[AdminTools] Пользовательские css и js файлы
Всем привет!
Вот решил доделать adminTools. Не хочется оставлять компонент на стадии beta.
В новой версии доработана тема «purple» и добавлены 2 системные настройки — admintools_custom_css и admintools_custom_js, которые позволяют подключать пользовательские файлы стилей и скриптов в админке. Например, можно легко заменить обычный скроллбар в дереве ресурсов на стильный.

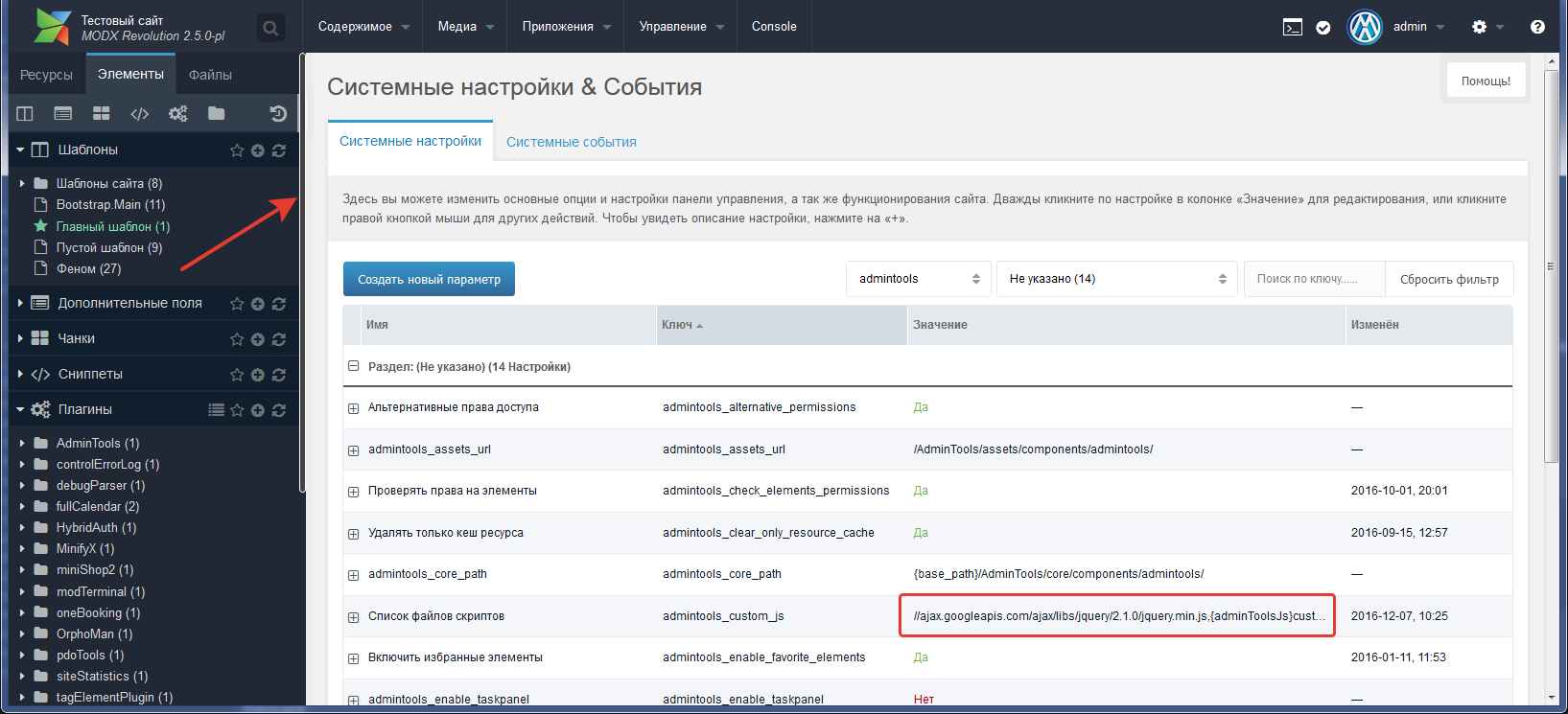
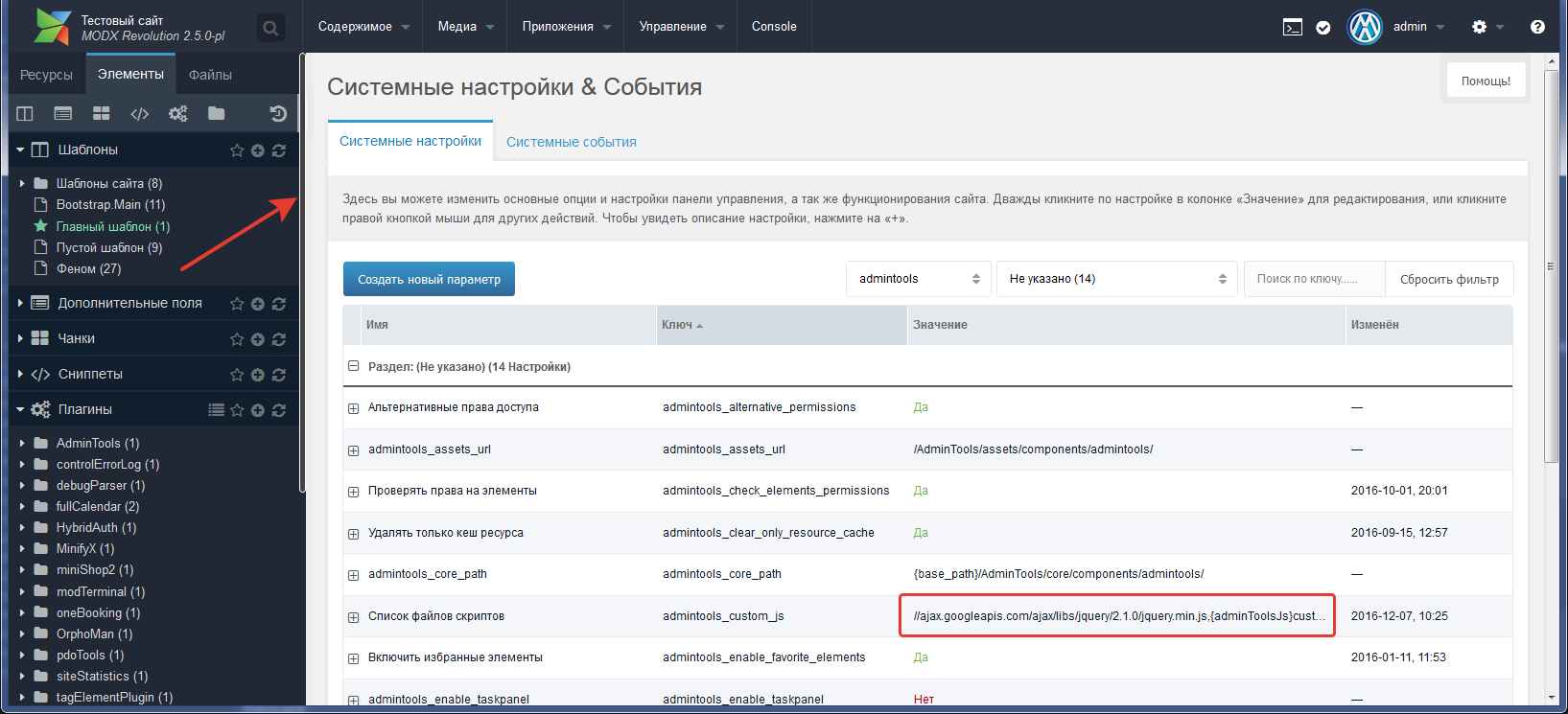
Теперь нужно добавить в системную настройку admintools_custom_js через запятую обе библиотеки
Наслаждаемся.

Для подключения стилей используйте системную настройку admintools_custom_css.
На этом всё.
Вот решил доделать adminTools. Не хочется оставлять компонент на стадии beta.
В новой версии доработана тема «purple» и добавлены 2 системные настройки — admintools_custom_css и admintools_custom_js, которые позволяют подключать пользовательские файлы стилей и скриптов в админке. Например, можно легко заменить обычный скроллбар в дереве ресурсов на стильный.

Инструкция
Для этого нужно подключить jQuery и библиотеку nicescroll. Скачайте nicescroll.js, сохраните, например, в assets/components/admintools/js/mgr/custom/ (или любое другое место), откройте его и добавьте в конец кодExt.onReady(
function() {
$("#modx-leftbar-tabpanel").parent('div').niceScroll({zindex:1000});
}
);Теперь нужно добавить в системную настройку admintools_custom_js через запятую обе библиотеки
//ajax.googleapis.com/ajax/libs/jquery/2.1.0/jquery.min.js,{adminToolsJs}custom/jquery.nicescroll.jsНаслаждаемся.

Для подключения стилей используйте системную настройку admintools_custom_css.
На этом всё.
Поблагодарить автора
Отправить деньги
Комментарии: 24
Отлично! =))
AdminTools — прекрасен! Спасибо!
Обратил внимание, что кто-то проставил минусы практически всем новостям на главной. Латентный модыксофоб?
Это просто обиженные злой судьбой) Наслаждаются иллюзией своего влияния на что-то.
Повелитель минусов? Всемогущий профессор Хаус или генерал Бардак?


У меня всё норм, пока полёт без минусов. :)))
Что то у меня css не подключилась…
файлик положил в
файлик положил в
assets/components/admintools/css/mgr/themes/admincustom.css
А подключаешь так?
{adminToolsCss}themes/admincustom.css
нет, указываю адрес как в комменте выше, сейчас укажу {adminToolsCss}themes/admincustom.css
Да это без разницы.
Думаю, проблема в том, ты скорее всего меняешь тему. А кастомные стили подключаются перед стилями с темой. Поэтому твои стили перебиваются. Я то тестировал с обычными стилями админки, а про темы не думал, ведь их можно изменять в отдельном файле темы.
Быстрое решение — добавить айдишник body к твоим стилям для повышения приоритета. А я в следующей версии поменяю порядок загрузки.
Думаю, проблема в том, ты скорее всего меняешь тему. А кастомные стили подключаются перед стилями с темой. Поэтому твои стили перебиваются. Я то тестировал с обычными стилями админки, а про темы не думал, ведь их можно изменять в отдельном файле темы.
Быстрое решение — добавить айдишник body к твоим стилям для повышения приоритета. А я в следующей версии поменяю порядок загрузки.
#modx-body-tag.dark-theme #modx-navbar {
background-color: black !important;
}
ok, сейчас добавлю
PS не помогло. А подкорректировать я хотел
PS не помогло. А подкорректировать я хотел
.panel-desc {
background-color: #2789ce;
border: none;
border-radius: 0;
color: #fff;
line-height: 1.5;
margin-top: 0!important; //тут зачем то аж 15 пикселей, ну очень криво, режет глаза ))
}
Создал файл с указанным содержимым. Всё получилось.
Проверь в исходниках страницы этот файл вообще подключается?
Проверь в исходниках страницы этот файл вообще подключается?
Видимо нет. Подключены
<link href="/assets/components/admintools/css/mgr/main.css" rel="stylesheet" type="text/css" />
<link href="/assets/components/admintools/css/mgr/themes/dark.css" rel="stylesheet" type="text/css" />
А ты точно прописываешь подключение в admintools_custom_css?
вот скриншот, вроде явных следов криворукости нет
file.modx.pro/files/e/0/d/e0df3f66c74cacc6fbd696bdf8ad576c.jpg
заменил скриншот на новый
file.modx.pro/files/e/0/d/e0df3f66c74cacc6fbd696bdf8ad576c.jpg
заменил скриншот на новый
вот кстати, в системных ключ admintools_admintools_custom_css я сейчас изменил на admintools_custom_css (создал новый) и только после этого появилось его описание
Но именно такой ключ и был после обновления.
PS после изменения ключа появилась и css-ка
Но именно такой ключ и был после обновления.
PS после изменения ключа появилась и css-ка
<link href="/assets/components/admintools/css/mgr/themes/admincustom.css" rel="stylesheet" type="text/css" />
Ага, вот оно что. Это моя криворукость.
Создал тестовый сайт, там ключи с лишним admintools_, как admintools_admintools_custom_css так и admintools_admintools_custom_js
Ну, вот оно сразу в глаза бросалось что словарь к этим ключам не подключался.
Сейчас кастомная css подключилась и все нормально.
Ну, вот оно сразу в глаза бросалось что словарь к этим ключам не подключался.
Сейчас кастомная css подключилась и все нормально.
Обновил компонент. Спасибо за баг тестинг.
Спасибо за компонент!
Подключаю как
Но нет, не подключился
{adminToolsCss}themes/admincustom.cssНо нет, не подключился
вопрос нет ли у вас проблемы с отсутствием выделения активного пункта в дереве ресурсов в темной теме?
есть ресурс с большим деревом и когда иду по всем ресурсам добавить/проверить не хватает видеть где я нахожусь в данный момент
есть ресурс с большим деревом и когда иду по всем ресурсам добавить/проверить не хватает видеть где я нахожусь в данный момент
Вообще для ориентации удобней хлебные крошки. Кто-то вроде делал пакет с ними.
Для выделения добавьте в файл assets\components\admintools\css\mgr\themes\dark.css
Для выделения добавьте в файл assets\components\admintools\css\mgr\themes\dark.css
.dark-theme #modx-leftbar-tabpanel .x-tree-node .x-tree-selected,
.dark-theme #modx-leftbar-tabpanel .x-tree-node .x-tree-selected span,
.dark-theme #modx-leftbar-tabpanel .x-tree-node .x-tree-selected .icon {
background-color: #343b4c;
}
спасибо, выделился активный пункт
не совсем точно выразился, подумали в сторону хлебных крошек.
имелось ввиду что в подпунктах (акции к примеру) штук 30-40 ресурсов, и когда находишься где-то по середине, тяжко без выделения ориентироваться
не совсем точно выразился, подумали в сторону хлебных крошек.
имелось ввиду что в подпунктах (акции к примеру) штук 30-40 ресурсов, и когда находишься где-то по середине, тяжко без выделения ориентироваться
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.
