[Office] Версия 1.3.2 вложенные extended поля
Представляю вам новую версию Office, компонента для работы с пользователями на сайте.
Очень много вопросов возникает с extended полями, которые в этой версии были расширены, так что я решил написать максимально понятные примеры по их использованию.

Итак, все неразрешённые поля в профиле пользователя запрещены для заполнения. Они просто обнуляются при обработке формы, поэтому, первым делом, вам нужно разрешить extended в параметре &profileFields:
Там же вам нужно указывать и все остальные поля, которые вы разрешаете менять своим пользователям:
Если вы хотите ограничить максимальную длину значения, нужно указать число через двоеточие:
Обратите внимание, что ограничение длины для поля extended влияет на все его вложенные поля. Кстати, вот как их нужно добавлять в форму:
То есть, name у поля ввода должен быть массивом HTML формы:
Финальный штрих — вы можете указать все возможные вложенные поля с индивидуальными ограничениями длины:
И даже требовать их обязательного заполнения:
Все вложенные поля проходят проверку на нехорошие символы. Из них вырезаются HTML теги, скрипты и прочие попытки порчи вашего сайта.
Новая версия уже доступна в репозитории, можно обновляться.
Очень много вопросов возникает с extended полями, которые в этой версии были расширены, так что я решил написать максимально понятные примеры по их использованию.

Итак, все неразрешённые поля в профиле пользователя запрещены для заполнения. Они просто обнуляются при обработке формы, поэтому, первым делом, вам нужно разрешить extended в параметре &profileFields:
[[!OfficeProfile?
&profileFields=`extended`
]]Там же вам нужно указывать и все остальные поля, которые вы разрешаете менять своим пользователям:
[[!OfficeProfile?
&profileFields=`extended,username,fullname,email`
]]Если вы хотите ограничить максимальную длину значения, нужно указать число через двоеточие:
[[!OfficeProfile?
&profileFields=`extended:50,username:30,fullname:100,email`
]]Обратите внимание, что ограничение длины для поля extended влияет на все его вложенные поля. Кстати, вот как их нужно добавлять в форму:
<div class="form-group">
<label class="col-sm-2 control-label">Название поля</label>
<div class="col-sm-10">
<input type="text" name="extended[field][nested]" value="[[+extended.field.nested]]" class="form-control" />
<p class="help-block message"></p>
</div>
</div>То есть, name у поля ввода должен быть массивом HTML формы:
name="extended[field][nested]"value="[[+extended.field.nested]]"Финальный штрих — вы можете указать все возможные вложенные поля с индивидуальными ограничениями длины:
[[!OfficeProfile?
&profileFields=`extended[field][nested:50],extended[field][nested2:10],extended[field2]`
]]И даже требовать их обязательного заполнения:
[[!OfficeProfile?
&profileFields=`extended[field][nested:50],extended[field][nested2:10],extended[field2]`
&requiredFields=`extended[field][nested],extended[field][nested2],extended[field2]`
]]Все вложенные поля проходят проверку на нехорошие символы. Из них вырезаются HTML теги, скрипты и прочие попытки порчи вашего сайта.
Новая версия уже доступна в репозитории, можно обновляться.
Комментарии: 27
+ За ограничители длины спасибо, не знал.
Чекбоксы в этой версии не сохраняются по умолчанию? В смысле мне не удалять отдельный плагин на сохранение чекбоксов?
Чекбоксы в этой версии не сохраняются по умолчанию? В смысле мне не удалять отдельный плагин на сохранение чекбоксов?
Ну если вдруг поменяли стандарты HTML и пустые чекбоксы стали отправляться из форм — тогда да, сохраняются.
Но я, что-то в этом сомневаюсь.
Но я, что-то в этом сомневаюсь.
Ок, спасибо, это я хотел узнать.
Просто думал вдруг ты добавил что-то типа плагина, который решает эту проблему, чтобы не дублировать мой.
А extended-поля пользователя — это действительно крутая тема, безграничный простор для фантазии на все случаи жизни. Поэтому и вопросы возникают…
Просто думал вдруг ты добавил что-то типа плагина, который решает эту проблему, чтобы не дублировать мой.
А extended-поля пользователя — это действительно крутая тема, безграничный простор для фантазии на все случаи жизни. Поэтому и вопросы возникают…
А как его добавить?
То есть, что проверять, если я не знаю, что должно быть в форме? Пустые чекбоксы-то не отправляются, их как-бы и нет на стороне сервера.
Так что, без плагина пока никак.
То есть, что проверять, если я не знаю, что должно быть в форме? Пустые чекбоксы-то не отправляются, их как-бы и нет на стороне сервера.
Так что, без плагина пока никак.
Понятно, спасибо.
Василий, привет. Воспользовался возможностью работать с extended полями пользователя и встретился с проблемой — не могу их вывести на страницах пользователя (страницы работают как на modx.pro). Можешь подсказать, как это сделать? ID пользователя могу подставлять плейсхолдером [[+id]].
Решил вот так:
<?php
$user = $modx->getObject('modUser', $input);
$profile = $user->getOne('Profile');
$extended = $profile->get('extended');
if($extended[$options]) {
return $extended[$options];
}
else {
return ' ';
}
Здорово, спасибо.)
Особенно удобно на фоне старых версий, когда вложенные доп. поля было невозможно подключать в office и все приходилось валить в одну кучу.
//Прямо бум какой-то на апдейты office в последнее время.
Особенно удобно на фоне старых версий, когда вложенные доп. поля было невозможно подключать в office и все приходилось валить в одну кучу.
//Прямо бум какой-то на апдейты office в последнее время.
Они давно были, просто не поддерживали вложенность — теперь и с этим разобрался.
А бум, действительно имеет место быть:
Закрыл исходники → выросли продажи → больше запросов в поддержке → больше обновлений.
Вот так закрытие исходников улучшило качество дополнений. Парадокс.
А бум, действительно имеет место быть:
Закрыл исходники → выросли продажи → больше запросов в поддержке → больше обновлений.
Вот так закрытие исходников улучшило качество дополнений. Парадокс.
«extended[field][nested]»
Не совсем понял что за nested?
Это для элементов с множественными значениями типа чекбоксов?
Не совсем понял что за nested?
Это для элементов с множественными значениями типа чекбоксов?
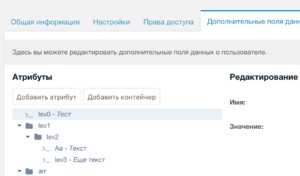
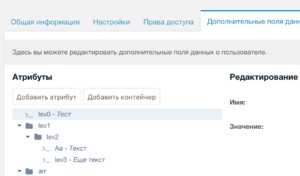
Это пример для работы со вложенными массивоми, как на первой картинке.
nested — это «вложенный», по-английски.
nested — это «вложенный», по-английски.
Таак можно? Не знал.
В админке так всегда можно было, а в Office — с этой версии.
О чём и анонс.
О чём и анонс.
Так я не понял, если я использую checkbox и имею несколько помеченных значений, такой подход позволит записать в extended[name] значения extended[name] [value1], extended[name] [value2]?
По идее — да, если у чекбоксов будет name=«extended[name]» и разные значения, то на сервер уйдёт массив с ними и он должен сохраниться.
Обновляйся и проверяй.
Обновляйся и проверяй.
Вот спасибо за такую логику. А то я велосипеды писал, собирая помеченные чекбоксы в hidden
Надо так:
Тогда в name запишется массив.
Например, если выбрали первый и третий, то массив будет такой:
<label>
<input type="checkbox" name="extended[name][]" value="first">
Первый
</label>
<label>
<input type="checkbox" name="extended[name][]" value="second">
Второй
</label>
<label>
<input type="checkbox" name="extended[name][]" value="third">
Третий
</label>Тогда в name запишется массив.
Например, если выбрали первый и третий, то массив будет такой:
array('first','third');
Спасибо Илья. Я понял логику.
А у меня так ничего и не получается с чекбоксами…
Хочу вывести 2 чекбокса в личном кабинете на странице профиля через extendedfields:
Как сохранять значения отмеченных чекбоксов? (т.е. запоминать отмечена галочка или нет).
Пробовал также через скрытое поле:
И еще, как потом вывести эти же чекбоксы на странице регистрации?
Хочу вывести 2 чекбокса в личном кабинете на странице профиля через extendedfields:
<input class="form-checkbox" type="checkbox" id="extended.mailyes" name="extended[mailyes]" value="[[+extended.mailyes]]">
<input class="form-checkbox" type="checkbox" id="extended.smsyes" name="extended[smsyes]" value="[[+extended.smsyes]]">Как сохранять значения отмеченных чекбоксов? (т.е. запоминать отмечена галочка или нет).
Пробовал также через скрытое поле:
<input type="hidden" name="extended[smsyes]" value="extended[smsyes]" class="form-control" id="extended.smsyes">
<input class="form-checkbox" type="checkbox" id="-extended.smsyes-" name="extended[smsyes]" value="да">И еще, как потом вывести эти же чекбоксы на странице регистрации?
А что с регистрацией в доп.поля? Т.е. во время регистрации кроме стандартных полей использовать расширенные.
Там всё как и раньше, можно использовать только email, username, fullname и password.
Office предназначен для быстрой регистрации.
Office предназначен для быстрой регистрации.
Василий верните добро в github PLZ
Чего?
Из гитхаба убрали контент!
Если ест возможность верните на общий доступ
Если ест возможность верните на общий доступ
bezumkin.ru/sections/blog/3047/
Хотя это наглость, конечно, просить исходники платных компонентов у автора, чтобы их не покупать. Уж хотя бы не озвучивайте, что платить не планируете.
Хотя это наглость, конечно, просить исходники платных компонентов у автора, чтобы их не покупать. Уж хотя бы не озвучивайте, что платить не планируете.
До этого бил в доступе после инцидента убрали.
Василий, добрый день.
Забил группу полей extended, все нормально отрабатывает в фронте, но при открытии пользователя в админке,
страница не грузится с профилем — консоль показала следующее, что с этим делать?
Забил группу полей extended, все нормально отрабатывает в фронте, но при открытии пользователя в админке,
страница не грузится с профилем — консоль показала следующее, что с этим делать?
Ext.onReady(function() {
MODx.load({
xtype: "modx-page-user-update"
,user: "9"
,extendedFields: тут консоль показывает крест красный
});
});
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.
