Новости Tickets
Доброе.
Для компонента тикетов август выдался жарким месяцем.
Эстафету начал @iWatchYouFromAfar, заказав управление подписками в админке.
Затем подключился @Wassi Wassinen, задонатив на Tickets 1.11.0, которая получила новую возможность — подписываться на юзеров
На прикрепление аттачей в комментариях задонатили уже UPD минимальную сумму в 3000 р., все последующие взносы дадут приятные бонусы и плюшки :) Присоединяйтесь к кнопочке «Отправить деньги», чтобы ускорить появление этой возможности и приятных плюшек у аттачей стало больше.
А сегодня выпущено обновление 1.11.1 без принципиально новых возможностей, но с некоторыми полезными правками:
Для компонента тикетов август выдался жарким месяцем.
Эстафету начал @iWatchYouFromAfar, заказав управление подписками в админке.
Затем подключился @Wassi Wassinen, задонатив на Tickets 1.11.0, которая получила новую возможность — подписываться на юзеров
На прикрепление аттачей в комментариях задонатили уже UPD минимальную сумму в 3000 р., все последующие взносы дадут приятные бонусы и плюшки :) Присоединяйтесь к кнопочке «Отправить деньги», чтобы ускорить появление этой возможности и приятных плюшек у аттачей стало больше.
А сегодня выпущено обновление 1.11.1 без принципиально новых возможностей, но с некоторыми полезными правками:
- У TicketForm в параметрах parents и resources стало возможным исключать разделы через запятую со знаком минус "-" соответственно по родителю (parents) или точечно (resources). Т.е. на языке сниппетов теперь можно управлять списком доступных разделов на форме через конструкции типа
[[!TicketForm? &parents=11,12,13,-42 &resources=-25,-26]] - добавлено в коробку решение от @mngatoff с указанием лимита на загрузку файлов через настройку tickets.max_files_upload
- Возможность с помощью новой опции separatePlaceholder выводить из сниппета TicketComments в отдельные плейсхолдеры форму (_form) и сам список (_thread) комментариев. Такое может пригодится, например, чтобы безболезненно оформить форму комментария в модальное окно.
Пример на bootstrap:
[[!TicketComments? &toPlaceholder=`TicketsComm` &separatePlaceholder=1]] [[+TicketsComm_thread]] <div id="myModal" class="modal fade"> <div class="modal-dialog" role="document"> <div class="modal-content"> [[+TicketsComm_form]] </div> </div> </div> <button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>
Поблагодарить автора
Отправить деньги
Комментарии: 20
о, эт приятно :)
Задонатил остаток с ЯД
Тоже закинул с ЯД все что было. Спасибо Толяныч, что держишь тикетс на плаву и даже улучшаешь его!
+TV не хватает
эм, не понял, что и куда +TV? Можно более полно раскрыть свою мысль?)
ввод тв полей на TicketForm как NewsPublisher
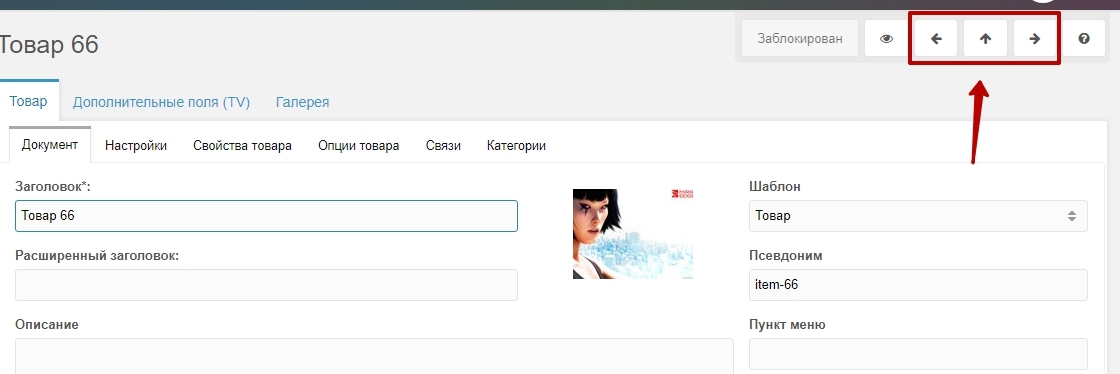
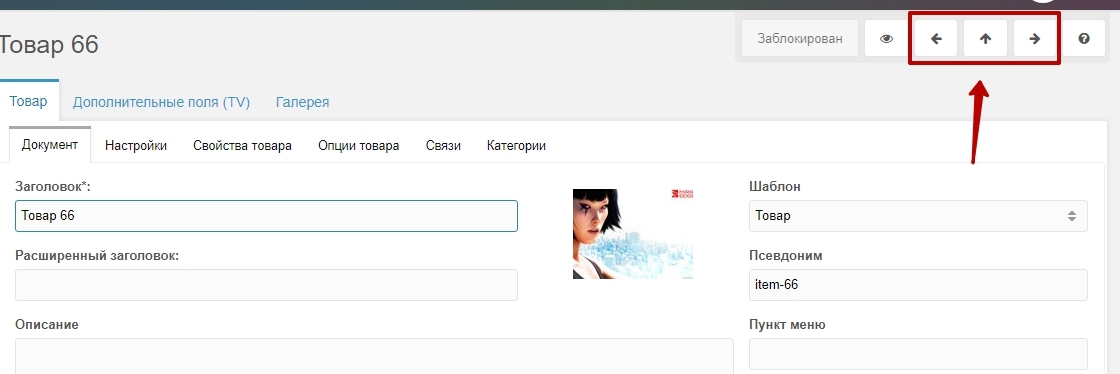
В Tickets всегда не хватало кнопок перехода на соседние тикеты, как в минишопе:

Всегда это доставляло неудобства — приходилось в одной вкладке держать открытым секцию с списком тикетов, и нажимать Ctrl+Click, чтобы открывать соседние статьи. Особенно это актуально для блога или каталога статей/новостей.

Всегда это доставляло неудобства — приходилось в одной вкладке держать открытым секцию с списком тикетов, и нажимать Ctrl+Click, чтобы открывать соседние статьи. Особенно это актуально для блога или каталога статей/новостей.
вот чего уже давно не хватает, так это того, что поле Контент наконец можно делать Необязательным, когда добавляешь тикет через ТикетФорм а так однозначно лойс!
Ну тогда уже и возможность отключить автозаполнение Описания — часто это сильно мешает или просто лишнее.
ну это решаемо при помощи небольшого плагина, а вот отключение обязательного поля я так понял невероятный костыль. Выпиливать дофига и прочая херня. А так да, согласен, чет из головы вылетело на счет интротекст.
Будет когда-нибудь возможность создания блогов самими пользователями? Типа блог компании, аналог есть в движке Livestreet.
Слабо представляю, что 1 компонент сможет заменить функционал полноценного блог-движка (я сам LiveStreet лично не пользовался, просто моё видение). Tickets это в первую очередь компонент MODX и работает на компромиссах с MODX, т.к. основан на стандартных ресурсах MODX.
Впрочем, ничего не мешает через pdoTools для своего узконаправленного проекта делать самостоятельно выборки тикетов, отфильтрованные по ID пользователя — это и будет выглядеть как реализация блогов пользователя.
Впрочем, ничего не мешает через pdoTools для своего узконаправленного проекта делать самостоятельно выборки тикетов, отфильтрованные по ID пользователя — это и будет выглядеть как реализация блогов пользователя.
А если сделать новый тип документа как Блоги? Где пользователи могли бы создать свои разделы с тикетами видные для редактирования только пользователям, которые их создали?!
Подскажите что изменилось в компоненте? Не обрабатывает плагин добавления в поле properties
Галочку на OnBeforeCommentSave ствлю
Галочку на OnBeforeCommentSave ствлю
if ($modx->event->name == 'OnBeforeCommentSave') {
$properties = array(
'gender' => $modx->stripTags($_POST['gender'])
);
$modx->event->params['TicketComment']->set('properties', $properties);
}
Только что проверил на последней версии Tickets и MODX, срабатывает, поле записывается

Проверь наличие других плагинов, которые могут затирать или пиши отладочные логи

Проверь наличие других плагинов, которые могут затирать или пиши отладочные логи
Ничего лишнего нет, подскажи как правильно логи писать, у меня ничего на это событие не получается повесить
$modx->log(4, 'Сообщение');
@tolanych Привет. Столкнулся с такой ситуацией — пытаюсь в обёртке комментариев к тикету вывести чанк в зависимости от кол-ва комментариев. Для этого попытался выставить условие на значение плейсхолдера {$total}. Но методом научного тыка выяснил, что он ничего не содержит. А количество комментариев подтягивается скриптом или ещё как-то к span по id=«comment-total».
Вопрос — как это починить, чтобы можно было использовать плейсхолдер {$total}? :)
Заранее благодарен за ответ.
Вопрос — как это починить, чтобы можно было использовать плейсхолдер {$total}? :)
Заранее благодарен за ответ.
Привет.
В вызов сниппета TicketComments добавь параметр setTotal
В вызов сниппета TicketComments добавь параметр setTotal
{'!TicketComments' | snippet: [
'setTotal' => 'total'
]}
Благодарю! :)
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

