Не могу посчитать сколько раз был запущен getImageList
<div class="carousel-indicators">
[[!getImageList?
&value=`[[+gallerys]]`
&tpl=`tplIndicator`
&docid=`[[*id]]`
&docIdx=`[[+idx]]`
&migxId=`[[+MIGX_id]]`
&total=`[[+total]]`
&tvname=`[[+MIGX_id]]`
]]
<button type="button" data-bs-target="#carouselExampleControls-[[+total]]" data-bs-slide-to="" aria-label="Slide"></button>
[[+total]] считает не верно. Как получить сколько раз был запущен getImageList ну или сколько в нем элементов..MiniShop3 особенности и отличия от miniShop2
Всем привет, друзья. Давненько я ничего не писал про MiniShop3, но это совсем не означает, что ничего не происходит. Работа над проектом идет. Еженедельно я стараюсь тратить один свой выходной на разработку компонента и работы уже близятся к той точке, когда можно выпускать релиз.
Не сохраняется корзина Minishop 4.3.0-pl
Привет всем.
Столкнулись с проблемой очищения корзины у авторизованных пользователей.
Если клиент авторизовался с компа, добавил товары в избранное, то зайдя в свой кабинет с мобильного, например, он эти товары в избранном видит.
А вот с корзиной все наоборот. Где положил, только там и видишь эти товары. А зашел с другого устройства — все, корзина пуста.
Может, так и было задумано… Но это странно. В любом магазине корзина всегда с тобой, через что бы ты не вошел в свой кабинет.
Столкнулись с проблемой очищения корзины у авторизованных пользователей.
Если клиент авторизовался с компа, добавил товары в избранное, то зайдя в свой кабинет с мобильного, например, он эти товары в избранном видит.
А вот с корзиной все наоборот. Где положил, только там и видишь эти товары. А зашел с другого устройства — все, корзина пуста.
Может, так и было задумано… Но это странно. В любом магазине корзина всегда с тобой, через что бы ты не вошел в свой кабинет.
Лютый кеш
Добрый день.
Не пойму, что происходит!
Поставила в корзине такую конструкцию, чтобы кнопка не выводилась, если сумма меньше 399.
Почему так? Это же не css.
Не пойму, что происходит!
Поставила в корзине такую конструкцию, чтобы кнопка не выводилась, если сумма меньше 399.
{if $total.cost < 399?}
{else}
<div class="checkout_button mt50"><a class="btn btn-blue" href="[[~22]]">Оформить заказ</a></div>
{/if}<div class="checkout_button mt50"><a class="btn btn-blue" href="[[~22]]">Оформить заказ</a></div>Почему так? Это же не css.
Как убрать "нет" из Производителя miniShop2?
Добрый день.
Скажите, опытные miniShop-еры, как убрать «нет» из Производителя в minishop2 joxi.ru/YmE4ePEcLRqJBr?
Он вылезает в фильтре mFilter2 joxi.ru/Dr8GeJ8sD7voNA.
Скажите, опытные miniShop-еры, как убрать «нет» из Производителя в minishop2 joxi.ru/YmE4ePEcLRqJBr?
Он вылезает в фильтре mFilter2 joxi.ru/Dr8GeJ8sD7voNA.
Вывести Авторизацию в меню Пользователя в админке
Привет всем!
Подскажите, пожалуйста, как вывести ссылку на авторизацию в меню пользователя в админке joxi.ru/DmBVebptPNnQQm
Чтобы не надо было искать себя среди всех пользователей, чтобы авторизоваться на сайте.
А второй вопрос, как вывести там же ссылку на полный профиль пользователя? То, что открывается из меню урезанная версия, а хотелось бы открывать АДМИНКА/index.php?a=security/user/update&id=ИД-СВОЕГО-ПОЛЬЗОВАТЕЛЯ
Подскажите, пожалуйста, как вывести ссылку на авторизацию в меню пользователя в админке joxi.ru/DmBVebptPNnQQm
Чтобы не надо было искать себя среди всех пользователей, чтобы авторизоваться на сайте.
А второй вопрос, как вывести там же ссылку на полный профиль пользователя? То, что открывается из меню урезанная версия, а хотелось бы открывать АДМИНКА/index.php?a=security/user/update&id=ИД-СВОЕГО-ПОЛЬЗОВАТЕЛЯ
[Xparser] Как парсить JSON?
Вижу, что в компоненте есть такой функционал, и если в RSS и HTML понятно как разбирать файл по тегам, то как это делать в JSON (где тегов нет) не совсем понятно.
Пример массива:
Пример массива:
[{
"Город": "Москва",
"Название": "Горничная, Ставропольский край",
"Работодатель": "ЛПУП САНАТОРИЙ \"РОДНИК\"",
"ЗП": "от 30000",
"График": "Сменный график",
"Тип занятости": "Полная занятость",
"Контактное лицо": "",
"Телефон": "",
"Ссылка": "vacancy?id=1022601620117/30c7fa95-683d-11ee-ae49-d549be31d974"
},
{
"Город": "",
"Название": "Менеджер по продажам, менеджер по работе с клиентами",
"Работодатель": "",
"ЗП": "от 50000\nдо 100000",
"График": "Полный рабочий день",
"Тип занятости": "Полная занятость",
"Контактное лицо": "Александр ",
"Телефон": "+7",
"Ссылка": "vacancy?id=5147746474134/335f7041-afb8-11ee-a9de-3950de1bc4b3"
} ][msStatOrders] - Статистика заказов Minishop2 / Новая версия
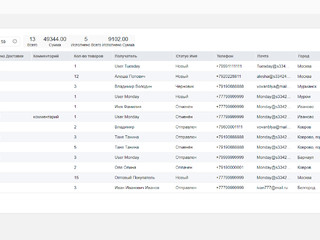
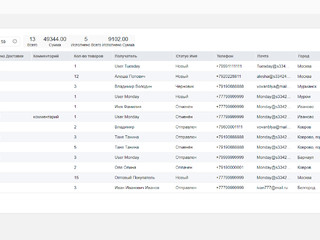
[msStatOrders] — Компонент реализует возможность отбора, сортировки заказов и продуктов заказа, реализованных в магазине. Вывод подробной информации и экспорт в файл. Демо пакета

Доступна фильтрация и группировка по колонке таблицы, экспорт заказов и продуктов заказов, управление колонками таблиц, фильтрацией и тд вынесено в отдельную таблицу. Добавлен экспорт/ импорт настроек пакета.
[msStatOrders] в магазине

Доступна фильтрация и группировка по колонке таблицы, экспорт заказов и продуктов заказов, управление колонками таблиц, фильтрацией и тд вынесено в отдельную таблицу. Добавлен экспорт/ импорт настроек пакета.
[msStatOrders] в магазине
Как использовать функции PHP в плагинах MODX?
Не понимаю почему добавляя функцию в плагин сайт перестает работать, вот код плагина
<?php
/** Функция обрабатывает размер файла в байтах в человекочитаемый
формат добавляя к размеру файла размерность, например 128 Mb
*/
function human_filesize($bytes, $decimals = 2) {
$sz = ['B','Kb','Mb','Gb','Tb','Pb'];
$factor = floor((strlen($bytes) - 1) / 3);
return sprintf("%.{$decimals}f", $bytes / pow(1024, $factor)) . ' ' .@$sz[$factor];
}
/** @var modX $modx */
switch ($modx->event->name) {
case 'pdoToolsOnFenomInit':
/** @var Fenom $fenom
Мы получаем переменную $fenom при его первой инициализации и можем вызывать его методы.
Например, добавим модификатор вывода имени домена сайта из произвольной ссылки.
*/
$fenom->addModifier('getFileInfo', function ($input) {
if (file_exists($input)) {
return strtoupper(pathinfo($input, PATHINFO_EXTENSION)) . ', ' . human_filesize(filesize($input), 0);
}
});
break;
}Заставить индикаторы картинок переключаться при нажатии
Использую MIGX внутри которого несколько картинок. На странице больше одного товара. Картинки переключаются по стрелочкам все отлично, остался последний штрих — Не могу заставить индикаторы картинок переключаться при нажатии.
У каждого товара должен быть свой уникальный номер.
товар 33:
товар 34:
Чанк: tpl-personal:
Чанк: tplIndicator:
проблема что не могу в data-bs-target="#carouselExampleControls-[[+MIGX_id]]" передать цифру, поэтому индикаторы "<button type=«button» не переключают картинки,
были попытки так:
У каждого товара должен быть свой уникальный номер.
товар 33:
<div id="carouselExampleControls-33
должен быть уникальным на странице и равен индикатором для переключения картинок
<button type="button" data-bs-target="#carouselExampleControls-33" data-bs-slide-to="0" class="active" aria-label="Slide 1"></button>
<button type="button" data-bs-target="#carouselExampleControls-33" data-bs-slide-to="1" class="" aria-label="Slide 2"></button>
<button type="button" data-bs-target="#carouselExampleControls-33" data-bs-slide-to="2" class="" aria-label="Slide 3"></button>
<button type="button" data-bs-target="#carouselExampleControls-33" data-bs-slide-to="3" class="" aria-label="Slide 4"></button>товар 34:
<div id="carouselExampleControls-34
должен быть уникальным на странице и равен индикатором для переключения картинок
<button type="button" data-bs-target="#carouselExampleControls-34" data-bs-slide-to="0" class="active" aria-label="Slide 1"></button>
<button type="button" data-bs-target="#carouselExampleControls-34" data-bs-slide-to="1" class="" aria-label="Slide 2"></button>
<button type="button" data-bs-target="#carouselExampleControls-34" data-bs-slide-to="2" class="" aria-label="Slide 3"></button>
<button type="button" data-bs-target="#carouselExampleControls-34" data-bs-slide-to="3" class="" aria-label="Slide 4"></button>Чанк: tpl-personal:
<div itemscope itemtype="http://schema.org/Product" class="col-6 col-xs-4 col-sm-4 col-md-3 col-lg-3 col-xl-3 p-2 p-md-3 lh-sm tovar mb-5">
<div id="carouselExampleControls-[[+MIGX_id]]" class="carousel slide carousel-fade" data-bs-ride="carousel" data-bs-interval="false">
<div class="carousel-indicators">
[[!getImageList?
&value=`[[+gallerys]]`
&tpl=`tplIndicator`
&docid=`[[*id]]`
&docIdx=`[[+idx]]`
&migxId=`[[+MIGX_id]]`
]]Чанк: tplIndicator:
<button type="button" data-bs-target="#carouselExampleControls-[[+MIGX_id]]" data-bs-slide-to="[[+idx:subtract]]" class="[[+idx:is=`1`:then=`active`]]" aria-label="Slide [[+idx]]"></button>проблема что не могу в data-bs-target="#carouselExampleControls-[[+MIGX_id]]" передать цифру, поэтому индикаторы "<button type=«button» не переключают картинки,
были попытки так:
[[getImageList?
&value=`[[+gallerys]]`
&tpl=`tplIndicator`
&docid=`[[*id]]`
&docIdx=`[[+idx]]`
&myCustomParam=`[[+MIGX_id]]` // Передаем как пользовательский параметр
]]
tplIndicator:
<div>
ID из MIGX: [[+myCustomParam]]
</div>
