плагин переопределяет class изображений на modResource (чтобы при удалении или любых других действий с ресурсом, эффект распространялся и на изображения в комментариях) и заменяю list на «comment-(айди комментария)»
— при вызове TicketComments цепляю изображения по Thumbs.list = TicketComment.id
Все работает хорошо, за исключением того, что в бэкэнде в селекторе выбора list начинает храниться огромное множество вариантов вида «comment-id».
Пока решил проблему, расширив стандартную таблицу UserFiles, но было бы очень здорово, если бы из коробки была возможность теггирования или любых других способов дополнительной персонализации изображения.
Для чего:
Я использую UserFiles для прикрепления изображений к комментариям Tickets со следующей логикой:
— при первичной загрузки (до публикации комментария), изображения подцепляются к пользователю (modUser) в list вида «comment-(айди ресурса)»
— при публикации комментария плагин переопределяет class изображений на modResource (чтобы при удалении или любых других действий с ресурсом, эффект распространялся и на изображения в комментариях) и заменяю list на «comment-(айди комментария)»
— при вызове TicketComments цепляю изображения по Thumbs.list = TicketComment.id
Все работает хорошо, за исключением того, что в бэкэнде в селекторе выбора list начинает храниться огромное множество вариантов вида «comment-id».
Пока решил проблему, расширив стандартную таблицу UserFiles, но было бы очень здорово, если бы из коробки была возможность теггирования или любых других способов дополнительной персонализации изображения.
Доброго времени суток есть проблемка при выводе фото определенного ресурса выводится и фото софсем другого ресурса вот код
[[!pdoResources?
&limit=`25`
&showLog=`0`
&class=`UserFile`
&loadModels=`UserFiles`
&sortby=`parent,rank`
&sortdir=`ASC`
&tpl=`@INLINE
 `
`
&where=`{
«UserFile.parent»:[[*id]],
«UserFile.list»:«img»
}`
]]
может кто знает как помочь
[[!pdoResources?
&limit=`25`
&showLog=`0`
&class=`UserFile`
&loadModels=`UserFiles`
&sortby=`parent,rank`
&sortdir=`ASC`
&tpl=`@INLINE
&where=`{
«UserFile.parent»:[[*id]],
«UserFile.list»:«img»
}`
]]
может кто знает как помочь
попробуйте дополнить условие
"UserFile.class":"modResource"
Спасибо получилось но вот еще заметил проблему после обновления компонента до последней весии 2.2.8 при загрузке фото к ресурсу фото загружается но после обновления странички из формы пропадает вот код формы как загружаю
[[!ufform?
&dropzone=`{«maxFilesize»:2,«maxFiles»:1,«acceptedFiles»:".jpg, .jpeg, .gif, .png",«template»:«edit»}`
&classFile=`modresource`
&list =`priv`
&parent=`[[+id]]`
&onlyCreatedby=`1`
]]
и файл загружается в лист priv и в папку article/id а не modresource/id
[[!ufform?
&dropzone=`{«maxFilesize»:2,«maxFiles»:1,«acceptedFiles»:".jpg, .jpeg, .gif, .png",«template»:«edit»}`
&classFile=`modresource`
&list =`priv`
&parent=`[[+id]]`
&onlyCreatedby=`1`
]]
и файл загружается в лист priv и в папку article/id а не modresource/id
да, есть косяк, завтра с утра поправлю и отпишу.
Спасибо буду ждать там проблема вся в том что при загрузке фото грузится в article если бы была возможность установить в какой class грузить фото проблема была бы решена
фото грузится в articleчто за article?
компонент article и получается когда я к нему подгружаю фото то он создает class в list и загружает тут да фото то есть путь загрузки userfile/priv/article/id а нужно чтобы userfile/priv/modresource/id
да, там в новой версии class правится на class_key с этим все нормально. А в сниппете у вас modresource. Завтра фикс какой-нибудь сделаю.
Да все нормально разобрался со всем спасибо тупанул немного )
Добрый день скажите есть такая возможность наложения логотипа на фото при выводе?
при выводе? Наверно можно с помощью phpthumb.
modx.pro/search?query=phpthumb+вотермарк
modx.pro/search?query=phpthumb+вотермарк
что то не выходит
[[!pdoResources?
&limit=`25`
&showLog=`0`
&class=`UserFile`
&loadModels=`UserFiles`
&sortby=`parent,rank`
&sortdir=`ASC`
&tpl=`@INLINE
alt="[[+name]]" src="[[+url:phpthumbof=`&w=744&h=370&zc=1&q=60&fltr[]=wmi|/path/to/image.png|BR|70|5|5|0`]]" data-image="[[+url]]" data-description="[[+name]]"`
&where=`{
«UserFile.parent»:[[*id]],
«UserFile.list»:«img»,
«UserFile.class»:«modResource»
}`
]]
[[!pdoResources?
&limit=`25`
&showLog=`0`
&class=`UserFile`
&loadModels=`UserFiles`
&sortby=`parent,rank`
&sortdir=`ASC`
&tpl=`@INLINE
alt="[[+name]]" src="[[+url:phpthumbof=`&w=744&h=370&zc=1&q=60&fltr[]=wmi|/path/to/image.png|BR|70|5|5|0`]]" data-image="[[+url]]" data-description="[[+name]]"`
&where=`{
«UserFile.parent»:[[*id]],
«UserFile.list»:«img»,
«UserFile.class»:«modResource»
}`
]]
— используйте тег code для оформления сообщений
— попробуйте создать обычный чанк а не INLINE
— попробуйте создать обычный чанк а не INLINE
подскажите пожалуйста можно как-то реализовать сжатие фото при загрузке? чтобы они принимали размер допустим 800х600.
добавьте параметр imageMainThumbnail в источник медиа и задайте ему необходимые параметры
например
например
{"w":800,"h":800,"q":90,"zc":"1","bg":"fff"}
Подскажите, пожалуйста, как из фронтэнда корректно удалить уже загруженное изображение? Возможно ли, чтоб в области загрузки были все файлы для этого ресурса?
так они и так доступны для удаления в форме загрузки. Или я не понял что вам необходимо.
разобрался! прошу прощения, проигнорировал параметр «list». больше ничего и не надо — отличное дополнение!
Подскажите возможно как то сделать при выводе фото чтобы формировался и кеш md5 фотографии
у файла есть поле hash используйте его.
Или объясните подробнее что необходимо.
Или объясните подробнее что необходимо.
Смотрите я вывожу файлы (фото)
[[!pdoResources?
&limit=`25`
&showLog=`0`
&class=`UserFile`
&loadModels=`UserFiles`
&sortby=`parent,rank`
&sortdir=`ASC`
&tpl=`Planthotoirrby`
&where=`{
"UserFile.parent":[[+id]],
"UserFile.list":"plan",
"UserFile.class":"modResource"
}`
]]<foto-remote md5="[[+url:phpthumbon=`w=800&h=600&zc=1&fltr[]=wmi|/assets/wlogo.png|BR|70|5|5|0`:md5]]" url="[[+url:phpthumbon=`w=800`]]"/>
Позвольте поинтересоваться, зачем Вам phpthumbon? Разве средствами UserFiles нельзя сделать вывод картинок нужного разрешения?
можно но тут момент есть у меня уже много загруженных фото нужно чтобы они выводились так будет ли работать на все фото которые уже загружены я так понимаю размер формируется при загрузке.
от чего вам нужно брать md5? и зачем?
Есть возможность простой загрузки файлов без редактора? Например, тот же jpg.
Нужно чтобы к товару добавлялась только ссылка на файл.
Нужно чтобы к товару добавлялась только ссылка на файл.
конечно. Редактор вызывается через меню.
А можно настроить без плясок с бубном чтобы файлы сразу на селектел заливались?
А в товар приходила только ссылка на файл.
Желательно с размером.
А в товар приходила только ссылка на файл.
Желательно с размером.
настроить медиасорс под селектел и назначить его по умолчанию.
md5 нужен для того чтобы при выгрузке через xml выдавался md5 фото и при обновлениях не возникало вопросов с фото. md5 код фото формирую через сниппет код сниппета мб кому пригодится
return md5_file($scriptProperties['file'])
хорошо что разобрались.
Подскажите обновил компонент до последней версии и теперь при загрузке фото выдает
[2016-12-03 17:59:28] (ERROR @ /home/cyzja/www/phpbbfor/core/xpdo/xpdo.class.php: 1318) Could not get table class for class: modresource
[2016-12-03 17:59:28] (ERROR @ /home/cyzja/www/phpbbfor/core/xpdo/xpdo.class.php: 1287) Could not get table name for class: modresource
[2016-12-03 17:59:28] (ERROR @ /home/cyzja/www/phpbbfor/core/xpdo/om/xpdoobject.class.php: 240) Error 42000 executing statement:
Array
(
[0] => 42000
[1] => 1064
[2] => You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near 'AS `modresource` WHERE `modresource`.`id` = 3129' at line 1
)
[2016-12-03 17:59:28] (ERROR @ /home/cyzja/www/phpbbfor/core/xpdo/xpdo.class.php: 1318) Could not get table class for class: modresource
[2016-12-03 17:59:28] (ERROR @ /home/cyzja/www/phpbbfor/core/xpdo/xpdo.class.php: 1287) Could not get table name for class: modresource
[2016-12-03 17:59:28] (ERROR @ /home/cyzja/www/phpbbfor/core/xpdo/om/xpdoobject.class.php: 240) Error 42000 executing statement:
Array
(
[0] => 42000
[1] => 1064
[2] => You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near 'AS `modresource` WHERE `modresource`.`id` = 3129' at line 1
)
Вопрос снимаю проблема то что класс нужно было назвать правильно modResource большая R
еще вопрос код формы
[[!ufform?
&class=`modResource`
&list =`plan`
&parent=`[[+id]]`
&onlyCreatedby=`1`
&dropzone=`{"maxFilesize":4,"maxFiles":5,"acceptedFiles":".jpg, .jpeg, .gif, .png","template":"edit"}`
]]
если у class есть поле class_key то оно заменяется его значением. Наверно у вас class_key ресурса — article
а как мне сменить чтобы грузились фото в modresource?
на данный момент никак, в коде зашито что путь состоит из
'list', 'class', 'parent'
смотрите а когда вот так
[[!ufform?
&class=`modresource`
&list =`plan`
&parent=`[[+id]]`
&onlyCreatedby=`1`
&dropzone=`{«maxFilesize»:4,«maxFiles»:5,«acceptedFiles»:".jpg, .jpeg, .gif, .png",«template»:«edit»}`
]]
то грузится норм но выдает ошибку
[2016-12-03 17:59:28] (ERROR @ /home/cyzja/www/phpbbfor/core/xpdo/xpdo.class.php: 1318) Could not get table class for class: modresource
[2016-12-03 17:59:28] (ERROR @ /home/cyzja/www/phpbbfor/core/xpdo/xpdo.class.php: 1287) Could not get table name for class: modresource
[2016-12-03 17:59:28] (ERROR @ /home/cyzja/www/phpbbfor/core/xpdo/om/xpdoobject.class.php: 240) Error 42000 executing statement:
Array
(
[0] => 42000
[1] => 1064
[2] => You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near 'AS `modresource` WHERE `modresource`.`id` = 3129' at line 1
)
может ее как-то можно поправить?
[[!ufform?
&class=`modresource`
&list =`plan`
&parent=`[[+id]]`
&onlyCreatedby=`1`
&dropzone=`{«maxFilesize»:4,«maxFiles»:5,«acceptedFiles»:".jpg, .jpeg, .gif, .png",«template»:«edit»}`
]]
то грузится норм но выдает ошибку
[2016-12-03 17:59:28] (ERROR @ /home/cyzja/www/phpbbfor/core/xpdo/xpdo.class.php: 1318) Could not get table class for class: modresource
[2016-12-03 17:59:28] (ERROR @ /home/cyzja/www/phpbbfor/core/xpdo/xpdo.class.php: 1287) Could not get table name for class: modresource
[2016-12-03 17:59:28] (ERROR @ /home/cyzja/www/phpbbfor/core/xpdo/om/xpdoobject.class.php: 240) Error 42000 executing statement:
Array
(
[0] => 42000
[1] => 1064
[2] => You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near 'AS `modresource` WHERE `modresource`.`id` = 3129' at line 1
)
может ее как-то можно поправить?
Добавил настройку process_class, выставьте ее в нет и класс не будет обрабатываться.
Огромное спасибо теперь все нормально.
Подскажите добавил сортировку на фронтенде
<div class="userfiles-form-wrapper">
<form class="userfiles-form userfiles-dropzone" id="[[+propkey]]" method="post" action=""
data-clickable=".userfiles-form-clickable-[[+propkey]]" data-sorting="1">
<div class="dz-message needsclick">[[%userfiles_msg_needsclick]]</div>
</form>
<a class="userfiles-form-clickable userfiles-form-clickable-[[+propkey]]">[[%userfiles_msg_select_files]]</a>
</div>
напишите в ТП с указанием доступов к сайту и странице где можно увидеть данную проблему.
Спасибо!
Спасибо!
написал
Вызов
[[!ufForm?
&tplForm=`uploadForm`
&class=`UserFile`
&list=`upload`
&anonym=`1`
&dropzone=`{«maxFilesize»:3,«maxFiles»:1,«acceptedFiles»:".zip,.rar"}`
]]
При открытии страницы с формой выдает ошибку «Доступ запрещен». Уже все перерыл.
[[!ufForm?
&tplForm=`uploadForm`
&class=`UserFile`
&list=`upload`
&anonym=`1`
&dropzone=`{«maxFilesize»:3,«maxFiles»:1,«acceptedFiles»:".zip,.rar"}`
]]
При открытии страницы с формой выдает ошибку «Доступ запрещен». Уже все перерыл.
Здравствуйте подскажите попал в такую ситуацию создается ресурс для него загружаю фото и через не которое время удаляю ресурс но фото по прежнему остается как можно удалять фото когда ресурс удален.
Добрый день.
Можно плагин на событие OnBeforeEmptyTrash
и в нем
Можно плагин на событие OnBeforeEmptyTrash
и в нем
$q = $modx->newQuery('UserFile');
$q->where(array('class' => 'modResource', 'parent:IN' => $ids));
if ($UserFiles = $modx->getCollection('UserFile', $q)) {
foreach ($UserFiles as $UserFile) {
$UserFile->remove();
}
}
Так что то не понимаю создал плагин вставил код поставил событие OnBeforeEmptyTrash теперь тестирую создал ресурс залил фото сохранил удаляю ресурс но фото остается мб и за того что у меня стоит в системных настройках не обрабатывать класс?
возможно класс у файлов не modResource.
Пишите в ТП разберемся.
Пишите в ТП разберемся.
Здравствуйте! Подскажите, пожалуйста, как к вызову mFilter2 присоединить по первому изображению UserFiles из каждого ресурса. Пробую разные варианты, но что-то всё превращается в тыкву.
Добрый вечер.
Пишите пожалуйста в ТП
Приложите доступы к админке сайта и ссылку на чанк/ шаблон вызова.
Спасибо!
Пишите пожалуйста в ТП
Приложите доступы к админке сайта и ссылку на чанк/ шаблон вызова.
Спасибо!
Нужно вывести файлы пользователя в личном кабинете.
Из примера вставил сниппет
На выходе ничего не выводится, ошибок нет. Что я делаю не так?
Из примера вставил сниппет
[[!pdoResources?
&limit=`10`
&showLog=`0`
&class=`UserFile`
&loadModels=`UserFiles`
&sortby=`rank`
&sortdir=`ASC`
&tpl=`@INLINE
<div class="item">
<a href="[[+url]]" target="_blank"><img src="[[+thumb]]" title="[[+name]]"></a>
</div>`
&where=`{
"UserFile.class":"modUser",
"UserFile.parent":[[!+modx.user.id]],
"UserFile.createdby":[[!+modx.user.id]]
}`
&leftJoin=`{
"Thumb": {
"class": "UserFile",
"on": "Thumb.parent = UserFile.id AND Thumb.properties LIKE '%w\":120,\"h\":90%'"
}
}`
&select=`{
"UserFile": "*",
"Thumb": "Thumb.url as thumb"
}`
]]На выходе ничего не выводится, ошибок нет. Что я делаю не так?
Если включить &showLog=`1` — то же пусто все.
Пишите в ТП с указанием доступов к админке сайта и ссылкой на чанк/ шаблон вызова, разберемся…
Спасибо!
Спасибо!
Подскажите, как сделать загрузку файлов с одним и тем же именем? есть ли возможность на выходе переименовать файл? Заранее спасибо!
$(document).on('dropzone_init', function(e, dropzone, config) {
myDropzone.options.renameFilename = function (filename) {
return 'myname.' + filename.split('.').pop();
};
});
Спасибо, подталкнули!
Неподскажите вообщем изменяю в настройках медиа источник по умолчанию на любой другой кроме userfiles и перестаёт грузить файлы, а при попытке загрузить из админки пишет: Файл больше допустимого размера.?
Заранее спасибо!
Заранее спасибо!
создайте в источнике настройку maxUploadSize и задайте допустимый размер файла
Спасибо, а как можно отчистить dropzone при обновлении страницы?
Володя, подскажи пожалуйста.
Почему данная конструкция не работает через вызов Fenom?
Если убрать
Почему данная конструкция не работает через вызов Fenom?
{var $photo_before_html = "!pdoResources" | snippet: [
'class'=>'UserFile',
'loadModels'=>'UserFiles',
'sortby'=>'rank',
'where'=>'{
"UserFile.list": "photos_before",
"UserFile.parent": '~$_modx->user.id~',
"UserFile.createdby": '~$_modx->user.id~'
}',
'leftJoin'=>'{
"Thumb": {
"class": "UserFile",
"on": "Thumb.parent = UserFile.id"
}"
}',
'select'=>'{
"UserFile": "*",
"Thumb": "Thumb.url as thumb"
}',
'tpl'=>'@INLINE
<div class="item">
<a href="[[+url]]" target="_blank">[[+name]] - [[+size]]</a>
</div>'
]}Если убрать
"Thumb": "Thumb.url as thumb"
Подскажите, пожалуйста, данный компонент можно как то привязать для добавления фоток и файлов к ресурсам через frontend? Суть в том, что есть сайт, где пользователи сами добавляют статьи и новости (через frontend юзерпанель), и к этим новостям надо привязать возможность добавлять фотки и свой лого. Если имеется такая возможность, подскажите как это реализовать?
Подскажите, как сделать загрузку файлов в папку с id пользователя + дата время?
А для чего служит сниппет ufMs2Gallery, о нём нигде ни слова? Для загрузки в ms2Gallery?
Вызвал его на странице — получил 500 ошибку.
Вызвал его на странице — получил 500 ошибку.
для чего служит сниппет ufMs2Galleryс версии 2.2.5-beta существует возможность подменять стандартную галерею магазина на UserFiles. Так вот ufMs2Gallery аналог сниппета msGallery служит для вывода изображений галереи товара.
о нём нигде ни словапотому как сам я данный функционал не тестировал и не пользую, мне хватает стандартной галереи, но в ТП просили добавить данный функционал. Как функционал обкатается так и будет анонс и описание.
Вызвал его на странице — получил 500 ошибку.пишите в ТП — разберемся.
500 ошибка была потому что miniShop2 не был установлен, я думал что сниппет для формы загрузки в ms2Gallery с фронта, а не для галереи минишопа…
В ТП когда куплю, сейчас проверяю функционал, если подойдёт для пользовательской галереи.
В ТП когда куплю, сейчас проверяю функционал, если подойдёт для пользовательской галереи.
А можно загружать в modUser через ufForm больше одного файла? Мне нужно галерею к пользователю привязать, а не только одно фото.
Попробовал на тестовом хостинге — пишет: Вы не можете загрузить больше файлов.
Также при загрузке файлов больше 1мб выводит ошибку независимо от данных в настройке maxUploadSize: Файл слишком большой (1.91MiB). Максимальный размер: 1MiB.
Попробовал на тестовом хостинге — пишет: Вы не можете загрузить больше файлов.
Также при загрузке файлов больше 1мб выводит ошибку независимо от данных в настройке maxUploadSize: Файл слишком большой (1.91MiB). Максимальный размер: 1MiB.
Я тестировал через сниппет ufForm с фронта. Ок, если можно, тогда уже продолжим в ТП если будут вопросы, спасибо!
возможно все в настройке
&dropzone=`{"maxFilesize":2,"maxFiles":3,"acceptedFiles":".jpg, .jpeg, .gif, .png","template":"edit"}`
Понял, спасибо!!!
А за что отвечает параметр dropzone «template»:«edit»? Какие у него ещё могут быть значения?
В статье этот параметр не объясняется.
В статье этот параметр не объясняется.
А за что отвечает параметр dropzone «template»:«edit»шаблон отображения файлов. по умолчанию доступно base и edit, отличаются только наличием ссылки на редактирование изображения.
Вы можете добавить по аналогии свои шаблоны отображения…
Супер! Удобно! Спасибо!
Пробовал — не получилось. Это на бэке? Куда надо подставить тогда? На фронте пробовал — ничего не поменялось:
[[!ufForm?
&tplForm=`uf.form`
&list=`listname`
&anonym=`0`
&dropzone=`{"maxFilesize":15,"maxFiles":50,"acceptedFiles":".jpg, .jpeg, .gif, .png, .pdf","template":"edit","resizeWidth":1500}`
&class=`modUser`
&modal=`{"buttons":"base","template":"edit"}`
&parent=`[[!+modx.user.id]]`
&active=`0`
]]
До обновления ( версия 2.3.0 бэта ) была проблема с тем, что при изменении порядка изображений он ( порядок) сохранялся не понятным образом.( речь про список файлов ) Сегодня обновил приложение, думал баг исправится. Теперь перетаскивание вообще не работает…
Добрый вечер.
Пишите в ТП. Приложите доступы к админке и ссылку где наблюдается проблема.
Спасибо.
Пишите в ТП. Приложите доступы к админке и ссылку где наблюдается проблема.
Спасибо.
Я дико извиняюсь ( с modx работаю недавно) потому сюда и пишу что не нашел где написать ТП. ( может скрин есть или ссылка? )
К сожалению написать в ТП не могу так как нужно прежде что то купить…
Но я понял почему не работало перетаскивание — Во время обновления произошло переписывание чанка uf.form — отличается он от предыдущего лишь этой строкой
Но Проблема с тем что не устанавливается порядок файлов осталась — то есть он меняется как себе хочет…
Но я понял почему не работало перетаскивание — Во время обновления произошло переписывание чанка uf.form — отличается он от предыдущего лишь этой строкой
data-clickable=".userfiles-form-clickable-[[+propkey]]">data-clickable=".userfiles-form-clickable-[[+propkey]]" data-sorting="1">Но Проблема с тем что не устанавливается порядок файлов осталась — то есть он меняется как себе хочет…
Но Проблема с тем что не устанавливается порядок файлов осталась — то есть он меняется как себе хочет…у меня работает… попробуйте собрать пакет и переустановить.
Приветствую. есть документы, к которым прикреплен UserFiles (т. е. такая вкладка после «группа ресурсов»).
Этот список документов выводится через pdoResources. Делаю фильтрацию для этих документов.
Подскажите, как через where отфильтровать по наличию/отсутствию файлов?
Что-нибудь вроде:
Этот список документов выводится через pdoResources. Делаю фильтрацию для этих документов.
Подскажите, как через where отфильтровать по наличию/отсутствию файлов?
Что-нибудь вроде:
&where=`{"UserFiles:!=":""}`
вот так вроде работает
[[!pdoPage?
&parents=`0`
&leftJoin=`{"File": {"class": "UserFile","on": "File.parent = modResource.id"}}`
&where=`{"File.parent":null}`
&tpl=`@INLINE [[+id]]`
]]
[[!+page.nav]]
Так оно выводит те документы, которые не имеют файлов.
Однако, если вписать
Однако, если вписать
&where=`{"File.parent:!=":null}`
добавьте в таком случае группировку
&groupby=`modResource.id`
да, как раз минут 10 назад добавил) Хотел написать тут.
Благодарю за помощь
Благодарю за помощь
пожалуйста!
каким образом после загрузки изображений, сразу обновить страницу?
Здравствуйте!
Не работает в мозилле. В хроме работает…
Вызов
в консоли ошибка
ReferenceError: _createClass is not defined
_createClass(Emitter, [{
ругается на assets/components/themebootstrap/js/jquery.min.js line 2 > eval
Не работает в мозилле. В хроме работает…
Вызов
[[!ufForm?
&list=`upload`
&anonym=`1`
&dropzone=`{«maxFilesize»:3,«maxFiles»:1,«acceptedFiles»:".zip,.rar"}`
]]в консоли ошибка
ReferenceError: _createClass is not defined
_createClass(Emitter, [{
ругается на assets/components/themebootstrap/js/jquery.min.js line 2 > eval
решено
Добрый день, пытаюсь запилить профиль для Кроппера на определенный размер. Делаю и так:
{"profile":"Gallery","size": "width: 225, height: 135"}{"profile":"Gallery","size": "225x135}
И, пользуясь случаем, хочу спросить — можно ли как-то убрать эти края, что бы рамка кадрирования за пределы оригинального изображения не вылезала?
параметры можно кроппера можно посмотреть github.com/fengyuanchen/cropper
передаете в вызов сниппета в виде json строки.
передаете в вызов сниппета в виде json строки.
Дядь Володь, ну я ж нуб зеленый, спросил про два слова, а вы меня отправили талмуд целиком читать(
Хоть ключевые слова какие-то пожалуйста черканите, а то получается, что тебе прокладку в кране надо сменить, а тебе техплан водоснабжения дома суют))
Но у меня назрел еще один важный вопрос. Мне надо откропать именно превьюху. То есть у меня все миниатюры в галлерее — горизонтальные, а вертикальные оригиналы кропаются автоматом и там такого лешего в итоге накропано, что хоть стой хоть падай. Куда глядеть, что б настроить это дело?
Спасибо
Хоть ключевые слова какие-то пожалуйста черканите, а то получается, что тебе прокладку в кране надо сменить, а тебе техплан водоснабжения дома суют))
Но у меня назрел еще один важный вопрос. Мне надо откропать именно превьюху. То есть у меня все миниатюры в галлерее — горизонтальные, а вертикальные оригиналы кропаются автоматом и там такого лешего в итоге накропано, что хоть стой хоть падай. Куда глядеть, что б настроить это дело?
Спасибо
отправили талмуд целиком читать(не поверишь, но я тоже так делаю. Иду и читаю когда чтото нужно…
по существу вопроса — я думаю нельзя задать фиксированный размер для кропа, можно задать соотношения сторон aspectRatio.
Если необходима картинка с точными параметрами задай параметры для превью как тебе нужно.
Имеется ввиду медиасорс и настройка превью там.
Доброго дня! Подскажите, может кто делал)) Нужно прицепить e-mail уведомление админу и юзеру на загрузку файлов. Пробовал плагином, но не очень понятно на какое событие цеплять…
Добрый день.
Плагин на UserFilesOnAfterFileUpload
Плагин на UserFilesOnAfterFileUpload
<?php
if ($modx->event->name != 'UserFilesOnAfterFileUpload') {
return;
}
// ваша логика на загрузку файла
$modx->log(1, print_r($object->toArray(), 1));
Добрый вечер!
Можно ли автоматически ресайзить изображения (под определенный размер) при загрузке с фронта и удалять оригиналы?
Нужно чтобы пользователи могли загружать изображения до 10Мб, а на сервере хранились обрезанные и уменьшенные 1024х768.
Плюс когда пытаешься добавить описание к большому изображению, то кроппер глючит и описание не сохраняется.
Можно ли автоматически ресайзить изображения (под определенный размер) при загрузке с фронта и удалять оригиналы?
Нужно чтобы пользователи могли загружать изображения до 10Мб, а на сервере хранились обрезанные и уменьшенные 1024х768.
Плюс когда пытаешься добавить описание к большому изображению, то кроппер глючит и описание не сохраняется.
Со всем разобрался. Можно ли кроппер отключить?
А то после редактирования описания размер изображения с 0.2Мб увеличивается до 1.2Мб
А то после редактирования описания размер изображения с 0.2Мб увеличивается до 1.2Мб
{'!ufForm' | snippet : [
'class' => 'modUser',
'parent' => $_modx->user.id,
'dropzone' => '{"resizeWidth":"1280","resizeMimeType":"image/jpeg","resizeQuality":"90","maxFilesize":10,"maxFiles":12,"acceptedFiles":".jpg, .jpeg, .gif, .png","template":"edit"}',
'modal' => '{"buttons":"base","template":"edit"}',
'cropper' => 0,
]}Можно ли кроппер отключить?На данный момент нет. Дефолтный скрипт не предусматривает этого.
Проблема с увеличением картинок в передаче неверного mime-type image/jpg, нужно передавать image/jpeg, из-за этого формируется png-файл большего размера. На вашем демо также.
yadi.sk/i/hQg_tWSl3Z8Zu3
yadi.sk/i/hQg_tWSl3Z8Zu3
Спасибо! Поправил в новой версии.
Здравствуйте. Не могу понять, как получить варианты ссылок как здесь:

У меня сейчас так:


У меня сейчас так:

Можно ли добавить в одно из будущих обновлений возможность установить максимальную ширину и высоту загружаемых изображений? И чтобы, если они больше, ужимались до заданных размеров.
[2018-07-27 17:37:38] (ERROR @ /home/s13783/www/core/components/tinycompressor/model/tinycompressor/tinycompressor.class.php: 192) Ошибка сжатия (файл не найден): /home/s13783/www//home/s13783/www/assets/userfiles/ads/bazads/3067-6f6ebfb18532b74e69991e1ab4f9298cb3189e6f-650x400.png
Нашли проблему в скрипте загрузки — двойной корень.
Как исправить?
Нашли проблему в скрипте загрузки — двойной корень.
Как исправить?
Возможно ошибка в tinycompressor?
Автор тестил код компрессора и сказал, что скорее всего проблема в путях userfiles.
Загружаем картинки через файловую панель, всё хорошо — файл загружается и сжимается, а через userfiles выдаёт ошибку.
Загружаем картинки через файловую панель, всё хорошо — файл загружается и сжимается, а через userfiles выдаёт ошибку.
Приветствую.
Вывожу картинки вот так:
[[!pdoResources?
&limit=`0`
&showLog=`0`
&class=`UserFile`
&loadModels=`UserFiles`
&sortby=`parent,rank`
&sortdir=`ASC`
&tpl=`@INLINE
 `
`
&where=`{
«UserFile.parent»:[[*id]],
«UserFile.list»:»img"
}`
]]
но после основных картинок выводятся тумбинашки. Как от них избавиться?
Вывожу картинки вот так:
[[!pdoResources?
&limit=`0`
&showLog=`0`
&class=`UserFile`
&loadModels=`UserFiles`
&sortby=`parent,rank`
&sortdir=`ASC`
&tpl=`@INLINE
&where=`{
«UserFile.parent»:[[*id]],
«UserFile.list»:»img"
}`
]]
но после основных картинок выводятся тумбинашки. Как от них избавиться?
Добрый.
Можно добавить в условие
Можно добавить в условие
"UserFile.class:!=":"UserFile"
Здравствуйте, подскажите пожалуйста по вашему плагину UserFiles.
У меня задача, нужно создать сайт, для фирмы которая занимается проведением мероприятий и лекториев. Нужно чтобы на сайте лекторы могли загружать c фронта файлы, и другие пользователи это могли скачать.
Вопрос: ваш плагин можно настроить таким образом, чтобы например можно было создать запись в Tickets, и лектора могли через фронт прикреплять файлы именно к этой записи, а не все шло в одну папку. Например если страница с id 90 — все шло в папку на ftp: events/90?
У меня задача, нужно создать сайт, для фирмы которая занимается проведением мероприятий и лекториев. Нужно чтобы на сайте лекторы могли загружать c фронта файлы, и другие пользователи это могли скачать.
Вопрос: ваш плагин можно настроить таким образом, чтобы например можно было создать запись в Tickets, и лектора могли через фронт прикреплять файлы именно к этой записи, а не все шло в одну папку. Например если страница с id 90 — все шло в папку на ftp: events/90?
А чем не устраивает стандартная загрузка файлов в тикетах? Там если не ошибаюсь всё так и работает, файлы закачиваются в папку c id ресурса.
Добрый день, при загрузке hd фото (1920х1080) фото уползает вниз (в демо версии проверил — такая же ситуация)
подскажите как можно исправить, куда копать?

сейчас вызываю так:
подскажите как можно исправить, куда копать?

сейчас вызываю так:
[[!ufForm?
&tplForm=`uf.form`
&list=`image`
&anonym=`0`
&dropzone=`{
"maxFilesize":2,"maxFiles":1,"acceptedFiles":".jpg, .jpeg, .gif, .png","template":"edit"
}`
]]
Подскажите, подходит ли плагин по следующим тз?
тз:
1) Оптимизация изображения при загрузке в ресурс
2) Генерация случайного название или свой префикс при загрузке изображения в ресурс
3) Обрезка изображения при загрузке в ресурс
4) Удаления файла изображения при удалении из ресурса
5) Удаления изображений при удалении ресурса
6) Пакетная загрузка изображений(необязательно)
тз:
1) Оптимизация изображения при загрузке в ресурс
2) Генерация случайного название или свой префикс при загрузке изображения в ресурс
3) Обрезка изображения при загрузке в ресурс
4) Удаления файла изображения при удалении из ресурса
5) Удаления изображений при удалении ресурса
6) Пакетная загрузка изображений(необязательно)

Помогите, выводится изображение из рандомного ресурса. Как исправить?
Следующий код:
[[!pdoResources?
&limit=`1`
&showLog=`0`
&class=`UserFile`
&loadModels=`UserFiles`
&sortby=`rank`
&sortdir=`ASC`
&class=`UserFile`
&tpl=`@INLINE
<img src="[[+url]]" title="[[+pagetitle]]">
`
&where=`{
"UserFile.parent":[[+id]]
}`
]]
Решил проблему:
[[!pdoResources?
&limit=`1`
&showLog=`0`
&class=`UserFile`
&loadModels=`UserFiles`
&sortby=`rank`
&sortdir=`ASC`
&class=`UserFile`
&tpl=`@INLINE
<img src="[[+url]]" title="[[+pagetitle]]">
`
&where=`{
"UserFile.parent":[[+id]],
"UserFile.class":"modDocument"
}`
]]
Добрый вечер! Есть ли какой-нибудь скрипт для перегенерации всех изображений, наподобие скрипта для ms2Gallery?
Изменил некоторые параметры генерации превью изображений, а страниц с галереями у меня несколько. Переходить в каждую и обновлять превью слишком долго, а запустить скрипт в консоли было бы намного быстрее и удобнее.
Изменил некоторые параметры генерации превью изображений, а страниц с галереями у меня несколько. Переходить в каждую и обновлять превью слишком долго, а запустить скрипт в консоли было бы намного быстрее и удобнее.
[[!pdoPage?
&element=`pdoResources`
&parents=`[[!BabelTranslation? &contextKey=`[[*context_key]]` &resourceId=`66`]], [[BabelTranslation? &contextKey=`[[*context_key]]` &resourceId=`70`]], [[BabelTranslation? &contextKey=`[[*context_key]]` &resourceId=`68`]], [[BabelTranslation? &contextKey=`[[*context_key]]` &resourceId=`243`]]`
&hideContainers=`1`
&includeContent=`1`
&useWeblinkUrl=`1`
&limit=`24`
&setMeta=`0`
&sortdir=`DESC`
&sortby=`menuindex`
&tpl=`portfolio-tpl`
&tvFilters=`
[[++cultureKey:is=`[[++cultureKey]]`:then=`[[*id:is=`[[BabelTranslation? &contextKey=`[[*context_key]]` &resourceId=`14`]]`:then=`category-portfolio==%category1%||category-portfolio==%category2%||category-portfolio==%category3%||category-portfolio==%category4%`]]`]]
[[++cultureKey:is=`[[++cultureKey]]`:then=`[[*id:is=`[[BabelTranslation? &contextKey=`[[*context_key]]` &resourceId=`66`]]`:then=`category-portfolio==%category1%`:else=``]]`]]
[[++cultureKey:is=`[[++cultureKey]]`:then=`[[*id:is=`[[BabelTranslation? &contextKey=`[[*context_key]]` &resourceId=`70`]]`:then=`category-portfolio==%category2%`:else=``]]`]]
[[++cultureKey:is=`[[++cultureKey]]`:then=`[[*id:is=`[[BabelTranslation? &contextKey=`[[*context_key]]` &resourceId=`68`]]`:then=`category-portfolio==%category3%`:else=``]]`]]
[[++cultureKey:is=`[[++cultureKey]]`:then=`[[*id:is=`[[BabelTranslation? &contextKey=`[[*context_key]]` &resourceId=`243`]]`:then=`category-portfolio==%category4%`:else=``]]`]]
`
&includeTVs=`portfolio-images, portfolio-gallery`
&tplPage=`@INLINE
<li class="page-item">
<a class="page-link" href="[[+href]]">[[+pageNo]]</a>`
&tplPageWrapper=`@INLINE
<nav aria-label="Page navigation example">
<ul class="pagination">[[+first]][[+prev]][[+pages]][[+next]][[+last]]</ul>
</nav>
`
&tplPageActive=`@INLINE
<li class="page-item active"><a class="page-link" href="[[+href]]">[[+pageNo]]</a></li>
`
&tplPageFirst=``
&tplPageLast=``
&tplPagePrev=`@INLINE
<li class="page-item"><a class="page-link" href="[[+href]]"><i class="fas fa-chevron-left"></i></a></li>
`
&tplPageNext=`@INLINE
<li class="page-item"><a class="page-link" href="[[+href]]"><i class="fas fa-chevron-right"></i></a></li>
`
&tplPageSkip=`@INLINE
<li class="page-item"><a class="page-link" href="[[+href]]">[[%pdopage_right]]</a></li>
`
&tplPageFirstEmpty=``
&tplPageLastEmpty=``
&tplPagePrevEmpty=``
&tplPageNextEmpty=``
&loadModels=`UserFiles`
&leftJoin=`{
"File": {
"class": "UserFile",
"on": "File.parent = modResource.id AND File.rank = 0"
},
"Thumb": {
"class": "UserFile",
"on": "Thumb.parent = File.id AND Thumb.class = 'UserFile' AND Thumb.properties LIKE '%w\":400,\"h\":400%'"
}
}`
&select=`{
"modResource": "*",
"Thumb": "Thumb.url as thumb"
}`
]]
А можно ли реализовать модерацию изображений? То есть чтобы чтобы при загрузке им автоматом выставлялся статус «отключено», но при этом юзер у себя в списке видел то, что его картинка загрузилась, а админ после просмотра уже вручную «включал» картинку.
И второй вопрос — при выводе общей кучи от всех пользователей какое условие надо дописать в вызов pdoResources, чтобы отключенные не выводились?
И второй вопрос — при выводе общей кучи от всех пользователей какое условие надо дописать в вызов pdoResources, чтобы отключенные не выводились?
Добрый день.
нужно задать в вызове ufForm
нужно задать в вызове ufForm
&active=`0`И второй вопрос — при выводе общей кучи от всех пользователей какое условие надо дописать в вызов pdoResources, чтобы отключенные не выводились?
&where=`{
"UserFile.active":1,
}`
Супер, спасибо, и премодерация теперь по умолчанию.
А можно фильтровать вывод картинок всех юзеров не только по UserFile.list, а еще и по какому-нибудь полю юзера (например, city)? Образно говоря есть конкурс картинок, где победители выбираются в каждом городе, поэтому все картинки надо разделить по городам.
Привет. А город где, в профиле пользователя? Тогда приджойнить таблицу modUserProfile и добавить по ней условие.
Спасибо, попробовал, видать где-то косякнул, не работает. В итоге нужно поле факс в которое записан возраст. Подскажите, где ошибка?
&where=`{
"UserFile.list":"one",
"UserFile.active":1,
"Profile.fax":"11-13"
}`
&leftJoin=`{
"Thumb": {
"class": "UserFile",
"on": "Thumb.parent = UserFile.id AND Thumb.properties LIKE '%w\":300,\"h\":200%'"
}
"Profile": {
"class": "modUserProfile",
"on": "modUser.id = Profile.internalKey"
}
}`
&select=`{
"UserFile": "*",
"Thumb": "Thumb.url as thumb"
"modUser": "*",
"Profile": "fax"
}`"Profile": {
"class": "modUserProfile",
"on": "UserFile.createdby = Profile.internalKey"
}
Что-то не сработало. Вот весь код вызова:
[[!pdoResources?
&limit=`10`
&class=`UserFile`
&loadModels=`UserFiles`
&sortby=`rank`
&sortdir=`ASC`
&tpl=`ChudoTpl`
&where=`{
"UserFile.list":"chudo24",
"UserFile.active":1,
"Profile.fax":"11-13"
}`
&leftJoin=`{
"Thumb": {
"class": "UserFile",
"on": "Thumb.parent = UserFile.id AND Thumb.properties LIKE '%w\":300,\"h\":200%'"
}
"Profile": {
"class": "modUserProfile",
"on": "UserFile.createdby = Profile.internalKey"
}
}`
&select=`{
"UserFile": "*",
"Thumb": "Thumb.url as thumb"
"modUser": "*",
"Profile": "fax"
}`
]]
в ТП напиши и скинь ссылку на вызов где это.
не очень понятно как использовать настройку userfiles_image_cropper_profile. По умолчанию в ней значится
[{"profile":"free"},{"profile":"square","ratio": "1/1"},{"profile":"4x6 wide","ratio": "6/4"}]"profile":"square"
Спасибо, теперь понял, думал это для фронта тоже работает. А для фронта задать параметры для Cropper нельзя?
А для фронта задать параметры для Cropper нельзя?
можно только указать настройки кроппера по дефолту в виде json
можно только указать настройки кроппера по дефолту в виде json
&cropper=`{ "aspectRatio":3,"minCropBoxWidth":395,"minCropBoxHeight":198 }`
а с форматом .heic (новые айфоновские фотки) плагин не работает? Указал его в json для dropzone — все равно пишет не тот формат
Не тестировал, на сервере должна стоять версия imagick с поддержкой heic.
Вероятно тогда можно попробовать чтоб заработало.
Вероятно тогда можно попробовать чтоб заработало.
Куда то пропала политика доступа UserFilesPolicy — в списке не отображается, для новой группы выбрать не могу, хотя когда пытаюсь ее создать из шаблона — система пишет что такая политика уже есть. Никто с таким не сталкивался?
был какой-то глюк, пришлось в MySQL править, чтобы политика вернулась в список
Такой возник вопрос: а можно как-то к каждому файлу добавить служебное поле что-то типа комментариев? Вывожу на фронте список последних файлов, добавленных пользователями. С каждым файлом надо провести какие-то действия (посмотреть и внести пользователю какие то данные в зависимости от содержания файла). В идеале нужно прямо на фронте, в списке, по каждому файлу в это поле что-то записывать (в моем случае надо отмечать, учтен уже файл или нет).
Доброе утро.
У каждого файла есть поле description, используйте его.
У каждого файла есть поле description, используйте его.
Спасибо, точно, забыл про это поле. Может есть пример сниппета на запись в это поле? Не могу понять как обратиться к нужному файлу, получить его поле и записать туда данные?
Привязываю к tickets для загрузки и последующего редактирования того, что загрузил через фронт.
Вызов стандартный
Вызов стандартный
[[!ufForm?
&tplForm=`uf.form`
&list=`image`
&anonym=`0`
&dropzone=`{"maxFilesize":3,"maxFiles":3,"acceptedFiles":".jpg, .jpeg, .gif, .png","template":"edit"}`
]]Drop files here or click to upload
Select files
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.