[QuickView] - быстрый просмотр ресурсов
Переписан пакет [msQuickView] — быстрый просмотр товаров.
[QuickView] — быстрый просмотр товара, покупка, возможность вывести любой ресурс в модальном окне.
Возможность перемещаться между товарами «Предыдущий» «Следующий» в уже открытом модальном окне.

ссылка на тестовый сайт quickview.vgrish.ru/
В шаблоне продукта вызов сниппета QuickView
В чанке Navbar вызов сниппета QuickView
[QuickView] — быстрый просмотр товара, покупка, возможность вывести любой ресурс в модальном окне.
Возможность перемещаться между товарами «Предыдущий» «Следующий» в уже открытом модальном окне.

ссылка на тестовый сайт quickview.vgrish.ru/
QuickView для каталога товаров с mFilter2
В шаблоне продукта вызов сниппета QuickView
[[!QuickView?
&id=`[[+id]]`
&title=`заголовок`
&parentSelector=`#mse2_results`
&bootstrapJsCss=`0`
]]
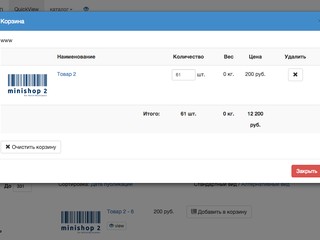
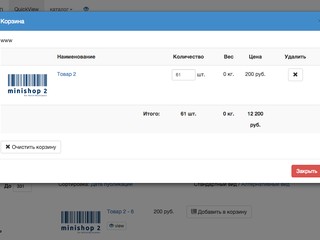
QuickView для показа корзины msCart
В чанке Navbar вызов сниппета QuickView
[[!QuickView?
&chunk=`tpl.QuickView.msCart`
&form=`form.QuickView.msCart`
&title=`Корзина`
&closable=`1`
&withNeighbors=`0`
&bootstrapDialogSize=`size-wide`
&objectName=`quickviewcart`
&frontendJs=`/assets/components/quickview/js/defaultcart.js`
&parentSelector=`li`
&bootstrapModalJsCss=`0`
&findhandlersJs=`1`
&onshownCustomJs=`(findEventHandlers("change", miniShop2.Cart.cart + ' ' + miniShop2.Cart.countInput).length == 0) ? miniShop2.Cart.initialize() : ''`
]]
QuickView параметры вызова сниппета
- id Идентификатор ресурса
- chunk Чанк, который будет использован для обработки
- form Чанк с формой для отправки запроса
- frontendCss Файл с css стилями для подключения на фронтенде
- frontendJs Файл с javascript для подключения на фронтенде
- actionUrl Коннектор для обработки ajax запросов
- selector Имя CSS класса, который будеи использован как jQuery селектор для инициализации формы. По умолчанию «quickview»
- parentSelector Имя CSS класса, который будеи использован как jQuery селектор при выборе контейнера с соседними ресурсами
- withNeighbors Показывать ссылки на соседние ресурсы
- mainJsCss Подключить файлы библиотек
- bootstrapJsCss Подключить файлы bootstrap
- bootstrapModalJsCss Подключить файлы bootstrap-modal
- bootstrapDialogJsCss Подключить файлы bootstrap-dialog
- bootstrapDialogSize Размер bootstrap-dialog
- objectName Имя объекта для инициализации в подключаемом javascript. По умолчанию «quickview»
- getResource Ключ кэша сниппета. Если пустое — кэширование результатов будет отключено
- cacheResourceKey Ключ кэша ресурса. Если пуст — кэширование ресурса будет отключено
- cacheKey Ключ кэша чанка. Если пуст — кэширование результата будет отключено
- findhandlersjsJs Файл с findhandlersjs.js для подключения на фронтенде
- bootstrapModalJs Файл с bootstrap-modal.js для подключения на фронтенде
- bootstrapModalCss Файл с bootstrap-modal.css для подключения на фронтенде
- bootstrapDialogJs Файл с bootstrap-dialog.js для подключения на фронтенде
- bootstrapDialogCss Файл с bootstrap-dialog.css для подключения на фронтенде
- jqueryJs Файл с jquery.js для подключения на фронтенде
- p.s. Хотелось выложить в магазин на замену [msQuickView] с сохранением покупок. Сейчас уточняется этот вопрос.
Всем спасибо за внимание…
Поблагодарить автора
Отправить деньги
Комментарии: 34
Как же это прекрасно! MS2 хорошеет день ото дня за счет таких вот дополнений!
Для товаров еще сценариев использования не придумал, а вот корзина в модальном окне — очень круто! Надо будет прикупить.
Для товаров еще сценариев использования не придумал, а вот корзина в модальном окне — очень круто! Надо будет прикупить.
Жму на 2 или 3 товар, далее на «следующий» переключаю, а он мне на 1 переключает.
да, спасибо. Уже сам заметил этот косяк.
Хотел схитрить и обойтись одним кодом на несколько вызовов… Видимо не судьба.
Поправил…
Хотел схитрить и обойтись одним кодом на несколько вызовов… Видимо не судьба.
Поправил…
а к шопкиперу с товарами в Migx можно прикрутить?
при вызове сниппета QuickView указать идентификатор товара в Migx, далее он будет передан в чанк, в чанке ваш сниппет который по идентификатору выведет товар, а затем все это выводится в модальное окно.
так что да, можно
так что да, можно
Достойное продолжение msQuickView :) ждём в магазине
Отправил в магазин. Скоро будет.
p.s. Хотелось выложить в магазин на замену [msQuickView] с сохранением покупок. Сейчас уточняется этот вопрос.Всё таки нужно покупать?
Володя подскажите, эта версия работает только с MS2?
Работает с любым ресурсом, MS2 не обязателен.
Не открываются модалки ни товаров ни корзины. Нужно ли дополнительно подключать бутстраповские скрипты.
http://upgrade.aykasan.com/catalog/pizza/
http://upgrade.aykasan.com/catalog/pizza/
да, если у вас на сайте они не используются то укажите параметр
&bootstrapModalJsCss=`1`
В чанке tpl.msProducts.row прописано в месте вывода кнопки быстрого просмотра
[[!QuickView? &id=`[[+id]]` &title=`заголовок` &parentSelector=`.item` &bootstrapJsCss=`1` &bootstrapModalJsCss=`1`]]
а теперь раскомментируйте в .htaccess
php_flag register_globals Off
PHP 5.6.13 (cli) (built: Sep 3 2015 14:08:58)
Copyright © 1997-2015 The PHP Group
Zend Engine v2.6.0, Copyright © 1998-2015 Zend Technologies
Данная возможность была помечена УСТАРЕВШЕЙ начиная с версии PHP 5.3.0 и была УДАЛЕНА в версии PHP 5.4.0.
Copyright © 1997-2015 The PHP Group
Zend Engine v2.6.0, Copyright © 1998-2015 Zend Technologies
Данная возможность была помечена УСТАРЕВШЕЙ начиная с версии PHP 5.3.0 и была УДАЛЕНА в версии PHP 5.4.0.
Можно ли вызывать всплывающую корзину при добавление товара в корзину?
добавьте код
/* событие на добавление товара в корзину */
miniShop2.Callbacks.Cart.add.response.success = function(response) {
$('.nav').find('.quickview-view').slice(0, 1).trigger('click');
}
/*
.nav - селектор родителя контейнера со снипппетом quickview для корзины
.quickview-view - селектор активного элемента
*/
спасибо, вот это очень полезно
Уважаемый создатель, тут quickview.vgrish.ru/ у вас фильтр очень интересный.
Это что, mSearch за 2000 руб. Или что-то другое, по-дешевле и по-проще?
Это что, mSearch за 2000 руб. Или что-то другое, по-дешевле и по-проще?
да это msearch2 за 1990.
рекомендую, однозначно крутая и полезная вещь, главное разобраться, включив голову
рекомендую, однозначно крутая и полезная вещь, главное разобраться, включив голову
спасибо, надо брать
Внутри #mse2_results не появляется модалки, при этом JSON приходит
Странно, но bootstrapDialogSize просто увеличивает шрифт (quickview-1.1.3-beta).
стилей не хватало, поправил, обновляйтесь.
Володя, добрый вечер
тут заказчик купил этот модуль, поставил, вывели у товара, кнопка появилась, но при нажатии в консоль такое вот сообщение вылезло:
Есть подозрения что это из-за того что в верстке используется bootstrap 4 (хотя его полностью убирал) но всё равно непонятно.
Собственно вопрос, не тестировался ли компонент с новой версией bootstrap или не сталкивался ли с такой вот проблемой?
Как заказчик скинет доступы в кабинет modstore, напишу туда уже, если не получится разобраться.
тут заказчик купил этот модуль, поставил, вывели у товара, кнопка появилась, но при нажатии в консоль такое вот сообщение вылезло:
jquery.min.js:4 Synchronous XMLHttpRequest on the main thread is deprecated because of its detrimental effects to the end user's experience. For more help, check xhr.spec.whatwg.org/.senddefault2.js — это я уже скопировал скрипт на всякий случай, но еще не ковырял его, он идентичен оригиналу
@ jquery.min.js:4ajax
@ jquery.min.js:4getResponse
@ default2.js:110(anonymous function)
@ default2.js:45dispatch
@ jquery.min.js:3q.handle
@ jquery.min.js:3
bootstrap.min.js:6 Uncaught TypeError: Cannot call a class as a function(…)
Есть подозрения что это из-за того что в верстке используется bootstrap 4 (хотя его полностью убирал) но всё равно непонятно.
Собственно вопрос, не тестировался ли компонент с новой версией bootstrap или не сталкивался ли с такой вот проблемой?
Как заказчик скинет доступы в кабинет modstore, напишу туда уже, если не получится разобраться.
Решение для моей ситуации (QuickView + bootstrap 4): Обновить bootstrap-dialog.min.js
Новый код взял отсюда:
github
Новый код взял отсюда:
github
Добрый день! Прописал вызов вида в tpl.msProducts.row, но при нажатии ничего не срабатывает и к тому же перестала срабатывать кнопка купить.
[[!QuickView?
&id=`[[+id]]`
&title=`заголовок`
&parentSelector=`#mse2_results`
&bootstrapJsCss=`0`
]]
Добрый вечер.
В ТП пожалуйста
В ТП пожалуйста
Возможность перемещаться между товарами «Предыдущий» «Следующий» в уже открытом модальном окне.Володь, подскажи, работает QuickView сейчас не с товарами? С обычными ресурсами и тикетами?
Володь, подскажи, работает QuickView сейчас не с товарами? С обычными ресурсами и тикетами?да, конечно работает. Там нужно сменить в шаблоне вывода сниппет по умолчанию msProduct на pdoResources например.
Планирую вообще кардинально обновить этот компонент по ряду причин… Чтоб было попроще.
Спасибо! Помню, что когда-то не он работал без Минишопа, но видать это было очень давно.
Подскажите, возможно ли использовать только bootstrap-modal без bootstrap-dialog?
Использую собственный стиль bootstrap-modal, а bootstrap-dialog меняет стиль модального окна, и вообще, не хочется вызывать лишние файлы при уже имеющимся собственном bootstrap-modal.
Использую собственный стиль bootstrap-modal, а bootstrap-dialog меняет стиль модального окна, и вообще, не хочется вызывать лишние файлы при уже имеющимся собственном bootstrap-modal.
да, в новой версии будет можно.
анонс — s6200.h3.modhost.pro/quickview.html
анонс — s6200.h3.modhost.pro/quickview.html
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.
