Лютый кеш
Добрый день.
Не пойму, что происходит!
Поставила в корзине такую конструкцию, чтобы кнопка не выводилась, если сумма меньше 399.
Почему так? Это же не css.
Не пойму, что происходит!
Поставила в корзине такую конструкцию, чтобы кнопка не выводилась, если сумма меньше 399.
{if $total.cost < 399?}
{else}
<div class="checkout_button mt50"><a class="btn btn-blue" href="[[~22]]">Оформить заказ</a></div>
{/if}<div class="checkout_button mt50"><a class="btn btn-blue" href="[[~22]]">Оформить заказ</a></div>Почему так? Это же не css.
Как убрать "нет" из Производителя miniShop2?
Добрый день.
Скажите, опытные miniShop-еры, как убрать «нет» из Производителя в minishop2 joxi.ru/YmE4ePEcLRqJBr?
Он вылезает в фильтре mFilter2 joxi.ru/Dr8GeJ8sD7voNA.
Скажите, опытные miniShop-еры, как убрать «нет» из Производителя в minishop2 joxi.ru/YmE4ePEcLRqJBr?
Он вылезает в фильтре mFilter2 joxi.ru/Dr8GeJ8sD7voNA.
Вывести Авторизацию в меню Пользователя в админке
Привет всем!
Подскажите, пожалуйста, как вывести ссылку на авторизацию в меню пользователя в админке joxi.ru/DmBVebptPNnQQm
Чтобы не надо было искать себя среди всех пользователей, чтобы авторизоваться на сайте.
А второй вопрос, как вывести там же ссылку на полный профиль пользователя? То, что открывается из меню урезанная версия, а хотелось бы открывать АДМИНКА/index.php?a=security/user/update&id=ИД-СВОЕГО-ПОЛЬЗОВАТЕЛЯ
Подскажите, пожалуйста, как вывести ссылку на авторизацию в меню пользователя в админке joxi.ru/DmBVebptPNnQQm
Чтобы не надо было искать себя среди всех пользователей, чтобы авторизоваться на сайте.
А второй вопрос, как вывести там же ссылку на полный профиль пользователя? То, что открывается из меню урезанная версия, а хотелось бы открывать АДМИНКА/index.php?a=security/user/update&id=ИД-СВОЕГО-ПОЛЬЗОВАТЕЛЯ
[Xparser] Как парсить JSON?
Вижу, что в компоненте есть такой функционал, и если в RSS и HTML понятно как разбирать файл по тегам, то как это делать в JSON (где тегов нет) не совсем понятно.
Пример массива:
Пример массива:
[{
"Город": "Москва",
"Название": "Горничная, Ставропольский край",
"Работодатель": "ЛПУП САНАТОРИЙ \"РОДНИК\"",
"ЗП": "от 30000",
"График": "Сменный график",
"Тип занятости": "Полная занятость",
"Контактное лицо": "",
"Телефон": "",
"Ссылка": "vacancy?id=1022601620117/30c7fa95-683d-11ee-ae49-d549be31d974"
},
{
"Город": "",
"Название": "Менеджер по продажам, менеджер по работе с клиентами",
"Работодатель": "",
"ЗП": "от 50000\nдо 100000",
"График": "Полный рабочий день",
"Тип занятости": "Полная занятость",
"Контактное лицо": "Александр ",
"Телефон": "+7",
"Ссылка": "vacancy?id=5147746474134/335f7041-afb8-11ee-a9de-3950de1bc4b3"
} ][msStatOrders] - Статистика заказов Minishop2 / Новая версия
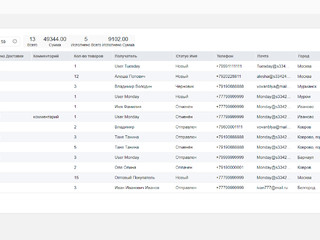
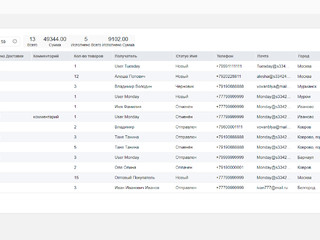
[msStatOrders] — Компонент реализует возможность отбора, сортировки заказов и продуктов заказа, реализованных в магазине. Вывод подробной информации и экспорт в файл. Демо пакета

Доступна фильтрация и группировка по колонке таблицы, экспорт заказов и продуктов заказов, управление колонками таблиц, фильтрацией и тд вынесено в отдельную таблицу. Добавлен экспорт/ импорт настроек пакета.
[msStatOrders] в магазине

Доступна фильтрация и группировка по колонке таблицы, экспорт заказов и продуктов заказов, управление колонками таблиц, фильтрацией и тд вынесено в отдельную таблицу. Добавлен экспорт/ импорт настроек пакета.
[msStatOrders] в магазине
Как использовать функции PHP в плагинах MODX?
Не понимаю почему добавляя функцию в плагин сайт перестает работать, вот код плагина
<?php
/** Функция обрабатывает размер файла в байтах в человекочитаемый
формат добавляя к размеру файла размерность, например 128 Mb
*/
function human_filesize($bytes, $decimals = 2) {
$sz = ['B','Kb','Mb','Gb','Tb','Pb'];
$factor = floor((strlen($bytes) - 1) / 3);
return sprintf("%.{$decimals}f", $bytes / pow(1024, $factor)) . ' ' .@$sz[$factor];
}
/** @var modX $modx */
switch ($modx->event->name) {
case 'pdoToolsOnFenomInit':
/** @var Fenom $fenom
Мы получаем переменную $fenom при его первой инициализации и можем вызывать его методы.
Например, добавим модификатор вывода имени домена сайта из произвольной ссылки.
*/
$fenom->addModifier('getFileInfo', function ($input) {
if (file_exists($input)) {
return strtoupper(pathinfo($input, PATHINFO_EXTENSION)) . ', ' . human_filesize(filesize($input), 0);
}
});
break;
}Заставить индикаторы картинок переключаться при нажатии
Использую MIGX внутри которого несколько картинок. На странице больше одного товара. Картинки переключаются по стрелочкам все отлично, остался последний штрих — Не могу заставить индикаторы картинок переключаться при нажатии.
У каждого товара должен быть свой уникальный номер.
товар 33:
товар 34:
Чанк: tpl-personal:
Чанк: tplIndicator:
проблема что не могу в data-bs-target="#carouselExampleControls-[[+MIGX_id]]" передать цифру, поэтому индикаторы "<button type=«button» не переключают картинки,
были попытки так:
У каждого товара должен быть свой уникальный номер.
товар 33:
<div id="carouselExampleControls-33
должен быть уникальным на странице и равен индикатором для переключения картинок
<button type="button" data-bs-target="#carouselExampleControls-33" data-bs-slide-to="0" class="active" aria-label="Slide 1"></button>
<button type="button" data-bs-target="#carouselExampleControls-33" data-bs-slide-to="1" class="" aria-label="Slide 2"></button>
<button type="button" data-bs-target="#carouselExampleControls-33" data-bs-slide-to="2" class="" aria-label="Slide 3"></button>
<button type="button" data-bs-target="#carouselExampleControls-33" data-bs-slide-to="3" class="" aria-label="Slide 4"></button>товар 34:
<div id="carouselExampleControls-34
должен быть уникальным на странице и равен индикатором для переключения картинок
<button type="button" data-bs-target="#carouselExampleControls-34" data-bs-slide-to="0" class="active" aria-label="Slide 1"></button>
<button type="button" data-bs-target="#carouselExampleControls-34" data-bs-slide-to="1" class="" aria-label="Slide 2"></button>
<button type="button" data-bs-target="#carouselExampleControls-34" data-bs-slide-to="2" class="" aria-label="Slide 3"></button>
<button type="button" data-bs-target="#carouselExampleControls-34" data-bs-slide-to="3" class="" aria-label="Slide 4"></button>Чанк: tpl-personal:
<div itemscope itemtype="http://schema.org/Product" class="col-6 col-xs-4 col-sm-4 col-md-3 col-lg-3 col-xl-3 p-2 p-md-3 lh-sm tovar mb-5">
<div id="carouselExampleControls-[[+MIGX_id]]" class="carousel slide carousel-fade" data-bs-ride="carousel" data-bs-interval="false">
<div class="carousel-indicators">
[[!getImageList?
&value=`[[+gallerys]]`
&tpl=`tplIndicator`
&docid=`[[*id]]`
&docIdx=`[[+idx]]`
&migxId=`[[+MIGX_id]]`
]]Чанк: tplIndicator:
<button type="button" data-bs-target="#carouselExampleControls-[[+MIGX_id]]" data-bs-slide-to="[[+idx:subtract]]" class="[[+idx:is=`1`:then=`active`]]" aria-label="Slide [[+idx]]"></button>проблема что не могу в data-bs-target="#carouselExampleControls-[[+MIGX_id]]" передать цифру, поэтому индикаторы "<button type=«button» не переключают картинки,
были попытки так:
[[getImageList?
&value=`[[+gallerys]]`
&tpl=`tplIndicator`
&docid=`[[*id]]`
&docIdx=`[[+idx]]`
&myCustomParam=`[[+MIGX_id]]` // Передаем как пользовательский параметр
]]
tplIndicator:
<div>
ID из MIGX: [[+myCustomParam]]
</div>msFilter2 использование слайдера для выбора диапазона дат публикации
Помогите разобраться в выводом msFilter2
необходимо вывести слайдер с датами по аналогии с ценами
пытался отдельно дописать фильтр year в сниппете mFilter2, чтоб использовать как прописать 'filters' => ' publishedon:year,, но соображалки не хватило (
или может не использовать | date: 'Y' а как-то решить через css?
необходимо вывести слайдер с датами по аналогии с ценами
'filters' => ' publishedon:number',
'tplFilter.outer.resource|publishedon' => 'tpl.mFilter2.filter.slider',
'tplFilter.row.resource|publishedon' => '@FILE chunks/filter_slider_year.tpl'{var $key = $table ~ $delimeter ~ $filter}
<div class="col-md-6">
<label for="mse2_{$key}_{$idx}" class="d-flex align-items-center">
{$title}
<input type="text" name="{$filter_key}" id="mse2_{$key}_{$idx}" value="{$value| date : 'Y'}"
data-current-value="{$current_value| date : 'Y'}" class="form-control ml-1"/>
</label>
</div>пытался отдельно дописать фильтр year в сниппете mFilter2, чтоб использовать как прописать 'filters' => ' publishedon:year,, но соображалки не хватило (
или может не использовать | date: 'Y' а как-то решить через css?
Как добавить watermark к изображению??
Обращение к альбому делаю, а чанк вывода такой
А теперь появилась задача — добавить на картинки текст или изображение…
Весь вечер убил, но увы… Не понимаю… куда копать??
<a data-fancybox="gal" class="a_gal"
href="[[+url:is=``:then=`[[+image]]`:else=`[[+url]]`]]" [[+link_attributes]]>
<img class="gal_img [[+imgCls]]" src="[[+thumbnail]]" alt="[[+name]]" [[+image_attributes]] />
</a>А теперь появилась задача — добавить на картинки текст или изображение…
Весь вечер убил, но увы… Не понимаю… куда копать??
Сниппет для вывода ресурсов кириллицей в алфавитном порядке с разбивкой на 3 колонки
может кому пригодится немного модифицированный pdoAtoZ
вызов сниппета
сам сниппет
вызов сниппета
$_modx->runSnippet("@FILE snippets/pdoatoz.php", [
'select' => 'id,pagetitle,uri,parent',
'limit' => '0',
'depth' => $cat_depth,
'parents' => $parents,
'tpl' => '@INLINE <a href="{$uri}" class="abc-item-list">{$pagetitle}</a>',
'tplDelimiter' => '</div><div class="col-lg-4 col-md-12 col-sm-12 col-sx-12">',
'ClassRow' => 'row col-12 abc-list pb-5',
'ClassCol' => 'col-lg-4 col-md-12 col-sm-12 col-sx-12',
'ClassIndex' => 'abc-index text-center',
'indexDelimiter' => ' '
])сам сниппет
<?php
/**
* pdoAtoZ
*/
$parents = $modx->getOption('parents', $scriptProperties, 0);
$select = $modx->getOption('select', $scriptProperties, 0);
$includeTVs = $modx->getOption('includeTVs', $scriptProperties, '');
$processTVs = $modx->getOption('processTVs', $scriptProperties, '');
$limit = $modx->getOption('limit', $scriptProperties, '10');
$depth = $modx->getOption('depth', $scriptProperties, '10');
$sortby = $modx->getOption('sortby', $scriptProperties, 'pagetitle');
$itemTpl = $modx->getOption('tpl', $scriptProperties, false);
$ClassRow = $modx->getOption('ClassRow', $scriptProperties, 'row');
$ClassCol = $modx->getOption('ClassCol', $scriptProperties, 'col');
$ClassIndex = $modx->getOption('ClassIndex', $scriptProperties, 'alpha-index');
$tplDelimiter = $modx->getOption('tplDelimiter', $scriptProperties, '');
$indexDelimiter = $modx->getOption('indexDelimiter', $scriptProperties, ' | ');
if (!$itemTpl) return;
$pdo = $modx->getService('pdoFetch');
//Get collection of resources
$items = $pdo->getCollection('modResource', array(
'published' => true,
'deleted' => false
), array(
'parents' => $parents,
'select' => $select,
'includeTVs' => $includeTVs,
'processTVs' => $processTVs,
'limit' => $limit,
'sortby' => $sortby,
'sortdir' => $sortdir,
'depth' => $depth
));
$total=count($items);
$column2=intval($total/3);
$column3=intval($total/3*2);
$counter=0;
//create an array keyed with alphabet letters
$alphas = array();
foreach (range(chr(0xC0),chr(0xDF)) as $v)
$alphas[$v] = iconv('CP1251','UTF-8',$v);
$alphaGroups = array();
foreach($alphas as $key=>$value){
$alphaGroups[$value] = array();
}
// organize the resources by first letter
foreach ($items as $item) {
$firstLetter = mb_strtoupper(mb_substr($item['pagetitle'], 0, 1));
$item['url'] = $modx->makeUrl($item['id']);
// check to see if first letter is a letter, if not don't do anything with it
if (!preg_match('/[А-ЯЁ]/u', $firstLetter)) continue;
array_push($alphaGroups[$firstLetter], $item);
}
$alphaIndex = array();
$output = '';
$id = $modx->getOption('id', $scriptProperties, $modx->resource->get('id'));
$url = $modx->makeUrl($id);
foreach ($alphaGroups as $alpha => $alphaGroup) {
if (count($alphaGroup) == 0) {
} else {
array_push($alphaIndex, '<a href="' . $url . '#' . $alpha . '">' . $alpha . '</a>');
$formattedGroup = '';
// to separate collumns
if ($counter >= $column2 && $col2 != 1 && $col2 != 1) { $formattedGroup .= $tplDelimiter; $col2 = 1;}
if ($counter >= $column3 && $col2 == 1 && $col3 != 1) { $formattedGroup .= $tplDelimiter; $col3 = 1;}
$formattedGroup .= '<h3 id="' . $alpha . '" class="">' . $alpha . '</h3>';
foreach ($alphaGroup as $item) {
$formattedGroup .= $pdo->getChunk($itemTpl, $item);
// uncomment the following line to see the item printed out in json format
//$formattedGroup .= json_encode($item, JSON_PRETTY_PRINT);
}
$counter = $counter + count($alphaGroup);
$output .= $formattedGroup;
}
}
//return $alphaIndex + this list of resources grouped by letter;
return '<div class="'. $ClassIndex .'">' . implode($indexDelimiter, $alphaIndex) . '</div>' . '<div class="' . $ClassRow . '"><div class="' . $ClassCol . '">'. $output .'</div></div>';
