[YandexMaps2] Собственный конструктор карт, работа с mFilter2

Новая версия полностью переработана
Преимущества перед подобными компонентами
- Новая версия API карт, которая поддерживается командой Яндекса
- Работа с mFilter2 из коробки при небольшой настройке компонента в 3 шага
- Конструктор карты в бекенде отображается в ресурсах, товарах, тикетах, пользователях
- Принцип работы похож на UserFiles, что позволяет внедрить конструктор карт в любое место админки, с небольшими знаниями ExtJS. Так, к примеру, я прицепил UserFiles к своему кастомному объекту, без правки исходника.
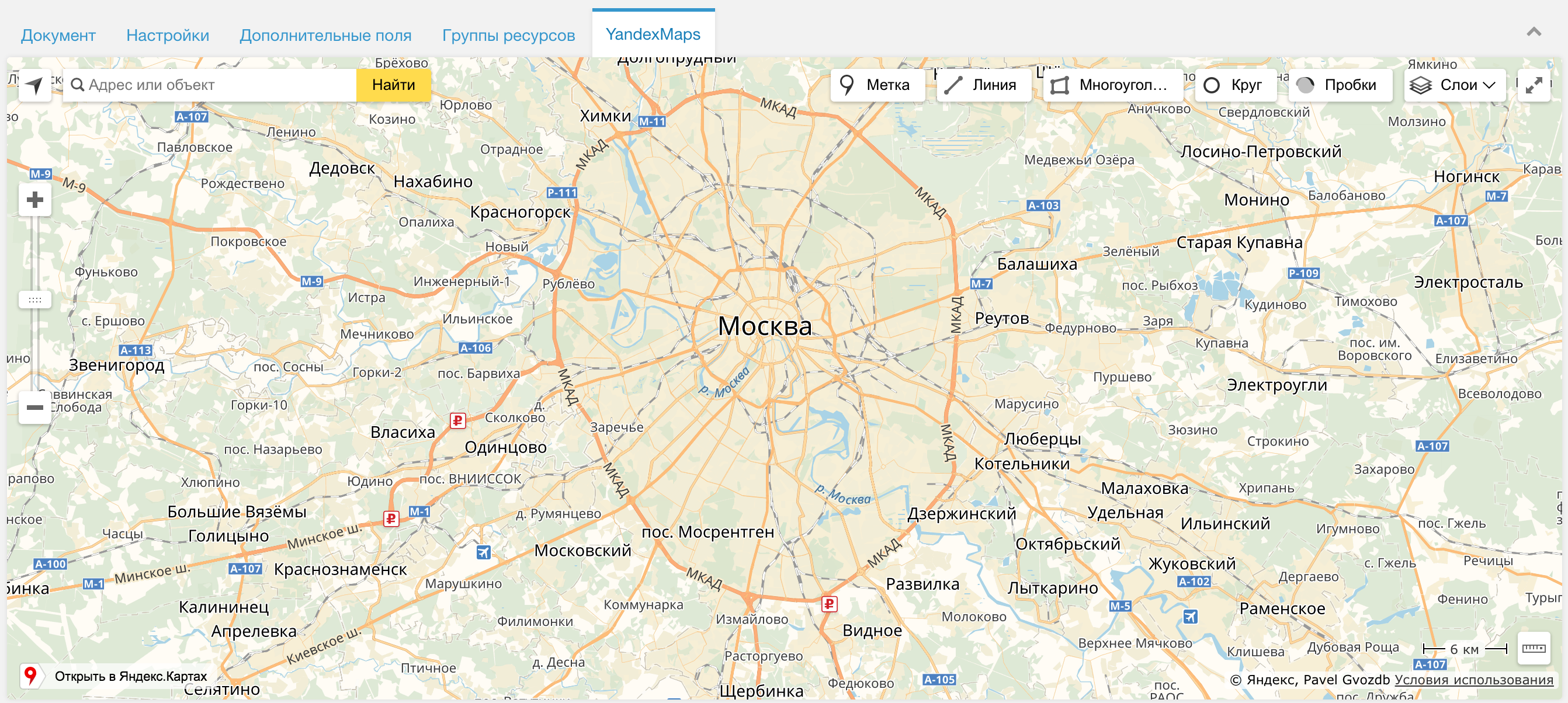
Конструктор карт
Так выглядит конструктор карты в бекенде при редактировании ресурса:
Вся основная работа компонента заключена в конструкторе карт. Любая карта начинается отсюда.
Конструктор поддерживает 4 типа объектов:
- Точки, метки
- Ломаные линии
- Многоугольники
- Круги
Библиотека конструктора для Яндекс Карт писалась мной с нуля и, вскоре, есть планы выложить ее в открытый доступ для общего пользования разработчиками.
Работа с mFilter2
Работа фильтрации объектов на карте при помощи mFilter2 продумана из коробки и реализуется в три шага:Шаг 1
В нужном месте страницы вызываем mFilter2 со следующими параметрами:{'!mFilter2' | snippet : [
'parents' => $_modx->resource['id'],
'limit' => 0,
'outputSeparator' => ',',
'filters' => '
tv|symbol,
',
]}Шаг 2
Чанк tpl.mFilter2.outer будет выглядеть примерно так:<div class="row msearch2" id="mse2_mfilter">
<div class="span3 col-md-3">
<form action="[[~[[*id]]]]" method="post" id="mse2_filters">
<div>
[[+filters]]
</div>
[[+filters:isnot=``:then=`
<button type="reset" class="btn btn-default hidden">[[%mse2_reset]]</button>
<button type="submit" class="btn btn-success pull-right hidden">[[%mse2_submit]]</button>
<div class="clearfix"></div>
`]]
</form>
</div>
<div class="span9 col-md-9">
{'!YandexMaps2' | snippet : [
'objects' => $results,
'mode' => 'mfilter2',
]}
</div>
</div>Шаг 3
Чанк tpl.mSearch2.row должен выглядеть так:{'!YandexMaps2' | snippet : [
'parent' => $id,
'scripts' => false,
'tpl' => '@INLINE {($objects | toJSON) | replace : "[" : "[ "}',
]}Сниппет YandexMaps2
Основной сниппет компонента, который реализует вывод карты на фронте.Параметры
| Название | По умолчанию | Описание | parent | 0 | Идентификатор родителя. | class | Класс объекта. | list | default | Имя списка. К нему будет привязана карта. | map | ym2map | ID блока с картой. | center | [55.72, 37.64] | Центральные координаты карты. | zoom | 10 | Приближение карты. | objects | Массив объектов карты. Если указан, выборка объектов из базы производиться не будет. | mode | default | Режим сниппета. Варианты: default, mfilter2 | scripts | 1 | Нужно ли подключать скрипты карты. | jquery | 1 | Нужно ли подключать jQuery. | tpl | tpl.YandexMaps2 | Чанк вывода карты. |
|---|
Примеры
Все объекты класса modDocument
{'!YandexMaps2' | snippet : [
'class' => 'modDocument',
]}Все объекты класса msProduct
{'!YandexMaps2' | snippet : [
'class' => 'msProduct',
]}Все объекты пользователей
{'!YandexMaps2' | snippet : [
'class' => 'modUser',
'map' => 'ym2map-users',
]}Планы на будущее
В следующих версиях компонента планируется реализовать:— Вывод конструктора карт на фронте,
— Поддержка кастомных иконок для меток.
Демо сайт
Компонент в Modstore
Поблагодарить автора
Отправить деньги
Комментарии: 61
Павел, а чисто теоретически, с компонентом реализуем такой функционал?
1) Есть объекты в городе, у каждого своя точка;
2) Человек на карте выбирает произвольную область;
3) Через mFilter2 показываем удовлетворяющие этой области объекты.
В целом это вопрос наверно по библиотеке, есть ли там функционал определения вхождения точек в произвольную область?
1) Есть объекты в городе, у каждого своя точка;
2) Человек на карте выбирает произвольную область;
3) Через mFilter2 показываем удовлетворяющие этой области объекты.
В целом это вопрос наверно по библиотеке, есть ли там функционал определения вхождения точек в произвольную область?
Теоретически — да. На практике надо смотреть, чего не хватает и допиливать.
2) Человек на карте выбирает произвольную область;Как будет происходить выбор области — не понятно.
В целом это вопрос наверно по библиотеке, есть ли там функционал определения вхождения точек в произвольную область?На данный момент нет такого функционала. Однако, дописать такое реально. Другое дело, что необходимо знать, что дописывать и будет ли на это время…
404 по ссылке на магазин
Модерируем… можете пока демку потыкать)
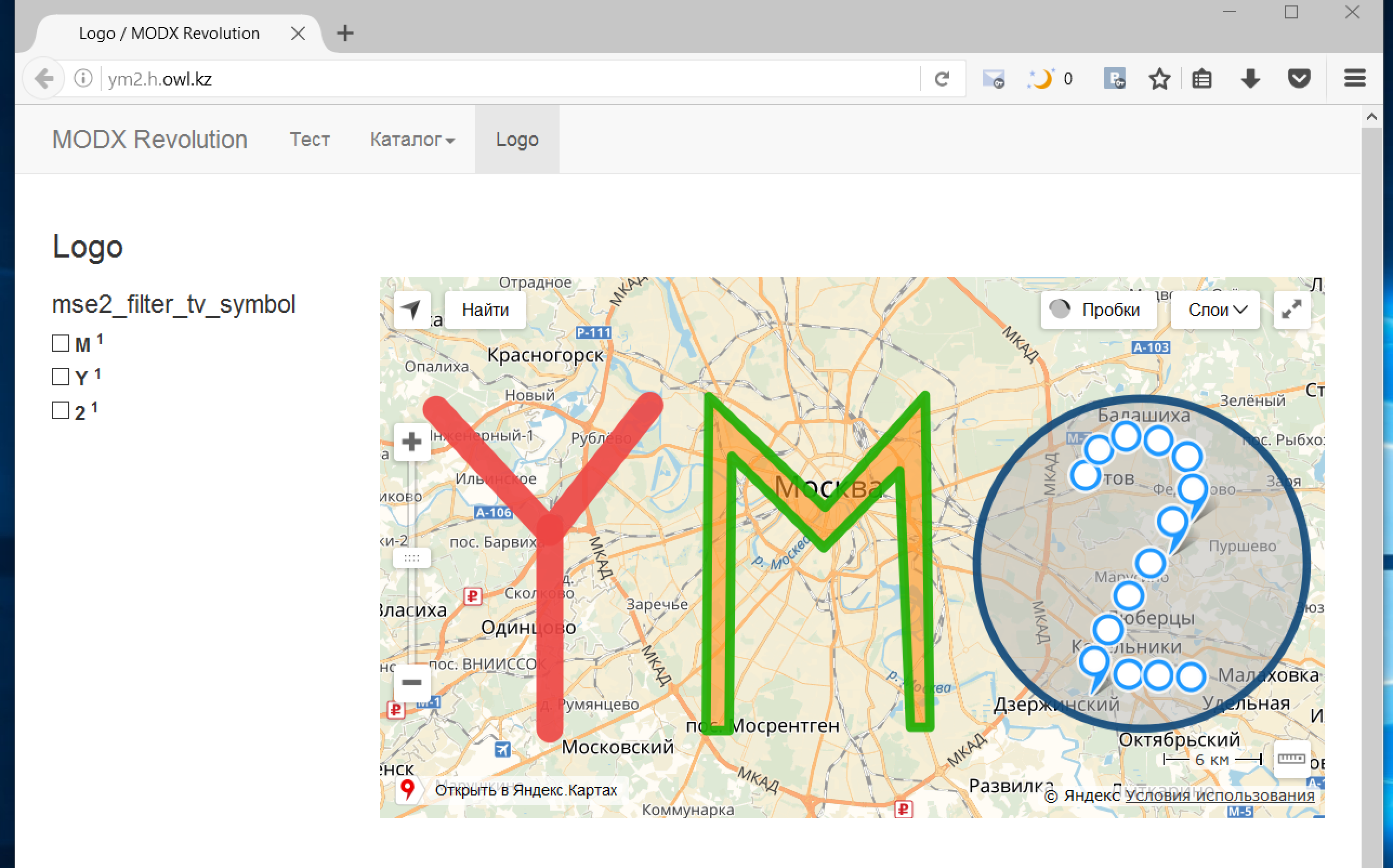
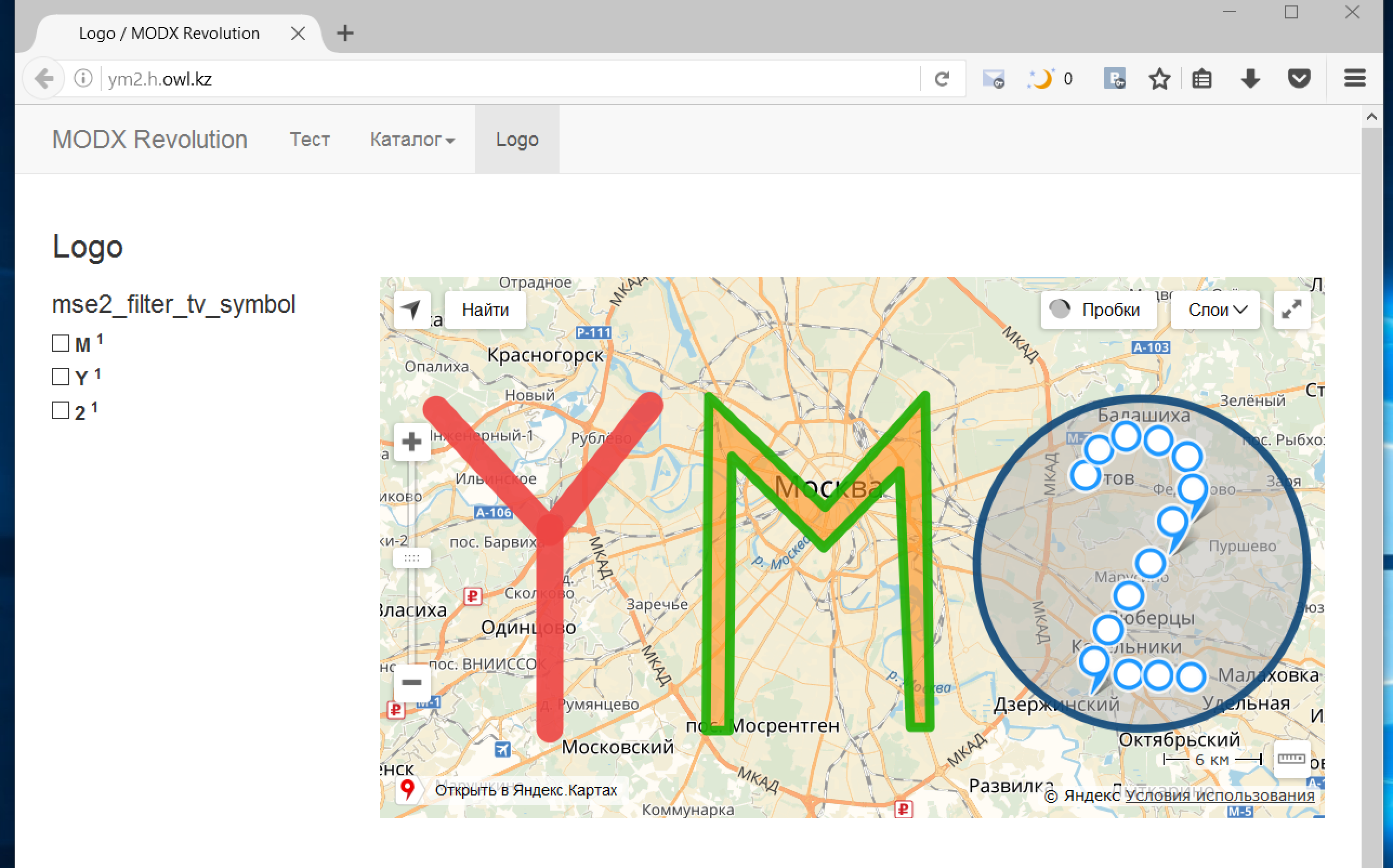
А демка работает?
Что-то ничего не происходит.
Что-то ничего не происходит.
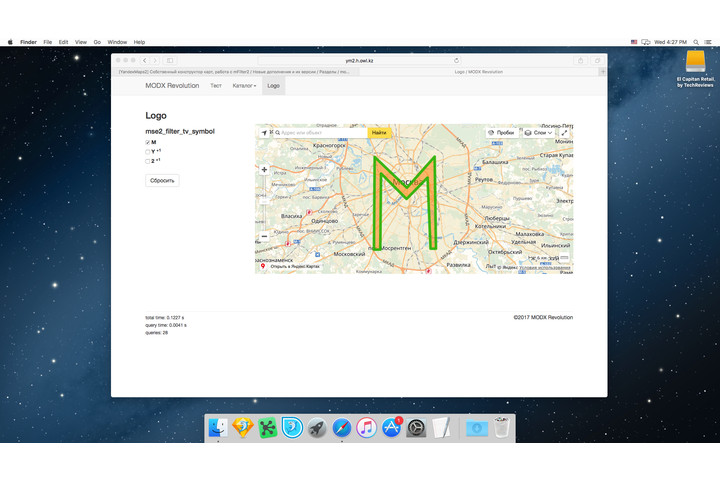
У меня работает и происходит.
Страница с фильтрами, картой и функционалом.


Последний Firefox не показывает
В Chrome увидел
В Chrome увидел
Вот FireFox:


Может все таки это у тебя что-то не так?..
Вот FireFox на винде:

Вот FireFox на винде:

Обнови Firefox до последней версии.
У товарища тоже не отображается ничего в новом FF
У товарища тоже не отображается ничего в новом FF
у меня последней версии FF на винде и все работает четко: prntscr.com/hdu76m
может у вас с товарищем что-то бьет какое-нибудь расширение, блокирующее рекламу?
Отключали, результата нет всё-равно.
Спасибо, буду знать, что проблема локальная
Спасибо, буду знать, что проблема локальная
Компонент не нашел в Modstore, как можно данный компонент установить? prntscr.com/he4hzd
Выше писали уже, что на модерации еще находится. Т.е через пару дней появится в репозитории.
Не заметил, Спасибо!
Доброго дня! Подскажите, получиться вывести все объекты ранее добавленные на yandexmaps с использованием yandexmaps2?
У меня сейчас около 350 ресурсов с координатами, у каждого выводится своя метка и собраны разные общие карты. Очень проблематично будет по новой прописывать метки, но новые возможности будут действительно полезны
У меня сейчас около 350 ресурсов с координатами, у каждого выводится своя метка и собраны разные общие карты. Очень проблематично будет по новой прописывать метки, но новые возможности будут действительно полезны
Увы, версии не совместимы.
спасибо, понял. Пока значит повременим с приобретением компонента, но когда будет время всё-равно перейдём на yandexmaps2, так что спасибо за работу.
Можно ли отключать/подключать вкладку штатными средствами для конкретных шаблонов?
В этой версии нет. В будущей.
Перестал работать модуль -(… я про первую версию
Всем привет!
есть вопрос по yandexmaps2, Есть n-количество объектов, с метками и полигонами, возможно ли вывести на отельных ресурсах только полигоны и только метки?
есть вопрос по yandexmaps2, Есть n-количество объектов, с метками и полигонами, возможно ли вывести на отельных ресурсах только полигоны и только метки?
Да
покажите плиз вызов сниппета с тем чтобы открывался балун по клику на метке
а балуне был текст и изображение из tv
а балуне был текст и изображение из tv
А в компоненте есть функция маршрутизации?
В конструкторе? Нет.
На стороне фронтенда. Чтобы геолокация определяла пользователя и строился маршрут до метки.
На стороне фронтендаНет, такого нет. Только что-то как-то допиливать.
Чтобы геолокацияПросто так карты не получат координаты юзера, ему надо будет дать на это разрешение.
и строился маршрут до меткиДо какой метки? Во-первых, маршрут строится не до метки, а от точки А до точки Б. Во-вторых, как на бэке эту точку обозначить? Если меткой, то куда на фронте эту метку девать, когда маршрут будет построен? И как вообще эту метку находить на фронте, если, например их у ресурса будет две или больше?
Проще сделать какое-то своё решение для вашей задачи.
Просто так карты не получат координаты юзера, ему надо будет дать на это разрешение.Определять местоположение по айпи.
Во-вторых, как на бэке эту точку обозначить?Координатами.
Если меткой, то куда на фронте эту метку девать, когда маршрут будет построен?Скрывать и показывать маршрут.
И как вообще эту метку находить на фронте, если, например их у ресурса будет две или больше?Ближайшую к пользователю.
Проще сделать какое-то своё решение для вашей задачи.Я так и подумал, что придётся изучать апи и делать самому.
Было бы неплохо увидеть такой функционал в этом дополнении, если вдруг я Вам дал наводку на реализацию.
Ага, а теперь возле каждого ответа решение пожалуйста… Вот эти «скрывать и показывать», «ближайшую к пользователю» и тд, так и заставляют дать ответ вроде: Бери и делай.
Если вам показалось, что я этого не понимаю, этих банальных ответов, то вам показалось. Вопрос здесь не в том, что надо сделать, а как это сделать.
И к слову, по айпи вычислить местоположение юзера? Ну-ка ну-ка, по-подробнее и с примерами.
Если вам показалось, что я этого не понимаю, этих банальных ответов, то вам показалось. Вопрос здесь не в том, что надо сделать, а как это сделать.
И к слову, по айпи вычислить местоположение юзера? Ну-ка ну-ка, по-подробнее и с примерами.
Ага, а теперь возле каждого ответа решение пожалуйста…Если Вам действительно это интересно, я могу сделать отдельную ветку, если есть опенсорс проект, а так это будет бесполезная переписка.
Интересно, давайте! И не мне одному интересно будет.
Решение готово. Решил, что если скинетесь в общую сумму 1500р., то выложу решение ;)
Приветствую.
А есть ли у компонента ограничение на число объектов на карте?
в mFilter2 выводятся около 500 объектов, YandexMaps2 же выводит на карту только примерно 100 объектов.
И как включить кластеризацию? Не нашел такой параметр в настройках.
А есть ли у компонента ограничение на число объектов на карте?
в mFilter2 выводятся около 500 объектов, YandexMaps2 же выводит на карту только примерно 100 объектов.
И как включить кластеризацию? Не нашел такой параметр в настройках.
А есть ли у компонента ограничение на число объектов на карте?Нет, ограничений нет. На всякий указал лимит явно, обновляйтесь.
И как включить кластеризацию? Не нашел такой параметр в настройках.Нет такого. Можете в коде default.js добавить самостоятельно.
P.S. Вопросы по приобретённому компоненту задавайте в техподдержку Modstore.
Аналогичная история с limit.
Сайт: sportbook.su/
mFilter2 выводит 678 объектов, но при открытии страницы их на карте явно меньше.
Причем, если выбрать фильтр, к примеру, sportbook.su/?city=Балашиха, то пропавшие выводятся.
При сбросе фильтров снова выводится примерно 100.
С limit экспериментировал — не помогает.
Сайт: sportbook.su/
mFilter2 выводит 678 объектов, но при открытии страницы их на карте явно меньше.
Причем, если выбрать фильтр, к примеру, sportbook.su/?city=Балашиха, то пропавшие выводятся.
При сбросе фильтров снова выводится примерно 100.
С limit экспериментировал — не помогает.
Сам себе отвечу — у одного объекта не были указаны координаты ).
Сделал проверку при выводе mFilter2 на наличие значений в geometry, теперь все ОК.
Сделал проверку при выводе mFilter2 на наличие значений в geometry, теперь все ОК.
Здравствуйте, скажите пожалуйста, можно ли как то получить координаты точки на карте для документа? Видно что в бд записывается json часть кода
"geometry":[48.54047113739968,39.260353189639424]
Ребята, кто купил компонент, техподдержка отвечает? А то что-то в этом треде давно автора не было. Перед покупкой хотелось бы пару вопросов задать, а то сейчас тестирую и пара вещей не работает, хотя должна вроде как.
Что не работает?
Развернул тестовый стенд на modhost. Из шаблона вызываю вот так:
Еще не понял куда подключать этот код:
Пока не включил friendlyURL, ссылки под картой указывали на главную страницу, хотя у вас на демо странице оно вроде как работает и без этого.
Вообще меня почти полностью устраивал yandexMaps :)) Только фильтрацию нужную не смог там настроить и с выводом фильтров разобраться )
{'!mFilter2' | snippet : [
'parents' => 5,
'limit' => 0,
'tplOuter' => 'tpl.mFilter2.outer.Map',
'tpl' => 'tpl.mSearch2.row.Map'
'filters' => '
tv|system,
',
'tplFilter.outer.tv|system' => 'tpl.mFilter2.filter.select',
'tplFilter.row.tv|system' => 'tpl.mFilter2.filter.option',
]}<div class="row msearch2" id="mse2_mfilter">
<div class="span3 col-md-4">
<form action="[[~[[*id]]]]" method="post" id="mse2_filters">
<div>
[[+filters]]
</div>
[[+filters:isnot=``:then=`
{*<button type="reset" class="btn btn-default hidden">[[%mse2_reset]]</button> *}
<button type="submit" class="btn btn-success pull-right hidden">[[%mse2_submit]]</button>
<div class="clearfix"></div>
`]]
</form>
</div>
<div class="span9 col-md-12">
{'!YandexMaps2' | snippet : [
'mode' => 'mfilter2',
'class' => 'modDocument',
'objectsInScope' => 1,
'defaultBalloonContent' => '<div><b>pagetitle</b>: {$data.current | resource : "pagetitle"}</div>
<div><b>tv</b>: {$data.current | resource : "system"}</div>
',
'defaultIconContent' => 'test'
]}
<div id="mse2_results">
{$results}
</div>
</div>
</div><div class="mse2-row">
[[+idx]]. <a href="[[+uri]]">[[+pagetitle]]</a>[[+weight]]
[[+intro]]
</div>
<div class="js-ym2-mse2-objects" style="display:none">{'!YandexMaps2' | snippet : [
'parent' => $id,
'scripts' => false,
'tpl' => '@INLINE {(($objects | toJSON: 9) | replace: "{": "{ ") | replace: "[": "[ "}',
]}</div>
<!--msearch2_weight ([[%mse2_weight]]: [[+weight]])-->
<!--msearch2_intro <p>[[+intro]]</p>-->Еще не понял куда подключать этот код:
$(document).ready(function() {
$(document).on('ymOnLoadMap', function(e, ym2, map) {
map.controls
.remove('fullscreenControl') // полный экран
.remove('geolocationControl') // моя геопозиция
.remove('rulerControl') // линейка
.remove('trafficControl') // пробки
.remove('searchControl') // поиск
.remove('typeSelector') // слои
.remove('zoomControl') // масштаб
;
});
});Пока не включил friendlyURL, ссылки под картой указывали на главную страницу, хотя у вас на демо странице оно вроде как работает и без этого.
Вообще меня почти полностью устраивал yandexMaps :)) Только фильтрацию нужную не смог там настроить и с выводом фильтров разобраться )
Если просто выводить карту, без фильтров, то всё отлично выводится
<div>
{'!YandexMaps2' | snippet : [
'parents' => 5,
'class' => 'modDocument',
'objectsInScope' => 1,
'defaultBalloonContent' => '<div><strong>{$data.parent | resource : "pagetitle"}</strong></div>
<div><p><a href="{$data.parent | resource : "uri"}">Подробнее</a></p></div>
',
]}
</div>
Вот такие баллуны можно вывести, как в первой версии компонента? Чтобы не по клику, а сразу названия были
С помощью
'defaultIconCaption' => '{$data.parent | resource : "pagetitle"}'
Пробовал вставить
(index):131 Uncaught ReferenceError: $ is not defined at (index):131 (anonymous) @ (index):131
<script>
$(document).ready(function() {
$(document).on('ymOnLoadMap', function(e, ym2, map) {
// console.log('ym2', ym2);
// console.log('map', map);
map.controls
.remove('fullscreenControl')
.remove('geolocationControl')
.remove('rulerControl')
.remove('trafficControl')
.remove('searchControl')
.remove('typeSelector')
.remove('zoomControl')
;
});
});
</script>(index):131 Uncaught ReferenceError: $ is not defined at (index):131 (anonymous) @ (index):131
Павел, можете помочь?
jQuery подключите. Остальные вопросы в ТП на Модстор, пожалуйста.
ребят, а кто знает, как вывести один объект на карте с определенным зумом?
Если используешь параметр objectsInScope то параметр zoom не работает, в настройках ym2_zoom тоже нет реакции. Если убираешь objectsInScope то нужно прописывать zoom и center, но как взять координаты центра, кроме как руками прописывать? вызов сниппета с указанием пустого шаблона, чтобы посмотреть плейсхолдеры не прокатывает, всё равно карта выводится.
Если используешь параметр objectsInScope то параметр zoom не работает, в настройках ym2_zoom тоже нет реакции. Если убираешь objectsInScope то нужно прописывать zoom и center, но как взять координаты центра, кроме как руками прописывать? вызов сниппета с указанием пустого шаблона, чтобы посмотреть плейсхолдеры не прокатывает, всё равно карта выводится.
Документацию читайте. joxi.ru/YmEXd3OHB9MEOr
Да вот читаю. Мне нужно вывести ОДИН объект на карте, на странице (ресурсе) этого объекта.
Согласно документации я могу использовать ЛИБО 1. objectsInScope ЛИБО 2 zoom+center.
1. Если использую objectsInScope, тогда zoom не работает, а мне нужно чтобы он был меньше, сейчас зум на максимуме, здание на весь экран и я не могу это изменить. Системные настройки инициализации карты на него тоже не влияют как я понял.
2. Если использовать zoom + center, то в zoom я могу прописать нужную цифру. А вот как в center прокинуть нужные координаты — этого я не знаю. Объектов много, писать их каждому ручками вообще не вариант.
Согласно документации я могу использовать ЛИБО 1. objectsInScope ЛИБО 2 zoom+center.
1. Если использую objectsInScope, тогда zoom не работает, а мне нужно чтобы он был меньше, сейчас зум на максимуме, здание на весь экран и я не могу это изменить. Системные настройки инициализации карты на него тоже не влияют как я понял.
2. Если использовать zoom + center, то в zoom я могу прописать нужную цифру. А вот как в center прокинуть нужные координаты — этого я не знаю. Объектов много, писать их каждому ручками вообще не вариант.
Я так понимаю нет такой возможности?
Нет.
Остальные вопросы в ТП на Модстор, пожалуйста.
Павел, подскажите, пожалуйста, по одной части компонента, я возможно не до конца понял. Я хочу его приобрести под сайт недвижимости, но обратил внимание, на обязательный параметр limit => 0 в вызове mfilter2. Я правильно понимаю, что это принципиальный параметр, чтобы данные меток отображались сразу все на странице, и если использовать свои параметры с пагинацией, то на карте будет выводиться только текущая страница? Или все же есть обход, потому что я пока не понял как быть, когда ресурсов будет более 50-100 на одной странице
Только текущая страница.
Спасибо за ответ. Попробую покопаться в другом направлении)
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.