[UserLocation] - Геолокация и выбор города пользователя
Компонент [UserLocation] позволяет определить локацию пользователя и вывести список доступных локаций.

Особенности
— определение локации пользователя по ip
— готовая база городов и регионов России, возможность импорта/ экспорта своих локаций
— в отличие от CitySelect оперирует локациями созданными в базе данных. Позволяет добавить/ изменить нужную локацию под себя.
Установка
— Подключите наш репозиторий
— Установите UserLocation
— Импортируйте файл локаций
Сниппет UserLocation.initialize
Подключает необходимые скрипты и стили. Вызвать в любом удобном месте.
Сниппет UserLocation.location
Получает список локаций
Модификаторы феном
— getUserLocation — получает текущую локацию пользователя
— detectUserLocation — получает текущую локацию пользователя по его ip
Пример вызова, текущая локация пользователя
Пример вызова, поповер с выбором локации
Пример вызова, инпут с выбором локации
Вывод соседних локаций
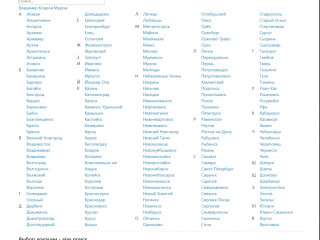
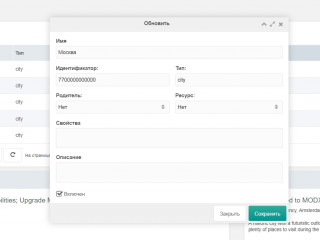
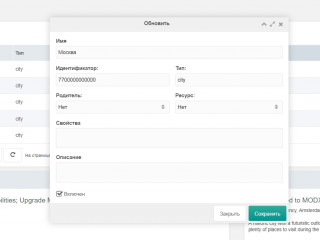
Управление локациями в админке
Таблица управления локациями представлена в виде виджета

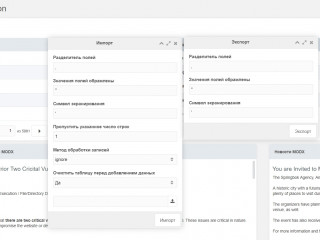
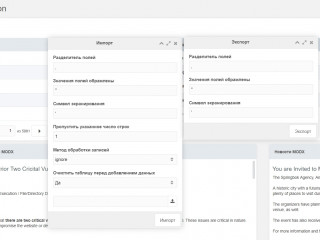
Доступен импорт/ экспорт локаций в формате csv

Геолокация пользователя
Из коробки доступны следующие классы определения локации пользователя по ip
— ulDetectLocationByIpGeoBase — включен по умолчанию
— ulDetectLocationBySypexGeo
— ulDetectLocationByDaData
Используемый класс геолокации можно указать в настройке ulMethodDetectLocation
Наиболее точный класс ulDetectLocationByDaData, однако он требует регистрации и указания токена сервиса ДаДата
Примечание
По умолчанию активны крупные города России, вы можете активировать/ деактивировать нужные вам города
Файл локации городов и регионов Росии находится в папке
Купить [UserLocation]

Особенности
— определение локации пользователя по ip
— готовая база городов и регионов России, возможность импорта/ экспорта своих локаций
— в отличие от CitySelect оперирует локациями созданными в базе данных. Позволяет добавить/ изменить нужную локацию под себя.
— Подключите наш репозиторий
— Установите UserLocation
— Импортируйте файл локаций
Сниппет UserLocation.initialize
Подключает необходимые скрипты и стили. Вызвать в любом удобном месте.
Сниппет UserLocation.location
Получает список локаций
Модификаторы феном
— getUserLocation — получает текущую локацию пользователя
— detectUserLocation — получает текущую локацию пользователя по его ip
Пример вызова, текущая локация пользователя
{set $location = ''|getUserLocation}
{$location|print}
(
[id] => 3300000400000
[name] => Ковров
[type] => city
[postal] => 601900
[gninmb] => 3332
[okato] => 17425000000
[oktmo] => 17725000
[fias] => 0b4978e2-e64c-4db1-b84d-93cf34bdb04b
[active] => 1
[parent] => 3300000000000
[resource] => 0
[description] =>
[properties] =>
[confirmed] => 0
)Пример вызова, поповер с выбором локации
{set $location = ''|getUserLocation}
<div class="userlocation userlocation-location-confirm {$location.confirmed?'':'unconfirmed'}">
<a href="javascript:" data-fancybox="" data-src="#userlocation-location-popup">{$location.name}</a>
<div class="userlocation-location-confirm-popover">
<div>Это Ваш город?</div>
<div>
<a href="" class="userlocation-location-item" data-userlocation-id="{$location.id}">Да</a>
<a href="javascript:" data-fancybox="" data-src="#userlocation-location-popup">Выбор города</a>
</div>
<button class="userlocation-location-confirm-close"></button>
</div>
</div>
<div id="userlocation-location-popup" style="display: none">
<h4>Выберите свой населённый пункт</h4>
{'UserLocation.location'|snippet:[
'typeSearch' => 'local',
'tpl' => 'UserLocation.locations'
]}
</div>Пример вызова, инпут с выбором локации
<input type="text" class="userlocation-location-search-input "
data-userlocation-mode="remote"
data-userlocation-template="<div class='userlocation-suggestion userlocation-location-item' data-userlocation-row='@row@' data-userlocation-id='@id@'>@name@</div>"
data-userlocation-value-field="name"
data-data-type="city"
placeholder="Поиск...">Вывод соседних локаций
{set $location = ''|detectUserLocation}
{if $location}
{set $tmp = '!UserLocation.location'|snippet:[
'limit' => 1,
'where' => ['parent:IN' => [$location.parent,$location.id],'OR:id:IN' => [$location.parent,$location.id]]
]}
{/if}Управление локациями в админке
Таблица управления локациями представлена в виде виджета

Доступен импорт/ экспорт локаций в формате csv

Геолокация пользователя
Из коробки доступны следующие классы определения локации пользователя по ip
— ulDetectLocationByIpGeoBase — включен по умолчанию
— ulDetectLocationBySypexGeo
— ulDetectLocationByDaData
Используемый класс геолокации можно указать в настройке ulMethodDetectLocation
Наиболее точный класс ulDetectLocationByDaData, однако он требует регистрации и указания токена сервиса ДаДата
Примечание
По умолчанию активны крупные города России, вы можете активировать/ деактивировать нужные вам города
Файл локации городов и регионов Росии находится в папке
core/components/userlocation/elements/locations/locations.csvКупить [UserLocation]
Поблагодарить автора
Отправить деньги
Комментарии: 27
ссылка не правильная
поправил, спасибо!
Кажется от вас же был компонент, который давал возможность без контекстов, в зависимости от локации выводить региональные цены minishop2 и прочую информацию. Умеет ли это данный компонент?
Кажется
кажется, не было.
в зависимости от локации выводить региональные цены minishop2
нет
прочую информациюлегко
{set $location = ''|detectUserLocation}
{if $location.name == 'название_локации'}
...
{/if}
на модхосте нет дополнения в списке предустановок
а в меню переустановки нет
нашел причину, странно.


Все дополнения доступны на тарифе — Тестовый.
На всех других тарифах доступны бесплатные дополнения, платные вы можете переустановить через
Менеджер пакетов в админке MODX
На всех других тарифах доступны бесплатные дополнения, платные вы можете переустановить через
Менеджер пакетов в админке MODX
Здраствуйте подойдет ли ваш компонент для такой задачи: Показывать пользователю город не надо, надо просто определить автоматически регион и в соответствии с регионом выводить соответствующие контакты? Спасибо
Скажите пожалуйста, а чем этот отличается от вашего же GeoLocation? чем он лучше, ведь тот бесплатен?
Здраствуйте компонент не работает, если пользователь аноним.
Компонент подстава полная. Установил и страница вместо 1,5 стала грузиться 6 сек. Вывел выбор города и страница грузиться за 16!!! сек. Это что-за беспредел??!!! От вас Володя я такого не ожидал. Объясните почему такие тормоза? И как с ними бороться? И в это должно быть в описании компонента!!!
Вы пробовали создать тикет в техподдержке магазина?
Это просто крик души. Обманулся в ожиданиях. Тикет конечно создадим.
Кричать на людей не разобравшись такое себе занятие. Возможно проблема в чем то еще. Автор за ваши ожидания не в ответе.
Автор в ответе за то что он написал. В описании ни слова о таких задержках. И это его косяк.
Александр поговорите, пожалуйста, с Автором о его «косяках» в техподдержке магазина. Портал modx.pro к магазину не относится. Не нужно здесь на людей кричать. Тем более бездоказательно.
Портал modx.pro к магазину не относится.Здесь есть описание и комментарии к компонентам в магазине. Так что думаю портал к магазину относиться. Второе отзывы с модсторе давно убрали.
Третье. Задержка выдачи страницы больше, чем на секунду не допустима. Любой компонент, что подобное вообще допускает бесполезен.
И четвертое. В жизни бывает всякое. Бывает и нужно поругаться. Конечно не доводя до «ты дебил», но слишком благостным быть не стоит. Это не жизнеспособно, на мой взгляд. Вообщем сообществу, на мой взгляд, нужно уметь разрешить конфликты, а не гасить из в зародыше и тем самым переводя конфликты в тихую но злобную :-) фазу.
Вы не впечатлениями делитесь, а просто собачитесь со мной, даже не удосужившись
создать тикет, разобраться в ситуации. В общем мы с вами пожалуйпопрощаемся. Заблокировал вас на день. Остыньте пожалуйста
создать тикет, разобраться в ситуации. В общем мы с вами пожалуй
Скажите пожалуйста с помощью этого дополнении я смогу хотя бы полуавтоматизировать (автоматизировать) переход пользователя на поддомен региона посетителя?
Компонент определяет местоположение пользователя, а что с этой информацией делать решать вам. Если надо сменить домен, значит нужен редирект.
Ладно выражусь яснее как это реализовать? на modhost тестировал, но я не увидел там ничего похожего! я бы купил даже этот плагин, но если надо дорабатывать, напрашивается вопрос целесообразности такого решения
Напишите в раздел работы или сюда ребята, кто свободен, предложат и варианты реализации и цены.
Всех приветствую. Удалось ли как то решить проблему с задержкой на фронте от компонента, тикет уже не создать, так как давно покупал. А тут решил протестировать и понял что даже просто если установить компонент и открыть пустую страницу тестовую, то задержка действительно доходит до 5 секунд. После удаления все в норме. Как вообще можно отследить где задержка? DebugParser не показывает запросы такие.
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.