[YandexMaps] Создаём объекты на Яндекс Картах из ресурсов со множеством опций

YandexMaps — Компонент позволяет создавать Яндекс Карту и размещать на ней список объектов (1 объект = 1 ресурс). Можно вывести одиночный объект на карте по id ресурса.
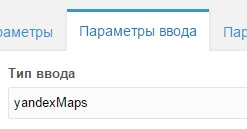
Для добавления карты к ресурсу нужно всего лишь создать TV с типом «YandexMaps» (появится после установки компонента).
Чтобы указать местоположение объекта нужно просто кликнуть на том месте на карте в «дополнительных полях» ресурса.
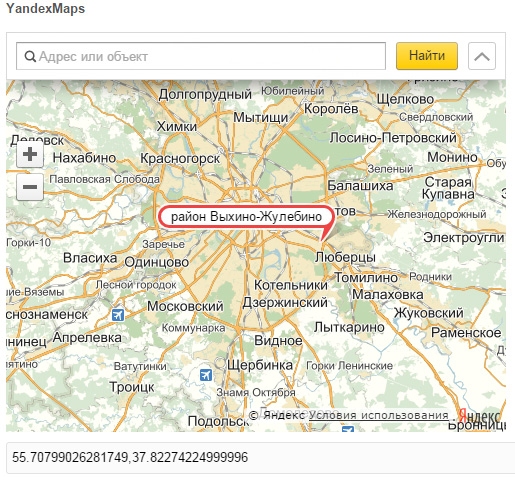
Так выглядит TV поле в админке

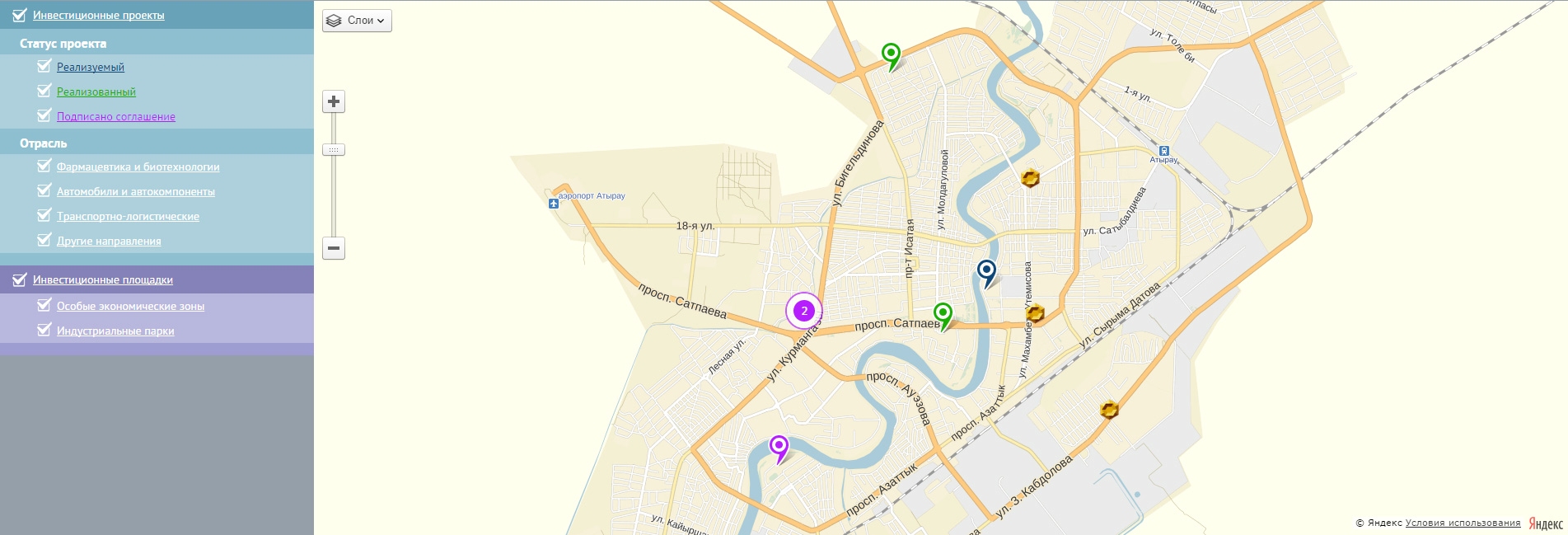
Так выглядит карта со множеством объектов во фронтенде

Параметры
&tpl — Основной шаблон.
&tplFiltersItemsWrapper — Шаблон обёртка вывода ссылок фильтров для отображения/скрытия объектов на карте.
&tplFiltersItems — Шаблон вывода ссылок фильтров для отображения/скрытия объектов на карте.
&idMap — Id карты для html разметки и JS инициализации.
¢erCoords — Координаты для центра карты.
&zoom — Zoom карты (приближение).
&tvCoords — Имя TV поля с типом yandexMaps (в которое будем записывать координаты объекта).
&tvAddress — Имя TV поля с адресом объекта (если хотим, чтобы компонент сам определил координаты для каждого объекта по его адресу в ТВшке).
&addressPrefix — Префикс в начало адреса. Если в TV поле «tvAddress» все адреса указаны без обозначения страны и города. Например: «Россия, Москва, ».
&objectsTypesJSON — JSON строка с типами объектов, родительскими id, тайтлами, иконками или пресетами, а также субфильтрами по TV (и назначение каждому варианту ответа иконки или пресета).
&id — Id ресурса для вызова одиночного объекта на карте. Например: [[*id]].
&markerIcon — Иконка для одиночного объекта. Например: "/images/map_marker.png".
&markerPreset — Ключ стиля для одиночного объекта. Например: «islands#yellowStretchyIcon» или «islands#violetDotIcon».
&markerPresetText — Текст для одиночного объекта на preset. Например: «Плавательный бассейн».
&markerPresetFieldText — Поле, откуда извлекать текст для одиночного объекта на preset. Например: «menutitle».
&fieldForBalloonContent — Какое поле ресурса использовать для описания в balloon.
&fieldForHint — Какое поле ресурса использовать для подсказки при наведении на объект.
&showMoreLink — Ставить ли ссылку «подробнее» на ресурс в конец текста в balloonContent.
&showMoreLinkTpl — Шаблон ссылки «подробнее» на ресурс в конце текста в balloonContent.
&classMapBlock — Класс для блока карты.
&styleMapBlock — Стиль для блока карты.
&idFiltersForm — Id для формы фильтров (вкл/выкл) гео-объектов.
&classFiltersBlock — Класс для блока ссылок фильтров (вкл/выкл) гео-объектов.
&styleFiltersBlock — Стиль для блока ссылок фильтров (вкл/выкл) гео-объектов.
&classFiltersItem — Класс для ссылки фильтра (вкл/выкл) гео-объектов (нужен для отслеживания клика JSом).
Инструкция
- Установите компонент. Уже должен быть установлен pdoTools.
- Добавьте TV поле (например: «coords»), у которого на вкладке "Параметры ввода" укажите тип: "yandexMaps":

- Укажите это поле для шаблонов, которые будут присвоены ресурсам-объектам на карте.
- Добавьте ресурс, у которого укажите шаблон, о котором говорилось выше. На вкладке "Дополнительные поля" кликните на том месте карты, на котором находится нужный объект. При необходимости воспользуйтесь поиском места на карте.
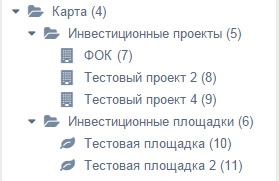
- Примерное дерево, для которого указан вызов сниппета в примерах 4 и 5 (внизу):

Пример 1 (вывод одиночного объекта используя свою иконку)
[[!yandexMaps?
&id=`[[*id]]`
&tvCoords=`coords`
&markerIcon=`/images/cafe_marker_icon.png`
&fieldForBalloonContent=`description`
&fieldForHint=`pagetitle`
&showMoreLink=`true`
]]Пример 2 (вывод одиночного объекта используя preset — «DotIcon»)
[[!yandexMaps?
&id=`[[*id]]`
&tvCoords=`coords`
&markerPreset=`islands#violetDotIcon`
&fieldForBalloonContent=`introtext`
&fieldForHint=`menutitle`
]]Пример 3 (вывод одиночного объекта используя preset — «StretchyIcon», и текст в нём)
[[!yandexMaps?
&id=`[[*id]]`
&tvCoords=`coords`
&markerPreset=`islands#yellowStretchyIcon`
&markerPresetText=`Плавательный бассейн`
&fieldForBalloonContent=`description`
&fieldForHint=`pagetitle`
&showMoreLink=`true`
]]Пример 4 (вывод множества объектов используя параметр «objectsTypesJSON»)
[[!yandexMaps?
&tvCoords=`coords`
&fieldForBalloonContent=`description`
&fieldForHint=`pagetitle`
&objectsTypesJSON=`[
{
"InvestProjects": {
"parent":"5",
"preset":"islands#violetStretchyIcon",
"presetText":"Реализованный",
"title":"Инвестиционные проекты"
},
"InvestPlaygrounds": {
"parent":"6",
"icon":"/images/playgrounds_map_icon.png",
"title":"Инвестиционные площадки"
}
}
]`
]]Пример 5 (вывод множества объектов с субфильтрами из TV, используя параметр «objectsTypesJSON»)
[[!yandexMaps?
&tvCoords=`coords`
&fieldForBalloonContent=`description`
&fieldForHint=`pagetitle`
&objectsTypesJSON=`[
{
"InvestProjects": {
"parent":"5",
"icon":"/images/projects_map_icon.png",
"title":"Инвестиционные проекты",
"subFilters": {
"status": {
"title":"Статус проекта",
"options": {
"0":{ "value":"Реализуемый==1", "icon":"/images/projects_map_icon1.png" },
"1":{ "value":"Реализованный==2", "preset":"islands#violetStretchyIcon", "presetText":"Реализованный" },
"2":{ "value":"Подписано соглашение==3", "preset":"islands#blueStretchyIcon", "presetFieldText":"pagetitle" }
}
},
"branch": {
"title":"Отрасль",
"options": {
"0":{ "value":"Фармацевтика и биотехнологии==1" },
"1":{ "value":"Автомобили и автокомпоненты==2" },
"2":{ "value":"Транспортно-логистические==3" },
"3":{ "value":"Другие направления==4" }
}
}
}
},
"InvestPlaygrounds": {
"parent":"6",
"icon":"/images/playgrounds_map_icon.png",
"title":"Инвестиционные площадки",
"subFilters": {
"types": {
"title":"",
"options": {
"0":{ "value":"Особые экономические зоны==1", "icon":"/images/playgrounds_map_icon1.png" },
"1":{ "value":"Индустриальные парки==2", "icon":"/images/playgrounds_map_icon2.png" }
}
}
}
}
}
]`
]]Скачать дополнение YandexMaps в репозитории Modstore.pro
В официальном репозитории modx.com
Комментарии: 196
Respect!
Круто)))
Жду предложений по улучшению компонента.
Ну и вообще идей, каких компонентов не хватает в модх. =)
Ну и вообще идей, каких компонентов не хватает в модх. =)
Дополнение платное будет или как? ;-)
Платное.
Жаль, хотя за хорошее дополнение можно и заплатить :-)
Сколько Вы готовы заплатить за хорошее дополнение? )
Ну разумная цена, по моему мнение, будет не дороже 1 тыс.
БлагоДарю за мнение.
А подобное под 2gis реально сделать?
Не знаю. Посмотрю, какие возможности даёт их АПИ.
Вообще есть идея в будущем расширить функционал компонента до просто «Maps». :) То бишь сделать выбор между GoogleMaps и YandexMaps. Возможно туда будет входить и 2gis, и что-то ещё. Это пока только идея…
Вообще есть идея в будущем расширить функционал компонента до просто «Maps». :) То бишь сделать выбор между GoogleMaps и YandexMaps. Возможно туда будет входить и 2gis, и что-то ещё. Это пока только идея…
Круто, будем ждать)
У меня выводит только 10 ресурсов на карту, так и должно быть? я планировал больше точек
Посмотрел. А толку? :)
там снизу 12 ресурсов, на карте только 10, вот )
может я как то не так использую?
может я как то не так использую?
[[!yandexMaps?
&tvCoords=`coords`
&fieldForBalloonContent=`introtext`
&fieldForHint=`pagetitle`
&markerPreset=`islands#yellowStretchyIcon`
&markerPresetText=`[[*pagetitle]]`
&styleMapBlock=`width:100%;height:400px;`
&showMoreLink=`1`
&zoom=`0`
&styleFiltersBlock=`display:none`
&objectsTypesJSON=`[
{
"InvestProjects": {
"parent":"132",
"preset":"islands#nightStretchyIcon",
"presetFieldText":"pagetitle"
}
}]`
]]
Ага. Вот это не верно:
Для указания поля в presetText есть параметр &markerPresetFieldText… как в JSON массиве…
Вы уверены, что в контейнере с id 132 располагаются все 15 ресурсов?
&markerPresetText=`[[*pagetitle]]`Для указания поля в presetText есть параметр &markerPresetFieldText… как в JSON массиве…
"presetFieldText":"pagetitle"Вы уверены, что в контейнере с id 132 располагаются все 15 ресурсов?
Да уверен. Все 16 ресурсов в контейнере 132.
Вот думаю может дело в отсутствии pdoFetch? я что то не нашел такого сниппета. Там только 9 сниппетов входит в pdoTools ) я в нем не понимаю, не изаю пдо тулз
Вот думаю может дело в отсутствии pdoFetch? я что то не нашел такого сниппета. Там только 9 сниппетов входит в pdoTools ) я в нем не понимаю, не изаю пдо тулз
pdoFetch — это не сниппет.
можете через AMMYY Admin v3.5 (exe) посмотреть? Только в асю напишите сначала 731561. Так же удобнее
Искал подобное дополнение пару дней назад.
Сделал сам используя API Yandex Maps.
За работу спасибо! Пригодится!
Сделал сам используя API Yandex Maps.
За работу спасибо! Пригодится!
Иван, как убрать лимит в 10 точек на карте? У меня ресурсов с координатами 15, а на карте только первые 10
У меня свое решение. Я использовал API, координаты вношу руками. Разрабатывается тут http://new.bgdcom.ru/
На Mapex2 похож
Не совсем. В мапексе не получится сделать вывод множественных объектов. И помоему нельзя указывать свои иконки. ;)
Однако там можно ставить линии и другие виды объектов. :)
Однако там можно ставить линии и другие виды объектов. :)
Дополнение доступно в репозитории Modstore.pro — modstore.pro/packages/other/yandexmaps
P.S.: На днях выпущу обновление компонента — добавлю кластеризацию объектов. По сути она уже готова, осталось только хорошенько обкатать и продумать, как лучше её сделать, чтобы было удобнее указывать при вызове сниппета кластеризовать или нет объекты на карте.
P.S.: На днях выпущу обновление компонента — добавлю кластеризацию объектов. По сути она уже готова, осталось только хорошенько обкатать и продумать, как лучше её сделать, чтобы было удобнее указывать при вызове сниппета кластеризовать или нет объекты на карте.
Если кластеризация, то ObjectManager можно еще прикрутить, это к 1000+ объектам, да и вообще ускоряет процесс.
Скоро дополнение YandexMaps должны обновить в Модсторе.
Принял решение, что этот компонент должен быть безплатным. :) Пользуйтесь наздоровье!
Принял решение, что этот компонент должен быть безплатным. :) Пользуйтесь наздоровье!
Компонент появился в репозитории доступный для всех — modstore.pro/packages/other/yandexmaps
Теперь YandexMaps будет нахаляву! :)
P.S.: Документацию читайте пока только здесь. Ибо в доках и в модсторе она пока не обновлена. Параметры некорректно прописаны. Здесь я обновил.
Теперь YandexMaps будет нахаляву! :)
P.S.: Документацию читайте пока только здесь. Ибо в доках и в модсторе она пока не обновлена. Параметры некорректно прописаны. Здесь я обновил.
Спасибо, очень полезный компонент.
Спасибо за безпалтность :-)
Выложил обновленный компонент:
1.0.5-beta
==============
— В сниппет добавлена проверка и предупреждение о наличии pdoTools
— Исправлена подгрузка js файлов jquery и api для https сайтов
— Упрощён вызов сниппета для одиночного объекта, достаточно указать tv карты
1.0.4-pl
==============
— Поправлена подгрузка css файла в админке
1.0.5-beta
==============
— В сниппет добавлена проверка и предупреждение о наличии pdoTools
— Исправлена подгрузка js файлов jquery и api для https сайтов
— Упрощён вызов сниппета для одиночного объекта, достаточно указать tv карты
1.0.4-pl
==============
— Поправлена подгрузка css файла в админке
БлагоДарю.
Теперь, чтобы вывести одиночный объект нужно указать минимум параметров:
Теперь, чтобы вывести одиночный объект нужно указать минимум параметров:
[[!yandexMaps?
&tvCoords=`coords`
]]
Спасибо. За компонент!
Но добавьте это
Но добавьте это
[[!yandexMaps?в примеры использования)
&tvCoords=`coords`
]]
Извините, у меня одного так? Пробовал вызывать как в инструкции (для одиночного объекта), так и с минимумом параметров — не появляется балун, метка есть. И как добавить на окно карты контролер fullscreenControl? (скачал и установил плагин сегодня)
Балун по умолчанию выключен. Можете поставить такие параметры, чтобы и хинт заодно показать:
&fieldForBalloonContent=`description`
&fieldForHint=`pagetitle`
Спасибо! Балун не видел, потому что смотрел в яндекс-браузере.
Пробовал менять значение zoom в параметрах сниппета и указывать при вызове в шаблоне, но объект все равно приближен максимально на странице. И где поменять ширину карты, что оставляет справа отступ в 10 %?


Да, упустил этот момент. Главное параметр &zoom подготовил, а приближение сделал такое, чтобы было максимально видно список всех имеющихся объектов карты. Скоро выпущу новую версию, в ней учту этот недостаток.
Добрый день. Есть решение по максимальному приближению?
Отступ меняется параметрами — &styleMapBlock и &styleFiltersBlock, они нужны для отображения карты вместе с фильтром объектов. Если у вас карта с одиночным объектом — достаточно указать в параметр &styleMapBlock значение «width:100%;height:100%;».
Внимательней читаем документацию и многие вопросы развеятся сами собой. :)
Внимательней читаем документацию и многие вопросы развеятся сами собой. :)
Добрый день. Вы нашли, как изменить это максимальное приближение?
+1, как исправить?
Даже я ждал этого, спасибо дружище!
Здравствуйте. Новичок в разработке вообще и потому плохо и медленно до всего дохожу. Вот с чем столкнулся. Создал TV. Для пробы вставил этот
[[!yandexMaps?
&tvCoords=`coords`
]]
Дело в CSS, там у карты есть параметр &styleMapBlock, в котором указано значение «float:left; width:90%; height:100%;», то есть это значит, что сниппет вызова карты должен вызываться в блоке с фиксированной высотой, либо просто укажите при вызове сниппета параметр &styleMapBlock примерно так: «width:100%;height:999px;», если у Вас вызывается одиночный объект на карте, либо так: «float:left; width:90%; height:999px;», если у Вас много объектов на карте. Где вместо «999px» укажите свою высоту, которая Вам нужна для Вашей карты.
С этим уже разобрался. А вот с чем не разобрался до сих пор, так это с зумом. Какое число ни указывал в параметре, всегда получаю максимальный зум.
А, все, нашёл ответ выше. Жду обновления.
А, все, нашёл ответ выше. Жду обновления.
Вот об этом нельзя было сразу написать в установке? Я час потратил чтобы понять (((
Аха, не за что. ;)
Даже как-то допинывать компонент не хочется после таких «благодарностей»… =))
Ты что, человек ЦЕЛЫЙ ЧАС ПОТРАТИЛ, понимать надо!
Сколько времени на подготовку дополнения потратил ты — никого не волнует.
Сколько времени на подготовку дополнения потратил ты — никого не волнует.
Простите если что ) нервы шалят
Подскажите как сделать чтобы названия маркеров были не при наведении мышки, а сразу видны.
Подскажите как сделать чтобы названия маркеров были не при наведении мышки, а сразу видны.
Если верно понял, то:
Пример 3 (вывод одиночного объекта используя preset — «StretchyIcon», и текст в нём):
[[!yandexMaps? &id=`[[*id]]` &tvCoords=`coords` &markerPreset=`islands#yellowStretchyIcon` &markerPresetText=`Плавательный бассейн` &fieldForBalloonContent=`description` &fieldForHint=`pagetitle` &showMoreLink=`true` ]]
Для множества объектов
использую:
использую:
[[!yandexMaps?
&tvCoords=`coords`
&fieldForBalloonContent=`introtext`
&fieldForHint=`pagetitle`
&markerPreset=`islands#yellowStretchyIcon`
&markerPresetText=`[[*pagetitle]]`
&styleMapBlock=`width:100%;height:400px;`
&objectsTypesJSON=`[
{
"InvestProjects": {
"parent":"132",
"preset":"islands#violetStretchyIcon",
"presetText":"[[*pagetitle]]",
"title":"проекты"
}
}
]`
]]"presetFieldText":"pagetitle"
Спасибо. Все как нужно. Ну почти как нужно. ))
Кстати, а где документация?
&objectsTypesJSON=`[
{
"InvestProjects": {
"parent":"132",
"preset":"islands#violetStretchyIcon",
"presetFieldText":"pagetitle"
}
}
]`Кстати, а где документация?
docs.modx.pro/
Блок с фильтром можно убрать разными способами. Только я не сделал пока варианта отключения по параметру. Пока можно назначить ему стиль: «display:none».
Блок с фильтром можно убрать разными способами. Только я не сделал пока варианта отключения по параметру. Пока можно назначить ему стиль: «display:none».
Паш, ту неудобно, как в асю написать?
Параметр centerCoords должен в админке подхватывать? Не могу разобраться как установить координаты центра в админке.
Не должен. Я подумаю над этим в след версии.
Снова прошу о помощи. С выводом карт, с заранее указанными координатами, все понятно и уже реализовано. Теперь встала вот какая необходимость. Хочу использовать NewsPublisher и дать возможность пользователям добавлять кое что на сайт. Есть необходимость так же дать возможность добавлять точки на карту. Как это можно сделать. Если я верно понимаю, то мне необходимо как то вывести TV поле в админке на сайт и дать возможность на нем указывать, но как это сделать?
В ТВ поле с типом YandexMaps достаточно передавать координаты, так как их компонент записывает в админке.
Ну так а что бы узнать координаты нужно указать их на карте. Или вы предлагаете вывести просто карту от яндекса и брать из нее координаты?
Верно. В админке же как-то реализовано. У Yandex Карт отличный API. Там в песочнице огромное количество примеров.
Понял, спасибо за ответы и оперативность.
Не смог разобраться, как убрать автоматическое центрирование по объектам? Когда выбираешь группу, она отображается и карта автоматом показывает все видимые объекты.
Читал остальные комментарии и хотел бы еще добавить некоторое к to-do:
— ObjectManager, для количества точек 1000+
— Отключаемый фильтр (с возможностью размещения его в другом месте, например отдельным чанком)
— Возможностью включать/выключать кластеризацию для разных точек/групп.
С остальным вроде бы разобрался. Спасибо за хороший модуль.
Читал остальные комментарии и хотел бы еще добавить некоторое к to-do:
— ObjectManager, для количества точек 1000+
— Отключаемый фильтр (с возможностью размещения его в другом месте, например отдельным чанком)
— Возможностью включать/выключать кластеризацию для разных точек/групп.
С остальным вроде бы разобрался. Спасибо за хороший модуль.
При использовании фильтрации объектов по-умолчанию (без возможности отключения) все объекты отображаются на карте. Помоему это так и должно быть, разве нет? Как тогда пользователь узнает, где добавились/удалились объекты на карте?
Если вы имеете ввиду при загрузке страницы без использования фильтрации, то параметр &checkZoomRange для сниппета YandexMaps Вам в помощь.
А вообще вот здесь про новую версию более подробно — modx.pro/components/5382-new-yandexmaps-v1-1.1/
Если вы имеете ввиду при загрузке страницы без использования фильтрации, то параметр &checkZoomRange для сниппета YandexMaps Вам в помощь.
А вообще вот здесь про новую версию более подробно — modx.pro/components/5382-new-yandexmaps-v1-1.1/
Да, верно, на карте так и должно быть (это про метки на самой карте). Может я не так выразился, но, я имел ввиду фильтр «справа» (ну, он по умолчанию справа), на скриншоте в магазине Modstore фильтр слева (не знаю, как его назвать), список групп.
update
showFilter увидел. А как его сделать в отдельном чанке?
&checkZoomRange попробовал, работает, но не так (наверно). При загрузке страницы — не изменяется, а при выборе пункта из списка — zoom изменяется.
update
showFilter увидел. А как его сделать в отдельном чанке?
&checkZoomRange попробовал, работает, но не так (наверно). При загрузке страницы — не изменяется, а при выборе пункта из списка — zoom изменяется.
При загрузке страницы — не изменяется, а при выборе пункта из списка — zoom изменяется.Ну так вроде и должно быть… Я ведь уже написал об этом:
Помоему это так и должно быть, разве нет? Как тогда пользователь узнает, где добавились/удалились объекты на карте?
на скриншоте в магазине Modstore фильтр слева (не знаю, как его назвать), список групп.Его в чанке разработчик переместил влево. Там ничего сложного собственно нет. Помоему можно даже обычным CSS обойтись. Плюс ко всему у сниппета есть параметры начинающиеся со слова «style», посмотрите в документации или на старнице параметров сниппета у Вас в админке. Там и описание к каждому параметру подробное.
showFilter увидел. А как его сделать в отдельном чанке?А зачем он нужен в отдельном чанке? Нет, ну конечно наверно так было бы удобнее. Но я об этом не думал. :)
Ну так вроде и должно быть… Я ведь уже написал об этом:Я думаю, это не очень удобно, т.к. происходит перерисовка карты, а нужно было всего лишь убрать ненужное с карты, не «трогая» остальное и саму карту. ;)
А зачем он нужен в отдельном чанке?У меня шаблон не позволяет блок размещать рядом. =( переписыванием css стиля это не решить.
В таком случае, как Вы себе представляете этот блок-фильтр в отдельном чанке, если у Вас шаблон не позволяет размещать этот самый блок рядом с картой? Даже если блок-фильтр будет в отдельном чанке, его надо будет вызывать в сниппете YandexMaps. То есть между картой и блоком с фильтром ничего не впихнуть, не залезая в основной чанк.
Я думаю, это не очень удобно, т.к. происходит перерисовка карты, а нужно было всего лишь убрать ненужное с карты, не «трогая» остальное и саму карту. ;)Там многое можно сделать по-другому. Руки никак не доходят. :)
В таком случае, как Вы себе представляете этот блок-фильтр в отдельном чанке, если у Вас шаблон не позволяет размещать этот самый блок рядом с картой? Даже если блок-фильтр будет в отдельном чанке, его надо будет вызывать в сниппете YandexMaps. То есть между картой и блоком с фильтром ничего не впихнуть, не залезая в основной чанк.Жаль. Я планировал разместить блок фильтра в одном div'е, а блок карты совершенно в другом.
Там многое можно сделать по-другому. Руки никак не доходят. :)Как, все же, полностью отключить checkZoomRange? В коде не нашел. Что поправить?
У меня при выборе одной группы, где пока одна точка включается зум на максимум, а яндекст еще тайтлы не нарисовал, соответственно вижу «для этого участка местности нет данных… итд»
Удалить из чанка tpl.yandexMaps это:
geoObjects2.applyBoundsToMap(myMap[[+idMap]], {
checkZoomRange: true
});
Спасибо, получилось, я удалял только «checkZoomRange: true» и ставил «false», удалить всё не додумался=) Спасибо еще раз;)
Шикарный компонент. Особенно в бэкенде. Но я вот попробовал его с migx подружить, карта подтягивается, а ввод адреса не работает, появляется обычный инпут «Адрес» с кнопкой, города не подтягиваются, при заполнении поля карта никак не реагирует, при нажатии на кнопку найти — тоже( есть идеи, что пошло не так? консоль хрома ошибок не выдает
Да, было бы очень здорово чтобы через MIGX это сделать. Но походу Автор забросил проект.
Если найду альтернативу — отпишусь тут.
Если найду альтернативу — отпишусь тут.
Автор очень занят, но не смотря на это начал разработку второй версии компонента, т.к. первая версия, как автор писал не раз, сделана настолько неправильно, что проще выпустить вторую, совершенно новую, без обратной совместимости с первой.
Вторая версия не будет ограничена только точками, в ней будет свой редактор карт, с ломанными линиями, многоугольниками и точками, что-то вроде официального конструктора, но написанного с нуля. Это будет отдельная вкладка в ресурсе. На примете ещё куча плюх, которые пока остаются в тайне. :)
Вторая версия не будет ограничена только точками, в ней будет свой редактор карт, с ломанными линиями, многоугольниками и точками, что-то вроде официального конструктора, но написанного с нуля. Это будет отдельная вкладка в ресурсе. На примете ещё куча плюх, которые пока остаются в тайне. :)
Эх! Даже если будет платным, с меня донейт, ибо чую будет нужная (и мне) вещь!
Ясно. Просто тут моменттакой, что есть подобный mapex например, но там данные все помещаются в 1 поле.
А этот компонент — помещает в поле только координаты, что меня ООчень устраивало. Но вот проблема, Все плагины карт, если включать их через MIGX перестают искать и работать.
пришлось поставить Гугл карту и через нее искать. В результате я сделал что нужно, но заметил что гуг плохо ищет адреса… некоторых нет, А у Яндекса все как-то получше!..
Поэтому Пришлось симбиозами заниматься. А вывод подмножества точек вообще в ручную написал по API карт… Зато прошарился наконец-то чутка. :)))
А этот компонент — помещает в поле только координаты, что меня ООчень устраивало. Но вот проблема, Все плагины карт, если включать их через MIGX перестают искать и работать.
пришлось поставить Гугл карту и через нее искать. В результате я сделал что нужно, но заметил что гуг плохо ищет адреса… некоторых нет, А у Яндекса все как-то получше!..
Поэтому Пришлось симбиозами заниматься. А вывод подмножества точек вообще в ручную написал по API карт… Зато прошарился наконец-то чутка. :)))
Вывожу с одним параметром
[[!yandexMaps?
&tvCoords=`map`
]]
Долго грузится страница, карта так и не появляется, в консоле браузера различные ошибки о том, что что-то не загрузилось с Яндекса.
[[!yandexMaps?
&tvCoords=`map`
]]
Долго грузится страница, карта так и не появляется, в консоле браузера различные ошибки о том, что что-то не загрузилось с Яндекса.
Странно, ошибки пропали, а не работает из-за доктайпа <!DOCTYPE html>
Почему?
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" «www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»>
Тоже не работает. Работает, если доктайп удалить вообще!
Почему?
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" «www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»>
Тоже не работает. Работает, если доктайп удалить вообще!
Оказалось, что нужно обязательно указать размеры! Стоит упомянуть об этом в документации!
Например:
&styleMapBlock=`width:100%;height:400px;`
Например:
&styleMapBlock=`width:100%;height:400px;`
Если нужна только одна точка на карте, что бы работал zoom, нужно при вызове сниппета указать &checkZoomRange в false и ¢erCoords с координатами точки. В документации первого параметра вообще нет.
В общем рабочий вызов карты с одной точкой выглядит так:
В общем рабочий вызов карты с одной точкой выглядит так:
[[!yandexMaps?
&tvCoords=`coords `
&styleMapBlock=`width:100%;height:400px;`
&zoom=`16`
&checkZoomRange=`0`
¢erCoords=`[[*coords]]`
]]
Спасибо!!!
Добрый день.
Вопрос в следующем на примере приведенного вверху дерева документов.
Допустим требуется чтобы страницы «Инвистиционные проекты» и «Инвестиционные площадки» также содержали карту и показывали свои дочерние объекты — все это круто реализуется, но
когда происходит открытие страницы «Карта» общего предка показываются все требуемые объекты плюс объекты-контейнеры «Инвистиционные проекты» и «Инвестиционные площадки», так как для них также указывались координаты (ведь они обязательны). Если я заново инициирую (сниму-включу) фильтр показываются требуемые (фильтрованные) объекты, если перегружу страницу фильтр сразу не отрабатывает и для показа нужных объектов требуется манипуляция.
Как тут лучше поступить и где поправить?
Спасибо!
Вопрос в следующем на примере приведенного вверху дерева документов.
Допустим требуется чтобы страницы «Инвистиционные проекты» и «Инвестиционные площадки» также содержали карту и показывали свои дочерние объекты — все это круто реализуется, но
когда происходит открытие страницы «Карта» общего предка показываются все требуемые объекты плюс объекты-контейнеры «Инвистиционные проекты» и «Инвестиционные площадки», так как для них также указывались координаты (ведь они обязательны). Если я заново инициирую (сниму-включу) фильтр показываются требуемые (фильтрованные) объекты, если перегружу страницу фильтр сразу не отрабатывает и для показа нужных объектов требуется манипуляция.
Как тут лучше поступить и где поправить?
Спасибо!
Добрый вечер. Можно ли для параметра "&fieldForBalloonContent" использовать вызов собственного TV поля? например &fieldForBalloonContent=`[[*infoObject]]`?
Приветствую Вас.
Товарищи! Подскажите пожалуйста что не так я делаю. Мой адрес не определяется на карте и свое изображение не выходит.
Использую стандартный пример
Товарищи! Подскажите пожалуйста что не так я делаю. Мой адрес не определяется на карте и свое изображение не выходит.
Использую стандартный пример
[[!yandexMaps?
&id=`[[*id]]`
&tvCoords=`coords`
&markerIcon=`/images/cafe_marker_icon.png` /*тут указал свой путь*/
&fieldForBalloonContent=`description`
&fieldForHint=`pagetitle`
&showMoreLink=`true`
]]
Приветствую.
Подскажите пожалуйста карта выводится без маркера, причем при установке на чистый локальный modx все нормально работает. В чем может быть причина?
[[!yandexMaps?
&id=`[[*id]]`
&tvCoords=`coords`
&markerPreset=`islands#yellowStretchyIcon`
&markerPresetText=`Плавательный бассейн`
&fieldForBalloonContent=`description`
&fieldForHint=`pagetitle`
&showMoreLink=`true`
&styleMapBlock=`width:530px;height:450px;`
¢erCoords=`[[*coords]]`
&zoom=`16`
]]
Подскажите пожалуйста карта выводится без маркера, причем при установке на чистый локальный modx все нормально работает. В чем может быть причина?
[[!yandexMaps?
&id=`[[*id]]`
&tvCoords=`coords`
&markerPreset=`islands#yellowStretchyIcon`
&markerPresetText=`Плавательный бассейн`
&fieldForBalloonContent=`description`
&fieldForHint=`pagetitle`
&showMoreLink=`true`
&styleMapBlock=`width:530px;height:450px;`
¢erCoords=`[[*coords]]`
&zoom=`16`
]]
Как убрать кластеризацию меток?
Присоединяюсь к вопросу
Доброго времени суток. Подскажите можно ли как-то вывести адрес объекта на карте в баллон или хинт? Мне показалось что так нельзя и я сделал просто текстовую TVшку addressText, но и так не получается.
Вот как пробую (вызываю в контенте документа):
А за компонент спасибо большое, идеально к моей задаче подходит.
Вот как пробую (вызываю в контенте документа):
[[!yandexMaps?
&tvCoords=`mapLocation`
&fieldForBalloonContent=`introtext`
&tpl=`custom.tpl.yandexMaps`
&tplFiltersItemsWrapper=`@INLINE
<h4 class="">Показ объектов на карте</h4>
<ul class="mapfilters list-inline">[[+wrapper]]</ul>`
&fieldForHint=`pagetitle`
&zoom=`7`
&markerPreset=`islands#yellowStretchyIcon`
&markerPresetText=`pagetitle`
&objectsTypesJSON=`[
{
"main": {
"parent":"2",
"preset":"islands#yellowStretchyIcon",
"title":"Главный офис",
"presetFieldText":"addressText"
},
"stores": {
"parent":"5",
"preset":"islands#violetStretchyIcon",
"title":"Склады-магазины",
"presetFieldText":"addressText"
}
}
]`
]]А за компонент спасибо большое, идеально к моей задаче подходит.
&fieldForBalloonContent=`introtext`
Я в чанке showMoreLinkTpl вывожу любые поля с помощью pdofield:
или
Как в хинт — надо в сниппете править $fieldForHint.
[[+id:pdofield=`description`:is=`[[+id]]`:hide]]или
[[pdoField?
&id=`[[*id]]`
&field=`description`
]]Как в хинт — надо в сниппете править $fieldForHint.
А феномом можно? Так не работает (выводит текстом после INLINE), возможно опечатка.
&showMoreLinkTpl=`@INLINE {$_modx->runSnippet('!pdoField',
['id' => {$id},
'includeTVs' =>'addressText',
'field' => 'addressText'
])}`
Все уже попробовал, только так видимо.
Огромное спасибо разработчику!
У меня на странице вывода карты их две вместо одной joxi.ru/brR8wxWH4jBJ21. Проблема не в компоненте, но надеюсь на помощь знатаков. При использовании mapex эфект был тот же.
Спасибо за ответы.
У меня на странице вывода карты их две вместо одной joxi.ru/brR8wxWH4jBJ21. Проблема не в компоненте, но надеюсь на помощь знатаков. При использовании mapex эфект был тот же.
Спасибо за ответы.
Поиграйся с сист. настройкой cache_resource, может поможет…
Спасибо за ответ, но не помогло… И консоль и журнал ошибок пуст.
Мой косяк, случайно было 2 вывода на странице.
Вот еще вопрос, вывожу одиночный объект с минимум настроек, ни метки ни балуна не видно, да еще и карта в админке не связанна с картой на сайте, что я делаю не так, подскажите пожалуйста.
Вот еще вопрос, вывожу одиночный объект с минимум настроек, ни метки ни балуна не видно, да еще и карта в админке не связанна с картой на сайте, что я делаю не так, подскажите пожалуйста.
[[!yandexMaps?
&id=`[[*id]]`
&tvCoords=`yamap`
&markerPreset=`islands#violetDotIcon`
&fieldForBalloonContent=`pagetitle`
&fieldForHint=`pagetitle`
]]
Разобрался… как YandexMaps так и Mapex не дружат с фреймворком Uikit (2.26.1 на других не проверял), а именно конфликт где то в основной таблице стилей ( uikit.min.css ). Как найду отпишусь.
Конфликт из за стилей на тег canvas.
Так что все работает, огромное спасибо за компонент! Супер.
Так что все работает, огромное спасибо за компонент! Супер.
Ребят, по описанию — дополнение идеально подходящее в проект, но к сожалению на Modx 2.5.0 не могу поставить take.ms/4cG1K ни кода ошибки, ни текста…
PHP 7?
PHP Version 5.6.20 при этом другие дополнения ставятся и работают без проблем.
Поправил. Проверяй.
Спасибо… проверить не могу, так как с каким то шаманством установил его вручную :) и проект уже почти сдал…
Не подскажете, как отключить зум при прокрутке роликом мыши. Не могу найти этих настроек снипета.
map = new ymaps.Map(
...
);
map.behaviors.disable('scrollZoom');
За код спасибо. Вот только мне не понятно. Выводя карту отдельно от компонента, куда вставить этот код я знаю. Но куда его закинуть когда карта выводиться при помощи компонента? Подскажите пожалуйста.
присоединяюсь к вопросу
Классное дополнение!
Было бы круто, если бы такой тип TV можно было бы добавлять в MIGX
Мне больше нравится к одному рессурсу, например странице КОНТАКТЫ, добавлять 1 TV параметр ФИЛИАЛЫ MIGX и в нем хранить все филиалы, да и клиенту понятней и наглядней.
joxi.ru/gmvR5d9IxokRnm
Попробовал, карта со строкой поиска добавилась, но искать координаты не хочет, а жаль, круто было бы.
joxi.ru/n2Y8qWVFjz3Bdm
Придется пока что как и раньше вручную добавлять.
Было бы круто, если бы такой тип TV можно было бы добавлять в MIGX
Мне больше нравится к одному рессурсу, например странице КОНТАКТЫ, добавлять 1 TV параметр ФИЛИАЛЫ MIGX и в нем хранить все филиалы, да и клиенту понятней и наглядней.
joxi.ru/gmvR5d9IxokRnm
Попробовал, карта со строкой поиска добавилась, но искать координаты не хочет, а жаль, круто было бы.
joxi.ru/n2Y8qWVFjz3Bdm
Придется пока что как и раньше вручную добавлять.
Согласен, удобно было бы вместо создания отдельных ресурсов MODX. Или реализовать добавление множественных адресов (координат) в одном ресурсе. Сейчас можно только один добавить.
К концу года выпущу вторую версию, если никаких незапланированных обстоятельств не случится. Там будет отдельная вкладка у ресурса, в которой можно добавить и точку на карте, и прямоугольник, и многоугольник. Почти, как конструктор Яндекс Карт.
Множество объектов в одном ресурсе будет реализовано? Т.е хотелось бы чтобы ресурс контакты был один, а в нем в дополнительном поле для карт можно было бы добавлять несколько точек, координат и все их выводить на карту с разными названиями (Адрес один, Адрес 2).
Именно так и даже больше…
Класс! Желаю вам успехов в реализации. Очень нужный компонент.

Нет примерных сроков выпуска обновленного компонента? Уже начало нового года.
После установки TV не появилось в месте вывода ничего не появилось… Я мануал то прочитал но что то безрезультатно…
Скажите порядок действий, спасибо.
Скажите порядок действий, спасибо.
Добрый день.
У меня есть раздел с городами, куда мы производим доставку. И хочется на каждой странице вывести соответствующий адрес. Вот с общей картой все хорошо, на карте мира)) он все маркеры выводит. А вот с одиночной — никак. Подскажите, что я делаю не так, вывожу стандартно:
У меня есть раздел с городами, куда мы производим доставку. И хочется на каждой странице вывести соответствующий адрес. Вот с общей картой все хорошо, на карте мира)) он все маркеры выводит. А вот с одиночной — никак. Подскажите, что я делаю не так, вывожу стандартно:
[[!yandexMaps?
&id=`[[*id]]`
&tvCoords=`coords`
&markerPreset=`islands#yellowStretchyIcon`
&markerPresetText=`Плавательный бассейн`
&fieldForBalloonContent=`description`
&fieldForHint=`pagetitle`
&showMoreLink=`true`
]]
На трех разных сайтах пытался вывести карту. Все выводится, но маркера нет. Подскажите в чем проблема?
вывод такой:
вывод такой:
[[!yandexMaps?
&tvCoords=`coords `
&styleMapBlock=`width:100%;height:400px;`
&markerPreset=`islands#yellowStretchyIcon`
&zoom=`12`
&checkZoomRange=`0`
¢erCoords=`[[*coords]]`
]]
Столкнулся с такой проблемой:
Параметр &showMoreLinkTpl имеет такое значение по умолчанию (посмотрел в сниппете)
Параметр &showMoreLinkTpl имеет такое значение по умолчанию (посмотрел в сниппете)
@INLINE <p><a href="[[~[[+id]]]]" target="_blank">Подробнее</a></p>[[!yandexMaps?
...
&showMoreLinkTpl=`@INLINE <p><a href="[[~[[+id]]]]" target="_blank">Подробнее</a></p>`
...… `[[+id]]` is not a valid integer and may not be passed to makeUrl()Да, я могу редактировать параметры по умолчанию прямо в сниппете, но почему так происходит? Это моя ошибка?
Добрый день смотрите у меня на сайте организована такая карта ссылка
поле где полный адрес ввожу адрес объекта автоматом заполняются поля
с помощью YandexMaps я могу организовать такую же форму
поле где полный адрес ввожу адрес объекта автоматом заполняются поля
с помощью YandexMaps я могу организовать такую же форму
Не работает zoom почему то
[[!yandexMaps?
&id=`[[*id]]`
&styleMapBlock=`height:100%;width:100%;margin:0;padding:0`
&tvCoords=`coords`
&fieldForBalloonContent=`description`
&fieldForHint=`pagetitle`
&showMoreLink=`true`
&classMapBlock=`yandexMap`
&markerPresetText=`Плавательный бассейн`
&zoom=`12`
&checkZoomRange=`12`
]]
все получилось извините за вопрос
[[!yandexMaps?
&tvCoords=`coords`
&styleMapBlock=`height:100%;width:100%;margin:0;padding:0`
&zoom=`13`
&checkZoomRange=`0`
¢erCoords=`[[*coords]]`
&fieldForBalloonContent=`introtext`
&fieldForHint=`description`
]]
Возник еще вопрос как сделать что бы карта не зумилась то есть прописать вот это
myMap.behaviors.disable('scrollZoom');
вставил в чанк tpl.yandexMaps myMap[[+idMap]].behaviors.disable('scrollZoom');
сам спросил сам ответил=\
сам спросил сам ответил=\
Здравствуйте подскажите как мне поставить условие такого вида &tvFilters=`publikob==1`
А как в правой части вывести список ресурсов по каждому флажку из дерева ресурсов.
[[!yandexMaps?
&tvCoords=`coords`
&fieldForBalloonContent=`content`
&fieldForHint=`pagetitle`
&objectsTypesJSON=`[
{
"OpenShop": {
"parent":"596",
"preset":"islands#blueDotIcon",
"title":"Список работающих магазинов",
"subFilters": {
"types": {
"presetFieldText":"pagetitle"
}
}
},
"SoonShop": {
"parent":"598",
"preset":"islands#orangeDotIcon",
"title":"Скоро открытие"
}
}
]`
]]
Нашли решение?
С зумом так и не решено? Может кто сам решил, поделитесь решением, заранее спасибо.
Подскажите как фиолетовые круги на зеленые поменять prntscr.com/dtky9y
все облазил и не нашел
в json параметр «preset»:«islands#darkGreenStretchyIcon»… т.е. тут явно зеленые указаны, откуда фиолетовые?
все облазил и не нашел
в json параметр «preset»:«islands#darkGreenStretchyIcon»… т.е. тут явно зеленые указаны, откуда фиолетовые?
Нужно стандартный чанк изменить или предварительно копию сделать, И на строке 155 изменить стиль window.clusters = geoObjects.search(«geometry.type == 'Point'»).clusterize({ preset: 'islands#blackClusterIcons'});
А параметр &tvAddress вообще работает?
Делаю вызов
[[!yandexMaps?
&tvAddress=`adres`
&tvCoords=`coords`
&addressPrefix=`Украина, [[*cityfirm]], `
&zoom=`16`
&fieldForBalloonContent=`pagetitle`
&styleMapBlock=`width:100%;height:300px;`
&checkZoomRange=`0`
¢erCoords=`[[*coords]]`
]]
Выводит город и маркер в центре города для всех адресов. То есть город передается через [[*cityfirm]], а сам адрес нет.
У кого-нибудь работает &tvAddress? Что надо сделать? Как правильно вызывать?
Делаю вызов
[[!yandexMaps?
&tvAddress=`adres`
&tvCoords=`coords`
&addressPrefix=`Украина, [[*cityfirm]], `
&zoom=`16`
&fieldForBalloonContent=`pagetitle`
&styleMapBlock=`width:100%;height:300px;`
&checkZoomRange=`0`
¢erCoords=`[[*coords]]`
]]
Выводит город и маркер в центре города для всех адресов. То есть город передается через [[*cityfirm]], а сам адрес нет.
У кого-нибудь работает &tvAddress? Что надо сделать? Как правильно вызывать?
Тоже самое. Не нашел решение?
Нет, не нашел
О компонент рабочий?
А то в коде страницы вроде бы всё есть, а вот визуально на странице карта отсутствует
А то в коде страницы вроде бы всё есть, а вот визуально на странице карта отсутствует
в стили пропишите размер для div с картой, помогает
на этом сайте карта выводится
на этом сайте карта выводится
Да уже все параметры перепробовал, результат нулевой
извини, я там оказывается, через mapex2 все сделал
var ymFormAction = $(ymFormId).attr('action');
Можно ли вывести на странице несколько карт с одиночными объектами? Пока не выходит.
Делаю выборку документов с помощью pdoResources:
YandexMaps вызываю внутри чанка object.html:
Все карты выводятся адресом первого документа. И не срабатывает параметр zoom.
Подскажите, что делаю не правильно?
Делаю выборку документов с помощью pdoResources:
[[!pdoResources?
&includeTVs=`ymap`
&tvPrefix=``
&tpl=`@FILE tpl/object.html`
]]YandexMaps вызываю внутри чанка object.html:
[[!yandexMaps?
&id=`[[+id]]`
&zoom=`10`
&tvCoords=`ymap`
&idMap=`d0006259[[+id]]`
&fieldForBalloonContent=`address`
&fieldForHint=`menutitle`
&styleMapBlock=`width: 250px; height: 342px;`
&markerPreset=`islands#yellowStretchyIcon`
]]Все карты выводятся адресом первого документа. И не срабатывает параметр zoom.
Подскажите, что делаю не правильно?
Та же проблема с выводом нескольких карт на одной странице, не удалось решить?
Какая-то мистика происходит… компонент установил, делаю по любому из примеров — просто не выводит в область контента карту, не по координатам, не по адресу.
В общем как писалось выше и написано в документации карт, им нужен контейнер с четкой высотой и шириной:
<body>
<div style="width: 600px; height: 400px">
[[!yandexMaps?]]
</div>
</body>
Такая же проблема, в консоле:
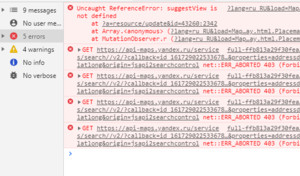
index.php:167 A Parser-blocking, cross site (i.e. different eTLD+1) script, http://api-maps.yandex.ru/2.1/?lang=ru_RU&load=Map,Placemark,GeoObjectColle…ddon.balloon,package.controls,templateLayoutFactory,overlay.html.Placemark, is invoked via document.write. This MAY be blocked by the browser in this or a future page load due to poor network connectivity. If blocked in this page load, it will be confirmed in a subsequent console message.See https://www.chromestatus.com/feature/5718547946799104 for more details.if(typeof ymaps == "undefined"){
//document.write('<script type="text/javascript" src="//api-maps.yandex.ru/2.1/?lang=ru_RU" ></'+'script>');
document.write('<script type="text/javascript" src="//api-maps.yandex.ru/2.1/?lang=ru_RU&load=Map,Placemark,GeoObjectCollection,map.addon.balloon,geoObject.addon.balloon,package.controls,templateLayoutFactory,overlay.html.Placemark" ></'+'script>');
}
Друзья, подскажите, пожалуйста!
Вот сайт (MODX REVO), иконки объектов в нем — мягко говоря — не совсем круглой формы. Не могу понять, где в компоненте YandexMaps править этот косяк.
Вызов сниппета:
Направьте, пожалуйста, буду очень благодарен!
Вот сайт (MODX REVO), иконки объектов в нем — мягко говоря — не совсем круглой формы. Не могу понять, где в компоненте YandexMaps править этот косяк.
Вызов сниппета:
[[!yandexMaps?
&tvCoords=`coords`
¢erCoords=`59.93602798770931,30.31977342641057`
&fieldForBalloonContent=`description`
&fieldForHint=`pagetitle`
&showMoreLink=`true`
&styleMapBlock=`height:450px;`
&objectsTypesJSON=`[
{
"InvestProjects": {
"parent":"65",
"preset":"islands#orangeStretchyIcon",
"icon":"/maket/images/red_icon.png",
"presetText":"камеры и боксы",
"title":"камеры и боксы"
},
"InvestPlaygrounds": {
"parent":"66",
"preset":"islands#greenStretchyIcon",
"icon":"/maket/images/green_icon.png",
"presetText":"Автоматические",
"title":"Автоматические"
},
"Investors": {
"parent":"67",
"preset":"islands#blueStretchyIcon",
"icon":"/maket/images/blue_icon.png",
"presetText":"Дробемёты",
"title":"Дробемёты"
}
}
]`
]]Направьте, пожалуйста, буду очень благодарен!
«icon»: адрес_иконки
Подскажите пожалуйста, как можно сделать, чтобы карта открывалась на текущем местоположении пользователя, по центру его локации в данный момент? Возможно ли прикрутить автоматическую геолокацию к YandexMaps?
Добрый день!
Подскажите пожалуйста, в админ. панели необходимо сделать для карты переключение слоев, каким образом можно сделать? Я понимаю, что при обновлении сниппета это все удалиться, но все же…
А если это будет включено в обновлении сниппета, то будет вообще супер.
Подскажите пожалуйста, в админ. панели необходимо сделать для карты переключение слоев, каким образом можно сделать? Я понимаю, что при обновлении сниппета это все удалиться, но все же…
А если это будет включено в обновлении сниппета, то будет вообще супер.
Кто знает как вывести адрес на карте во фронтальной части? Улицу и номер дома. Точнее ту информацию, которая есть в админке.
Добрый вечер! Подскажите кто сталкивался с подобным:
PHP notice: Undefined index: ymJSONPHP notice: Undefined variable: objectsTypes[[yandexMaps?
&id=`[[*id]]`
&tvCoords=`coords`
&markerPreset=`islands#yellowStretchyIcon`
&markerPresetText=`[[*pagetitle]]`
&styleMapBlock=`width: 250px; height: 342px;`
]]
Почему-то zoom у карты всегда максимально приближен, чтобы не менялось: ни zoom в переменных, ни просто zoom: 15, к примеру, в самом шаблоне.
Идём в tpl.yandexMaps, в 182-184 строке меняем вызов метода на:
Решение было найдено пользователем olvin, когда комментить можно было в отзывах о расширении. Слава Вебархиву
geoObjects.applyBoundsToMap(myMap[[+idMap]], {
checkZoomRange: false
});
myMap[[+idMap]].setZoom([[+zoom]]);Решение было найдено пользователем olvin, когда комментить можно было в отзывах о расширении. Слава Вебархиву
Если к одной странице в админке подключить два тв-параметра типа yandexMaps, то поиск во второй карте не работает, и приводит к перезагрузке страницы. Кто-то сталкивался с этим? Как можно решить? Это видимо связано с дублированием id элементов карты.
Подскажите, как быть если у одного ресурса должно быть 20 меток на карте?
И есть один ресурс-родитель, на котором нужно вывести все метки со всех дочерних ресурсов (около 500 меток).
Подойдет ли данный компонент и как в этом случае добавить 20 меток к одной карте?
И есть один ресурс-родитель, на котором нужно вывести все метки со всех дочерних ресурсов (около 500 меток).
Подойдет ли данный компонент и как в этом случае добавить 20 меток к одной карте?
Во всем разобрался. Спасибо за компонент!
Жаль только нельзя устанавливать разный зум для множества точек и для одной точки.
Жаль только нельзя устанавливать разный зум для множества точек и для одной точки.
Решен вопрос. Метка появилась.
ДОбрый день.
Скажите, как вывести две карты на одной странице одного ресурса?
Я вывожу вот так:
Скажите, как вывести две карты на одной странице одного ресурса?
Я вывожу вот так:
[[!yandexMaps?
&tvCoords=`yandexmap1`
¢erCoords=`[[*yandexmap1]]`
&styleMapBlock=`width:100%; height:360px;`
&zoom=`10`
&idMap=`1`
]]
[[!yandexMaps?
&tvCoords=`yandexmap2`
¢erCoords=`[[*yandexmap2]]`
&styleMapBlock=`width:100%; height:360px;`
&zoom=`10`
&idMap=`2`
]]
Та же проблема с выводом двух карт на одной странице, не удалось решить?
Привет!
Подскажите пожалуйста, ни как не могу понять почему, может быть кто сталкивался:
Выводу карту с множеством объектов.
Но не отображается фильтр, фильтр есть и есть чекбоксы только родителя но нет названий, и вложенных чекбоксов для фильтра.
Вывожу так:
Подскажите пожалуйста, ни как не могу понять почему, может быть кто сталкивался:
Выводу карту с множеством объектов.
Но не отображается фильтр, фильтр есть и есть чекбоксы только родителя но нет названий, и вложенных чекбоксов для фильтра.
Вывожу так:
[[!yandexMaps?
&tvCoords=`coords`
&fieldForBalloonContent=`introtext`
&includeContent = `1`
&showMoreLink=`true`
&showMoreLinkTpl=`contentFlag`
&styleFiltersBlock=`float:left;width:100%; height:300px;`
&styleMapBlock=`float:right;width:100%;height:500px; margin-top:20px;`
&tpl=`yandexMaps`
&tplFiltersItems=`yandexMaps.filtersItems`
&tplFiltersItemsWrapper=`yandexMaps.filtersItemsWrapper`
&objectsTypesJSON=`[{
"Office_dcr": {
"parent":"4",
"preset":"islands#violetStretchyIcon",
"presetFieldText":"tv.nPodrazdeleniya"
}
}]`
]]
Подскажите пожалуйста, в данном случае у меня 2 тыс. объектов.
Необходимо реализовать фильтр, фильтр сам не появляется, а если делать вручную через json это слишком сложно (прописывать все в ручную).
И еще вывод по умолчанию фильтра почему то не отображает русские шрифты, красным выделил.
Необходимо реализовать фильтр, фильтр сам не появляется, а если делать вручную через json это слишком сложно (прописывать все в ручную).
И еще вывод по умолчанию фильтра почему то не отображает русские шрифты, красным выделил.

Здравствуйте! Решили как-то этот вопрос?
&styleFiltersBlock=`display:none`
Добрый день. Такой вопрос — уже не на первом сайте в консоле браузера Uncaught ReferenceError: suggestView is not defined. Соответственно при манипуляциях Placemarkом координаты не изменяются.
1. Откройте файл: "/{core_path}/components/yandexmaps/tv/input/tpl/tv.yandexMaps.input.tpl
2. Вырежьте из 108-ой строки:
2. Вырежьте из 108-ой строки:
window.suggestView = new ymaps.SuggestView('suggest', {literal}{'results':'9'}{/literal});suggestView.events.add('select', function (e) {var suggestView = new ymaps.SuggestView('suggest', {'results':'9'});
Наткнулась на компонент Google Maps TV, простой до боли) Ставила сначала этот компонент но запуталась.
Пне в данный момент нравится как у гугла реализованы карты на мобильной версии. Вот странно, что яндекс никак не хочет сделать хотябы что то похожее на гуглокарты. Он прям выдает сообщение что масштаб со смартфона только 2мя пальцами.
Может кому пригодится хорошая инструкция по установке компонента
selection-studio.com/karta-google-dlya-kazhdogo-resursa-kak-tv-pole.html
Пне в данный момент нравится как у гугла реализованы карты на мобильной версии. Вот странно, что яндекс никак не хочет сделать хотябы что то похожее на гуглокарты. Он прям выдает сообщение что масштаб со смартфона только 2мя пальцами.
Может кому пригодится хорошая инструкция по установке компонента
selection-studio.com/karta-google-dlya-kazhdogo-resursa-kak-tv-pole.html
Добрый день,
Борюсь уже неделю, ни как не могу сделать:
Подскажите пожалуйста, как выводить на карту только те маркеры(Балуны) которые в видимой части карты.
Т.е. у меня +10 тыс объектов, при стандартном множественном выводе он не выводит, ошибка по тайм ауту соответственно, как сделать так что бы они погружались только на видимую область экрана.
Огромное спасибо!
Борюсь уже неделю, ни как не могу сделать:
Подскажите пожалуйста, как выводить на карту только те маркеры(Балуны) которые в видимой части карты.
Т.е. у меня +10 тыс объектов, при стандартном множественном выводе он не выводит, ошибка по тайм ауту соответственно, как сделать так что бы они погружались только на видимую область экрана.
Огромное спасибо!
Сделал все по инструкции, тестово вывожу через код из примера — у меня даже карта не грузится
[[!yandexMaps?
&tvCoords=`coords`
&fieldForBalloonContent=`description`
&fieldForHint=`pagetitle`
&objectsTypesJSON=`[
{
"InvestProjects": {
"parent":"5",
"preset":"islands#violetStretchyIcon",
"presetText":"Реализованный",
"title":"Инвестиционные проекты"
},
"InvestPlaygrounds": {
"parent":"6",
"icon":"/images/playgrounds_map_icon.png",
"title":"Инвестиционные площадки"
}
}
]`
]]
Добрый день. Подскажите, можно ли в параметре fieldForBalloonContent использовать свой шаблон. Например, хочется оформить баллон красиво, с использованием нескольких полей ресурса (наименование, адрес, фото)
Как менять настройки для маркеров? Указать размеры и смещение?
Так как же всё таки вывести под картой список ресурсов, по нажатию на который происходил бы переход к маркеру на карте?
Вообще не понял как это всё устанавливать
Вообще не понял как это всё устанавливать
На 3 пункте запнулся
Что надо сделать-то?
На 3 пункте запнулся
Что надо сделать-то?
Notice: Undefined index: ymJSON in /core/cache/includes/elements/modsnippet/15.include.cache.php on line 477
Notice: Undefined variable: objectsTypes in /core/cache/includes/elements/modsnippet/15.include.cache.php on line 487
Что это за ошибки?
Notice: Undefined variable: objectsTypes in /core/cache/includes/elements/modsnippet/15.include.cache.php on line 487
Что это за ошибки?
Как задать центр карты?
Пробовал задавать параметр centerCoords как в вызове, так и в параметрах ввода координат. Не работает.
Пробовал задавать параметр centerCoords как в вызове, так и в параметрах ввода координат. Не работает.
а у меня не выводится карта почему то?
[[!yandexMaps?
&tvCoords=`coords`
]]
Оч давно пользуюсь данным компонентом, спасибо Павел!
Но, всегда возникает один и тот же вопрос после установки этого компонента на каждый новый сайт: «как оно у тебя работает?» =)
Всегда и на всех сайтах, консоль браузера выдаёт одну и ту же ошибку: «Uncaught ReferenceError: suggestView is not defined». Карта прогружается, но не работает поиск, маркер и клик по карте (на переставляет маркер).
Приходится лезть в "/{core_path}/components/yandexmaps/tv/input/tpl/tv.yandexMaps.input.tpl
Удалять из 108-ой строки, строку:
Ибо suggestView.events.add банально не видит window.suggestView
Т.к. она вне области видимости.
Но, всегда возникает один и тот же вопрос после установки этого компонента на каждый новый сайт: «как оно у тебя работает?» =)
Всегда и на всех сайтах, консоль браузера выдаёт одну и ту же ошибку: «Uncaught ReferenceError: suggestView is not defined». Карта прогружается, но не работает поиск, маркер и клик по карте (на переставляет маркер).
Приходится лезть в "/{core_path}/components/yandexmaps/tv/input/tpl/tv.yandexMaps.input.tpl
Удалять из 108-ой строки, строку:
window.suggestView = new ymaps.SuggestView('suggest', {literal}{'results':'9'}{/literal});suggestView.events.add('select', function (e) {var suggestView = new ymaps.SuggestView('suggest', {'results':'9'});Ибо suggestView.events.add банально не видит window.suggestView
Т.к. она вне области видимости.
После фиксов вообще всё отвалилось -_-
Добрый день!
После обновления до версии 1.1.3-beta перестал работать поиск объекта на карте. В консоли браузера ошибка: «Uncaught ReferenceError: suggestView is not defined».
Как исправить?
После обновления до версии 1.1.3-beta перестал работать поиск объекта на карте. В консоли браузера ошибка: «Uncaught ReferenceError: suggestView is not defined».
Как исправить?
Добрый день. Вот такая ошибка.
net::ERR_ABORTED 403 (Forbidden)
{«statusCode»:403,«error»:«Forbidden»,«message»:«Key is required»}
ключик нужен. Куда его ставить?
net::ERR_ABORTED 403 (Forbidden)
{«statusCode»:403,«error»:«Forbidden»,«message»:«Key is required»}
ключик нужен. Куда его ставить?
нашел ответ в другой ветке.
Ссылкой можете поделиться, где нашли ответ
Добрый день.
Как просто вывести адрес точки при клике по ней?
Не из поля, а как в админке просто при клике по точке.
Как просто вывести адрес точки при клике по ней?
Не из поля, а как в админке просто при клике по точке.
Добрый вечер!
Подскажите, как по умолчанию снять галку с чекбокса #checkbox_ymFiltersInvestProjects.
Логика след: Есть карточки объектов с земельными участками. Изначально показывается метка конкретного участка. Нужно при нажатии на кнопку показать все участки.
Или
Показать сразу все участки, но зумировать на участок с выбранным id.
Ковырял шаблон tpl.yandexMaps Но не смог самостоятельно разобраться.
Подскажите, как по умолчанию снять галку с чекбокса #checkbox_ymFiltersInvestProjects.
Логика след: Есть карточки объектов с земельными участками. Изначально показывается метка конкретного участка. Нужно при нажатии на кнопку показать все участки.
Или
Показать сразу все участки, но зумировать на участок с выбранным id.
Ковырял шаблон tpl.yandexMaps Но не смог самостоятельно разобраться.
Так, разобрался:
[[!yandexMaps?
&id=`[[*id]]`
&zoom=`19`
&checkZoomRange=`0`
¢erCoords=`[[*coords]]`
&tvCoords=`coords`
&fieldForBalloonContent=`description`
&fieldForHint=`pagetitle`
&showMoreLink=`true`
&objectsTypesJSON=`[
{
«InvestProjects»: {
«parent»:«5»,
«preset»:«islands#violetStretchyIcon»,
«presetText»:«test»,
«title»:«test_02»
}
}
]`
]]
[[!yandexMaps?
&id=`[[*id]]`
&zoom=`19`
&checkZoomRange=`0`
¢erCoords=`[[*coords]]`
&tvCoords=`coords`
&fieldForBalloonContent=`description`
&fieldForHint=`pagetitle`
&showMoreLink=`true`
&objectsTypesJSON=`[
{
«InvestProjects»: {
«parent»:«5»,
«preset»:«islands#violetStretchyIcon»,
«presetText»:«test»,
«title»:«test_02»
}
}
]`
]]
Кому-нибудь удалось вывести на странице две карты с разными точками?
Конечно. Берете MIGX и скрещиваете с этой картой. и все гуд. Правда ужно сделать пару исправлений.
Или создаете 2 TV поля, но есть вероятность что не будет работать — нужно тестить.
Или создаете 2 TV поля, но есть вероятность что не будет работать — нужно тестить.
Всем привет, где мне написать ключ API Яндекс карты?
Добрый день. Вывожу карту со всеми ресурсами из определенного родителя. Как вывести только определенные ресурсы? Например, выводить только те ресурсы у которых заполнен какой нибудь TV
Код вызова:
Код вызова:
[[!yandexMaps?
&tvCoords=`coords`
&styleMapBlock=`width:100%; height:600px;`
&zoom=`12`
&showMoreLink=`true`
&showMoreLinkTpl=`balloon`
&fieldForBalloonContent=`introtext`
&fieldForHint=`pagetitle`
&objectsTypesJSON=`[
{
"Adresa": {
"parent":30",
"preset":"islands#redDotIcon"
}
}
]`
]]
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.