[HelpfulPage] Виджет "Эта страница полезна?" с кнопками да, нет и подсчетом коэффициента полезности
Демо | Еще Пример

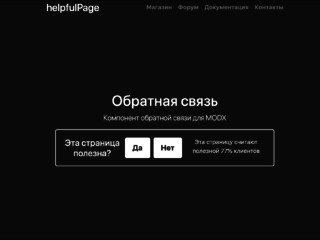
Классический виджет обратной связи helpfulPage выводит блок, содержащий вопрос — «Эта страница полезна?»
Рядом размещаются кнопки Да и Нет с возможностью проголосовать и оставить свое мнение.
Нажатие на кнопку Да позволяет проголосовать и выводи надпись с благодарностью.
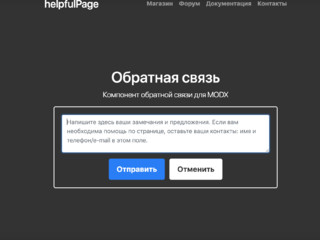
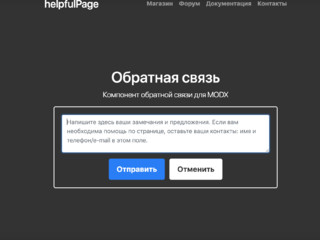
Нажатие на кнопку Нет, помимо голосования предлагает заполнить форму и оставить отзыв о данной странице.
Рядом с кнопками размещается процент полезности страницы, показывающий соотношение проголосовавших положительно к общему числу голосовавших.

К заполнению доступны три системные настройки

Классический виджет обратной связи helpfulPage выводит блок, содержащий вопрос — «Эта страница полезна?»
Рядом размещаются кнопки Да и Нет с возможностью проголосовать и оставить свое мнение.
Нажатие на кнопку Да позволяет проголосовать и выводи надпись с благодарностью.
Нажатие на кнопку Нет, помимо голосования предлагает заполнить форму и оставить отзыв о данной странице.
Рядом с кнопками размещается процент полезности страницы, показывающий соотношение проголосовавших положительно к общему числу голосовавших.

К заполнению доступны три системные настройки
- Шаблон письма с отзывом
- Тема письма с отзывом
- Получатель письма с отзывом
Поблагодарить автора
Отправить деньги
Комментарии: 6
просто лойс и в избранное, без лишних слов!
обожаю modx.pro и всех его обитателей за такие подгоны. Спасибо!
Здравствуйте! Не могу найти документацию. Подскажите ссылку на документацию. Не знаю как выводить такой блок на страницах. Заранее спасибо!
Здравствуйте. Документацию не писал. Что там внутри уже не помню, так как сделал и забыл.
Добрый день, Николай!
Я попробовала так:
Смотрела демо страницу megawebs.kz/helpfulpage Но там кнопки работают. Может необходимо подключить дополнительные какие-нибудь js файлы чтобы кнопки Да или Нет сработали?
Я попробовала так:
[[HelpfulPage?
&tpl=`tpl.helpfulPageTpl2`
]]Смотрела демо страницу megawebs.kz/helpfulpage Но там кнопки работают. Может необходимо подключить дополнительные какие-нибудь js файлы чтобы кнопки Да или Нет сработали?
Нет, думаю там все необходимые скрипты подключаются автоматически.
Возможно у вас ошибка где то в JS которая ломает все другие скрипты. Посмотрите нет ли в консоли разработчика ошибок?
Второй шаг посмотрите исходный код страницы на которой подключена форма. Видно ли там подключенный js скрипт компонента? Если видно — откройте его — доступен ли он
Возможно у вас ошибка где то в JS которая ломает все другие скрипты. Посмотрите нет ли в консоли разработчика ошибок?
Второй шаг посмотрите исходный код страницы на которой подключена форма. Видно ли там подключенный js скрипт компонента? Если видно — откройте его — доступен ли он
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.
