[Console] Сохраняем код в сниппет
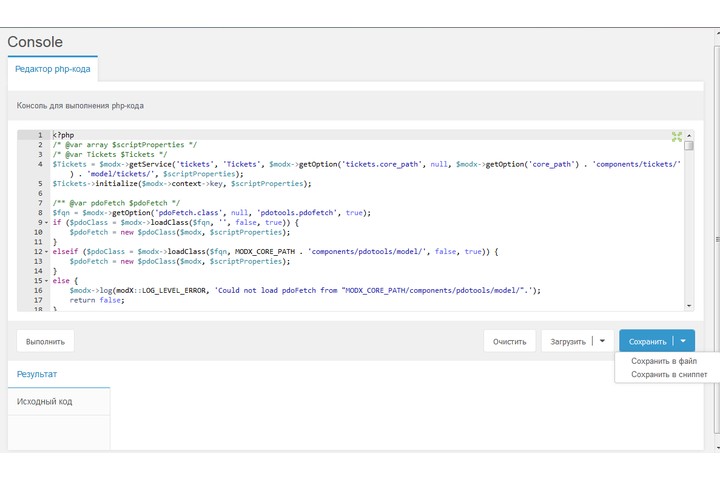
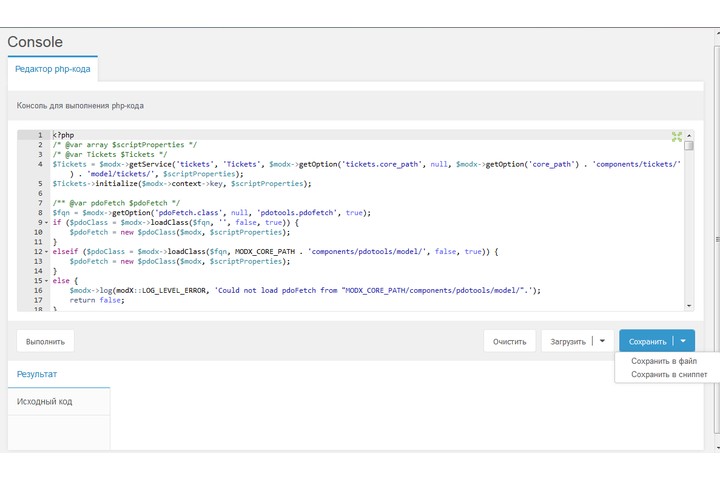
В продолжение моей предыдущей заметки. Очень интересную идею предложил Максим, чтобы можно было сохранять код в сниппет и загружать из сниппета. Реально удобно — погонял код и сохранил в сниппет. Я решил добавить этот функционал в Console.

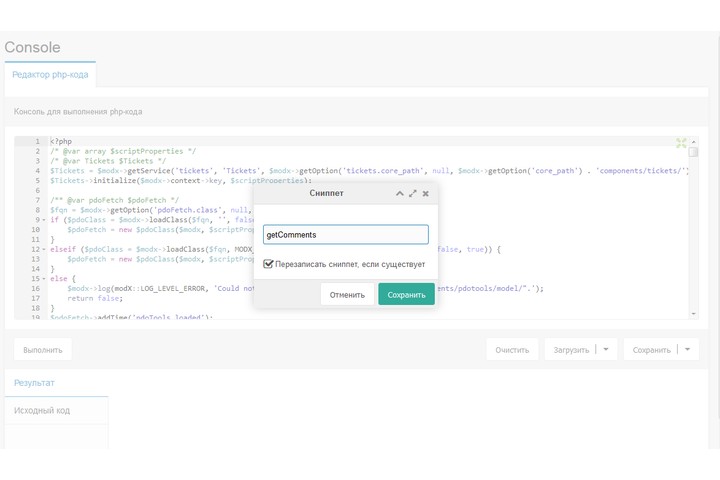
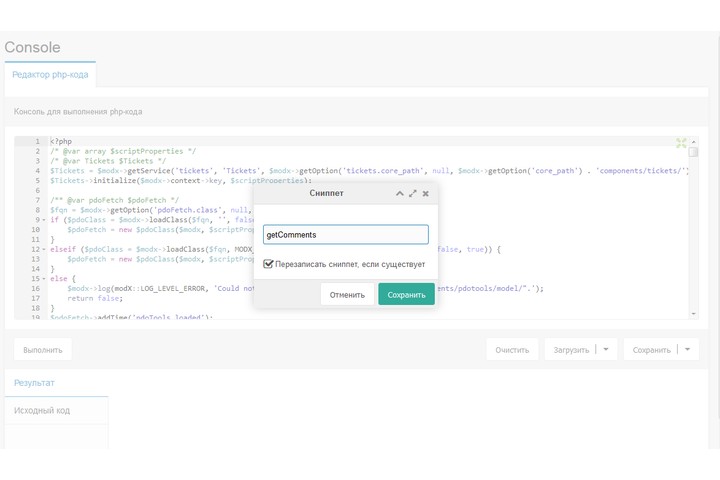
Теперь код можно сохранять и в файл и в сниппет. Указываем имя и сохраняем. Если сниппет с таким именем уже существует, то нужно отметить галочку — «Перезаписать сниппет».

Если вы сначала загрузили код из сниппета, то при сохранении в диалоге автоматом подставится имя загруженного сниппета. Такое же правило действует и на файлы.
Сниппеты сохраняются через процессоры, поэтому все нужные события и права работают как надо.
Код лежит на гитхабе. Николаю PR я отправил. Код нужно поглядеть, подшлифовать. Будем ждать обновления.
П.С. Теперь при сохранении файла действуют следующие условия:
— если есть код, то файл сохраняется с указанным именем;
— если кода нет, то файл удаляется.

Теперь код можно сохранять и в файл и в сниппет. Указываем имя и сохраняем. Если сниппет с таким именем уже существует, то нужно отметить галочку — «Перезаписать сниппет».

Если вы сначала загрузили код из сниппета, то при сохранении в диалоге автоматом подставится имя загруженного сниппета. Такое же правило действует и на файлы.
Сниппеты сохраняются через процессоры, поэтому все нужные события и права работают как надо.
Код лежит на гитхабе. Николаю PR я отправил. Код нужно поглядеть, подшлифовать. Будем ждать обновления.
П.С. Теперь при сохранении файла действуют следующие условия:
— если есть код, то файл сохраняется с указанным именем;
— если кода нет, то файл удаляется.
Поблагодарить автора
Отправить деньги
Комментарии: 9
Отличная работа, спасибо!
Было бы здорово встроить вкладки (как бы новый файл) и в каждой запускать свой код. А еще лучше сохранять эти вкладки (как черновики) на сервере с написанным кодом а не только в сессии (ну сделать как опцию).
Вы читали предыдущую заметку?
Спасибо за такую быструю реализацию, действительно очень удобно стало писать мелкие сниппеты (: Вот еще одна идея — сделать запуск с параметрами: открывается окошко с текстовым полем в котором можно написать "¶m=`value`" или даже "@parameters"; будет удобно возиться cо сниппетами из готовых компонентов (думаю, что уместно экранировать вывод результатов, чтобы была видна разметка).
На счет появления новой версии отписался здесь. Завтра будет.
По поводу кнопок: странно, что у тебя они нормально выглядят. Какой браузер? Или может в новой версии MODX-а чуть по-другому все отображается. В любом случае, с точки зрения ExtJS было не фэншуйно так кнопочки реализовывать (стили в код писать). У меня вот так отображалось: joxi.ru/Vm6ye0RuagkNrZ
Кнопки я переделал. В ExtJS для того, чтобы кнопки вправо отправить, достаточно в тулбар элемент -> прописать.
По поводу кнопок: странно, что у тебя они нормально выглядят. Какой браузер? Или может в новой версии MODX-а чуть по-другому все отображается. В любом случае, с точки зрения ExtJS было не фэншуйно так кнопочки реализовывать (стили в код писать). У меня вот так отображалось: joxi.ru/Vm6ye0RuagkNrZ
Кнопки я переделал. В ExtJS для того, чтобы кнопки вправо отправить, достаточно в тулбар элемент -> прописать.
Какой браузер?Огнелис.
Кнопки я переделал.А я уже PR принял.
Кстати, по поводу тестирования и сохранения сниппетов: сниппеты должны возвращать результат, типа return $output; То есть если выполнить правильный сниппет, то результат его не будет выведен. Надо по идее процессор вывода подпилить, что-то типа $result = eval($code); if($result) print $result;
Было бы супер. Вот еще идея Максима. Правильный сниппет без этого не будет работать правильно.
На счет этой идеи чуть позже отпишусь, с релизом. Просто у меня там тоже кой-какая мелочь добавлена.
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.
