[OptiPic] Оптимизация изображений для Google PageSpeed
Представляю дополнение интеграции с сервисом optipic.io

С помощью этого сервиса можно уменьшить размер изображений, выводимых на сайте. Снижение качества изображений в некоторых случаях будет заметно, но зато размер устроит сервис PageSpeed и вы сможете «отвязаться» от сеошников, которые требуют как можно большее количество баллов =)
Сервис OptiPic платный, первые 10 Мб картинок оптимизируются бесплатно, а дальше нужно приобретать пакеты по стоимости от 100 руб.
Стандартный механизм работы сервиса выглядит так:
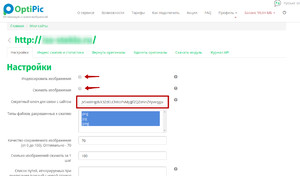
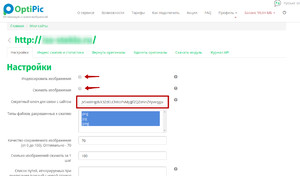
Дополнение OptiPic для MODX работает по-другому. После установки дополнения необходимо зайти в системные настройки и указать секретный ключ для этого сайта. Затем нужно включить индексацию и оптимизацию в настройках сайта на сервисе:

После этих манипуляций вы можете вызвать сниппет optipic как модификатор.Таким образом на оптимизацию будут отправляться только те файлы, которые вы решите нужным оптимизировать.
Оригинальное изображение НЕ будет перезаписано. Сниппет создаст файл в той же папке, с тем же именем, но с префиксом op-
Часто на сайте используются сниппеты для создания превьюшек, например, phpthumbon. В таком случае лучше вызывать optipic после таких сниппетов. Тогда, во-первых, оптимизированный файл будет создан внутри папки с превьюшками, а во-вторых, баланс на сервисе будет расходоваться меньше — ведь размер превьюшек гораздо меньше, чем размер оригинала.
Можно ещё немного снизить расходы на сервис, если указать при регистрации купон ILYAUT — тогда у вас будет скидка 10%.
Таким образом расходование трафика ещё немного снизится. Этот функционал можно отключить в системных настройках.

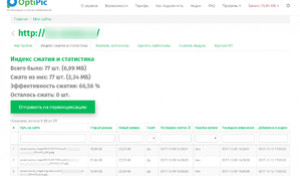
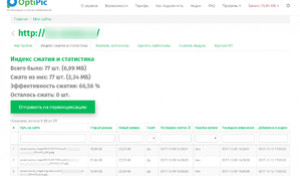
В версии 1.2.0-pl добавлено ведение журнала обработанных файлов. Таким образом в сервис выгружается статистика (вы можете посмотреть детально, какой файл на сколько килобайт был ужат).

С помощью этого сервиса можно уменьшить размер изображений, выводимых на сайте. Снижение качества изображений в некоторых случаях будет заметно, но зато размер устроит сервис PageSpeed и вы сможете «отвязаться» от сеошников, которые требуют как можно большее количество баллов =)
Сервис OptiPic платный, первые 10 Мб картинок оптимизируются бесплатно, а дальше нужно приобретать пакеты по стоимости от 100 руб.
Стандартный механизм работы сервиса выглядит так:
- Вы загружаете на сайт PHP-скрипт (защищённый секретным ключом)
- Сервис командует этому скрипту пройтись по всем папкам на сайте
- По результатам сканирования составляется список всех картинок на сайте
- Сервис порциями оптимизирует все картинки и загружает к вам на сайт
Дополнение OptiPic для MODX работает по-другому. После установки дополнения необходимо зайти в системные настройки и указать секретный ключ для этого сайта. Затем нужно включить индексацию и оптимизацию в настройках сайта на сервисе:

После этих манипуляций вы можете вызвать сниппет optipic как модификатор.Таким образом на оптимизацию будут отправляться только те файлы, которые вы решите нужным оптимизировать.
<img src="[[+tv.image:optipic]]" alt="">Оригинальное изображение НЕ будет перезаписано. Сниппет создаст файл в той же папке, с тем же именем, но с префиксом op-
Часто на сайте используются сниппеты для создания превьюшек, например, phpthumbon. В таком случае лучше вызывать optipic после таких сниппетов. Тогда, во-первых, оптимизированный файл будет создан внутри папки с превьюшками, а во-вторых, баланс на сервисе будет расходоваться меньше — ведь размер превьюшек гораздо меньше, чем размер оригинала.
<img src="[[+tv.image:phpthumbon=`w=300&h=120&zc=1`:optipic]]" alt="">Можно ещё немного снизить расходы на сервис, если указать при регистрации купон ILYAUT — тогда у вас будет скидка 10%.
Добавлено в версии 1.1.0-pl
Все файлы перед отправкой на оптимизацию, сжимаются другим сервисом — resmush.it/Таким образом расходование трафика ещё немного снизится. Этот функционал можно отключить в системных настройках.
Добавлено в версии 1.2.0-pl
Сервис OptiPic ведёт статистику сжатых файлов, но для этого необходимо, чтобы сайт реагировал на команды об индексации файлов.
В версии 1.2.0-pl добавлено ведение журнала обработанных файлов. Таким образом в сервис выгружается статистика (вы можете посмотреть детально, какой файл на сколько килобайт был ужат).
Комментарии: 24
Крутая штука, спасибо!
Только с Fenom и файлами это работать не будет, верно?
Только с Fenom и файлами это работать не будет, верно?
Почему же? Будет, конечно!
<img src="{$_pls['tv.image'] | phpthumbon : 'w=300&h=120&zc=1' | optipic}" alt="">
Кхм, прикольно. Тогда не понял, как происходит парсинг. То есть при первой загрузки страницы срабатывает сниппет и обращается к сервису, по тому же принципу, что и phpthumbon? Я просто думал, что компонент как-то сам в фоновом режиме парсит все элементы на предмет картиночек и сжимает. Хотя, фигня получается в таком случае…
Да, сниппет работает по аналогии с phpthumbon, никакого парсинга или сканирования)
Спасибо! надо будет попробовать на досуге.
ps. [OptiPic] — читаю как Жопик. шутка)
ps. [OptiPic] — читаю как Жопик. шутка)
Радует что чаще стали появляться решения влияющие на удобство и сео сайта.
Опираясь на ваш опыт если на сайте около 6г картинок товаров. примерно в какую стоимость обойдется.
Опираясь на ваш опыт если на сайте около 6г картинок товаров. примерно в какую стоимость обойдется.
Во втором абзаце же указана ссылка на тарифы?
2500 рублей :)
Нет необходимости оптимизировать все 6 Гб картинок. Если предположить, что картинок около 2000, то должно хватить около 600 Мб на оптимизацию их превьюшек.
Но да, если нужно оптимизировать и большие картинки, то придётся потратиться.
Но да, если нужно оптимизировать и большие картинки, то придётся потратиться.
Точно, они же работают не по получению трафика, а по отдаче. Тогда да, возможно что будет сжатие до 85-90% и стоимость будет меньше (900 рублей), но вот как рассчитать это.
Может кому интересно будет.
Для тех, кто работает под Mac OS есть хорошая приложуха — Photo Size Optimizer
Фотки ужимает все, жмет хорошо, и гугл при этом не жалуется.
Для тех, кто работает под Mac OS есть хорошая приложуха — Photo Size Optimizer
Фотки ужимает все, жмет хорошо, и гугл при этом не жалуется.
ImageOptim же
Да для компьютера таких программ полно. Но для меня это слишком муторно — ещё помнить о том, что картинки перед загрузкой надо оптимизировать… А ещё и клиенту надо это как-то объяснить…
Не надо ничего оптимизировать перед загрузкой.
Можно в любое время скопировать себе всю папку images, оптимизировать и обратно залить, желательно сразу почистить кэш.
Можно в любое время скопировать себе всю папку images, оптимизировать и обратно залить, желательно сразу почистить кэш.
Это всё равно не дело. Надо сделать раз и навсегда.
При установке выдает ошибку — PHP Parse error: syntax error, unexpected '[' in /core/packages/optipic-1.2.1-pl/modCategory/92fe38bc8fa4d445302ddc4302eba8bc.symlinks.resolver on line 15. Версия MODx 2.6.0.
А версия PHP у вас какая?
И правда дело было в версии PHP. Спасибо! Была 5.3 поставил 5.6 все заработало.
Всем привет! А кто-то подключал optipic к msGallery miniShop2?
Здравствуйте.
Подскажите, пожалуйста, кто пользовался, проходят ли сжатые картинки проверку Google PageSpeed?
Подскажите, пожалуйста, кто пользовался, проходят ли сжатые картинки проверку Google PageSpeed?
Да, проходят) Можете потестировать сервис бесплатно — при регистрации даётся 10 Мб.
Понял, спасибо)
Сделал так {$id | resource: 'img' | phpthumbon: 'w=100&h=80&zc=1' | optipic} и теперь страница начала грузиться в два раза дольше, в чем может быть проблема?
Поставил модуль, но почему-то не сраббатывает и пишет OptiPic еще не нашел изображения на вашем сайте
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.
