modAlertify
Дополнение заменяет уведомления jGrowl (использующиеся в miniShop2, Office, AjaxForm) на AlertifyJS.
modAlertify не заменяет стандартные скрипты дополнений, а только переопределяет методы вывода сообщений.
В системных настройках можно указать заменять ли уведомления каждого из дополнений (modalertify_minishop2, modalertify_office, modalertify_ajaxform), указать настройки по-умолчанию для alertify в формате JSON (modalertify_options), задать тему alertify (modalertify_theme) — доступны default и bootstrap

modAlertify не заменяет стандартные скрипты дополнений, а только переопределяет методы вывода сообщений.
В системных настройках можно указать заменять ли уведомления каждого из дополнений (modalertify_minishop2, modalertify_office, modalertify_ajaxform), указать настройки по-умолчанию для alertify в формате JSON (modalertify_options), задать тему alertify (modalertify_theme) — доступны default и bootstrap

Поблагодарить автора
Отправить деньги
Комментарии: 26
Спасибо, очень приятные уведомления!
Вот только как поменять позицию уведомления на привычный верхний правый угол? В системной настройке modalertify_options не срабатывает следующая строка:
Не думал как прикрутить ещё и другие алерты сюда же? Или хотя бы отдельными пакетами если сложно все в один запихнуть?
Вот только как поменять позицию уведомления на привычный верхний правый угол? В системной настройке modalertify_options не срабатывает следующая строка:
{"delay":3000, "position":"top-right"}Не думал как прикрутить ещё и другие алерты сюда же? Или хотя бы отдельными пакетами если сложно все в один запихнуть?
Ошибку поправил, обнови.
Про остальные алерты не думал. Как я понял Павел возможно сделает это на msPNotify.
Про остальные алерты не думал. Как я понял Павел возможно сделает это на msPNotify.
Спасибо за быстрое обновление.
Только темы сломались. Теперь стиль алертов чуть полетел и тема не меняется в системной настройке modalertify_theme.
Только темы сломались. Теперь стиль алертов чуть полетел и тема не меняется в системной настройке modalertify_theme.
Павел возможно сделает этоКлючевое слово «возможно». Ок, будем ждать…
Добавил Bootstrap Notify, Overhang, Noty и Toastr.
Вышло просто замечательно, молодец!
Очень понравилось, каким универсальным стал компонент.
Не смотрел почему он не дружит с VirtualPage?
Очень понравилось, каким универсальным стал компонент.
Не смотрел почему он не дружит с VirtualPage?
Еще нет, пока времени не было на это
У Павла на ближайшее время точно не найдется времени сделать это. Так что если у тебя есть время, я буду только рад
В каком случае срабатывает замена уведомления?
Например на виртуальных страницах, созданных с помощью VirtualPage уведомления не заменяются, остаются от jGrowl (у msPNotify та же проблема).
Например на виртуальных страницах, созданных с помощью VirtualPage уведомления не заменяются, остаются от jGrowl (у msPNotify та же проблема).
Посмотрю в чем проблема.
Артем, привет.
Есть несколько вопросов.
1. Зачем 2 раза регистрировать скрипт?
2. Если jquery загружать асинхронно(defer), то код не сработает.
Если поменять функцию ready то все будет работать.
Есть несколько вопросов.
1. Зачем 2 раза регистрировать скрипт?
$modx->regClientScript($js);
if (preg_match('/\.js$/i', $js)) {
$js .= '?v=' . substr(md5($version), 0, 10);
}
$modx->regClientScript($js);2. Если jquery загружать асинхронно(defer), то код не сработает.
Если поменять функцию ready то все будет работать.
$(document).ready(function ($) {
modAlertify.initialize();
});document.addEventListener('DOMContentLoaded', function(){
modAlertify.initialize();
});
1. уже исправил, недоглядел
2. заменил
2. заменил
Артем, я ошибся, нужно не только поменять функцию ready, а и удалить анонимную функцию, которая оборачивает весь код или удалить параметр jQuery из функции.
Круто. Спасибо)
чет после обновлений перестал работать)
еще поправил)) видимо кэшированный скрипт грузился
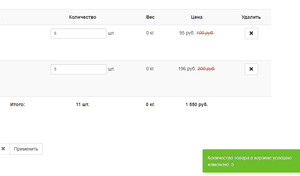
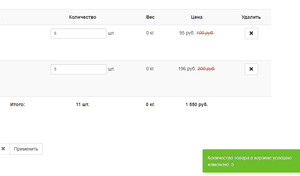
После обновления с версии 1.0.1-beta на версию 1.0.4-beta изменился внешний вид алерта:
версия 1.0.1-beta:

версия 1.0.4-beta:

Как вернуть первоначальный красивый алерт?
p.s.
пока откатил обновление
версия 1.0.1-beta:

версия 1.0.4-beta:

Как вернуть первоначальный красивый алерт?
p.s.
пока откатил обновление
при работе с дополнением msPromoCode уведомления noty с применением/отменой промо-кода отображаются без стиля. другие библиотеки тоже неправильно показываются.




спасибо, исправлю
Спасибо, добавьте пожалуйcта поддержку Tickets
Компонент зачем-то подключает свои скрипты и стили на всех страницах сайта (даже на страницах с пустым шаблоном и без единого вызова каких-либо сниппетов)
у modAlertify, как и msPNnotify. нет возможности указать в настройках в каких шаблонах на подключать скрипты, сейчас, в «пустом шаблоне», например, скрипты и стили modAlertify подключаются по умолчанию
<link rel="stylesheet" href="/assets/components/modalertify/css/web/lib/toastr/toastr.min.css" type="text/css" />
<script type="text/javascript" src="/assets/components/modalertify/js/web/lib/toastr/toastr.min.js"></script>
<script type="text/javascript" src="/assets/components/modalertify/js/web/default.js?v=15ca96027c9"></script>
<script type="text/javascript">
document.addEventListener("DOMContentLoaded", function(){
modAlertify.initialize("modToastr", {"miniShop2":true,"Office":true,"AjaxForm":true,"jsUrl":"\/assets\/components\/modalertify\/js\/","options":{"positionClass":"toast-bottom-center","timeOut":3000}});
});
</script>
Может кто-то знает как заставить также работать с Tickets, походу из коробки не поддерживает?
C AjaxForm не работает из коробки. Не выводится succes message. При этом выводится error message )
вот небольшой костыль, который решает проблему:
в файле assets/components/modalertify/js/web/default.js
найти функцию modAlertify.AjaxForm (стр. 358 сейчас)
и закомментировать modAlertify.Message.removeAll(); (в стр. 371)
После чего алерты начинают работать.
вот небольшой костыль, который решает проблему:
в файле assets/components/modalertify/js/web/default.js
найти функцию modAlertify.AjaxForm (стр. 358 сейчас)
и закомментировать modAlertify.Message.removeAll(); (в стр. 371)
После чего алерты начинают работать.
close: function () {
// modAlertify.Message.removeAll();
}
Не работает вместе с localizator. Как заставить грузиться стили для локализаций? (для языка по умолчанию работает)
Это выполнено Apache2?
Да, это есть. И остальные дополнения нормально работают во второй локали. Только modAlertify не выводит свои скрипты/стили
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.
