tEvent. Компонент регистрации на мероприятия. С редактором полей.
Добрый день, всем!
На каждый сайт, где мне приходилось ставить этот компонент, нужны были свои поля формы регистрации. Приходилось каждый раз править компонент по 2-3 часа. Это меня достало :-) и в новой версии я решил добавить редактор полей базы (таблицы и формы).
Код компонента далеко не оптимален и гуру просьба сильно не ругать :-).
Для желающих могу могу подготовить описание как и что сделано.
Описание компонента под катом.
Компонент регистрации на мероприятия. С редактором полей.
На страницу сайта добавляется форма:

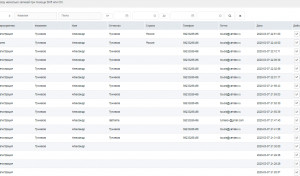
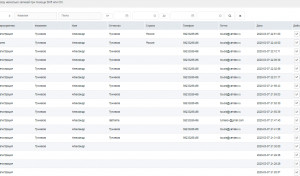
Которая вносит регистрации в базу:

Где их можно отфильтровать, отредактировать и выгрузить в excel.
Инструкция
Нужно установить AjaxForm, FormIt, pdoTools и дополнение.
На любую страницу поместить чанк [[$tpl.tEvent.reg]] или код из него:
В чанке tpl.tEvent.AjaxForm ООО «Exemple» заменить на нужное вам имя.
Редактирование базы
На каждый сайт, где мне приходилось ставить компонент, нужны были свои поля формы регистрации. Приходилось каждый раз править компонент по 2-3 часа. Это меня достало :-) и в новой версии добавить поля базы (таблицы и формы) можно самостоятельно.
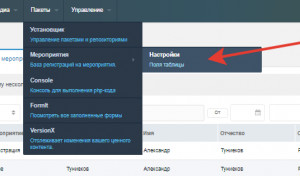
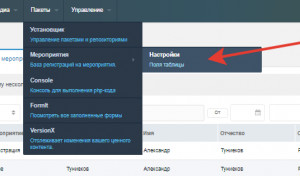
Переходим в Настройки.

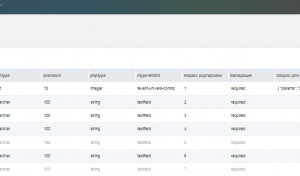
Открывается таблица полей базы:

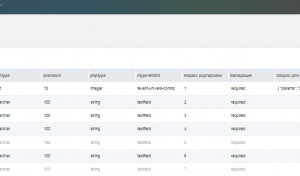
Где можно добавить поле (Кнопка Создать запись), удалить и отключить поле.
Поле и подпись — это имя поля на латинице и подпись к полю на русском.
dbtype, precision, phptype параметры поля в xpdo. Описание их здесь Логика работы, определяем схему и модель БД
xtype — тип extJS поля который будет выведен в форме редактирования записи на мероприятие. Можно ввести любой xtype, который есть в MODX, но тестировалось с 3 xtype: textfield, xdatetime и специальное поле tevent-univers-combo.
tevent-univers-combo выводить select на фронте и MODX.combo в админке. Это тип предназначен для выбора мероприятия (можно любые ресурсы вообще-то). В ячейке «Запрос для селект» массив json параметров pdoTools, которыми можно управлять какие ресурсы выводить в select (и combo). По умолчанию:
Так же на фронте можно сделать ссылку на страницу регистрации с GET параметрами для селектов. Например, при ?res_id=1 селект будет автоматически ставиться на мероприятие (MODX ресурс) с id=1.
Индекс сортировки — порядок вывода полей в форму, таблицу.
Валидация — параметры валидации для FormIt.
Фильтровать? — если включено, то компонент добавит это поле в топбар (сверху таблицы) и по нему можно будет фильтровать записи.
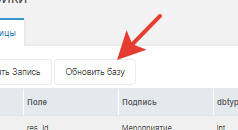
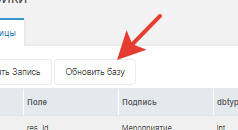
Кнопка Обновить базу

Эта кнопка (редактирует схему, создает XPDO классы и добавляет в базу) добавляет отредактированные поля в базу. Добавленные поля добавятся, удаленные удаляться. Отключенные останутся в базе. Только в форме и таблице не будут выводиться.
Теперь можно за 10 минут сделать любую форму регистрации. На github открыты исходники. Если нужно можете поправить компонент как вам надо.
Modstore
На каждый сайт, где мне приходилось ставить этот компонент, нужны были свои поля формы регистрации. Приходилось каждый раз править компонент по 2-3 часа. Это меня достало :-) и в новой версии я решил добавить редактор полей базы (таблицы и формы).
Код компонента далеко не оптимален и гуру просьба сильно не ругать :-).
Для желающих могу могу подготовить описание как и что сделано.
Описание компонента под катом.
Компонент регистрации на мероприятия. С редактором полей.
На страницу сайта добавляется форма:

Которая вносит регистрации в базу:

Где их можно отфильтровать, отредактировать и выгрузить в excel.
Инструкция
Нужно установить AjaxForm, FormIt, pdoTools и дополнение.
На любую страницу поместить чанк [[$tpl.tEvent.reg]] или код из него:
{set $my_fields = '!tEvent_getFields' | snippet}
{'!AjaxForm' | snippet : [
'snippet'=>'FormIt',
'form'=>'tpl.tEvent.AjaxForm',
'hooks'=>'spam,tEvent_fi_hook,email,FormItAutoResponder',
'emailSubject'=>'Регистрация на мероприятие',
'emailFromName'=>'[[+family]] [[+firstname]]',
'emailTo'=>'info@exemple.ru',
'emailTpl'=>'tpl.tEvent.message',
'fiarTpl'=>'tpl.tEvent.message.user',
'fiarSubject'=>'Вы зарегистрировались на мероприятие на сайте "[[++site_name]]"',
'fiarFrom'=>'info@exemple.ru',
'validate'=>$my_fields.validate,
'validationErrorMessage'=>'В форме содержатся ошибки!',
'successMessage'=>'Вы успешно зарегистрировались!
На Вашу почту отправлено письмо с регистрационными данными.',
]}В чанке tpl.tEvent.AjaxForm ООО «Exemple» заменить на нужное вам имя.
Редактирование базы
На каждый сайт, где мне приходилось ставить компонент, нужны были свои поля формы регистрации. Приходилось каждый раз править компонент по 2-3 часа. Это меня достало :-) и в новой версии добавить поля базы (таблицы и формы) можно самостоятельно.
Переходим в Настройки.

Открывается таблица полей базы:

Где можно добавить поле (Кнопка Создать запись), удалить и отключить поле.
Поле и подпись — это имя поля на латинице и подпись к полю на русском.
dbtype, precision, phptype параметры поля в xpdo. Описание их здесь Логика работы, определяем схему и модель БД
xtype — тип extJS поля который будет выведен в форме редактирования записи на мероприятие. Можно ввести любой xtype, который есть в MODX, но тестировалось с 3 xtype: textfield, xdatetime и специальное поле tevent-univers-combo.
tevent-univers-combo выводить select на фронте и MODX.combo в админке. Это тип предназначен для выбора мероприятия (можно любые ресурсы вообще-то). В ячейке «Запрос для селект» массив json параметров pdoTools, которыми можно управлять какие ресурсы выводить в select (и combo). По умолчанию:
'{
"parents":"0",
"template":"1"
}'Так же на фронте можно сделать ссылку на страницу регистрации с GET параметрами для селектов. Например, при ?res_id=1 селект будет автоматически ставиться на мероприятие (MODX ресурс) с id=1.
Индекс сортировки — порядок вывода полей в форму, таблицу.
Валидация — параметры валидации для FormIt.
Фильтровать? — если включено, то компонент добавит это поле в топбар (сверху таблицы) и по нему можно будет фильтровать записи.
Кнопка Обновить базу

Эта кнопка (редактирует схему, создает XPDO классы и добавляет в базу) добавляет отредактированные поля в базу. Добавленные поля добавятся, удаленные удаляться. Отключенные останутся в базе. Только в форме и таблице не будут выводиться.
Теперь можно за 10 минут сделать любую форму регистрации. На github открыты исходники. Если нужно можете поправить компонент как вам надо.
Modstore
Поблагодарить автора
Отправить деньги
0

