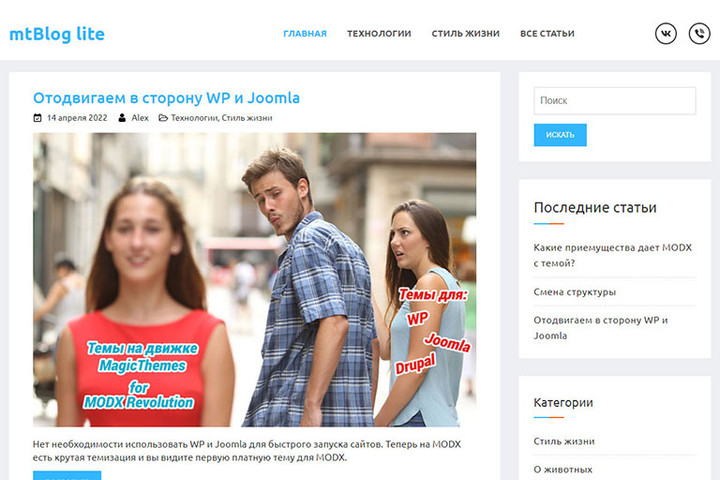
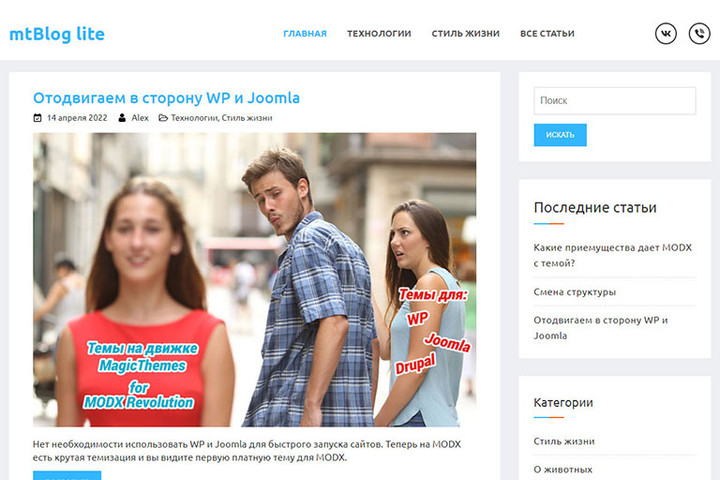
Тема блога для MODX 2.x - mtBlog ?
Время идет и настало время готовых тем для MODX. И данным пакетом я это начинаю реализовывать.
Это значит, что популярные решения различных типов сайтов в перспективе появятся и для MODX. И одно из таких решений является mtBlog 1.0.0: mt — приставка значит MagicThemes пакет (как основа движок), а Blog – тип/название темы. Не замысловато.
Стартовать я решил с простенькой 2-х колоночной темы для блога.

Это значит, что популярные решения различных типов сайтов в перспективе появятся и для MODX. И одно из таких решений является mtBlog 1.0.0: mt — приставка значит MagicThemes пакет (как основа движок), а Blog – тип/название темы. Не замысловато.
Стартовать я решил с простенькой 2-х колоночной темы для блога.

TV тип Select список чанков из определенной категории
Добрый день.
Вопрос собственно в этом и заключается, можно ли каким либо образом организовать TV (множественный или одиночный выбор) со списком чанков из категории?
Спасибо.
С ресурсами есть рабочий вариант
Вопрос собственно в этом и заключается, можно ли каким либо образом организовать TV (множественный или одиночный выбор) со списком чанков из категории?
Спасибо.
С ресурсами есть рабочий вариант
@SELECT `pagetitle` AS `name`,`id` FROM `[[+PREFIX]]site_content` WHERE `published`=1 AND`deleted`=0 AND parent=1Поиск товаров по названию родительской категории в msearch2
Добрый вечер! Может ли кто-нибудь подсказать. Возможно ли сделать поиск при помощи msearch2 по названию родительской категории. Пример: есть категория межкомнатные двери и в ней есть еще подкатегории, например «Геометрия». Если вводим в поиске «Геометрия», то поиск ничего не выдает, а надо чтобы выдавал товары из этой категории.
[[!pdoPage?
&element=`msProducts`
&parents=`2`
&depth=`10`
&resources=`[[!mSearch2:default=`999999`?returnIds=`1`&limit=`0`&minQuery=`2`]]`
&tpl=`tpl_goodItem`
&includeTVs=`image`
&processTVs=`1`
&limit=`20`
&pageLimit=`12`
&tplPageWrapper=`@INLINE
&tplPagePrev=`@INLINE `
`
&tplPageNext=`@INLINE `
`
&tplPagePrevEmpty=``
&tplPageNextEmpty=``
&toPlaceholder=`total`
]]
[[+total:is=``:then=`Подходящих результатов не найдено`:else=`[[+total]]`]]
[[!pdoPage?
&element=`msProducts`
&parents=`2`
&depth=`10`
&resources=`[[!mSearch2:default=`999999`?returnIds=`1`&limit=`0`&minQuery=`2`]]`
&tpl=`tpl_goodItem`
&includeTVs=`image`
&processTVs=`1`
&limit=`20`
&pageLimit=`12`
&tplPageWrapper=`@INLINE
- [[+prev]][[+pages]][[+next]]
&tplPagePrev=`@INLINE
 `
`&tplPageNext=`@INLINE
 `
`&tplPagePrevEmpty=``
&tplPageNextEmpty=``
&toPlaceholder=`total`
]]
[[+total:is=``:then=`Подходящих результатов не найдено`:else=`[[+total]]`]]
mSync проблема с подключением
Здравствуйте, на modhost.pro поставил minishop2 и mSync для тестирования дополнения mSync но есть проблема пытаюсь настроить подключение к мойсклад но выдает такие ошибку изображение прикрепил. может кто подсказать в чем проблема?
Вывод ответов на комментарий как дочерних TicketComments
Всем здравствуйте, вывожу комментарии к тикету сниппетом TicketComments:
Вот чанк commentTpl:
Из-за чего не добавляется нужный стиль что бы отображалось корректно: disk.yandex.ru/i/hgJY5fl2rAr8lw
В чем может быть дело? Заранее спасибо за помощь!
{'TicketComments' | snippet : [
'allowGuest' => '1',
'tplCommentFormGuest' => 'commentFormTpl',
'tplCommentGuest' => 'commentTpl',
'tplCommentAuth' => 'commentTpl',
'tplComments' => 'commentsWrapperTpl',
'gravatarSize' => '70',
]}Вот чанк commentTpl:
<li class="ticket-comment" id="comment-[[+id]]">
<div class="comment[[+bad]]">
<div class="avatar">
<img src="assets/images/blog/about5.jpg" alt="images" class="img-responsive">
</div>
<div class="comment-box">
<div class="first-box">
<div class="comment-author-meta">
<strong>[[+fullname]]</strong>
<div class="date">[[+date_ago]]</div>
</div>
<div class="comment-post-reply">
<a href="[[+url]]#comment-[[+id]]" class="comment-reply">Ответить</a>
[[+has_parent]]
</div>
</div>
<div class="comment-content">
[[+text]]
</div>
</div>
</div>
<ul class="comment-child">
[[+children]]
</ul>
</li>
<!--tickets_rating_positive positive-->
<!--tickets_rating_negative negative-->
<!--tickets_has_parent <span class="ticket-comment-up"><a href="[[+url]]#comment-[[+parent]]" data-id="[[+id]]" data-parent="[[+parent]]">↑</a></span>--><div class="post-comments">
<h3 class="post-comments-title widget-title">Комментарии: (<span id="comment-total">[[+total]]</span>)</h3>
<div id="comments-wrapper">
<ul class="commentlist" id="comments">
[[+comments]]
</ul>
</div>
<div id="comments-tpanel">
<div id="tpanel-refresh"></div>
<div id="tpanel-new"></div>
</div>
</div>Из-за чего не добавляется нужный стиль что бы отображалось корректно: disk.yandex.ru/i/hgJY5fl2rAr8lw
В чем может быть дело? Заранее спасибо за помощь!
pdoPage и mFilter2 - два вида пагинации одновременно
Здравствуйте.
Подскажите пожалуйста как реализовать у pdoPage и mFilter2, два вида пагинации одновременно.
Чтобы и цифры и кнопка загрузки работали одновременно.
Типа вот так:))
&ajaxMode=`default, button`
Сейчас у многих интернет-магазинов именно два вида пагинации одновременно, очень хочется также сделать.
Подскажите пожалуйста как реализовать у pdoPage и mFilter2, два вида пагинации одновременно.
Чтобы и цифры и кнопка загрузки работали одновременно.
Типа вот так:))
&ajaxMode=`default, button`
Сейчас у многих интернет-магазинов именно два вида пагинации одновременно, очень хочется также сделать.
Турбо новости с картинками
Товарищи, помогите подскажите пожалуйста!
Как добавить картинки в турбо?
Я перепробовала всё что можно и нельзя — картинка не отображается.
Заранее благодарю за ответ!
Как добавить картинки в турбо?
Я перепробовала всё что можно и нельзя — картинка не отображается.
<item turbo="true">
<link>[[++site_url]][[~[[+id]]]]</link>
<title>[[+longtitle:is=``:then=`[[+pagetitle]]`:else=`[[+longtitle]]`]]</title>
<pubDate>[[!ShowDate_en? &val=`[[+publishedon]]`]] +0300</pubDate>
<turbo:content>
<![CDATA[
<header>
<figure>
<img src="[[*imgBlogDetails]]" alt="[[+pagetitle]]"> </figure>
<h1>[[+longtitle:is=``:then=`[[+pagetitle]]`:else=`[[+longtitle]]`]]</h1>
</header>
[[+content:limit=`300`:replace=`
== `:strip_tags]]
]]>
</turbo:content>
</item>Заранее благодарю за ответ!
Пиксель Вконтакте + MODX = белый экран
Здравствуйте, подскажите как вы устанавливаете пиксель между тегами
<head> </head><noscript>
<script type="text/javascript">!function(){var t=document.createElement("script");t.type="text/javascript",t.async=!0,t.src='https://vk.com/js/api/openapi.js?149',t.onload=function(){VK.Retargeting.Init("VK-RTRG-1202537-15OjH"),VK.Retargeting.Hit()},document.head.appendChild(t)}();</script><noscript><img src="https://vk.com/rtrg?p=VK-RTRG-1542597-12OjH" style="position:fixed; left:-999px;" alt=""/></noscript>
</noscript>Уведомление пользователя о публикации его тикета
Зарегистрированный пользователь создает тикет, тикет падает на проверку администратору. Тикет имеет статус неопубликовано до проверки админом.
Подскажите, как реализовать возможность уведомления пользователя, создавшего тикет, о публикации его тикета на сайте?
Подскажите, как реализовать возможность уведомления пользователя, создавшего тикет, о публикации его тикета на сайте?
[Ideas] - как добавить фильтр по user_id ???
Вот снипет, подскажите плиз, как добавить фильтр по user_id ????
<?php
/** @var modX $modx */
/** @var array $scriptProperties */
/** @var ideas $ideas */
$ideas = $modx->getService('ideas', 'ideas', MODX_CORE_PATH . 'components/ideas/model/', $scriptProperties);
if (!$ideas) {
$modx->log(modX::LOG_LEVEL_ERROR, '[ideas] Could not load ideas class!');
return '';
}
$allow_jquery_modal = $modx->getOption('ideas_allow_jquery_modal', null, true);
if($allow_jquery_modal){
$modx->regClientCSS(MODX_ASSETS_URL . 'components/ideas/css/jquery.modal.min.css');
$modx->regClientScript(MODX_ASSETS_URL. 'components/ideas/js/jquery.modal.min.js');
$modx->regClientCSS(MODX_ASSETS_URL . 'components/ideas/lib/iziToast.css');
$modx->regClientScript(MODX_ASSETS_URL. 'components/ideas/lib/iziToast.min.js');
}
$js_frontend = $modx->getOption('ideas_frontend_js', null, MODX_ASSETS_URL.'components/ideas/js/default.js');
if(!empty($js_frontend)){
$modx->regClientScript($js_frontend);
}
$css_frontend = $modx->getOption('ideas_frontend_css', null, MODX_ASSETS_URL.'components/ideas/css/default.css');
if(!empty($css_frontend)){
$modx->regClientCSS($css_frontend);
}
$limit = $modx->getOption('limit', $scriptProperties, 20);
$sortby = $modx->getOption('sortby', $scriptProperties, 'createdon');
$sortdir = $modx->getOption('sortdir', $scriptProperties, 'asc');
$tpl = $modx->getOption('tpl', $scriptProperties, 'tpl.ideas.tpl');
$resource = $modx->getOption('resource_id', $scriptProperties, false);
$pdoFetch = $modx->getService('pdoFetch');
$pdo = $modx->getService('pdoTools');
$types = $pdoFetch->getCollection(
'ideasType',
array('active' => 1),
array(
'sortby' => 'rank',
'sortdir' => 'asc',
)
);
if(count($types) > 0){
foreach($types as $key => $type){
$postFilter = array();
$postFilter['active'] = 1;
$postFilter['type'] = $type['id'];
if($resource){
$postFilter['resource_id'] = $resource;
}
if($type['only_context'] == 1){
$postFilter['context_key'] = $modx->resource->get('context_key');
}
$types[$key]['posts'] = $pdoFetch->getCollection(
'ideasPost',
$postFilter, //where array
array(
'sortby' => $sortby,
'sortdir' => $sortdir,
'leftJoin' => array(
'Status' => array(
'class' => 'ideasStatus',
'on' => 'ideasPost.status = Status.id'
),
'Type' => array(
'class' => 'ideasType',
'on' => 'ideasPost.type = Type.id'
),
),
'select' => array(
'ideasPost' => '*',
'Status' => 'Status.name as status_name',
'Type' => 'Type.name as type_name, Type.id as type_id'
),
'limit' => $limit
)
);
}
return $pdo->getChunk($tpl, array('data' => $types));
}else{
$modx->log(modX::LOG_LEVEL_ERROR, '[ideas] type not found');
}
