Тема интернет-магазина - handyShop v1
Прошли новогодние праздники, а за ними пришел выход темы HandyShop.

HandyShop — готовая тема для интернет магазина или каталога на основе miniShop2. Основана на мини-движке magicThemes и позволяет создать сайт без глубокого погружения в программирование на MODX Revolution.
Тема достаточно универсальная и может подойти практически для любой области, где не нужен сложный функционал. Ниже распишу возможности с перечнем допустимого.
Сейчас вы можете визуально посмотреть на демо-сайте все что есть.

Установку и настройку в этой статье затрагивать не буду, она есть в документации.
Опишу лишь некоторые моменты и интересные фишки.
• Тема поддерживает недавно-вышедшую версию minishop2 4.х.
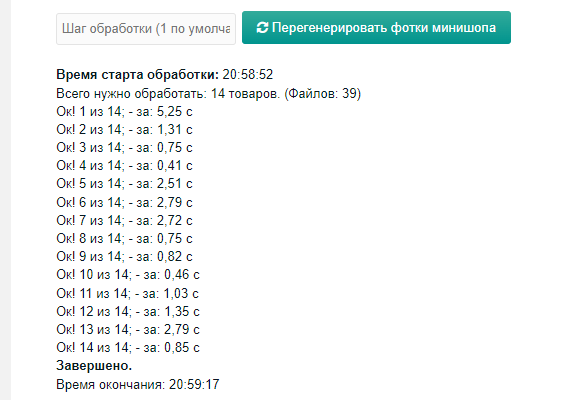
• Есть возможность перегенерировать фото минишопа в админке сайта.

Цвет в данном случае использует новый тип поля для минишопа, который планируется вскоре внедрить.

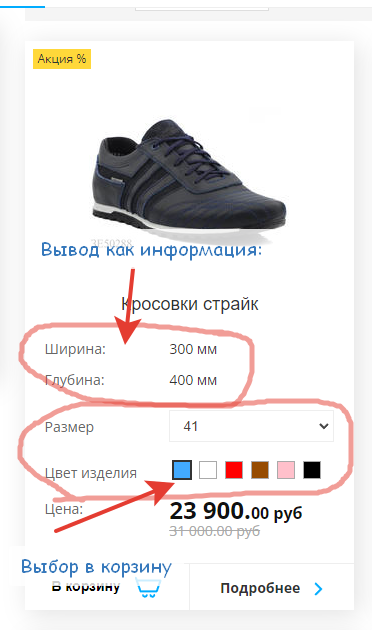
• Для страницы товара возможность вывести важные опции выше кнопки в корзину, остальные опции выводятся в характеристиках (все заполненные опции), области Описание — описание товара и Характеристики.
• Для категории с товарами предусмотрено: Картинка категории, вид обрезки фото.
• Предусмотрен шаблон Новостей или статей. Можно настроить и как Описание акций и т.п.
• Предусмотрен обычный шаблон для создания простых текстовых страниц. (доставка, договор, и прочее)
• Предусмотрен шаблон для контактов. Там выводятся Штуки: контакты, форма обратной связи, карта, текст.
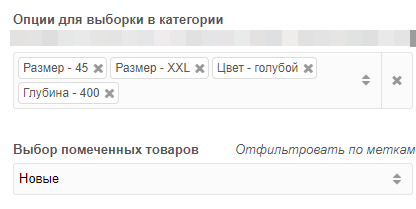
• Шаблон результатов поиска или фильтрации по опциям товара. Поиск простой — по прямому совпадению. А фильтрация настраивается в админке.
Последнее дает возможность быстро настраивать СЕО страницы под определенные параметры товаров. Этакий мини-сео-ресурс на подобии знаменитого пакета.

ТВ опции для выбора – просто выбираете опция-параметр. + можно комбинировать. Выбираете параметр с нужными значениями. Помеченные галочкой товары так же сузят диапазон.
Тип документа у создаваемого ресурса может быть обычный документ. Он не привязан к категориям, я бы даже посоветовал не делать его категориями минишопа, чтобы потом не путаться.
Еще момент небольшой:
Пример вкладки настроек в теме:

• Можно менять цветовую схему всего сайта сразу, а так же отдельных частей сайта. Т.е. скорректировать под свой цвет бренда.
• Возможность менять шрифт, размер на всем сайте.
• Можно поменять оформление некоторых элементов уже в самой Штуковине и разрешение миниатюр, что придаст уникальности дизайну. Часто в сборках нет этой возможности, как и других мелочей, которые облегчают жизнь пользователя.
• Можно добавлять блоки, менять местами, например делать 3х колоночный сайт.
• Слайдер имеет минимальный набор настроек для упрощения создания комерческого предложения.
Вообще, особенностью настроек является то что они полностью системные, как у любого другого пакета, но с расширенным функционалом. Данные можно просмотреть в настройках системы, что подразумевает поддержку контекстов. А тут еще можно создавать свои наборы данных с помощью MIGX. Данные успешно записываются в json настройку и доступны на всем сайте как обычные системные.
При создании важно чтобы сама настройка имела приставку handyshop, а область была с приставкой area_handyshop иначе настройка не отобразится в данной панели для данной темы. Названия настроек берутся из словаря, поэтому вам еще придется заглянуть в лексиконы, если будете добавлять новую область. Тут настройки нельзя удалять.
Логика работы темы, да и самой «magicThemezzации».
У страницы есть шаблон. Стандартно.
У к шаблону привязываются области в которых есть ячейки (как минимум 1 ячейка).
А к каждой ячейке области можно привязывать от 0 до бесконечности Штуковин.
Таким образом можно расширять функционал и визуальное отображение всего сайта.
Штуковины в теме выводят данные, по сути это мини-чанки с настройками. Поэтому что заложено в эту штуку, то и будет работать. Разберем на примере Штуки, у которой подключается файловый чанк shop/product-list-def.tpl. где shop – папка в теме, product-list-def.tpl – файловый чанк на fenom. Нажмем на иконку – редактировать.
Вкладка Сниппет – настройки снипета внутри чанка. Тут сугубо настройки и конфигурации для сниппета. Можно добавлять дополнительные параметры для снипета, если это необходимо. Логика такая. У нас вывод на главной странице, значит нам не нужна пагинация, нам нужно ограничить кол-во до 4х, и выбрать из товаров только Новинки, и выбрать родителя категории, чтобы система знала id каталога.
Фоновое изображение – список их берется из настроек темы (handyshop_fonyimg)
Обернуть в контейнер – указывает необходимо ли оборачивать блок в связку с ограничением по ширине (width). Для ограничения используется класс container. Если выбрать НЕТ, то контент займет все пространство.
Количество в ряду – выбираете кол-во товаров в 1 ряду для ПК версии. Для мобильной расчитывается автоматически и как правило это 1 шт.
Текст заголовока у блока и Оформление заголовка – Если заполнен текст, то выводится заголовок этого блока с указанным оформлением.
Изображение обрезать? – Указывает логику работы обрезания главного фото для всех миниатюр вывода, если это необходимо.
В низу для ссылки id – id или ссылка на необходимую страницу. Ставится в ручную. Если пуста, то не выводиться.
Отображение параметров в товаре – Включить или выключить отображение указаных в категории товара опций для этого блока с товарами. Например, избавить вывод от лишней информации.
Режим фотографий – интересная настройка, она же есть в выводе одного товара. Определяет какую миниатюру фото брать первой. Обычно они различаются разрешениями, но есть момент.
A) Генерировать по факту: Можно выбрать вариант генерации по image файлу товара, в этом случае вам не нужно конфигурировать источник файлов для minishop, а разрешение генерации вы можете выбрать сразу в параметре Размер изображения 12х23 в px.
Б) Сгенерированное фото ms2: Второй вариант предполагает, что вы сконфигурировали медиаисточник для минишопа и перегенерировали превьюшки всех товаров (входит в комплект поставки темы, генерация в ручную). В этом случае вы можете вписать название миниатюры в поле и оно подхватиться в msProduct. Настройка источника конфига, в котором есть List и medium варианты генерации.
Размер изобр: 12x23 в px — настройка отвечает за размер генерируемого фото в случае с генерацией по факту.
Вкладка СТИЛИЗАЦИЯ.
Тут можно поиграться с оформлением элемента товара. Выравнивание блоков, заголовка, размер и цвет шрифта, цвет фона целого блока. Тут по сути настройки для css стилей, которые заложены в чанке. Добавление новой настройки не даст нужного эффекта, тут понадобятся навыки css и fenom. Но об этом в отдельной статье про создание тем на MT.
Если вам не нужна корзина, то вы просто не создаете страницы корзин, выключаете в штуковине header
panel.tpl мини-корзину и сохраняете. Все достаточно просто, но нужно немного изучить.
В теме заложена работа с опциями. В TV можно вписать дополнительные свойства.
А вообще расширение функционала обычное, тк все написано на Fenom. И можно по аналогии скопировать штуковину в другую папку (свою) и произвести свои манипуляции по расширению функционала и подключить свою штуку в нужное место. ;)
Тема имеет уникальный дизайн и этот дизайн вы сможете еще и сами немного подкорректировать, а в следующий раз задуматься на чем делать магазин, как быстро его нужно сделать и подходит ли готовый функционал.
Поддержка платежей и доставок ограничена лишь тем, нужно ли при их использовании лезть в чанк Заказа. Вывод формы оформления заказа автоматически подхватит методы платежей и доставок. В любом случае ТП открыта для сотрудничества.
А впереди еще много улучшений и изменений в удобстве использования этой темы и смежных инструментов помогающих комфортно использовать систему MODX в развитии сайтостроения.
Пакет-тема handyShop c платной поддержкой и до конца января 2023 будет доступна с 50% скидкой на modstore
Посмотреть тему тут
Обновление до alpha2 18/01/2023 исправлены ошибки, внедрены новые возможности.

HandyShop — готовая тема для интернет магазина или каталога на основе miniShop2. Основана на мини-движке magicThemes и позволяет создать сайт без глубокого погружения в программирование на MODX Revolution.
Тема достаточно универсальная и может подойти практически для любой области, где не нужен сложный функционал. Ниже распишу возможности с перечнем допустимого.
Сейчас вы можете визуально посмотреть на демо-сайте все что есть.

Тема будет развиваться и совершенствоваться. Обратная связь приветствуется по любому вопросу связанного с этим пакетом.Навыки необходимые для работы с темой не велики. Необходимо немного знать css + html + сетку bootstrap 4 (flex). Вы как минимум должны немного знать о MODX.
Установку и настройку в этой статье затрагивать не буду, она есть в документации.
Опишу лишь некоторые моменты и интересные фишки.
• Тема поддерживает недавно-вышедшую версию minishop2 4.х.
• Есть возможность перегенерировать фото минишопа в админке сайта.

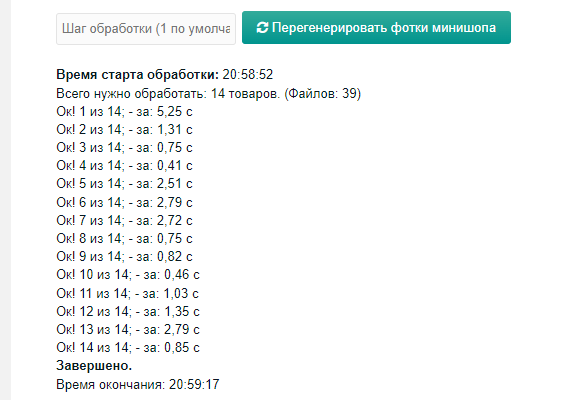
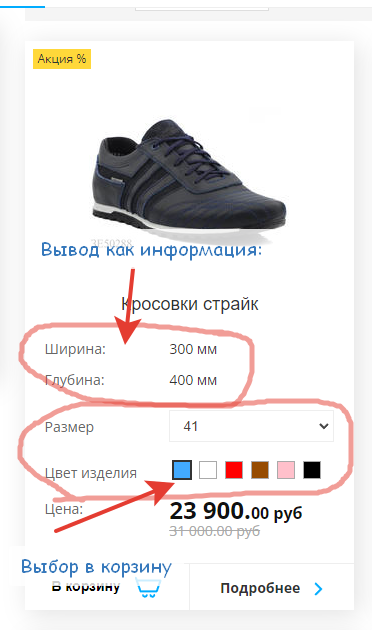
В меню MagicThemes появляется после установки. Пакеты -> MagicThemes -> перегенерировать. По умолчанию — 1 шаг это 1 товар. Решил сделать по-товарно.• Для списка товаров есть возможность настроить визуальное отображение опцций товаров для каждой категории, как информацию или как возможность выбора в корзину (цвет, размер и т.п.)
Число в поле шага не указывайте сильно большим. Ориентируйтесь на свой сервер тк перегенерация фотографий на некоторых хостингах ресурсоемкая задача. Вот к примеру у меня 14 товаров — это 39 фотографий обработались за 25 сек. Скрипт выводит время начала и окончания. И сколько затрачено времени на 1 товар. Если перегенерация прервется (закроется браузер, например), не беда, просто нажмите кнопку еще раз и скрипт продолжит с места остановки. Итерация хранится в сессии.
Цвет в данном случае использует новый тип поля для минишопа, который планируется вскоре внедрить.

• Для страницы товара возможность вывести важные опции выше кнопки в корзину, остальные опции выводятся в характеристиках (все заполненные опции), области Описание — описание товара и Характеристики.
• Для категории с товарами предусмотрено: Картинка категории, вид обрезки фото.
• Предусмотрен шаблон Новостей или статей. Можно настроить и как Описание акций и т.п.
• Предусмотрен обычный шаблон для создания простых текстовых страниц. (доставка, договор, и прочее)
• Предусмотрен шаблон для контактов. Там выводятся Штуки: контакты, форма обратной связи, карта, текст.
• Шаблон результатов поиска или фильтрации по опциям товара. Поиск простой — по прямому совпадению. А фильтрация настраивается в админке.
Последнее дает возможность быстро настраивать СЕО страницы под определенные параметры товаров. Этакий мини-сео-ресурс на подобии знаменитого пакета.

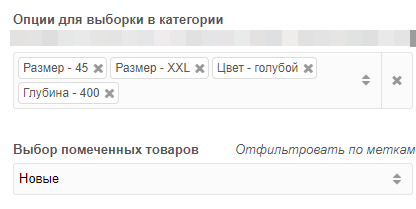
ТВ опции для выбора – просто выбираете опция-параметр. + можно комбинировать. Выбираете параметр с нужными значениями. Помеченные галочкой товары так же сузят диапазон.
Тип документа у создаваемого ресурса может быть обычный документ. Он не привязан к категориям, я бы даже посоветовал не делать его категориями минишопа, чтобы потом не путаться.
Еще момент небольшой:
Тема не поддерживает MODX 3.x, поэтому пока ставится на 2.хИдем далее.
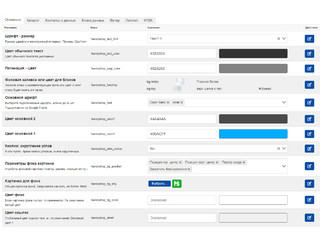
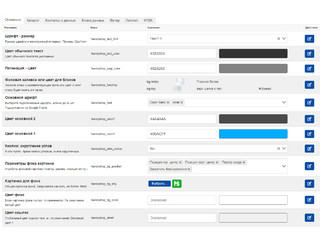
Пример вкладки настроек в теме:

• Можно менять цветовую схему всего сайта сразу, а так же отдельных частей сайта. Т.е. скорректировать под свой цвет бренда.
• Возможность менять шрифт, размер на всем сайте.
• Можно поменять оформление некоторых элементов уже в самой Штуковине и разрешение миниатюр, что придаст уникальности дизайну. Часто в сборках нет этой возможности, как и других мелочей, которые облегчают жизнь пользователя.
• Можно добавлять блоки, менять местами, например делать 3х колоночный сайт.
• Слайдер имеет минимальный набор настроек для упрощения создания комерческого предложения.
Сам функционал настроек принадлежит magicThemes. Области и Штуки — его сущности.
Вообще, особенностью настроек является то что они полностью системные, как у любого другого пакета, но с расширенным функционалом. Данные можно просмотреть в настройках системы, что подразумевает поддержку контекстов. А тут еще можно создавать свои наборы данных с помощью MIGX. Данные успешно записываются в json настройку и доступны на всем сайте как обычные системные.
При создании важно чтобы сама настройка имела приставку handyshop, а область была с приставкой area_handyshop иначе настройка не отобразится в данной панели для данной темы. Названия настроек берутся из словаря, поэтому вам еще придется заглянуть в лексиконы, если будете добавлять новую область. Тут настройки нельзя удалять.
Логика работы темы, да и самой «magicThemezzации».
У страницы есть шаблон. Стандартно.
У к шаблону привязываются области в которых есть ячейки (как минимум 1 ячейка).
А к каждой ячейке области можно привязывать от 0 до бесконечности Штуковин.
Таким образом можно расширять функционал и визуальное отображение всего сайта.
Штуковины в теме выводят данные, по сути это мини-чанки с настройками. Поэтому что заложено в эту штуку, то и будет работать. Разберем на примере Штуки, у которой подключается файловый чанк shop/product-list-def.tpl. где shop – папка в теме, product-list-def.tpl – файловый чанк на fenom. Нажмем на иконку – редактировать.
Вкладка Сниппет – настройки снипета внутри чанка. Тут сугубо настройки и конфигурации для сниппета. Можно добавлять дополнительные параметры для снипета, если это необходимо. Логика такая. У нас вывод на главной странице, значит нам не нужна пагинация, нам нужно ограничить кол-во до 4х, и выбрать из товаров только Новинки, и выбрать родителя категории, чтобы система знала id каталога.
А вот если нам нужна была бы пагинация, например как на странице списков товаров в категории, то тут можно выбрать подходящий вид из 3х имеющихся вариантов – стандартная, по кнопке, скролл.Переходим в следующую вкладку ОБЩИЕ.
Фоновое изображение – список их берется из настроек темы (handyshop_fonyimg)
Обернуть в контейнер – указывает необходимо ли оборачивать блок в связку с ограничением по ширине (width). Для ограничения используется класс container. Если выбрать НЕТ, то контент займет все пространство.
Количество в ряду – выбираете кол-во товаров в 1 ряду для ПК версии. Для мобильной расчитывается автоматически и как правило это 1 шт.
Текст заголовока у блока и Оформление заголовка – Если заполнен текст, то выводится заголовок этого блока с указанным оформлением.
Изображение обрезать? – Указывает логику работы обрезания главного фото для всех миниатюр вывода, если это необходимо.
В низу для ссылки id – id или ссылка на необходимую страницу. Ставится в ручную. Если пуста, то не выводиться.
Отображение параметров в товаре – Включить или выключить отображение указаных в категории товара опций для этого блока с товарами. Например, избавить вывод от лишней информации.
Режим фотографий – интересная настройка, она же есть в выводе одного товара. Определяет какую миниатюру фото брать первой. Обычно они различаются разрешениями, но есть момент.
A) Генерировать по факту: Можно выбрать вариант генерации по image файлу товара, в этом случае вам не нужно конфигурировать источник файлов для minishop, а разрешение генерации вы можете выбрать сразу в параметре Размер изображения 12х23 в px.
Б) Сгенерированное фото ms2: Второй вариант предполагает, что вы сконфигурировали медиаисточник для минишопа и перегенерировали превьюшки всех товаров (входит в комплект поставки темы, генерация в ручную). В этом случае вы можете вписать название миниатюры в поле и оно подхватиться в msProduct. Настройка источника конфига, в котором есть List и medium варианты генерации.
list – Для списков товаров 200х200
medium – для страницы товара 480px.
{"small":{"w":120,"h":90,"q":90,"zc":"1","bg":"000000"},
"webp":{"w":120,"h":90,"q":90,"zc":"1","bg":"000000","f":"webp"},
"list":{"w":200,"h":200,"q":75,"zc":"0","far":0},
"medium":{"w":480,"h":480,"q":75,"zc":"0","far":0}}Размер изобр: 12x23 в px — настройка отвечает за размер генерируемого фото в случае с генерацией по факту.
Вкладка СТИЛИЗАЦИЯ.
Тут можно поиграться с оформлением элемента товара. Выравнивание блоков, заголовка, размер и цвет шрифта, цвет фона целого блока. Тут по сути настройки для css стилей, которые заложены в чанке. Добавление новой настройки не даст нужного эффекта, тут понадобятся навыки css и fenom. Но об этом в отдельной статье про создание тем на MT.
Если вам не нужна корзина, то вы просто не создаете страницы корзин, выключаете в штуковине header
panel.tpl мини-корзину и сохраняете. Все достаточно просто, но нужно немного изучить.
В теме заложена работа с опциями. В TV можно вписать дополнительные свойства.
А вообще расширение функционала обычное, тк все написано на Fenom. И можно по аналогии скопировать штуковину в другую папку (свою) и произвести свои манипуляции по расширению функционала и подключить свою штуку в нужное место. ;)
Тема имеет уникальный дизайн и этот дизайн вы сможете еще и сами немного подкорректировать, а в следующий раз задуматься на чем делать магазин, как быстро его нужно сделать и подходит ли готовый функционал.
Поддержка платежей и доставок ограничена лишь тем, нужно ли при их использовании лезть в чанк Заказа. Вывод формы оформления заказа автоматически подхватит методы платежей и доставок. В любом случае ТП открыта для сотрудничества.
А впереди еще много улучшений и изменений в удобстве использования этой темы и смежных инструментов помогающих комфортно использовать систему MODX в развитии сайтостроения.
Пакет-тема handyShop c платной поддержкой и до конца января 2023 будет доступна с 50% скидкой на modstore
Посмотреть тему тут
Обновление до alpha2 18/01/2023 исправлены ошибки, внедрены новые возможности.
Поблагодарить автора
Отправить деньги
Комментарии: 26
Наконец-то! Теперь простые магазины можно будет разворачивать не копированием всего движка, а накатыванием темы на свежий движок, и не тиражировать старые баги!
Респект за большую работу!
Респект за большую работу!
Спасибо!
Отличная работа. Видно развитие в нужную строну. Правда «штуковины»… аж зубы сводит =)
Корректнее было бы перевести как сущности, но штуковины как то по-русски больше звучит ))
Демо-сайт еле шевелится.
А чем не устраивают магазины на ultron.pro? Правда нет поддержки версии 3 и выше, но хз проблема эта или нет.
Скажем так. Мы по части тем конкуренты. И не этично говорить о плюсах и минусах в сравнении в данном топике.
Могу лишь повторить плюсы своего продукта, если вы берете тему на базе MagicThemes:
— можно сменить тему минимальной головной болью (есть нюансы, но как правило все решается). Да, пока тема для магазина одна и пока одна )))
— много разных мелких полезных фишек. Одна из которых — потенциальный конструктор сайта и шаблонов.
Те. это совсем другое представление о темах и шаблонах.
Например, захотели вы добавить к товару помимо релевантных товаров еще товары по супер-цене. — берете добавляете Штуковину, настраиваете выборку — все. у вас за 5 минут уже новый блок без танцев с кодом.
Захотели убрать боковое меню у страницы товара, — взяли, убрали (отметили шаблон как не показывать.).
— Магазин сможет запустить уже и человек не сильно знакомый с программированием, но который сможет установить MODX и пакеты + настроить практически все для старта.
— можно менять различные элементы, настройки не залезая в код html, css, снипетов, чанков (например перекрасить иконку в другой цвет прямо на сайте, изменить шрифт и фон, цвет как глобально так и у конкретного блока и т.п. примеры показал в Штуковинах)
Поддержка 3ки — дело времени.
Могу лишь повторить плюсы своего продукта, если вы берете тему на базе MagicThemes:
— можно сменить тему минимальной головной болью (есть нюансы, но как правило все решается). Да, пока тема для магазина одна и пока одна )))
— много разных мелких полезных фишек. Одна из которых — потенциальный конструктор сайта и шаблонов.
Те. это совсем другое представление о темах и шаблонах.
Например, захотели вы добавить к товару помимо релевантных товаров еще товары по супер-цене. — берете добавляете Штуковину, настраиваете выборку — все. у вас за 5 минут уже новый блок без танцев с кодом.
Захотели убрать боковое меню у страницы товара, — взяли, убрали (отметили шаблон как не показывать.).
— Магазин сможет запустить уже и человек не сильно знакомый с программированием, но который сможет установить MODX и пакеты + настроить практически все для старта.
— можно менять различные элементы, настройки не залезая в код html, css, снипетов, чанков (например перекрасить иконку в другой цвет прямо на сайте, изменить шрифт и фон, цвет как глобально так и у конкретного блока и т.п. примеры показал в Штуковинах)
Поддержка 3ки — дело времени.
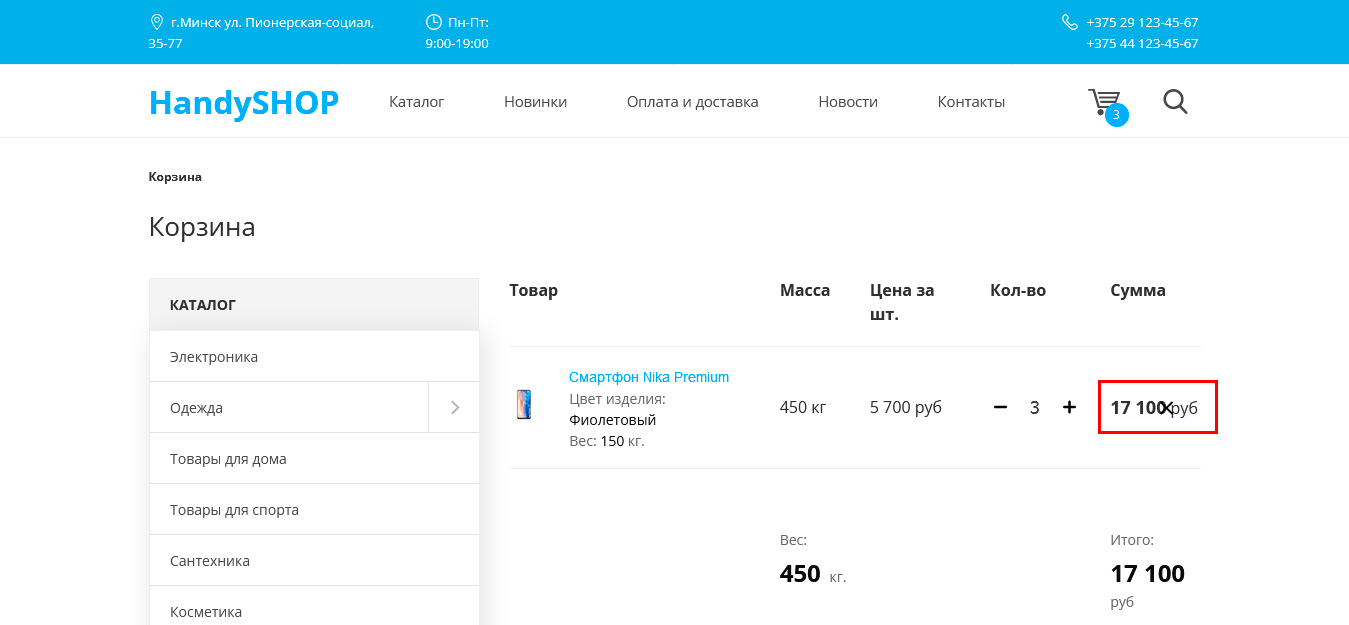
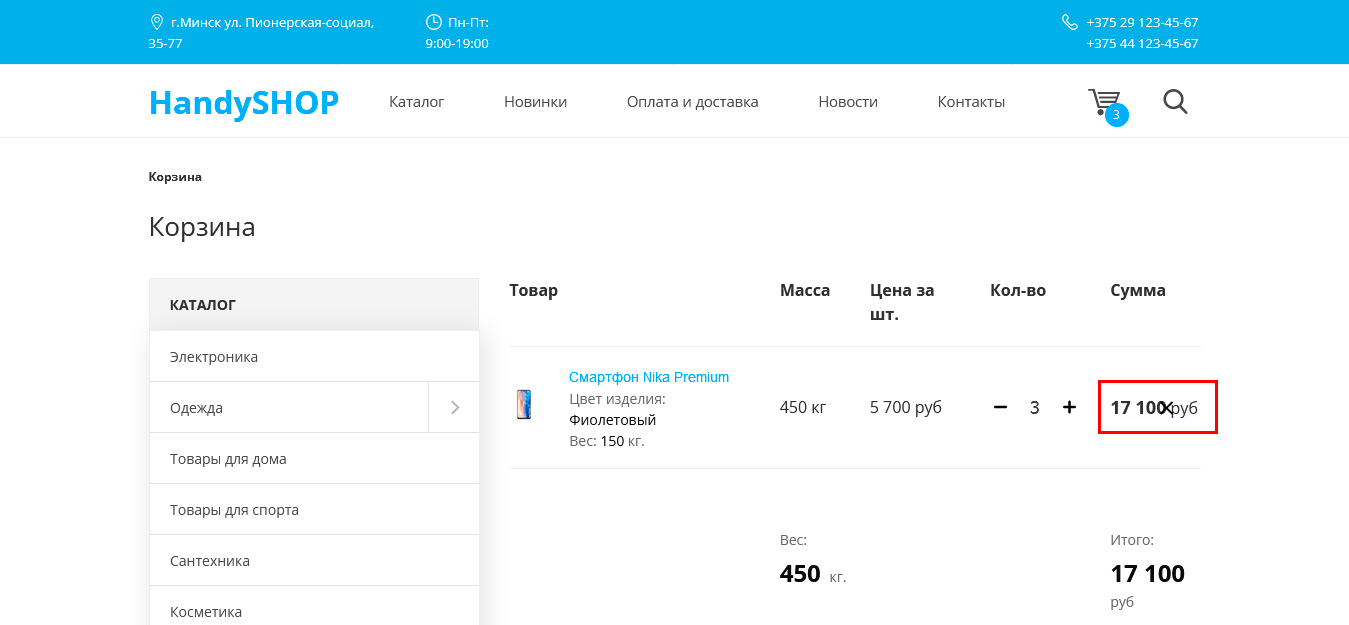
Полезный проект, желаю успехов в развитии. На демо-сайте увидел небольшую проблему с вёрсткой: в корзине с добавленным товаром кнопка «удалить» заезжает на цену.

Спасибо. Поправил.
Убрал боковое меню, наверное оно тут не нужно.
Убрал боковое меню, наверное оно тут не нужно.
Думаю дорохо за Twitter Bootstrap в редизайне color scheme)))
Сделай цену в 500р, я уверен ты больше заработаешь!)
Сделай цену в 500р, я уверен ты больше заработаешь!)
Замечу, что в отличии от тем которые используют бутстрапы, в данной теме взята только сетка, отступы и смежная область. Поэтому тема максимально четко использует стили. Например, если вы на сайте отключите блоки новостей, то css от этих блоков не пойдет в результирующий css, отключите корзину — ее стили так же не попадут.
Если нужна дешевая тема которую еще нужно очень сильно пилить, то есть и по дешевле, но там своих сил нужно затратить побольше. А тут из коробки все, расписано. Создавай только ресурсы и товары — шаблоны разделов готовы к работе. Все на fenom. Даже мультиязычность скоро будет из коробки. Уже протестирована на Polylang — полет нормальный.
Если нужна дешевая тема которую еще нужно очень сильно пилить, то есть и по дешевле, но там своих сил нужно затратить побольше. А тут из коробки все, расписано. Создавай только ресурсы и товары — шаблоны разделов готовы к работе. Все на fenom. Даже мультиязычность скоро будет из коробки. Уже протестирована на Polylang — полет нормальный.
Алексей, а разве можно fancybox продавать вместе с сайтом? на моей памяти почему то нет кажется.
Продается техподдержка. А про плагин — если у вас есть что предложить вместо, то предлагайте.
От меня это больше как вопрос был, я сам везде использую fancybox
Если куплена специальная лицензия, то можно использовать, если интернет не врет.
Не представляю ситуацию, при которой человеку понадобилась бы тема на MODX за такую сумму) Если ты не разработчик — есть опенкарт и вукомерс, где куча бесплатных тем и функционал куда больше. Если разработчик — это всё и самому несложно сделать, да и лично мне не хочется копаться в чужом коде, дорабатывать-то по-любому придётся.
Поправьте, если ошибаюсь)
Поправьте, если ошибаюсь)
Статистика продаж покажет кто прав, а кто просто имеет свое мнение.
Странно рассуждаете, что если вам это не нужно, то и другим нет. Между прочим я лично вас не заставляю использовать это дело. Точно так же я не заставляю вас использовать MODX где полно чужого готового кода, который ускоряет создание сайта на MODX.
Если вам нравиться программировать, это прекрасно. Значит вы не зависите от всяких там WP, joomla, Опенкартов.
Если вам нравиться программировать, это прекрасно. Значит вы не зависите от всяких там WP, joomla, Опенкартов.
Так я ж не говорю, что не нужно. Просто мне интересно, кого может заинтересовать. У тебя ж наверняка есть образ потенциального пользователя). Вот допустим я выбираю, на чём сайт сделать и не разбираюсь во всём этом. Почему мне стоит делать сайт на MODX с платной темой, где ещё за фильтр дополнительно платить нужно, если на WP и Opencart всё это бесплатно, плюс функционала больше? А если клиенту предлагать, как его убедить?
на WP и Opencart всё это бесплатно, плюс функционала большеЕсли ты знаешь о существовании этих систем, имеешь какой-то опыт работы с ними и тебе кажется, что проще на них сделать, то можешь так и поступить. Наверное, так будет даже правильнее.
Почему мне стоит делать сайт на MODX с платной темой, где ещё за фильтр дополнительно платить нужноНапример, потому что кроме MODX ты ничего не знаешь, в программировании (верстке и т.п.) еще недостаточно хорош, у тебя мало времени.
А если клиенту предлагать, как его убедить?Убедить в чем? Мне кажется, клиенту вообще
Заинтересует любого кому приглянулся handyShop по функционалу и дизайну. Люди в любом случае сэкономят деньги и время на старте. Это же очевидные вещи.
Я никого не принуждаю, а просто показываю и даю альтернативу в готовых решениях для MODX Revolution.
Холиварить по поводу выбора платформ CMS — вообще не тема топика и вы лучше меня знаете, а то и Максим недавно подсказал.
Поэтому выбор платформы, в полне, может стоять и на первом месте, а уж с нуля или взять готовое — на втором. Или наоборот, что тоже нормально.
А функционал развивается, стабильно работает. В любой системе есть что допиливать — очевидно. Каждый выбирает сам.
Надеюсь я ответил на все ваши вопросы.
Я никого не принуждаю, а просто показываю и даю альтернативу в готовых решениях для MODX Revolution.
Холиварить по поводу выбора платформ CMS — вообще не тема топика и вы лучше меня знаете, а то и Максим недавно подсказал.
Поэтому выбор платформы, в полне, может стоять и на первом месте, а уж с нуля или взять готовое — на втором. Или наоборот, что тоже нормально.
А функционал развивается, стабильно работает. В любой системе есть что допиливать — очевидно. Каждый выбирает сам.
Надеюсь я ответил на все ваши вопросы.
Обновил пакет темы до беты. Исправления в основном не большие, но нужные.
Из самого интересного:
— Можно задать маску номера телефона. настройка handyshop_form_phone_mask, вкладка Каталог.
— Небольшая панелька для удобного перехода к редактированию ресурса из сайта в админку + индикация текущего шаблона. Полезна для людей которые наполняют и корректируют контент сайта. (СЕО, заполнение и тп.)
— В корзина. Можно выключать вес, массу (если она вам не нужна). Частенько Масса не нужна — можно отключить в Штуковине cart/cart-list.tpl.
— На странице товара теперь можно добавить через TV (migx) дополнительные характеристики.
Не забудьте что можно теперьвключать-выключать Кеш CSS файла, который собирает css. настройка magicthemes_cache_css в общих настройках.
Ну и различные общие исправления и улучшения и подготовка к выходу из бетта-альфа тестирования в стабильную версию.
Из самого интересного:
— Можно задать маску номера телефона. настройка handyshop_form_phone_mask, вкладка Каталог.
— Небольшая панелька для удобного перехода к редактированию ресурса из сайта в админку + индикация текущего шаблона. Полезна для людей которые наполняют и корректируют контент сайта. (СЕО, заполнение и тп.)
— В корзина. Можно выключать вес, массу (если она вам не нужна). Частенько Масса не нужна — можно отключить в Штуковине cart/cart-list.tpl.
— На странице товара теперь можно добавить через TV (migx) дополнительные характеристики.
Не забудьте что можно теперьвключать-выключать Кеш CSS файла, который собирает css. настройка magicthemes_cache_css в общих настройках.
Ну и различные общие исправления и улучшения и подготовка к выходу из бетта-альфа тестирования в стабильную версию.
Еще как идея сделать установку максимального значения. Пример на скрине.
prnt.sc/OUzPOh4TR2xh
prnt.sc/OUzPOh4TR2xh
Спасибо. Учту в следующей версии. Помимо этого будут еще различные интересные функции.
ого, штука интересная. это что получается, можно сконструировать свой вариант сайта, как в конструкторах, только код чище и все плюшки MODX использовать?
Да, верно. И в планах добавлять все больше и больше возможностей из коробки, чтобы выйти на уровень готовых решений, как у конкурентов. Надеюсь, что сообщество не останется в стороне.
И в этом году хотелось бы так же выпустить и бесплатную тему магазина, хотя может это лишнее… посмотрим.
И в этом году хотелось бы так же выпустить и бесплатную тему магазина, хотя может это лишнее… посмотрим.
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.
