[ms2Gallery] Версия 1.3.2 - картинки на странице
Представляю вам новую версию ms2Gallery, в которой исправлены все известные ошибки и добавлены новые интересные возможности по выставлению файлов галереи на страницу её ресурса.
Честно, не знаю, чем она может помешать, и почему при этом никому не мешает вкладка «Группы ресурсов» — ведь ей пользуются гораздо реже. Но, желание покупателей — закон, так что встречайте системную настройку ms2gallery_disable_for_templates. В ней можно перечислить id шаблонов через запятую, для которых вкладку с галерей выводить не стоит.
Вам нужно просто активировать системную настройку ms2gallery_set_placeholders и вы можете использовать в контенте такие плейхолдеры:
В новой версии вам доступны 3 дополнительные настройки этой функции.
Ну а внешний вид выводимых картинок можно указывать или в ТВ этого ресурса, или в настройках этого ТВ по умолчанию, или в общем для всех чанке. На мой взгляд, достаточно гибко.
Для экономии ресурсов предусмотрены оставшиеся 2 настройки:
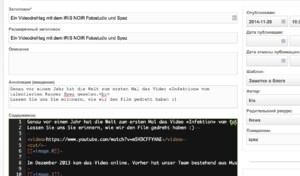
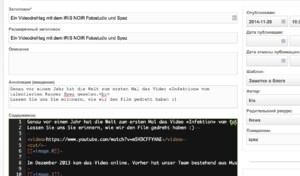
Рабочий пример вывода картинок через эти настройки можно посмотреть вот здесь. Исходник страницы в админке вот такой:

Теги [[+image.0]], [[+image.1]] и т.д. — это и есть наши картинки из галереи, оформленные согласно системных настроек. Префикс плейсхолдера вы можете поменять там же.
Исправлена ошибка с сортировкой картинок, если их больше 255 в одной галерее. Проблема была в слишком малом размере поля rank в БД.
Удалены старые лексиконы для французского и немецкого языков, оставшиеся от miniShop2. Их просто некому поддерживать, да и не думаю, что много немцев и французов покупают галерею в нашем магазине.
Обновление уже доступно в магазине, все покупатели могут закачать его бесплатно.
Обновляемся, тестируем, пишем отзывы.
Отключение вкладки с галерей
Почему-то (мне непонятно почему), многие просили дать возможность отключать вкладку галереи на некоторых ресурсах.Честно, не знаю, чем она может помешать, и почему при этом никому не мешает вкладка «Группы ресурсов» — ведь ей пользуются гораздо реже. Но, желание покупателей — закон, так что встречайте системную настройку ms2gallery_disable_for_templates. В ней можно перечислить id шаблонов через запятую, для которых вкладку с галерей выводить не стоит.
Оформление картинок на странице
Немногие знают, что ms2Gallery, в отличии от других подобных решений, умеет выводит картинки прямо при генерации страницы ресурса, безо всяких сниппетов.Вам нужно просто активировать системную настройку ms2gallery_set_placeholders и вы можете использовать в контенте такие плейхолдеры:
- [[+ms2g.0]] — распечатанный массив со всеми данными 1й картинки ресурса. Вторая картинка будет [[+ms2g.1]]
- [[+ms2g.0.url]] — ссылка на оригинальную картинку
- [[+ms2g.0.120х90]] — ссылка на превью, размером 120x90.
- [[+ms2g.0.name]] — название картинки
- и т.д.
В новой версии вам доступны 3 дополнительные настройки этой функции.
ms2gallery_placeholders_tpl
Имя ТВ параметра или чанка для оформления плейсхолдера [[+ms2g.0]], содержимое которого будет использовано для оформления картинки. Например:<a href="[[+url]]">
<img src="[[+120x90]]" />
</a>- Если включен вывод плейсхолдеров, и настройка ms2gallery_placeholders_tpl не пуста то
- Проверяем, привязан ли к текущему ресурсу ТВ с указанным именем.
- Если нет, то ищем чанк с таким именем
- Если получаем непустой ТВ или чанк, то используем его содержимое для оформления плейсхолдеров на странице.
- В противном случае, будет как и раньше, распечатанный масив со всеми свойствами.
Ну а внешний вид выводимых картинок можно указывать или в ТВ этого ресурса, или в настройках этого ТВ по умолчанию, или в общем для всех чанке. На мой взгляд, достаточно гибко.
Для экономии ресурсов предусмотрены оставшиеся 2 настройки:
ms2gallery_placeholders_for_templates
Список id шаблонов через запятую, для которых нужно включить функцию выставления плейсхолдеров. Настройка пуста по умолчанию, поэтому плейсхолдеры выставляются для всех.ms2gallery_placeholders_thumbs
Список превью картинок, которые нужно выбирать для показа на странице. По умолчанию там тоже пусто, и выбираются все превьюшки подряд. Но вы можете указать что-то типа «120x90,360x270» и сэкономить на лишних запросах в БД.Рабочий пример вывода картинок через эти настройки можно посмотреть вот здесь. Исходник страницы в админке вот такой:

Теги [[+image.0]], [[+image.1]] и т.д. — это и есть наши картинки из галереи, оформленные согласно системных настроек. Префикс плейсхолдера вы можете поменять там же.
Исправление ошибок
Исправлена ошибка с неудалением картинок при удалении самого ресурса. Теперь всё удаляется четко при очистке корзины из админки. Не остаётся даже директории ресурса в источнике файлов.Исправлена ошибка с сортировкой картинок, если их больше 255 в одной галерее. Проблема была в слишком малом размере поля rank в БД.
Удалены старые лексиконы для французского и немецкого языков, оставшиеся от miniShop2. Их просто некому поддерживать, да и не думаю, что много немцев и французов покупают галерею в нашем магазине.
Заключение
Обновление уже доступно в магазине, все покупатели могут закачать его бесплатно.
Обновляемся, тестируем, пишем отзывы.
Комментарии: 36
Спасибо!)
Спасибо!
ms2gallery_disable_for_templates — ура)
Хотя логичнее было сделать просто ms2gallery_templates, по умолчанию — пустую.
ms2gallery_disable_for_templates — ура)
Хотя логичнее было сделать просто ms2gallery_templates, по умолчанию — пустую.
И как из названия ms2gallery_templates понять, что это отключение, а не включение?
Или ты и подразумеваешь включение, и у тебя есть желание бегать в настройку после создания каждого нового шаблона, и добавлять его в список?
Или ты и подразумеваешь включение, и у тебя есть желание бегать в настройку после создания каждого нового шаблона, и добавлять его в список?
Я подразумевал включение.
Может мы по разному пользуемся галереями, в моем сценарии галерея есть у 1-2 шаблонов на сайте, мне проще их включить, чем после каждого добавления шаблона бегать отключать.
Может мы по разному пользуемся галереями, в моем сценарии галерея есть у 1-2 шаблонов на сайте, мне проще их включить, чем после каждого добавления шаблона бегать отключать.
Ты обратил внимание, что я вообще не понимаю, чем может помешать эта вкладка, и зачем её отключать?
Кстати, а что ты делаешь со вкладкой «Группы ресурсов»?
Кстати, а что ты делаешь со вкладкой «Группы ресурсов»?
Скрываю через настройку форм.
Ну тогда ты можешь точно так же скрыть и галерею через ту же настройку форм по её id — ms2gallery-page.
Новая настройка тебе, выходит, ни к чему.
Новая настройка тебе, выходит, ни к чему.
Хорошие нововведения.
и почему при этом никому не мешает вкладка «Группы ресурсов»Группы ресурсов можно же отключить в настройках форм самого MODX, что я обычно и делаю для клиентов.
В это никто не верит, но вкладку с галерей можно отключить точно так же, в настройках форм.
Каким образом? Для этого ей при установке должен быть прописан регион в modActionField, как я тогда добавлял для полей в Tickets. Есть другой способ?
Ну вот, для того, чтобы узнать, какой ID, надо лезть в код.
Даже, не дай бог, открыть консоль браузера. Страшное неудобство для веб-разработчика, понимаю.
Именно поэтому теперь есть новая настройка, позволяющая прятать вкладку гораздо более комфортно. Хотя, и это уже не всех устраивает, не знаю как дальше быть.
Именно поэтому теперь есть новая настройка, позволяющая прятать вкладку гораздо более комфортно. Хотя, и это уже не всех устраивает, не знаю как дальше быть.
Хотя, и это уже не всех устраивает, не знаю как дальше быть.устраивает, читай самые первые комментарии!
Ладно, ладно — молчу!
Рано встал работать, вот и хочется побурчать.
Рано встал работать, вот и хочется побурчать.
=)))
у каждого свое видение того, как что-то работать может. Все, читающие эту публикацию, безусловно рады нововведениям, но исходя из своего опыта, пытаются «усовершенствовать» функционал, предлагая разные пути, в надежде, что будет найден «идеал». Так что мы не критикуем, а предлагаем и обсуждаем. Вот)
у каждого свое видение того, как что-то работать может. Все, читающие эту публикацию, безусловно рады нововведениям, но исходя из своего опыта, пытаются «усовершенствовать» функционал, предлагая разные пути, в надежде, что будет найден «идеал». Так что мы не критикуем, а предлагаем и обсуждаем. Вот)
Спасибо. Василий за прекрасный компонент.
И, шепотом, вопрос: не планируется ли добавить в генерацию превьюшек возможность задавать только ширину или высоту, для пропорционального изменения изображения?
И, шепотом, вопрос: не планируется ли добавить в генерацию превьюшек возможность задавать только ширину или высоту, для пропорционального изменения изображения?
А что мешает сейчас не указывать в источнике файлов ширину или высоту? Когда в последний раз проверял — работало.
??? ого, все есть
Что ж я даже не пробовал то ?)))
Что ж я даже не пробовал то ?)))
Василий, подскажите по поводу принципа генерации превьюшек. У меня при добавлении вертикальных фоток, они переворачиваются в горизонтальный вид.
Пример
Пробовал просто указать высоту, но итог такой же. В настройках у меня стоит maxUploadWidth=1920, maxUploadHeight=1280, правильные пропорции от исходного фото которое загружаю с разрешением 5184х3456.
Источник файлов такой
Пример
Как избавиться от переворота фоток?
Пример
Пробовал просто указать высоту, но итог такой же. В настройках у меня стоит maxUploadWidth=1920, maxUploadHeight=1280, правильные пропорции от исходного фото которое загружаю с разрешением 5184х3456.
Источник файлов такой
[{"w":256,"h":227,"q":95,"zc":"1","bg":"cccccc"},
{"h":940,"q":95,"zc":"0","bg":"ffffff","fltr":"wmi|wm.png|BR|70|30|30"}
][{"w":256,"h":227,"q":95,"zc":"1","bg":"cccccc"},
{"w":1620,"h":1080,"q":95,"zc":"0","bg":"ffffff","fltr":"wmi|wm.png|BR|70|30|30"}
]Пример
Как избавиться от переворота фоток?
Как избавиться от переворота фоток?Не загружать повёрнутые фотки.
И не важно, что на компе они у тебя отображаются правильно — на самом деле они повёрнутые и есть.
Позавчера только обсуждали.
Как то я на это не подумал. Буду разбираться. Просто хотел для мамы из коробки настроить, без всяких фотошопов, нащелкал, перетащил, подписал. Спасибо за разъяснения.
Василий, обновил галерею на работающем сайте и столкнулся с проблемой — в значениях полей пусто.
Вывожу вот так:

ms2gallery_set_placeholders включено
Что я упустил и вышеуказанной инструкции?
Вывожу вот так:
<div id="msGallery">
<a rel="fancybox" href="[[+ms2g.1.url]]" target="_blank" title="[[+ms2g.1.description]]">
<img class="right" src="[[+ms2g.1.230x173]]" width="230" height="173" alt="[[+ms2g.1.name]]" title="[[+ms2g.1.description]]" id="mainImage" />
</a>
</div>
ms2gallery_set_placeholders включено
Что я упустил и вышеуказанной инструкции?
Увидел новое обновление. Всё заработало!
Ага, вкралась ошибочка, оперативно поправил.
Спасибо за ms2gallery_disable_for_templates.
Но все же думаю лучше было бы сделать логику не от обратного. То есть добавить настройку ms2gallery_enable_for_templates, а если она пустая — выводить галерею для всех шаблонов.
Часто шаблонов несколько десятков, а галерея нужна лишь на нескольких.
Но все же думаю лучше было бы сделать логику не от обратного. То есть добавить настройку ms2gallery_enable_for_templates, а если она пустая — выводить галерею для всех шаблонов.
Часто шаблонов несколько десятков, а галерея нужна лишь на нескольких.
> Теперь всё удаляется четко при очистке корзины из админки
а как увидеть данный код без установки самого дополнения?
а как увидеть данный код без установки самого дополнения?
Как обычно — поискать репозиторий ms2Gallery на GitHub и поглядеть историю коммитов.
А если у меня новости выводятся через getTickets
[[!getTickets?
&tpl=`item`
&parents=`1` ]]<img scr="[[+ms2g.0]]" />
Нет.
Плейсхолдеры выводятся при открытии страницы-ресурса с галереей.
Плейсхолдеры выводятся при открытии страницы-ресурса с галереей.
Здравствуйте!
А можно пример, как через getTickets в чанке item из приведенного выше примера, вывести первую картинку из галереи ms2Gallery?
А можно пример, как через getTickets в чанке item из приведенного выше примера, вывести первую картинку из галереи ms2Gallery?
Добрый день, есть возможность получить лексикон для немецкого языка? (пусть даже старый)
Всё на GitHub.
спасибо большое
Если просто тут свой размер превью прописать, генерируются все равно только 120x90 и 360x270
Еще Источник файлов: MS2Gallery Images надо править…
ms2gallery_placeholders_thumbs
Список превью картинок, которые нужно выбирать для показа на странице. По умолчанию там тоже пусто, и выбираются все превьюшки подряд. Но вы можете указать что-то типа «120x90,360x270» и сэкономить на лишних запросах в БД.
Еще Источник файлов: MS2Gallery Images надо править…
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.