Mapex2 - Яндекс.Карты с редактором на вашем сайте
Многим знакомо дополнение mapex для работы с яндекс.картами www.createit.ru/blog/modx/2012/mapex-2-0-yandex-maps-for-modx-revolution/, оно было создано еще в 2012 году и тех пор оставалось практически в таком же виде.
Некоторое время назад я принял решение о его дальнейшем развитии, в связи с чем значительно переписал, выложил исходники на github, написал документацию. Ну и раз пошла такая пьянка =), что в последнее время появилось много интересующихся этой темой, я себя поторопил и решил все выложить.
Я планирую сделать этот компонент платным с небольшой ценой, выложив на modstore.pro/, чтобы оставалась мотивация для его развития.
Если вы считаете, что платить тут не за что — исходники открыты. Кроме того, в сети без проблем можно найти пакет с прошлой версией компонента, который тоже более чем работоспособен.
По идее должно быть все совместимо, так как формат хранения данных я не менял, но бекап все равно обязателен (!). Хотя если у вас стоит прошлая версия mapex2 и она вас устраивает — может вам и не нужно обновляться?
Компонент доступен в магазине ModStore modstore.pro/packages/maps/mapex2
Документация доступна здесь: docs.modx.pro/components/mapex2
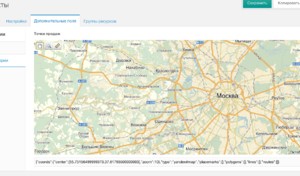
Компонент добавляет в MODx новый тип поля ввода — Яндекс.Карта (mapex.yandexMap)

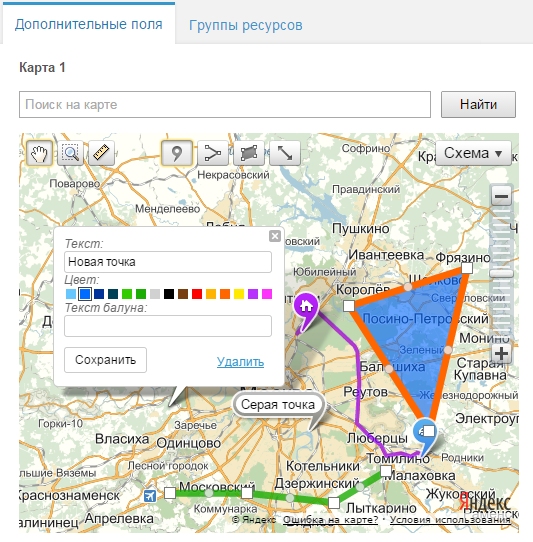
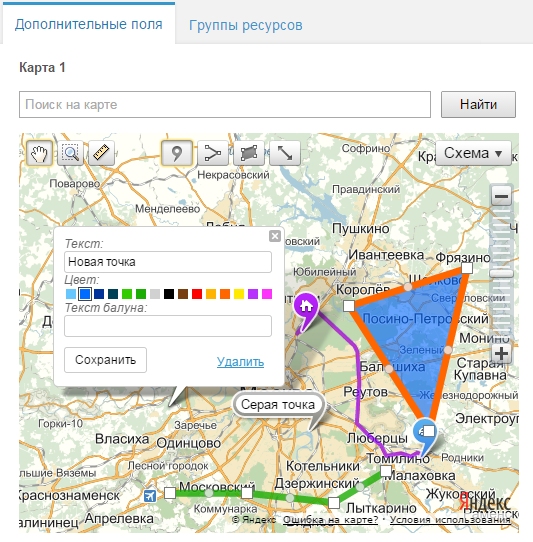
1. Точки. Произвольное количество точек, для каждой задается Текст, Цвет (из предустановленных в Яндекс.Картах), Текст балуна
2. Линии. Произвольное количество линий, для каждой задается Цвет линии, Ширина линии, Прозрачность, Текст балуна
3. Многоугольник. Произвольное количество многоугольников, для каждого задается Цвет границы, Цвет заливки, Ширина линии, Прозрачность, Текст балуна
3. Маршрут. Можно добавить прокладку на карту маршрута (одного) между двумя точками.
Для каждой карты запоминаются ее настройки: тип карты (схема, спутник, гибрид, народная карта, народная + спутник), координаты центра карты, масштаб карты. Все это позволяет отобразить карту на сайте точно также, как она выглядит в административном интерфейсе.
В админке реализован поиск объектов на карте по адресу или названию.
Поддерживается добавление нескольких карт к одному ресурсу, путем создания нескольких TV полей.
Параметры сниппета (через | даны значения по-умолчанию):
mapexMap21 — рисует карту во фронтенде, используя API Яндекс.Карт версии 2.1.
Параметры сниппета практически идентичны, в таблице даны только лишь отличия:
Компонент для своей работы требует библиотеку jquery. В настройках можно указать, откуда загружать ее. Если у вас в админке вдруг есть еще какой либо компонент, использующий jquery, то могут быть проблемы из-за подключения jquery 2 раза, в этом случае просто очистите настройку mapex2_manager_jquery_url.
Во фронтенде реализованна поддержка API Яндекс.Карт как версии 2.0 (сниппет mapexMap), так и 2.1 (сниппет mapexMap21).
Единственный нюанс — в версии API 2.1 поддерживаются мультимаршруты, но из-за работы административного интерфейса на младшей версии API, данная возможность в компоненте не используется.
Некоторое время назад я принял решение о его дальнейшем развитии, в связи с чем значительно переписал, выложил исходники на github, написал документацию. Ну и раз пошла такая пьянка =), что в последнее время появилось много интересующихся этой темой, я себя поторопил и решил все выложить.
Платно или бесплатно?
Я планирую сделать этот компонент платным с небольшой ценой, выложив на modstore.pro/, чтобы оставалась мотивация для его развития.
Если вы считаете, что платить тут не за что — исходники открыты. Кроме того, в сети без проблем можно найти пакет с прошлой версией компонента, который тоже более чем работоспособен.
Совместимость с прошлой версией
По идее должно быть все совместимо, так как формат хранения данных я не менял, но бекап все равно обязателен (!). Хотя если у вас стоит прошлая версия mapex2 и она вас устраивает — может вам и не нужно обновляться?
Где скачать?
Компонент доступен в магазине ModStore modstore.pro/packages/maps/mapex2
Документация доступна здесь: docs.modx.pro/components/mapex2
Документация
Компонент добавляет в MODx новый тип поля ввода — Яндекс.Карта (mapex.yandexMap)

Возможности
Компонент позволяет рисовать на этой карте следующие объекты:1. Точки. Произвольное количество точек, для каждой задается Текст, Цвет (из предустановленных в Яндекс.Картах), Текст балуна
2. Линии. Произвольное количество линий, для каждой задается Цвет линии, Ширина линии, Прозрачность, Текст балуна
3. Многоугольник. Произвольное количество многоугольников, для каждого задается Цвет границы, Цвет заливки, Ширина линии, Прозрачность, Текст балуна
3. Маршрут. Можно добавить прокладку на карту маршрута (одного) между двумя точками.
Для каждой карты запоминаются ее настройки: тип карты (схема, спутник, гибрид, народная карта, народная + спутник), координаты центра карты, масштаб карты. Все это позволяет отобразить карту на сайте точно также, как она выглядит в административном интерфейсе.
В админке реализован поиск объектов на карте по адресу или названию.
Поддерживается добавление нескольких карт к одному ресурсу, путем создания нескольких TV полей.
Демонстрация работы
Ребята из OpenModx записали видео с демонтрацией, 13 минут, зато все подробно описано:Сниппеты
mapexMap — рисует карту во фронтенде, используя API Яндекс.Карт версии 2.0.Параметры сниппета (через | даны значения по-умолчанию):
&tvName — Имя TV параметра с картой. Используйте совместно с параметром &resource
&resource | текущий ресурс — Id ресурса с картой. Используйте совместно с параметром &tvName
&map — json строка с картой. Альтернативный способ указать, какую карту рисовать. Если этот параметр указан, то &tvName и &resource не используются. Пример вызова: [[mapexMap? &map=`[[*tvMap]]`]]
&mapId | mapexMap — Id карты. Используется при генерации javascript. Если на одной странице карт несколько — укажите разные mapId
&width | 500px — Ширина карты, например 500px или 100%. Обязательно укажите единицы измерения.
&height | 400px — Высота карты
&containerCssClass — Можно указать css класс блока, в который обернута карта
&mapTpl | mapex.Map.Tpl — Основной чанк для вывода карты
&placemarkTpl | mapex.Placemark.Tpl — Чанк для вывода точки
&polygonTpl | mapex.Polygon.Tpl — Чанк для вывода многоугольника
&polylineTpl | mapex.Polyline.Tpl — Чанк для вывода линии
&routeTpl | mapex.Route.Tpl — Чанк для вывода маршрута
&controls | mapTools,typeSelector,zoomControl,searchControl,miniMap,trafficControl,scaleLine | Набор элементов управления, которые будут на карте. См. tech.yandex.ru/maps/doc/jsapi/2.0/dg/concepts/controls-docpage/
&includeJS | 1 — Подключать или нет на страницу скрипт Яндекс.Карт
mapexMap21 — рисует карту во фронтенде, используя API Яндекс.Карт версии 2.1.
Параметры сниппета практически идентичны, в таблице даны только лишь отличия:
&mapTpl | mapex.Map21.Tpl — Основной чанк для вывода карты
&placemarkTpl | mapex.Placemark21.Tpl — Чанк для вывода точки
&polygonTpl | mapex.Polygon21.Tpl — Чанк для вывода многоугольника
&polylineTpl | mapex.Polyline21.Tpl — Чанк для вывода линии
&routeTpl | mapex.Route21.Tpl — Чанк для вывода маршрута
&controls | default — Набор элементов управления, которые будут на карте. См. tech.yandex.ru/maps/doc/jsapi/2.1/dg/concepts/controls-docpage/
Настройки компонента
В настройках компонента (см. Настройки системы, пространство mapex2) можно задать начальное положение, масштаб и тип карты в административном интерфейсе, а также скрыть или показать служебное поле, в котором хранится состояние карты в json формате.Компонент для своей работы требует библиотеку jquery. В настройках можно указать, откуда загружать ее. Если у вас в админке вдруг есть еще какой либо компонент, использующий jquery, то могут быть проблемы из-за подключения jquery 2 раза, в этом случае просто очистите настройку mapex2_manager_jquery_url.
Поддержка API Яндекс.Карт
Административный интерфейс компонента использует API Яндекс.Карт версии 2.0. К сожалению, на текущий момент перевести его на корректную работу с более свежим API 2.1 не удалось, так как многое в API было изменено.Во фронтенде реализованна поддержка API Яндекс.Карт как версии 2.0 (сниппет mapexMap), так и 2.1 (сниппет mapexMap21).
Единственный нюанс — в версии API 2.1 поддерживаются мультимаршруты, но из-за работы административного интерфейса на младшей версии API, данная возможность в компоненте не используется.
Комментарии: 102
что еще действительно часто бывает нужно так это определение координат по адресу, и вывод карты, так же вывод координат по адресу объекта, могу поделиться своими наработками на эту тему
а чем не устраивает YandexMaps? modstore.pro/packages/other/yandexmaps
вроде как даже бесплатный с сегодняшнего дня
вроде как даже бесплатный с сегодняшнего дня
Он глючный и никто им не занимается. Например, заявлено, что он может брать адрес с TV-ресурса и сразу выводить карту с отметкой на странице, но это не работает.
Все там работает, читайте документацию, лично делал проекты с применением этого компонента.
Вот вам скриншот с рабочего проекта
Вот вам скриншот с рабочего проекта
Отлично, спасибо!
Вот бы ещё такое решение для гугл-карт, т.к. есть места, где гугл в разы лучше детализует карту чем яндекс…
Вот бы ещё такое решение для гугл-карт, т.к. есть места, где гугл в разы лучше детализует карту чем яндекс…
Есть подозрения что yandexMaps скоро станет просто Maps. В нем будет множество карт: google, yandex,2gis =))
Было бы удобно — иметь 1 универсальный инструмент для всех случаев жизни!
Ошибка вот в этом месте, ругается на join(), Uncaught TypeError: undefined is not a function
// If map in edit mode add search form
var $searchForm = $([
'<form class="mapex-search-form">',
'<input type="text" placeholder="Поиск на карте" value=""/>',
'<input type="submit" value="Найти"/>',
'</form>'].join(''));
Не поленился, установил пакет на чистый сайт, все ок.
Может при сборке пакета из репозитория что-то потерялось? Попробуйте ошибки поглубже поискать… jquery подключился? Все файлы, требуемые дополнением загрузились?
Может при сборке пакета из репозитория что-то потерялось? Попробуйте ошибки поглубже поискать… jquery подключился? Все файлы, требуемые дополнением загрузились?
Видимо закешировал админку браузер. Обновил с очисткой кеша — заработало. Спасибо
Ошибок в консоли браузера нет?
выше написал, есть
Добрейшего! Поддержал разработку его покупкой. Все работает, спасибо!
Нет ли у кого примеров кастомного placemark, чтобы на фоне надписи картинка была, или даже разные картинки по hover-у?
Нет ли у кого примеров кастомного placemark, чтобы на фоне надписи картинка была, или даже разные картинки по hover-у?
Спасибо, мой единственный и самый любимый покупатель! =)
А по теме вопроса в песочнице много примеров tech.yandex.ru/maps/jsbox/2.1/icon_customImage, только версии АПИ не путайте
А по теме вопроса в песочнице много примеров tech.yandex.ru/maps/jsbox/2.1/icon_customImage, только версии АПИ не путайте
Добрый день, Алексей!
Тоже есть необходимость приобрести данное дополнение. Вопрос в следующем: сейчас разработка идет на поддомене хостера, так вот если приобрести сейчас (чтобы все протестировать и настроить), затем при переводе на основной домен дополнение продолжит работу или нет? Не могу найти толкового описания этого момента на modstore ^)
Тоже есть необходимость приобрести данное дополнение. Вопрос в следующем: сейчас разработка идет на поддомене хостера, так вот если приобрести сейчас (чтобы все протестировать и настроить), затем при переводе на основной домен дополнение продолжит работу или нет? Не могу найти толкового описания этого момента на modstore ^)
Добрый день!
Да, можно 1 раз самостоятельно поменять домен сайта, этот момент описан, вы просто не нашли modstore.pro/info/faq/, пункт 3.2
Да, можно 1 раз самостоятельно поменять домен сайта, этот момент описан, вы просто не нашли modstore.pro/info/faq/, пункт 3.2
Спасибо! Оплатил!
Алексей, планируются ли мультимаршруты? При поиске адреса метка на карте не ставится?
Добрый день!
Ответил в поддержке компонента вам полчаса назад, мысль покоя мне не дала эта, в итоге сел и написал 10 строчек кода =)
В общем выпустил версию
Ждем, когда пакет обновят в репозитории.
Ответил в поддержке компонента вам полчаса назад, мысль покоя мне не дала эта, в итоге сел и написал 10 строчек кода =)
В общем выпустил версию
2.3.0-pl1при включении настройки после поиска будет автоматически на карту добавляться точка!
=======================================
— добавлена настройка mapex2_manager_add_placemark_on_search
Ждем, когда пакет обновят в репозитории.
Благодарю!
Протестировал, все работает. Алексей, в принципе возможно сделать мултимаршруты, если разобраться? Если да, сколько это стоит сделать в срочном порядке и если свободное время? Передам заказчику, может оплатит. Даже стоимость дополнения можно будет смело еще на 100 поднять.
К сожалению не все так просто. Мульти-маршруты — это значит обновить версию API яндекс.карт до 2.1, а это значит — взять и переписать ВСЕ. Я уже пытался, сам бы рад, но мягко говоря не вышло, очень серьезные изменения в яндекс картах.
Так что если только со временем.
Если вам нужны мультимаршруты — сейчас могу посоветовать добавлять их на фронтенд вручную, код довольно простой:
Большим сейчас, к сожалению, помочь не могу.
Так что если только со временем.
Если вам нужны мультимаршруты — сейчас могу посоветовать добавлять их на фронтенд вручную, код довольно простой:
ymaps.route([ [54.221555069537, 37.47582158641], [54.20223658749, 37.65160283641] ],{mapStateAutoApply: false}).then(function (route) {
mymap.geoObjects.add(route);
},Большим сейчас, к сожалению, помочь не могу.
Понятно, спасибо. Думаю через MIGx координаты тысячи маршрутов состоящих до 10 точек будет вообще не удобно забивать :)
Обнаружил косячок при указании параметра &containerCssClass, он в итоге так и выводится без class=""
Спасибо. Поправил, отправил пакет в репозиторий
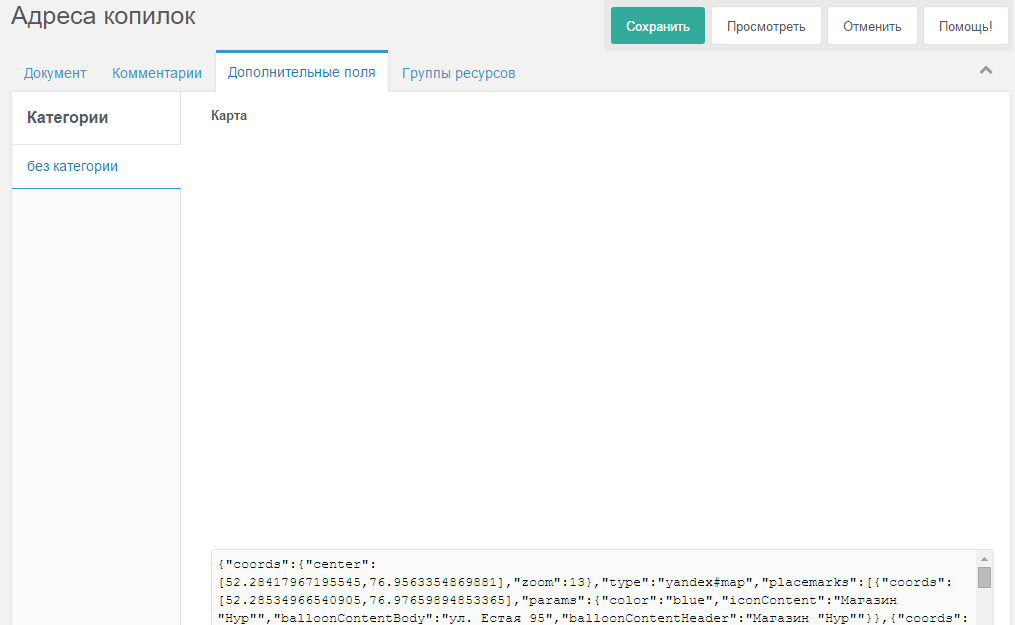
Еще ошибка: кавычки не экранируются в iconContent, balloonContentHeader, balloonContentBody. В результате карта перестает отображаться и в админке и на сайте.
Спасибо, постараюсь поправить!
при вводе города и нажатии кнопки «Найти» создается две карты. В чем может быть проблема?
Спасибо!
Спасибо!
Смотрите ошибки в консоли браузера, пока больше ничего не могу сказать…
ошибка Cannot read property 'call' of undefined
указывается в api-maps.yandex.ru/2.0/?load=package.full&lang=ru-RU:8
y @ ?load=package.full&lang=ru-RU:8
d.ready @ ?load=package.full&lang=ru-RU:8
Но она появляется даже без нажатия на кнопку.
Раздвоения карт нет, когда просто нажимаешь на пустую область сайта. Т.е. функция рисования карты вызывается два раза при нажатии на кнопку.
Версия 2.0.1
указывается в api-maps.yandex.ru/2.0/?load=package.full&lang=ru-RU:8
y @ ?load=package.full&lang=ru-RU:8
d.ready @ ?load=package.full&lang=ru-RU:8
Но она появляется даже без нажатия на кнопку.
Раздвоения карт нет, когда просто нажимаешь на пустую область сайта. Т.е. функция рисования карты вызывается два раза при нажатии на кнопку.
Версия 2.0.1
Не подскажете, есть ли что-то похожее для EVO?
Добрый день. К сожалению с EVO не работаю и подсказать не могу.
Подскажите пожалуйста, возможно ли используя Ваш компонент, во фронтэнде по клику осуществлять следующие операции:
1. Ставить метку на карте,
2. Определять координаты и географическое название метки (страна, регион, город),
3. Сохранять в базу полученные данные?
Далее, возможно ли на другой карте выводить:
1. Кластеры меток с объединением и разделением по мере масшатибирования,
2. По на основе кликов прокладывать маршруты?
1. Ставить метку на карте,
2. Определять координаты и географическое название метки (страна, регион, город),
3. Сохранять в базу полученные данные?
Далее, возможно ли на другой карте выводить:
1. Кластеры меток с объединением и разделением по мере масшатибирования,
2. По на основе кликов прокладывать маршруты?
Добрый день!
Прям с помощью компонента такое не получится сделать, наверное здесь проще все создать с нуля, используя ZPI Яндекс.Карт. По-сути компонент вам здесь вообще не нужен…
В принципе задача «поставить точку» — простая, проложить маршрут — тоже довольно простая. Кластеры — просто.
Поизучайте песочницу tech.yandex.ru/maps/jsbox/2.1/
Прям с помощью компонента такое не получится сделать, наверное здесь проще все создать с нуля, используя ZPI Яндекс.Карт. По-сути компонент вам здесь вообще не нужен…
В принципе задача «поставить точку» — простая, проложить маршрут — тоже довольно простая. Кластеры — просто.
Поизучайте песочницу tech.yandex.ru/maps/jsbox/2.1/
Ну а можно ли вывести много точек на одну карту и как быть с кластеризацией?
Вчера создала ресурс с картой, сегодня, при редактировании, в TV не выводится карта, во фронтенде, соответственно, тоже. В поле с координатами все настройки записаны, а самой карты нет. В других ресурсах всё в порядке. В чём причина может быть?


Добрый день! В кавычках, к сожалению:
Магазин "Hyp""текст"«текст»
Спасибо! =)
Добрый вечер! подскажите пожалуйста, каким образом можно сделать так, авторизованный пользовать может пользоваться данным дополнением, не заходя в админку? Я не опытный программист, поэтому объясните подробнее. Через Админку дополнение работает восхитительно
Данным дополнением — никак. Вам придется переписать все, взяв за основу существующий код, в основном там js. Задача не на 10 минут.
Доброе утро Василий! Не подскажете, подойдет ли данное дополнение для создания списка объектов на одной карте (находясь в одном документе), например, мне нужно сделать список объектов строительства как тут http://gk-esys.ru/objects-map.html. Заранее благодарю за ответ!
Походу у кого-то еще глазки с утра не раскрылись…
По теме: да, именно такую карту нарисовать в Mapex2 можно.
По теме: да, именно такую карту нарисовать в Mapex2 можно.
Просто не могу связаться с поддержкой хорошо что вы на связи! Я хочу сейчас на тестовый сайт поставить настроить потестить, потом перенести на рабочий сайт, как мне правильней поступить просто еще не разу не покупал ваши дополнения.
После покупки дополнения 1 раз можно его перенести на другой хост, но это не мои слова, а пункт 3.2 modstore.pro/info/faq/
Благодарю! Купил ваше дополнение, спасибо за проделанную работу!
Не совсем понятно, можно ли использовать карту, например для сайтов не недвижимости?
Например я указываю у 1 ресурса его местоположения, у 2 го так-же и на главной странице вывожу все объекты на карте. При нажатие на точку он мне показывает название, фото и ссылку на объект. Можно так сделать? Если нет то цена вопроса такой доработки какова? Думаю для многих это будет интересно.
Например я указываю у 1 ресурса его местоположения, у 2 го так-же и на главной странице вывожу все объекты на карте. При нажатие на точку он мне показывает название, фото и ссылку на объект. Можно так сделать? Если нет то цена вопроса такой доработки какова? Думаю для многих это будет интересно.
Нет, этот компонент не предназначен для этого.
Срочно! Перестал показываться интерфейс карты в админке! сам компонент работает!
Кавычек в описаниях объектов на карте нет? Это, пока, единственный глюк, который я знаю.
Спасибо вчера нашел этот глюк, успешно поборол теперь все работает!!!
Наверное стоит в описание компонента этот момент прописать чтоб не тупили люди как я)))
А есть ли возможность с помощью этого компонента добавлять адрес на карте из фронтенда? Например при добавлении нового тикета.
Добрый день.
Из коробки — нет. Я делал это на одном из сайтов, но все совсем не просто, нужно много работы. Суть сводилась к тому, что я подключал js скрипты, отвечающие за работу с API яндекс карта, к странице, а всю остальную обвязку (html разметку, обработку данных) писал заново для фронтэнда.
Из коробки — нет. Я делал это на одном из сайтов, но все совсем не просто, нужно много работы. Суть сводилась к тому, что я подключал js скрипты, отвечающие за работу с API яндекс карта, к странице, а всю остальную обвязку (html разметку, обработку данных) писал заново для фронтэнда.
Понятно, жаль, было бы удобно сделать такую возможность в самом компоненте.
Ок, спасибо, буду копать…
Ок, спасибо, буду копать…
Так может попросим Алексея, поддержим рублем, если у него есть готовые наработки, то при достаточной мотивации думаю он согласится оформить их в часть пакета и выложить обновление. Я бы поучаствовал.
Нужно подумать, конечно сейчас самая засада со временем, и, честно говоря, мне не очень ясны сценарии редактирования карты на фрондэнде, приведете примеры?
1. Для сайта по прокату квадроциклов и снегоходов я бы сделал возможность добавлять маршрут в раздел «где покататься», т.к. регионе, где работает прокат нашего заказчика, спец. площадок почти нет, зато холмов, полей, пригорков и лесов много, но там можно и болото встретить :)
2. Для сайтов с объявлениями по недвижимости можно было бы также ставить отметки где находится объект
3. Для сайтов ЖКХ, где есть обратная связь от жильцов в пользу управляющей компании можно было бы также ставить отметки на карте, где именно проблема, требующая внимания
4. В современных сайтах-сообществах, например любителей тренировок на открытом воздухе или фотографов, можно было бы дать возможность пользователям добавлять места тренировок/красивых мест для съемок…
В общем везде, где web 2.0 (контент, добавляемый пользователями), эти современные фишки в виде установки отметок на карте были бы очень уместны. Как пример другой фишки: прикрепление файлов (банально, но если drag&drop, то уже классно современно)
2. Для сайтов с объявлениями по недвижимости можно было бы также ставить отметки где находится объект
3. Для сайтов ЖКХ, где есть обратная связь от жильцов в пользу управляющей компании можно было бы также ставить отметки на карте, где именно проблема, требующая внимания
4. В современных сайтах-сообществах, например любителей тренировок на открытом воздухе или фотографов, можно было бы дать возможность пользователям добавлять места тренировок/красивых мест для съемок…
В общем везде, где web 2.0 (контент, добавляемый пользователями), эти современные фишки в виде установки отметок на карте были бы очень уместны. Как пример другой фишки: прикрепление файлов (банально, но если drag&drop, то уже классно современно)
Я вас услышал, ребят, спасибо. Будет окошко — постараюсь сделать.
Даже просто повторить функционал админки на фронте будет отлично.
То есть человек в поле вводит адрес с автодополнением и карта сразу же определяет место и предлагает его (подставляет нужные координаты).
То есть человек в поле вводит адрес с автодополнением и карта сразу же определяет место и предлагает его (подставляет нужные координаты).
Из пожеланий к следующей версии, если она, конечно, будет — добавить возможность отключить загрузку плагина для определенных шаблонов через системные настройки (как в ms2gallery) или даже наоборот, разрешить только для определенных (как в directresize2), но в этом случае «работать из коробки» перестанет, т.к. нужно будет сначала указать шаблоны в которых начнет работать плагин.
Дело в том, что подключение jquery и api yandex карт банально тормозит админку, хоть и из CDN грузится.
Дело в том, что подключение jquery и api yandex карт банально тормозит админку, хоть и из CDN грузится.
Вопрос такой, а с Fenom работает?
Типа такого
Типа такого
{$_modx->runSnippet('mapexMap', [
'map' => $address,
'width' => '100%',
'height' => '450px',
])}
Да, почему бы и нет? :) Это же просто вызов сниппета.
Только вот работающее решение
{$_modx->runSnippet('mapexMap', [
'map' => $_modx->resource.address,
'width' => '100%',
'height' => '450px',
])}
Подскажите код на fenom если поле с карты заполнено на другом ресурсе.
Так не работает
Так не работает
{$_modx->runSnippet('mapexMap', [
'map' => $_modx->resource.karta,
'resource' => '8',
'width' => '100%',
'height' => '460px',
'mapId' => 'mapexMap1'
])}{$_modx->runSnippet('mapexMap', [
'resource' => '8',
'tvName' => 'ИМЯ ВАШЕГО TV ПОЛЯ',
'width' => '100%',
'height' => '460px',
'mapId' => 'mapexMap1'
])}
Спасибо!
С зумом вопрос решен?
Он вроде как не работал, значение не учитывалось.
Он вроде как не работал, значение не учитывалось.
Первый раз слышу =)
Прошу уточнения. На моих сайтах не припомню такой проблемы.
Прошу уточнения. На моих сайтах не припомню такой проблемы.
Прошу прощения это ошибка не у вашего компонента. У вашего другая проблема — это нахождения объекта на карте, когда адрес вводишь, то он его не точно находит или вообще не находит, если все подробно не написать.
Здравствуйте! Есть ли у дополнения возможность вывода всех карт ресурсов в одной общей?
Скажем, есть 10 ресурсов и у каждого задан свой многоугольник в карте, могу ли я сделать общую страницу с картой, где будет вывод всех этих многоугольников ресурсов?
Скажем, есть 10 ресурсов и у каждого задан свой многоугольник в карте, могу ли я сделать общую страницу с картой, где будет вывод всех этих многоугольников ресурсов?
Тоже интересен похожий момент. Может ли компонент выводить все метки дочерних ресурсов, если например сниппет разместить в контейнере?
Да, просто кастомный вызов сниппетов нужно делать…
принцип (я дергаю код с одного из проектов):
1. создаете 1 карту, видимо вручную, используя API яндекса, на ней вызываете pdoResources с выборкой нужных ресурсов.
принцип (я дергаю код с одного из проектов):
1. создаете 1 карту, видимо вручную, используя API яндекса, на ней вызываете pdoResources с выборкой нужных ресурсов.
<div id="manyMap" style="width: 1000px;height: 800px;"></div>
<script type="text/javascript">
ymaps.ready(function(){
manyMap = new ymaps.Map("manyMap", {
center: '55.664727, 37.655260',
zoom: 5,
controls: ['default']
});
manyMap.setType("yandex#map");
[[pdoResources?
&parents=`0`
&resources=`3,4`
&tpl=`many.Row.Tpl`
]]
});
</script>[[mapexMap21? &tvName=`testMap1` &resource=`[[+id]]` &mapId=`manyMap` &mapTpl=`many.Row.Tpl.Map`]][[+placemarks]]
[[+polylines]]
[[+polygons]]
[[+routes]]
Хитро! Спасибо!
Очень нужна возможность выводить метку на карте по адресу указанному в TV-ресурса.
Это не по адресу, компонент несет другой смысл — нарисовать в админке объекты на карте.
А вот уже возможность поставить метку, введя в поиск адрес — есть, но это в админке.
А вот уже возможность поставить метку, введя в поиск адрес — есть, но это в админке.
Добрый день, подскажите пожалуйста, два момента.
1
Возможно ли отключить возможность добавлять определенные типы меток, к примеру оставить только точки?
т.е. так — http://prntscr.com/fbwo0x
2 Возможно ли ограничить кол-во добавляемых меток?
К примеру можно поставить только одну.
1
Возможно ли отключить возможность добавлять определенные типы меток, к примеру оставить только точки?
т.е. так — http://prntscr.com/fbwo0x
2 Возможно ли ограничить кол-во добавляемых меток?
К примеру можно поставить только одну.
Добрый день.
Если вам нужно просто ставить 1 метку, то вы можете:
1. попробовать поставить пакет отсюда, но я не проверял его работоспособность в свежих версиях MODX. Эта версия как раз только что и умеет, что ставить 1 точку на карту.
2. Поискать другое решение, mapex2 предназначен все же для отрисовки админом сложных карт
По существу вопроса все же:
1. наверное можно, но правкой исходников… сейчас даже затрудняюсь сказать как
2. наверное можно, тоже правкой, но этот вопрос еще посложнее…
Если вам нужно просто ставить 1 метку, то вы можете:
1. попробовать поставить пакет отсюда, но я не проверял его работоспособность в свежих версиях MODX. Эта версия как раз только что и умеет, что ставить 1 точку на карту.
2. Поискать другое решение, mapex2 предназначен все же для отрисовки админом сложных карт
По существу вопроса все же:
1. наверное можно, но правкой исходников… сейчас даже затрудняюсь сказать как
2. наверное можно, тоже правкой, но этот вопрос еще посложнее…
Добрый вечер!
У меня на некоторых ресурсах планируется до 20 меток. Под каждую метку нужно делать отдельное TV?
У меня на некоторых ресурсах планируется до 20 меток. Под каждую метку нужно делать отдельное TV?
Добрый день! На одной карте вы можете рисовать сколько угодно меток, по поясняющей картинке это вроде понятно…
а скажите чем он отличается от Mapex 2 ver. 2. 0. 1
поставил, всё работает вроде и бесплатно, правда в репозитарии уже не найдешь.
Вот описание, что да как … ТЫК....
поставил, всё работает вроде и бесплатно, правда в репозитарии уже не найдешь.
Вот описание, что да как … ТЫК....
Changelog компонента почитайте, и станет понятно чем отличается.
Здравствуйте, подскажите пожалуйста, как вывести карту созданную в migX.
Сейчас объясню поподробнее.
1) так создаётся карта.

2) показывается она если на странице с логотипами контор, и если нажать на какой-то то во всплывающем окне выводится карта
3) код вывода такой:
Сейчас объясню поподробнее.
1) так создаётся карта.

2) показывается она если на странице с логотипами контор, и если нажать на какой-то то во всплывающем окне выводится карта
3) код вывода такой:
<div class="modal" id="dilerMap[[+idx]]">
<div class="title" style="text-transform: uppercase;">[[+title]] на карте</div>
<p>[[+description]]</p>
<div class="rf">
<div style="margin-top: 20px; width: 100%; height: 300px;">
<script src="//api-maps.yandex.ru/2.1/?load=package.full&lang=ru-RU" type="text/javascript"></script>
[[!mapexDrawMap?
&map=`[[+yaMap]]`
&mapId=`mapexMap[[+idx]]`
&mapWidth=`100%`
&mapHeight=`100%`
&controls=`zoomControl`
&includeJs=`0`
]]
</div>
</div>
</div>
Давайте общаться здесь modx.pro/help/16001
Здравствуйте! Ситуация следующая:
1. На странице «Контакты» сделал карту с 5 метками (это филиалы, находятся в разных городах, соответственно в нужном мне масштабе видна только последняя метка — типа Центральный офис)
2. На этой же странице у меня размещена контактная информация всех этих филиалов.
Вопрос: можно ли добавить в контактные данные филиалов ссылки типа «Смотреть на карте» — что бы при нажатии на которые, происходила «прокрутка» карты к нужной метке?
1. На странице «Контакты» сделал карту с 5 метками (это филиалы, находятся в разных городах, соответственно в нужном мне масштабе видна только последняя метка — типа Центральный офис)
2. На этой же странице у меня размещена контактная информация всех этих филиалов.
Вопрос: можно ли добавить в контактные данные филиалов ссылки типа «Смотреть на карте» — что бы при нажатии на которые, происходила «прокрутка» карты к нужной метке?
Компонент, конечно, не умеет такого. Но сделать можно.
Вами нужны методы panTo, setCenter из апи карт.
Есть много разных примеров в песочнице: tech.yandex.ru/maps/jsbox/2.1?from=jsapi
Вами нужны методы panTo, setCenter из апи карт.
Есть много разных примеров в песочнице: tech.yandex.ru/maps/jsbox/2.1?from=jsapi
боюсь у самого мозгов не хватит (… теоретически понимаю, что нужно задать скрипт, который будет менять центр карты по ссылке…
т.е. если я просто добавлю новый скрипт на страницу
<script>
if($('.contact-map-link').length) {
$('.contact-map-link').click(function(e){
e.preventDefault();
mapexMap.panTo([62.915, 34.461], { delay: 1500 });
});
}
</script>
Нужно сайт смотреть, я по памяти то не вспомню.
В личку скинь сайт, гляну.
В личку скинь сайт, гляну.
Приветствую всех, столкнулся с такой проблемой, включаю Fenom на страницах, в чанках, короче везде и страница с картой на сайте перестаёт отображаться, просто белый экран и всё. В логах нашел ошибку:
Как это исправить, чтобы пробелы ставились автоматом?
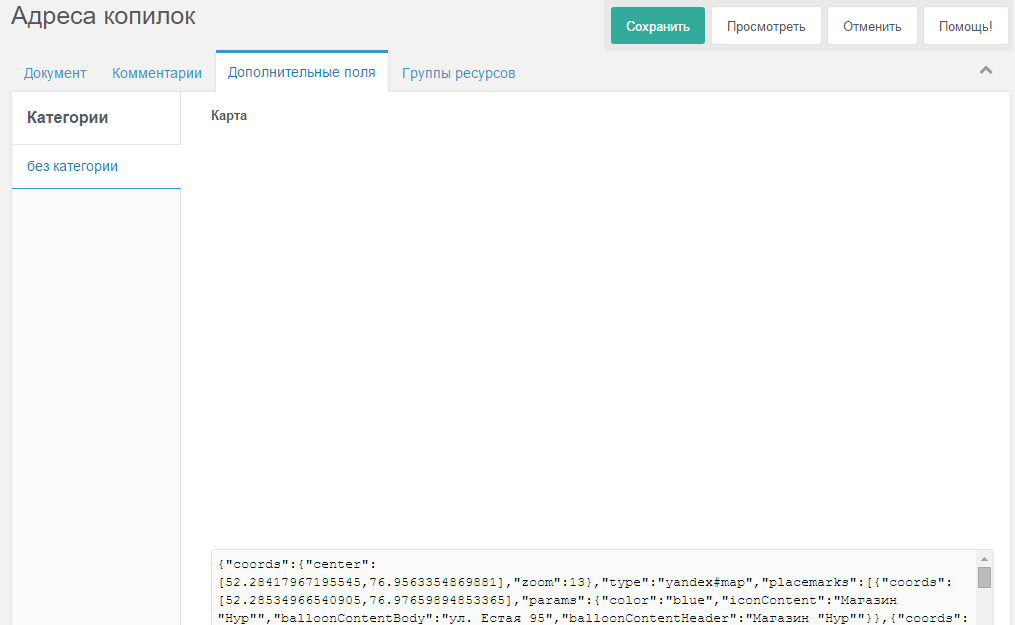
...line 129, near '{"coords":' <- there{"coords":{"center":[60.00804686391519,30.2788698134918],"zoom":16},"type":"yandex#map","placemarks":[{"coords":[60.00789644354394,30.279116576721165],"params":{"color":"darkgreen","iconContent":"","balloonContentBody":"","balloonContentHeader":""}}],"polygons":[],"lines":[],"routes":[]}Как это исправить, чтобы пробелы ставились автоматом?
Какой вызов сниппета?
[[!mapexMap21? &map=`[[#1.mapex_yandex]]` &width=`100%` &height=`100%` &controls=`default` &includeJs=`0`]]
Замените
&map=`[[#1.mapex_yandex]]`&resource=`1`
&tvName=`mapex_yandex`
спасибо большое помогло
Здравствуйте!
Подскажите пожалуйста: на сайте использовался компонент mapex, в какой-то момент в админке (в редакторе страницы) он перестал нормально функционировать, т.е. не отображается карта и прочие штуки, только строка с кодом json для вставки на сайт…
Если купить и установить Ваш компонент mapex2 — все восстановится в админке? (просто я смотрю, он тоже уже не очень «свежий»)
Подскажите пожалуйста: на сайте использовался компонент mapex, в какой-то момент в админке (в редакторе страницы) он перестал нормально функционировать, т.е. не отображается карта и прочие штуки, только строка с кодом json для вставки на сайт…
Если купить и установить Ваш компонент mapex2 — все восстановится в админке? (просто я смотрю, он тоже уже не очень «свежий»)
Добрый день!
mapex и mapex2 разные компоненты!
Просто mapex должен работать, смотрите ошибки в консоли сайта, возможно что Яндекс.Карты затребовали обязательный ключ для доступа к API.
mapex и mapex2 разные компоненты!
Просто mapex должен работать, смотрите ошибки в консоли сайта, возможно что Яндекс.Карты затребовали обязательный ключ для доступа к API.
я для теста поставил Ваш компонент на тестовый хостинг Modstore — он работает и подхватывает метки со старого mapex (из строки json)… вот только не работает поиск по карте в админке — это из-за отсутствия ключа Api?
… а старый mapex — да, не него ругается консоль, типа:
Uncaught ReferenceError: ymaps is not defined
at mapex.init.js:6
at ext-all.js:21
at b (ext-all.js:21)
… и т.д… Мне кажется проще новый установить)
… а старый mapex — да, не него ругается консоль, типа:
Uncaught ReferenceError: ymaps is not defined
at mapex.init.js:6
at ext-all.js:21
at b (ext-all.js:21)
… и т.д… Мне кажется проще новый установить)
Если метки цепляет — то, возможно, новый лучше, да… но я не гарантирую :)
А ключ верно, нужно получить.
А ключ верно, нужно получить.
Добрый день! Установил вроде как правильно, но в дополнительном ТВ Поле белое пространтсов и красный крестик. В чём может быть дело? clip2net.com/s/4f22Whv
Заранее спасибо!
Заранее спасибо!
Добрый день. Ошибки в консоли посмотрите
Привет, подскажите, есть параметр в сниппете на отключение скрола мышкой, или это нужно добавлять в чанк вывода карты уже?
Сам разобрался.
В чанке выода карты, перед последними скобками можно добавить дополнительную логику, например отключение скрола:
В чанке выода карты, перед последними скобками можно добавить дополнительную логику, например отключение скрола:
[[+mapId]].behaviors
// Отключаем часть включенных по умолчанию поведений:
// - drag - перемещение карты при нажатой левой кнопки мыши;
// - magnifier.rightButton - увеличение области, выделенной правой кнопкой мыши.
.disable(['scrollZoom', 'drag', 'rightMouseButtonMagnifier'])
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.